- Qwen 模型自动构建知识图谱,生成病例 + 评价指标优化策略
2301_79306982
ai千问语言模型人工智能
关于数据库和检索方式的选择AIMedicalConsultantforVisualQuestionAnswering(VQA)系统:更适合在前端使用向量数据库(如FAISS)结合关系型数据库来实现图像和文本的检索与存储。因为在VQA场景中,你需要对患者上传的图像或文本症状进行语义向量化,以便快速查找相似病例或相关医学图像内容;同时用关系型数据库维护患者基础信息和简单的交互记录即可。AI-Power
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- Sentinel 实现 pull 模式规则持久化
我心向阳iu
#SentinelJava面试知识点精讲sentineljava数据库
文章目录导言规则管理模式pull模式push模式Sentinelpull模式规则持久化一、修改服务1.引入依赖2.配置nacos地址二、修改sentinel-dashboard源码2.修改nacos依赖3.添加nacos支持4.修改nacos地址5.配置nacos数据源6.修改前端页面7.重新编译、打包项目8.启动导言sentinel的所有规则默认都是内存存储,重启后所有规则都会丢失。在生产环境下
- XML DOM 节点列表
shangaoo
xmlwindowsmicrosoft
节点列表由getElementsByTagName()方法和childNodes属性返回。尝试一下-实例下面的实例使用XML文件books.xml。函数loadXMLDoc(),位于外部JavaScript中,用于加载XML文件。从第一个元素获取文本本例使用getElementsByTagName()方法从"books.xml"中的第一个元素获取文本。使用length属性遍历节点本例使用节点列表和
- 推荐使用:Container Queries Prolyfill —— 开启响应式设计新纪元
梅亭策Serena
推荐使用:ContainerQueriesProlyfill——开启响应式设计新纪元cq-prolyfillProlyfillforCSSContainerQueries项目地址:https://gitcode.com/gh_mirrors/cq/cq-prolyfill在前端开发的浩瀚宇宙中,响应式设计早已成为不可或缺的一部分。然而,传统媒体查询虽强大,却始终受限于视口宽度。为突破这一限制,我们
- 简述web3.0前端开发的最简单三个步骤
飞机号Mrsfu223
web3区块链pythonjava开发语言
Web3.0是互联网的下一代前沿技术,包括人工智能,大数据和区块链都是这项技术的核心,Web3.0为用户提供了更为智能的互联网服务体验,该技术的核心要素为去中心化,也就是摆脱中心化的权力控制,能够让数据和各项交易通过网络里的各项节点来维护和验证,并不是通过中心化的机构或服务器控制各项节点,Web3有车有中心化,有户权益性,去信任化,互操作性这些特点,可以拥有更大的操作空间和可能性。去中心化是基于区
- 前端三件套之CSS
邂逅you
前端css
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- Vue生命周期钩子是如何实现的
youhebuke225
vue面试题vue.jsjavascript前端
Vue的生命周期钩子是在Vue组件创建、挂载、更新、销毁等过程中自动调用的特殊函数。这些钩子允许开发者在组件的不同阶段执行特定的逻辑。Vue2和Vue3在生命周期钩子上有一些差异,主要是因为Vue3引入了CompositionAPI和更现代的JavaScript特性。Vue2的生命周期钩子在Vue2中,生命周期钩子通过选项对象中的特定键来定义,如created、mounted、updated、de
- 【论文投稿-第八届智能制造与自动化学术会议(IMA 2025)】HTML, CSS, JavaScript:三者的联系与区别
禁默
学术会议前端htmlcssjavascript自动化制造
大会官网:www.icamima.org目录前言一、HTML(超文本标记语言):网页的骨架HTML的作用:例子:总结:二、CSS(层叠样式表):网页的外观设计CSS的作用:例子:总结:三、JavaScript:网页的行为和互动JavaScript的作用:例子:总结:四、HTML、CSS和JavaScript的联系与区别1.联系2.区别五、总结前言在现代Web开发中,HTML、CSS和JavaScr
- 如何使用 HTML5 的 Canvas 实现动画效果?
