JavaScript_实现增删改操作(新增、删除、修改)
一、需求说明
1、新增
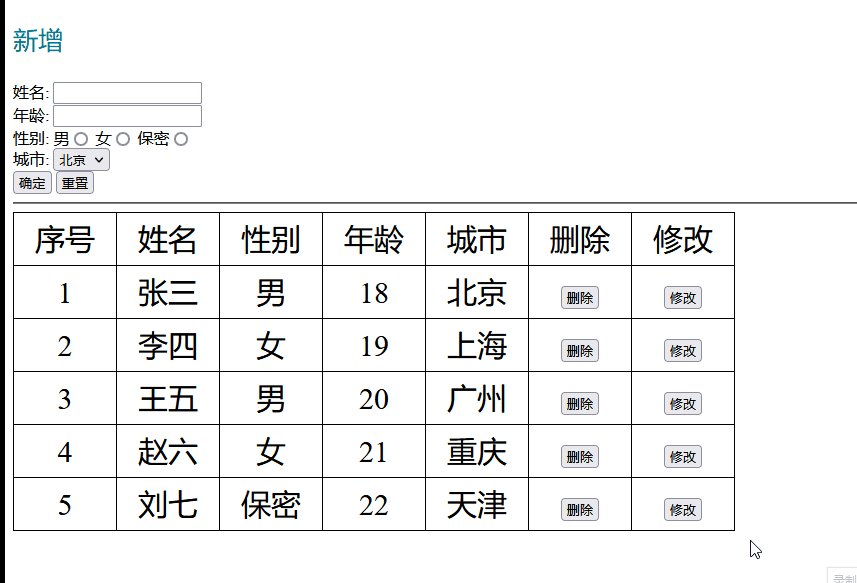
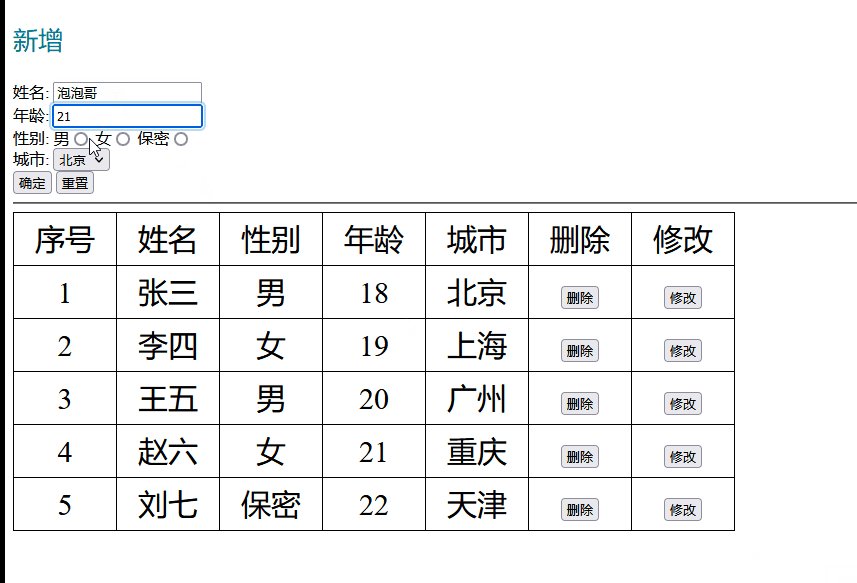
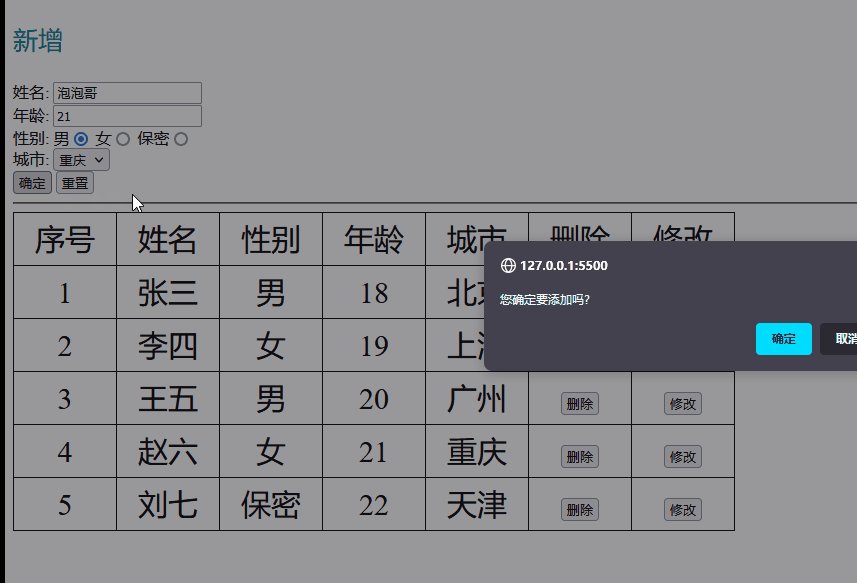
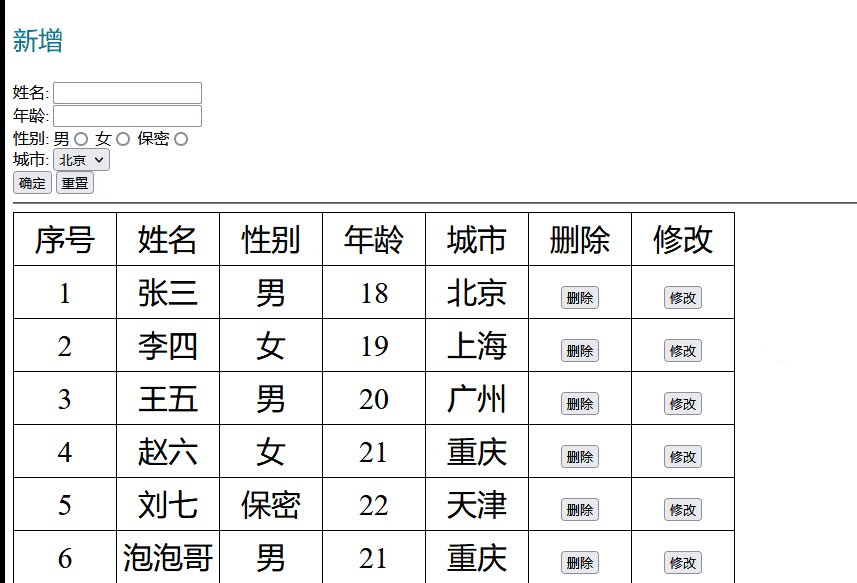
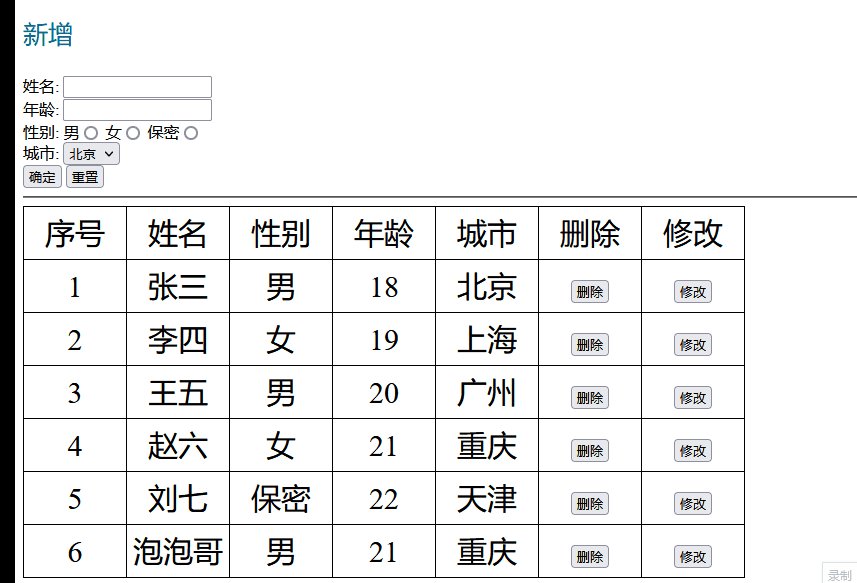
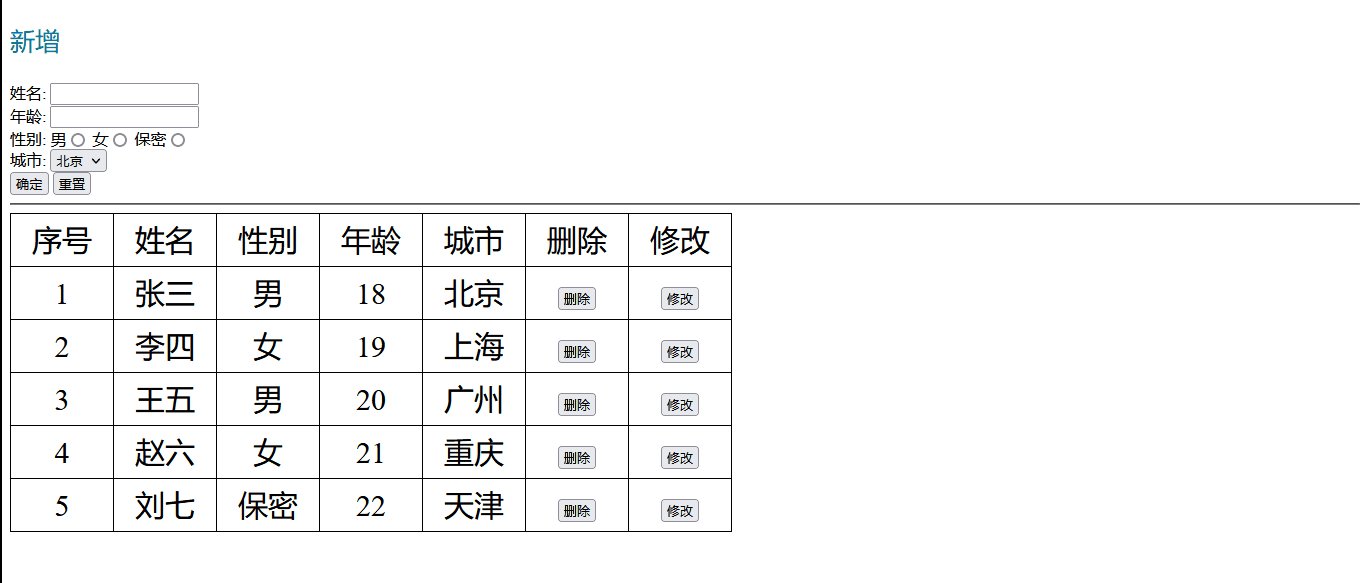
通过输入框输入基本信息(姓名、性别、年龄、城市)之后,点击确定按钮即可往表格中新增一项信息;点击重置会清空你所输入的信息。

2、删除
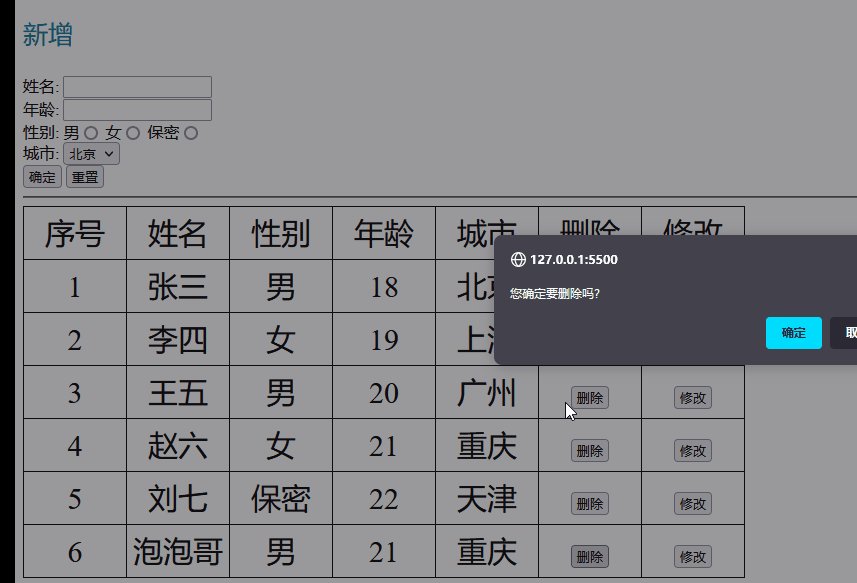
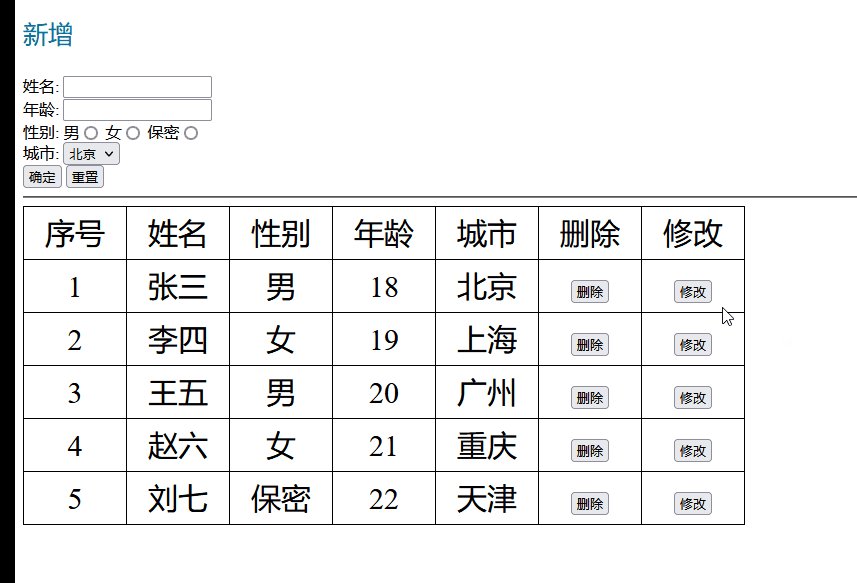
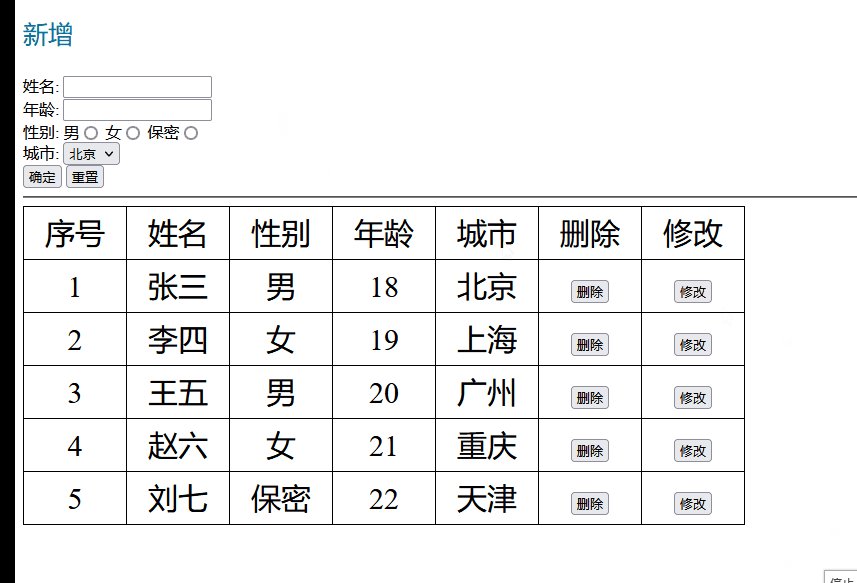
点击表格中每一项信息之后的删除按钮,在弹出的确定弹窗中点击确定即可删除该项信息。

3、修改
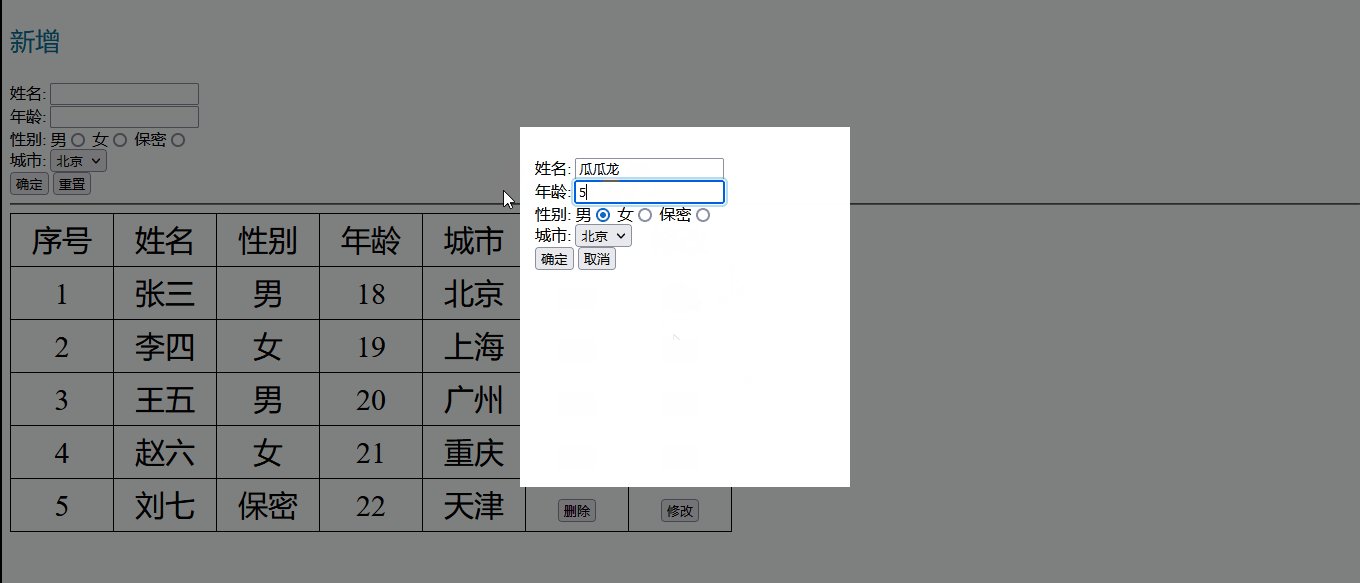
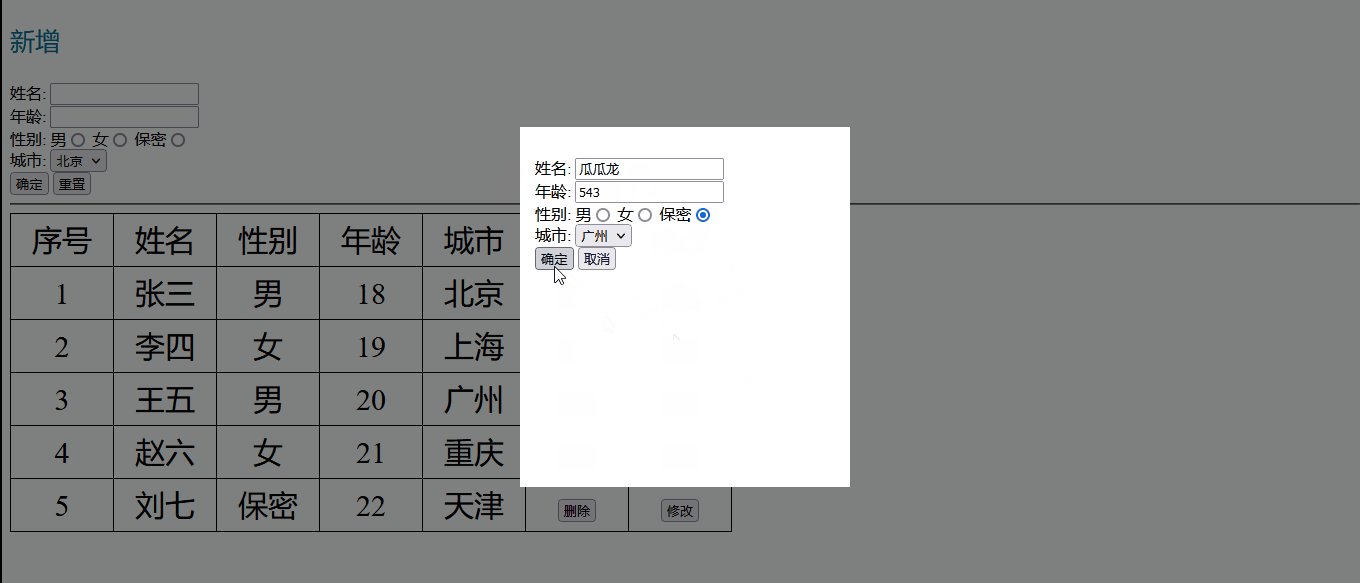
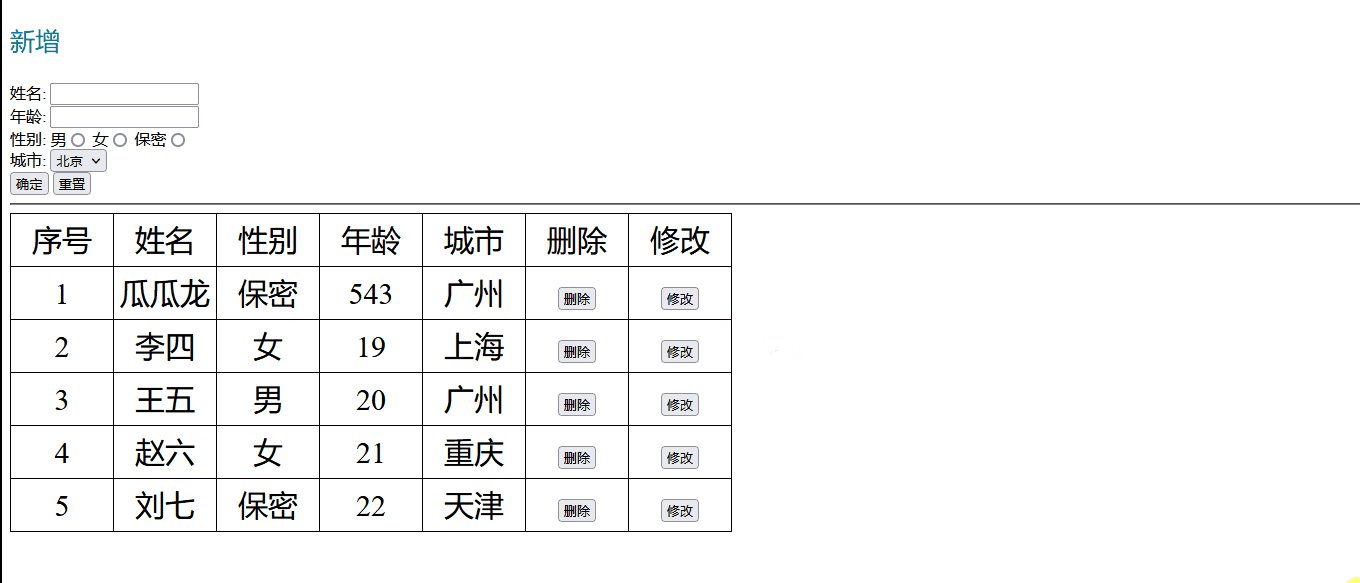
点击表格中每一项信息之后的修改按钮,在弹出的页面中修改要改变的信息,点击确定按钮,即可完成表格中该项信息的修改。

二、完整代码(含注释)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
border-collapse: collapse;
}
td {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid #000;
font-size: 30px;
}
.change {
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
