- bitset and valarray
heraldww
c++数学ARMandroid漂亮的UI界面完整的界面设计职场和发展程序人生
记录一个比较少用的容器C++std::bitsethttps://www.cnblogs.com/wangshaowei/p/10297877.htmlvalarrayvalarray面向数值计算的数组,在C++11中才支持支持很多数值数组操作,如求数组总和、最大数、最小数等。需要头文件valarray支持
- 鸿蒙保姆级教学
冬冬小圆帽
harmonyos华为
鸿蒙(HarmonyOS)是华为推出的一款面向全场景的分布式操作系统,支持手机、平板、智能穿戴、智能家居、车载设备等多种设备。鸿蒙系统的核心特点是分布式架构、一次开发多端部署和高性能。以下是从入门到大神级别的鸿蒙开发深度分析,结合代码示例,帮助你逐步掌握鸿蒙开发。1.鸿蒙开发入门1.1环境搭建鸿蒙编译器安装运行教程安装DevEcoStudio:下载并安装DevEcoStudio,这是鸿蒙官方提供的
- PyTorch模型训练实战指南:掌握动态图特性与工业级部署技巧
lmtealily
pytorch人工智能python
前言在深度学习领域,PyTorch凭借其动态计算图、高效的自动微分系统及高度Pythonic的设计哲学,已成为学术界与工业界的主流框架。其即时执行模式大幅简化了模型调试流程,而灵活的模块化设计则为复杂模型的构建提供了坚实基础。然而,从实验原型到工业级部署的全链路实践中,开发者仍需系统性掌握框架核心特性与工程化技巧。本文以实战为导向,深入剖析PyTorch动态图机制与自动微分原理,详解从数据预处理、
- ApplicationContext介绍
lgily-1225
日常积累java后端spring
一、概述ApplicationContext是Spring框架中的一个核心接口,它扩展了BeanFactory接口,并提供了更全面的功能。ApplicationContext不仅包含了BeanFactory的所有功能,还添加了国际化支持、资源访问、事件传播、以及更高级的容器特性,如自动装配和生命周期管理等。它是Spring应用中的核心容器,负责管理和配置应用中的对象(称为beans)。二、主要功能
- 3.ArkTS语法介绍
北辰星Charih
HarmonyNextharmonyos
一、具体内容ArkTS语法介绍-华为开发者学堂(huawei.com)二、习题整理2.1判断题1.ArkTS中使用const声明常量。正确(True)错误(False)答案:正确(True)2.允许在容器组件内使用if/else条件渲染语句构建不同的子组件。正确(True)错误(False)答案:正确(True)3.@Entry装饰的自定义组件将作为UI页面的入口。在单个UI页面中可以使用多个@E
- 云原生边缘计算:分布式智能的时代黎明
桂月二二
云原生边缘计算分布式
引言:从集中式算力到万物智联的范式裂变AT&T边缘节点部署超5000个,特斯拉自动驾驶系统每节点200TOPS算力。国家电网通过边缘计算实现毫秒级电网故障隔离,菜鸟物流分拣效率提升400%。IDC预测2027年边缘基础设施支出将达亿,宝马汽车工厂设备预测性维护准确率达9亿运维成本。一、边缘计算范式进化论1.1算力拓扑结构演变世代大型主机中心化云计算分布式雾计算去中心化边缘计算泛在化神经形态计算体计
- 使用fastapi部署stable diffusion模型
明晚十点睡
代码fastapistablediffusionpytorchpython人工智能深度学习计算机视觉