破碎的天堂鸟
学习教程html5前端html
要使用HTML5的Canvas实现动画效果,可以遵循以下步骤和方法:1:创建Canvas元素:首先,在HTML文档中创建一个元素,用于显示动画。2:获取Canvas上下文:使用JavaScript获取Canvas的2D渲染上下文,以便进行绘图操作。varcanvas=document.getElementById("myCanvas");varctx=canvas.getContext("2d")
- React18+Redux+antd 项目实战 JS
Alexeigirl
javascript开发语言前端框架react.js
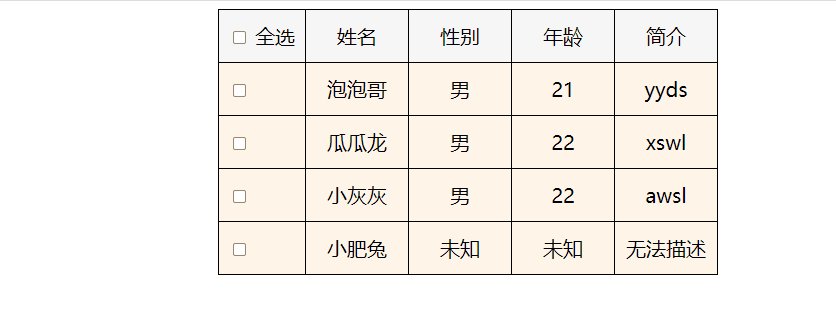
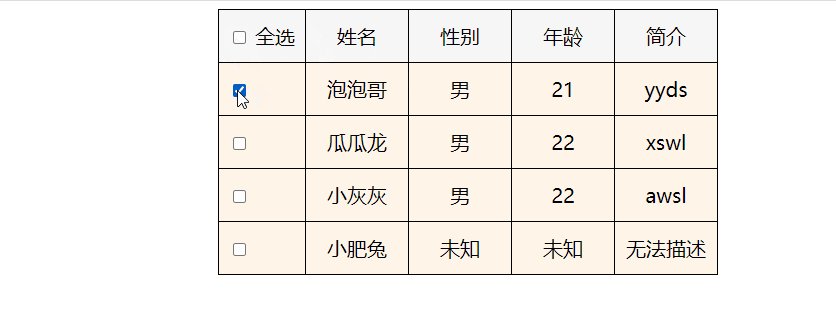
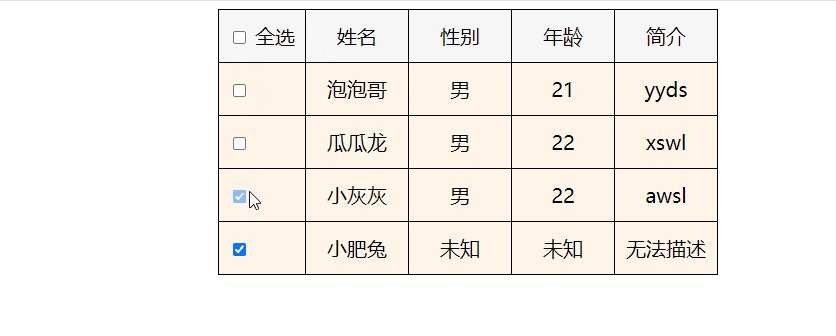
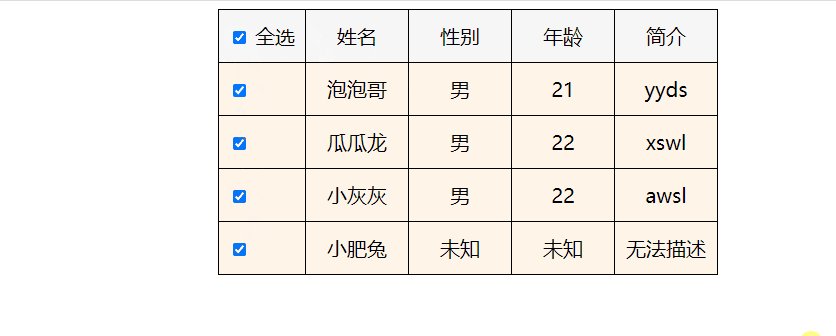
React18+Redux+antd项目实战jsAntDesign插件官网Axios官网(可配置请求拦截器和响应拦截器)JavaScript官网Echarts官网一、项目前期准备1.创建新项目hotel-managernpxcreate-react-apphotel-manager2.安装依赖//安装路由npmireact-router-domnpmiaixos//安装组件库npmiantdnpm
- 智能工厂的设计软件 应用场景的一个例子: 为AI聊天工具添加一个知识系统 之24 重审 前端实现:主页页面
一水鉴天
人工语言智能制造软件智能前端
本文提要正文1本项目(为AI聊天工具添加一个知识树系统)的主页页面的三个页面版块(注:一个项目的基础版本,它明确给出建模限制what(where,how)并悬置模型本身(内部空出模型--内建,留给内部--待建+持续增强)同时提出扩展版本who(when,why)的原则将扩展留给外部,完善--有待完善+不断完善)。每个都是一种矩阵,但每一个都从系统源流的源头source那里差异化继承了不同属性pro
- .NET Core项目中添加MIME类型
AitTech
.NetCore.netcore
在.NETCore项目中添加MIME类型(也称为媒体类型)通常涉及配置Web服务器或中间件来识别和处理特定文件类型的请求和响应。在ASP.NETCore应用中,这通常是通过中间件配置来完成的,尤其是在处理静态文件或API响应时。1.处理静态文件的MIME类型如果你的.NETCore项目需要为静态文件(如图片、CSS、JavaScript等)提供MIME类型支持,你可以通过配置StaticFileM
- Element properties is not closed
眉梢i
spring全家桶java
如上图,今天想练习一下springCloud的时候,写父依赖对其进行版本控制的标签,一直报未闭合(Elementpropertiesisnotclosed),也怪自己不细心,原来在写properties写到一半他一般都会有提示,然后我们直接就会回车生成,但这时,回车生成的是单标签自闭合,也就是,然后因为写前端写习惯了,去掉斜线,又在后面写一个,在前端中他是会生成对应的闭合双标签的,但是在pom.x
- 前端工程化实践 - 代码规范 & 提交规范 & 构建流程 & Monorepo(附 React Native 案例)