display: none;
justify-content: center;
align-items: center;
position: fixed;
top: 0;
left: 0;
}
.change>div {
width: 300px;
height: 300px;
padding: 30px 15px;
background: #fff;
}
</style>
</head>
<body>
<div class="add">
<p style="color: darkcyan; font-size: 25px;">新增</p>
姓名: <input type="text" name="name"><br>
年龄: <input type="text" name="age"><br>
性别: 男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女">
保密<input type="radio" name="sex" value="保密"><br>
城市:
<select name="city">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">重庆</option>
<option value="4">天津</option>
</select> <br>
<button>确定</button>
<button type="reset">重置</button>
</div>
<hr>
<table>
<thead>
<tr>
<td>序号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>城市</td>
<td>删除</td>
<td>修改</td>
</tr>
</thead>
<tbody></tbody>
</table>
<div class="change">
<div>
姓名: <input type="text" name="name"><br>
年龄: <input type="text" name="age"><br>
性别: 男<input type="radio" name="sex" value="男">
女<input type="radio" name="sex" value="女">
保密<input type="radio" name="sex" value="保密"><br>
城市:
<select name="city">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">重庆</option>
<option value="4">天津</option>
</select> <br>
<button>确定</button>
<button>取消</button>
</div>
</div>
<script>
// 根据数组动态生成页面
const arr = [{
id: 1,
name: '张三',
sex: '男',
age: 18,
city: '北京'
},
{
id: 2,
name: '李四',
sex: '女',
age: 19,
city: '上海'
},
{
id: 3,
name: '王五',
sex: '男',
age: 20,
city: '广州'
},
{
id: 4,
name: '赵六',
sex: '女',
age: 21,
city: '重庆'
},
{
id: 5,
name: '刘七',
sex: '保密',
age: 22,
city: '天津'
},
];
// 城市数组
const cityArr = ['北京', '上海', '广州', '重庆', '天津'];
// 获取标签对象
const oTbody = document.querySelector('tbody');
// 获取 新增相关 标签对象
const oAdd = document.querySelector('.add');
// 确定按钮
const oBtnEnsure = oAdd.querySelectorAll('button')[0];
// 重置按钮
const oBtnReset = oAdd.querySelectorAll('button')[1];
// 姓名
const oIptName = oAdd.querySelector('[name="name"]');