使用vscode运行stablediffusion模型,每次加载模型都需要10+分钟,为算法及prompt调试带来了极大麻烦。使用jupyter解决自然是一个比较好的方案,但如果jupyter由于种种原因不能使用时,fastapi无疑成为了一个很好的选择。参考github链接:https://github.com/jarvislabsai/fastapi-sd-templatefromfastap
- Onlyoffice 更新字体
acheding
开源性能优化
复制Windows字体包,即C:\Windows\Fonts文件夹中字体。进入onlyOffice容器dockerexec-itonlyofficebash进入字体包目录cd/var/www/onlyoffice/documentserver/core-fonts删除所有字体库rm-rf\*进入字体缓存目录cd/var/www/onlyoffice/documentserver/fonts删除所有
- 网络系统管理专栏-配套练习+知识点详解
漩涡·鸣人
智能路由器网络
目录总体规划1、设备命名规范和设备的基础信息2、密码恢复和软件版本统一模块三:网络搭建与网络冗余备份方案部署表1-11Ipv6地址分配表模块五:出口安全防护与远程接入试题解析:考核点1:考点解析:2、Portfast+Bpduguard防环方案3、rldp◆考核点2:考点解析:◆考核点3:考点解析:◆考核点4:考点解析:◆考核点5:考点解析:◆考核点6:考点解析:◆考核点7:◆考核点8:◆考核点9
- OpenBayes 教程上新丨单卡A6000轻松部署Gemma 3,精准识别黄仁勋演讲实拍
3月12日晚间,谷歌发布了「单卡大魔王」Gemma3,号称是能在单个GPU或TPU上运行的最强模型,真实战绩也证实了官方blog所言非虚——其27B版本击败671B的满血DeepSeekV3,以及o3-mini、Llama-405B,仅次于DeepSeekR1,但在算力需求方面却远低于其他模型。如下图所示:*按照ChatbotArenaElo分数对模型进行排名;圆点表示预估的算力需求随后,谷歌也是
- Docker环境安装anythingllm
时下握今
大模型本地知识库
拉镜像dockerpullmintplexlabs/anythingllm建目录exportSTORAGE_LOCATION=$HOME/anythingllm&&\mkdir-p$STORAGE_LOCATION&&\touch"$STORAGE_LOCATION/.env"检查目录具有写权限#为目录anythingllm赋写权限chmod777anythingllm启anythingllmsu
- 软件定义世界下的教育创新:高校计算机实验室应重心转向开源平台
开源
一、一键式教学环境部署,节省90%准备时间•应用模板库:提供200+预置教学工具模板(如JupyterLab+TensorFlow、MySQL集群),教师可根据课程需求选择模板,5分钟内完成包含依赖库、运行环境的全栈部署。•多版本隔离:支持同一服务器并行运行不同版本框架(如Django3.2教学版与4.1开发版),避免版本冲突导致30%的课堂时间浪费。•自助式环境创建:学生通过命令行快速申请带GP
- Hugging Face 模型格式全解析:从 PyTorch 到 GGUF
mingo_敏
DeepLearningpytorch人工智能python