绿胡子大叔
前端reactnative代码规范gityarn
前端工程化实践-代码规范&提交规范&构建流程&Monorepo前言仓库策略Multirepo什么是Multirepo?Multirepo的优点Multirepo的缺点Monorepo什么是Monorepo?Monorepo的优点Monorepo的缺点和限制依赖管理Yarnworkspace-高效管理工作区依赖简介如何使用所有依赖都需要提升到根仓库吗?基础命令Lerna-简化多包管理过程Lerna是
- 探索React项目的Typescript Monorepo架构
赵品静Ambitious
探索React项目的TypescriptMonorepo架构typescript-monorepo项目地址:https://gitcode.com/gh_mirrors/ty/typescript-monorepo项目介绍在现代前端开发中,随着项目规模的不断扩大,如何高效地管理多个相关联的包成为了一个重要课题。TypescriptmonorepoforReactproject项目应运而生,旨在为R
- 前端所谓的全栈和大前端有什么区别?
yuxingwu9872
前端
在当今的软件开发领域,前端技术不断发展和演进,产生了许多新的概念和术语。其中,“全栈”和“大前端”是两个经常被提及的词汇,它们各自代表着不同的开发理念和技术范畴。在本文中,我们将深入探讨前端所谓的全栈和大前端之间的区别。首先,我们来了解一下全栈的概念。全栈工程师是指具备前端开发、后端开发、数据库管理等多方面技能的开发人员。他们能够独立完成整个项目的开发和维护,从需求分析、设计、编码到测试、部署等各
- 大前端工程师进阶之路,Node全栈为前端带来更多可能
麦田上的字节
高级前端全栈教程系列程序人生系列大前端node程序人生
导读:对那些刚入门前端的开发者来说,前端是一个“令人畏惧”的领域,尤其是在你看到前端的技能图谱时,你会发出这样的感叹,前端怎么有那么多的东西要学?我应该从何处学起?我又该如何应对千变万化的前端技术?目录如何选择?关于变化前端工程师如何抉择全栈工程师很吊?说一说node全栈?K型人才?在大厂,前端晋升靠啥?大前端的边界到底在哪里?如何选择?俗话说,“男怕入错行,女怕嫁错郎”。其实前端开发也一样,从开
- JS深度剖析异步编程方式
天涯学馆
大前端&移动端全栈架构javascriptecmascript前端架构
目录回调函数事件监听发布/订阅Promiseasync/awaitGenerator函数与迭代器深度剖析JavaScript异步编程方式,主要涉及以下几个核心概念和技术回调函数回调函数的基本概念回调函数(CallbackFunction)是一种在特定事件或条件触发时被调用的函数,常用于处理异步操作的结果。在JavaScript中,回调函数是实现异步编程的最初也是最基础的方式。它的工作原理是:将一个
- JS 深入理解代码复用模式
天涯学馆
大前端&移动端全栈架构javascript原型模式前端
目录对象Object构造函数组合/混入(Mixins)模块化高阶函数装饰器设计模式其他复用技术JavaScript中的代码复用模式,需要探讨多种实现代码复用的技术手段和策略,包括但不限于原型继承、构造函数、
- JS 深度解析作用域、作用域链与闭包
天涯学馆
大前端&移动端全栈架构javascriptecmascript前端