// 年龄
const oIptAge = oAdd.querySelector('[name="age"]');
// 性别
const oIptSex = oAdd.querySelectorAll('[name="sex"]');
// 城市
const oSelCity = oAdd.querySelector('[name="city"]');
// 获取 修改相关 标签对象
const oChange = document.querySelector('.change');
// 确定按钮
const oBtnEnsureChange = oChange.querySelectorAll('button')[0];
// 取消按钮
const oBtnCancelChange = oChange.querySelectorAll('button')[1];
// 姓名
const oIptNameChange = oChange.querySelector('[name="name"]');
// 年龄
const oIptAgeChange = oChange.querySelector('[name="age"]');
// 性别
const oIptSexChange = oChange.querySelectorAll('[name="sex"]');
// 城市
const oSelCityChange = oChange.querySelector('[name="city"]');
// 城市option
const oOptChange = oChange.querySelectorAll('option');
// 定义一个变量
// 存储 修改标签 对应的索引下标
let index;
// 调用函数动态渲染生成页面
setPage();
// 封装函数 动态渲染生成页面
function setPage() {
// 空数组 生成 对应的 空内容
if (arr.length === 0) {
oTbody.innerHTML = '没有匹配数据
${item.id}
${item.name}
${item.sex}
${item.age}
${item.city}
`;
})
oTbody.innerHTML = str;
}
// 新增
// 给确定按钮添加点击事件
oBtnEnsure.addEventListener('click', function () {
// 弹出确认框,点击确定之后,再执行程序
// 也就是 window.confirm() 的返回值是true,再执行程序
if (window.confirm('您确定要添加吗?')) {
// 获取数据
// 获取 姓名
let name = oIptName.value;
console.log(name);
// 获取 年龄 转化为数值类型
let age = oIptAge.value - 0;
// 获取 城市
// 通过 数组 将 城市对应的数值 转化为具体的中文数据
let city = cityArr[oSelCity.value];
// 获取 性别
let sex;
for (let i = 0; i <= oIptSex.length - 1; i++) {
if (oIptSex[i].checked) {
sex = oIptSex[i].value;
break;
}
}
//这里也可以用forEach,但是forEach会从头循环到尾,不如用for循环,可以在找到满足条件之后终止循环
// oIptSex.forEach(function (item) {
// if (item.checked) {
// sex = item.value;
// }
// })
// 新增id 是 原始数据中 最后一个数据单元id值 +1
let id = arr[arr.length - 1].id + 1;
// 生成一个对象,写入数组的末位
arr.push({
id: id,
name: name,
sex: sex,
age: age,
city: city
})
console.log(arr);
// 再次调用函数,动态渲染生成新的页面
setPage();
}
})
// 给重置按钮添加点击事件