HuggingFace模型格式全解析:从PyTorch到GGUFHuggingFace生态支持多种模型格式,以满足不同场景下的存储、部署和推理需求。以下是主流格式的技术解析与演进脉络:1.PyTorch原生格式(.pt/.pth)特性:直接保存PyTorch的state_dict(模型参数)或完整模型(含结构)。兼容性强,与PyTorch训练/推理流程深度集成。文件体积较大,加载速度较慢,存在安全
- 推荐一个开源的高效头像生成工具,支持API调用
计算机小手
经验分享开源软件
一、简介集成多种头像生成方案,包括:ugly-avatar、multiavatar、jdenticon、facesjs、dicebear等支持docker部署,支持API调用项目开源地址:GitHub-luler/hello_avatar:轻松搭建生成简易头像的api服务二、安装准备好docker、docker-compose环境新建docker-compose.yml,配置内容如下:versio
- 一文搞懂Nginx: 域名配置、SSL、HTTP转HTTPS
千层冷面
知识类httpnginxssllinux
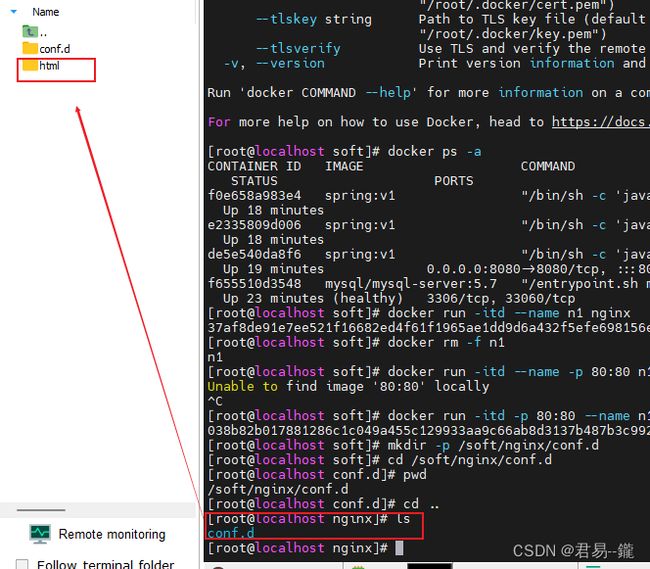
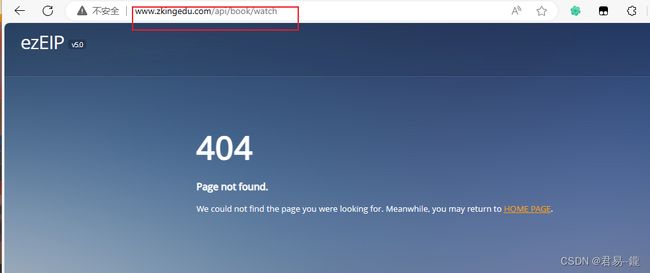
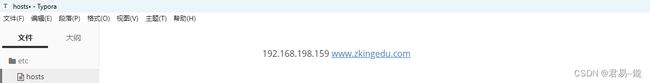
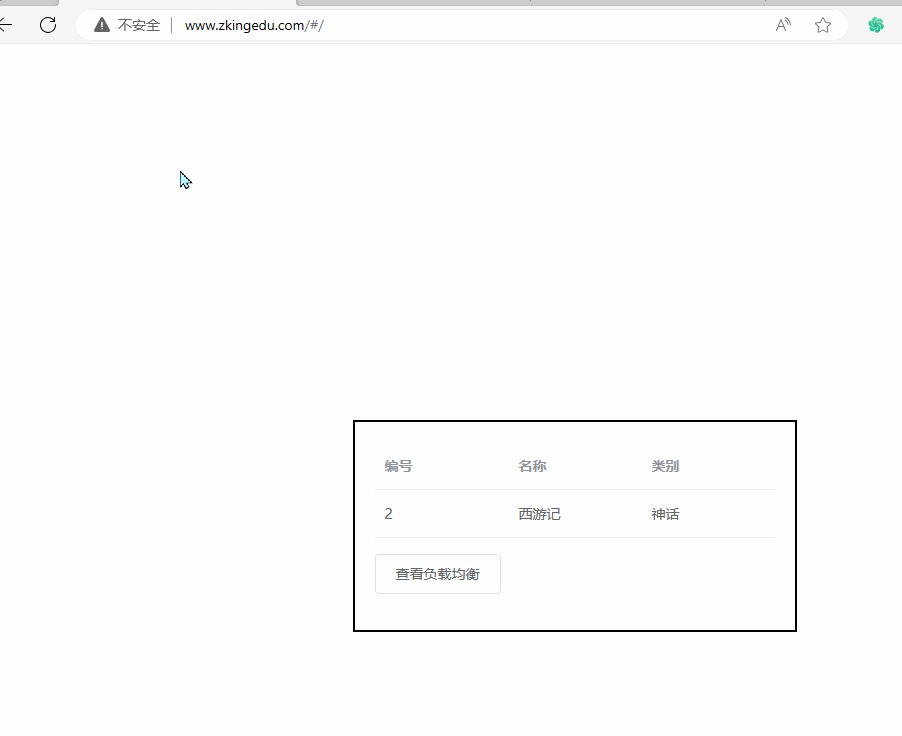
本文将在Centos系统下详解Nginx服务器,从概念、下载、安装、编译、配置(含域名和证书)到启动。本文先讲Nginx如何使用,然后再谈概念。一、实践1.下载下载通常有2种方式:Centos自带的包管理工具、源码编译安装(推荐,拓展性强),本文使用源码编译安装的形式下载从Nginx官网(nginx.org)下载Nginx的源代码。亦可以使用wget命令或者浏览器下载后通过FTP等方式传输到服务器
- GGUF量化模型技术解析与DeepSeek-R1-Distill-Llama-8B选型指南
每天三杯咖啡
人工智能
```markdown#【完全指南】GGUF量化技术与DeepSeek-R1模型选型:从入门到部署##什么是模型量化?(小白扫盲版)###1.1量化就像"模型减肥术"-**传统模型**:每个参数用32位浮点数(好比高清无损图片)-**量化模型**:用4-8位整数存储(类似手机压缩照片)-**核心原理**:`FP32→Int8/Int4`的数学映射,保留关键特征###1.2为什么要量化?|对比项|原
- RAG 企业级应用落地框架细节差异对比
一顿码
架构人工智能python数据挖掘知识图谱语言模型
—1—什么是RAG?RAG检索增强生成本质上来讲,就三件事情:第一、Indexing索引。即如何更有效地存储知识。第二、Retrieval检索。即在庞大的知识库中,如何筛选出少量的有益知识,供大模型参考。第三、Generation生成。即如何将用户的提问与检索到的知识相结合,使得大模型能够生成有价值的回答。这三个步骤表面上看似乎并不复杂,然而在RAG从构建到实际部署的整个流程中,包含了众多精细且复
- “轻松一键生成 AI 图像:Stable Diffusion Online 带来革命性视觉创意体验!“
ai小精灵
人工智能stablediffusion文心一言AI作画chatgpt