目录作用域词法作用域块级作用域作用域链闭包作用域词法作用域(LexicalScope)JavaScript采用词法作用域,意味着变量的作用域是在编译阶段确定的,由代码在何处定义决定,而非运行时决定。简单来说,变量的作用域取决于它在源代码中的位置。全局作用域:在任何函数外部定义的变量具有全局作用域,对整个程序可见。
- JS 全面解析Module模式
天涯学馆
大前端&移动端全栈架构javascript前端开发语言
目录基本结构与原理优点应用场景扩展与变体JavaScriptModule模式是一种设计模式,用于封装和管理代码,提供私有变量、私有方法和公有接口,实现模块化编程。Module模式通过闭包来创建一个封装的私有作用域,同时允许对外暴露必要的接口。基本结构与原理Module模式的核心是一个自执行的匿名函数,它返回一个对象,该对象包含公有接口。基本结构如下:constMyModule=(
- Ajax的基本使用和原理
天涯学馆
大前端&移动端全栈架构ajax前端javascript
目录基础概念简单示例原理解析原理深入基础概念什么是Ajax?Ajax是一种在无需重新加载整个网页的情况下,通过JavaScript异步地从服务器获取数据并更新部分网页的技术。关键技术组成:XMLHttpRequest(XHR)对象:这是实现Ajax通信的核心对象,用于在后台与服务器交换数据。JavaScript:编写客户端逻辑,处理用户交互,发送请求和处理响应。HTML/CSS:构建和美化用户界面
- CSS工具与工作流
天涯学馆
大前端&移动端全栈架构css前端
CSS工具与工作流是前端开发中的重要组成部分,它们帮助开发者提高编写、维护和优化CSS代码的效率。以下是一些关键的CSS工具与工作流实践:代码组织与结构预处理器:如Sass、Less或Stylus,提供了变量、嵌套规则、混合(mixins)、函数等特性,使得CSS更易于管理和维护。模块化:将CSS分解成小的、可管理的模块或组件,常用的方法有BEM(BlockElementModifier)、SMA
- PostCSS 及其插件
天涯学馆
大前端&移动端全栈架构postcss前端javascript
PostCSS及其插件PostCSS是一个工具,它允许开发者通过使用JavaScript插件来转换CSS。这些插件可以执行各种任务,如添加浏览器前缀、转换新的CSS语法、优化和压缩CSS等。1.PostCSS基本概念PostCSS是一个处理器,它接收CSS输入,然后通过一系列插件转换输出。与CSS预处理器(如Sass、Less)不同,PostCSS处理的是标准CSS,但可以扩展CSS语法。2.安装
- 优秀CSS3开源库
天涯学馆
大前端&移动端全栈架构css3前端css
优秀CSS3开源库Bootstrap:https://getbootstrap.com/一个强大的前端框架,提供了许多用于构建响应式网站的工具和组件。Foundation:https://get.foundation/另一个流行的前端框架,也提供了许多用于构建响应式网站的工具和组件。Bulma:https://bulma.io/一个基于Flexbox的CSS框架,提供了简洁、可靠和可自定义的样式。
- HTML5 性能优化和计算机硬件使用
天涯学馆
大前端&移动端全栈架构html5性能优化前端
目录启用硬件加速图像与媒体优化资源加载与缓存CSS与布局优化JavaScript性能优化浏览器兼容性与特性检测启用硬件加速Canvas绘图<
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag