【webpack5修行之道】第15篇:性能优化-多进程打包
上一篇: 【webpack5修行之道】第14篇:性能优化-PWA
多进程打包是一把双刃剑,如果使用得当,他会大大提高编译速度,如果使用不当,那么编译速度反而会增加
因为thread-loader多线程开启过程需要耗费时间大概为600ms,多线程之间的通信也会消耗时间
一般我们项目中是js编译的时候比较慢,所以多进程打包一般也是和babel-loader一起配置
首先安装包: npm install -D thread-loader
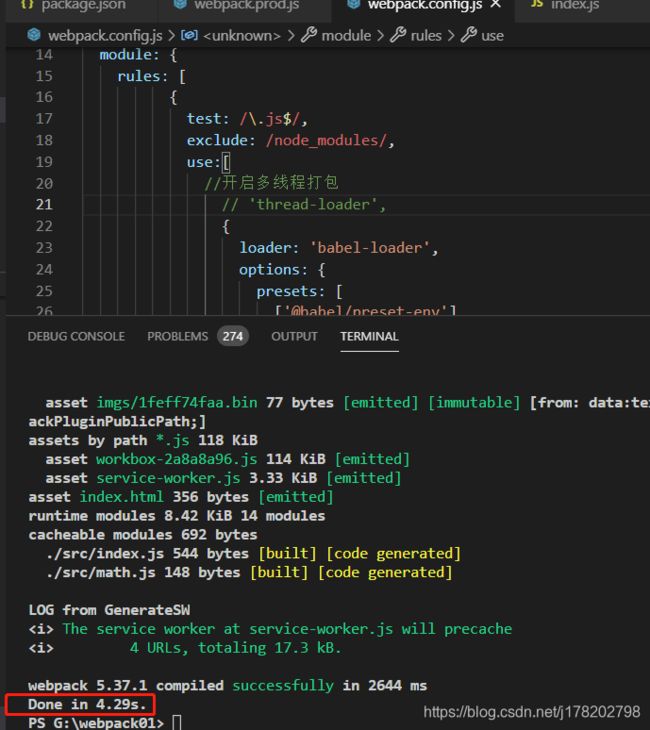
我们先不配置多线程打包,进行编译: npm run build
得到的时间大概为: 4.29秒
然后我们开启多线程打包,修改webpack.config.js
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const WorkboxWebpackPlugin = require('workbox-webpack-plugin')
const { resolve } = require('path')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
path: resolve(__dirname, 'build'),
filename: 'js/[name].[chunkhash:10].js'
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use:[
//开启多线程打包
'thread-loader',
{
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env']
]
}
}
],
},
{
test: /\.css$/,
use: [{ loader: MiniCssExtractPlugin.loader, options: { publicPath: '../' } }, 'css-loader']
},
{
test: /\.less$/,
use: [{ loader: MiniCssExtractPlugin.loader, options: { publicPath: '../' } }, 'css-loader', 'less-loader']
},
{
test: /\.(png|jpg|jpeg|gif|bmp)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
outputPath: 'imgs'
}
},
{
test: /\.html$/,
loader: 'html-loader',
options: {
esModule: false
}
},
{
exclude: /\.(css|js|html|json|less|png|jpg|gif)$/,
loader: 'file-loader',
options: {
name: 'imgs/[contenthash:10].[ext]'
}
}
]
},
plugins: [
new CleanWebpackPlugin(),
new MiniCssExtractPlugin({
filename: 'css/[contenthash:10].css'
}),
new HtmlWebpackPlugin({
template: resolve(__dirname, './index.html')
}),
new WorkboxWebpackPlugin.GenerateSW({
//帮助serviceworker快速启动
//删除旧的serviceworker
//生成一个serviceworker的配置文件
clientsClaim: true,
skipWaiting: true
})
],
devServer: {
port: 8282,
hot: true
},
optimization: {
splitChunks: {
chunks: 'all'
}
}
}
再进行编译,得到的时间大概为: 5.36秒
哈哈,反而增加了编译时间
所以我们在项目开发中,要利用好多线程打包,当js达到一定量的情况下,babel-loader编译速度缓慢的情况下,我们使用多线程打包可能会大大的提高打包效率
但如果项目比较小,就要酌情使用多线程打包了
下一篇: 【webpack5修行之道】第16篇:性能优化-externals