StableDiffusionOnline正在为AI图像生成领域树立新标准,将复杂的功能与便捷直观的用户体验相结合。历史上,StableDiffusion的部署步骤带来了重大挑战,特别是对于技术新手而言。然而,StableDiffusionOnline消除了这些障碍,提供了一个既适合新手也适合资深专业人士的酷炫界面。什么是StableDiffusionOnline?StableDiffusionO
- 系统架构设计(以飞控系统、航电系统、机电管理系统、电子电气架构为例)
机载软件与适航
机载系统系统工程适航系统架构架构
架构的定义系统架构涉及对系统的结构和行为进行高层次的描述。它包括系统的组成部分、这些部分之间的关系、与外部环境的交互方式,以及满足特定功能和非功能性需求的方法。系统架构定义了系统的总体设计蓝图,指导系统的开发、集成、部署和维护。系统架构的核心要素组成部分(Components):系统中的独立模块或单元,每个模块执行特定的功能。组件可以是软件模块、硬件设备、数据库、用户界面等。组件间的关系(Rela
- PCDN 与传统 CDN 的对比:优势和劣势分析
yczykjyxgs
pcdn智能路由器
在内容分发领域,PCDN和传统CDN是两种重要的技术手段。传统CDN凭借其成熟的架构,在互联网发展历程中发挥着关键作用。它通过在各地广泛部署缓存服务器,将内容缓存至离用户更近的节点,以此加快分发速度。这种模式下,内容传输路径短,能有效减少延迟,为用户提供稳定的访问体验。不过,传统CDN的大规模服务器部署带来了高昂成本,无论是建设费用还是维护成本都不容小觑。PCDN作为融合了P2P技术的新兴内容分发
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- ERC-6909 最小多代币标准
GTokenTool发币平台
区块链
ERC-6909Token标准是ERC-1155Token标准的一种简化替代方案。ERC-1155标准引入了一种多Token接口,使得单个智能合约能够结合可替代的和不可替代的Token(即,ERC20和ERC721)。ERC-1155解决了多个挑战,例如降低部署成本、最小化以太坊区块链上的冗余字节码,以及简化多Token交易的Token批准流程。然而,由于每次转账都强制要求回调、强制包含批量转账,
- CocoaPods创建本地私有库、远程私有库和公有库
群野
iOS组件化iOS代码管理objective-cioscocoapods
pod库创建过程创建工程更新本地索引库手动创建本地私有库创建自己的pod库部署您的库创建工程gitremoteaddorigin[https://code.adress.com.git]关联远程代码拷贝远程库gitclone[https://code.adress.com.git],进入拷贝工程的目录,gitcommit-am'init'本地提交gitlog查看本地提交记录,gitpush提交到远
- K8S学习之基础三十六:node-exporter部署
云上艺旅
K8S学习kubernetes学习贪心算法prometheus云原生
Prometheusv2.2.1编写yaml文件,包含创建ns、configmap、deployment、service#创建monitoring空间viprometheus-ns.yamlapiVersion:v1kind:Namespacemetadata:name:monitoring#创建SA并绑定权限kubectlcreateserviceaccountmonitor-nmonitori
- Optional源码解析和示例解析
飞翔中文网