oBtnReset.addEventListener('click', function () {
oIptName.value = '';
oIptAge.value = '';
for (let i = 0; i <= oIptSex.length - 1; i++) {
oIptSex[i].checked = false;
}
oSelCity.value = 0;
})
// 给标签添加点击事件
// 通过事件委托实现项目需求
oTbody.addEventListener('click', function (e) {
// 根据 e.target不同的name,判断点击的是什么标签,执行不同程序
// 删除程序
if (e.target.getAttribute('name') === 'del') {
// 弹出确认框,点击确定后再执行删除程序
if (!window.confirm('您确定要删除吗?')) {
return;
}
// 在数组中按照点击删除按钮存储的索引下标,删除一个单元
arr.splice(Number(e.target.getAttribute('index')), 1);
// 根据新数组,动态渲染生成页面
setPage();
// 修改程序
} else if (e.target.getAttribute('name') === 'change') {
// 让修改的div标签出现
oChange.style.display = 'flex'; // css样式中用了弹性盒子,所以这里要用display:flex
// 给变量赋值存储修改标签对应的索引下标
index = Number(e.target.getAttribute('index'));
// 显示要修改的原始数据
// 姓名、年龄,直接赋值
oIptNameChange.value = arr[index].name;
oIptAgeChange.value = arr[index].age;
// 循环遍历存储性别的 input伪数组
// 哪个标签的 value和数组对象中 sex的键值相同,就添加 checked,默认选中。
for (let i = 0; i <= oIptSexChange.length - 1; i++) {