Java开发语言javajdk
Optional源码解析packagejava.util;importjava.util.function.Consumer;importjava.util.function.Function;importjava.util.function.Predicate;importjava.util.function.Supplier;/***这是一个容器对象,它可能包含一个非空值,也可能不包含。*如果
- k8s 配置私有镜像仓库认证
狗贤
Kuberneteskubernetes容器
1.创建Docker注册表的Secret首先,创建一个类型为dockerconfigjson的Secret,用于存储Docker注册表的认证信息。方法1:使用DockerCLI和kubectl不适用于阿里云格式不一样登录Docker注册表:dockerlogin这会生成一个包含认证信息的配置文件,通常位于~/.docker/config.json。创建Secret:kubectl-npromcre
- 基于 Websoft9 平台的 Odoo 教学实践:助力智能制造、物流与财务会计专业教师提升教学效果
开源
Websoft9作为企业级开源软件的自动化部署与管理平台,为高校智能制造、物流与财务会计等专业提供了完整的Odoo(开源ERP)教学解决方案。以下从部署、维护及功能扩展三方面解析其核心价值:一、部署:开箱即用的企业级业务场景模拟一键构建复杂业务架构Websoft9预置了Odoo全模块集成模板,部署时可自动关联PostgreSQL数据库、Nginx负载均衡及Let'sEncryptSSL证书,还原真
- 从 DeepSeek 到 AI 工具箱:Websoft9 应用托管平台赋能高校教学与科研
人工智能deepseek
从DeepSeek到AI工具箱:Websoft9应用托管平台赋能高校教学与科研人工智能技术的快速发展正在重塑高校的教学与科研生态。从智能教学辅助到跨学科研究,AI工具的应用场景不断扩展,而技术落地的复杂性也带来新的挑战。在这一背景下,如何将大模型能力与多样化AI工具无缝整合,构建安全、易用的科研教学环境,成为高校数字化转型的关键命题。一、高校智能化转型的三大痛点技术门槛高•AI工具部署依赖专业运维
- Websoft9 开源多应用平台:培养学生数字化能力的实战工具
开源实践
引言数字化教育转型的核心在于将技术工具与教学场景深度融合,但传统模式常因环境配置复杂、工具链割裂等问题阻碍实践教学效率。Websoft9开源多应用平台以标准化部署、多工具集成、轻量化运维为核心能力,为教育场景提供了一种技术门槛更低、协作效率更高的解决方案。本文基于实际教学需求与技术验证,探讨如何通过该平台构建数字化能力培养体系。一、技术特性与教育场景的适配性开源生态覆盖全技术栈,缩短教学准备周期平
- nginx性能优化有哪些方式?
企鹅侠客
linux面试nginx性能优化php
0.运维干货分享软考高级系统架构设计师备考学习资料软考高级网络规划设计师备考学习资料KubernetesCKA认证学习资料分享信息安全管理体系(ISMS)制度模板分享免费文档翻译工具(支持word、pdf、ppt、excel)PuTTY中文版安装包MobaXterm中文版安装包pinginfoview网络诊断工具中文版Nginx是一个高性能的HTTP服务器和反向代理服务器,但在高并发场景下,仍然有
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin
![]()