if (oIptSexChange[i].value === arr[index].sex) {
// 给对应的性别得 input标签添加选中效果
oIptSexChange[i].checked = true;
// 终止循环
break;
}
}
// 循环遍历 城市option伪数组
// select>option标签 的 内容 和 数组arr中对应的对象的city数据相同
// 给 这个 select>option标签 添加 选中效果
for (let i = 0; i <= oOptChange.length - 1; i++) {
if (oOptChange[i].innerHTML === arr[index].city) {
oOptChange[i].selected = true;
}
}
}
})
// 给修改页面里面的 确定按钮添加点击事件
oBtnEnsureChange.addEventListener('click', function () {
// 弹出确认框,点击确定再执行程序
if (window.confirm('您确定要修改吗?')) {
// 获取 修改标签中的数据数值
// 获取 姓名
let name = oIptNameChange.value;
// 获取 年龄,转化为数值类型
let age = oIptAgeChange.value - 0;
// 获取 城市
// 通过数组,将城市对应的数值转化为具体的中文数据
let city = cityArr[oSelCityChange.value];
// 获取 性别
let sex;
for (let i = 0; i <= oIptSexChange.length - 1; i++) {
if (oIptSexChange[i].checked) {
sex = oIptSexChange[i].value;
break;
}
}
// 修改点击的修改标签中 存储的索引下标对应的数组中的对象所存储的数据
arr[index].name = name;
arr[index].age = age;
arr[index].sex = sex;
arr[index].city = city;
// 调用函数 根据新的数组动态渲染生成页面
setPage();
// 让 修改 页面 再次隐藏
oChange.style.display = 'none';
}
})
// 给修改的取消按钮添加点击事件
oBtnCancelChange.addEventListener('click', function () {
// 让修改 页面 隐藏
oChange.style.display = 'none';
})
</script>
</body>
</html>
三、步骤总结
1、定义函数 setPage() ,动态渲染生成页面
1-1 由于当前没有数据库数据,所以自己定义一个数组来模拟数据库数据
1-2 定义变量,存储最终的字符串内容
1-3 循环遍历数组数据,根据数组中的数据动态生成字符串
1-4 如果数组中没有内容,需要做出相应提示
1-5 将字符串写入标签对象
2、新增的点击事件
给数组新增数据单元,数据单元必须符合数组中数据结构,对象中以键值对的形式存储数据,要符合原始数组中 键名存储键值的形式,根据新的数组再次动态渲染生成页面。
2-1 弹出确认框,确定之后再执行新增操作
2-2 获取标签对象中的数据
2-3 将数据定义成对象的形式,写入数组的末位中
2-4 再次调用 setPage() 函数动态渲染生成页面
3、通过事件委托的形式给删除、修改标签添加点击事件
删除:
3-1 弹出确认框确定之后再执行删除操作
3-2 获取点击的删除标签存储的索引下标,按照这个索引下标从数组中删除一个数据单元
3-3 调用函数,根据新数组再次动态渲染生成页面
修改:
3-1 让修改页面显示
3-2 给全局变量 index 存储点击修改标签对应的索引下标
3-3 给修改页面中的标签赋值数组中对应的对象存储的数据。 name 、age 两个 input 直接赋值对象中存储的 name 、age 数据;循环遍历性别 input 标签伪数组,如果性别 input 标签的 value 和数组中对应对象存储的 sex 数据相同,给这个性别 input 标签 checked 属性赋值 true ,之后终止循环;循环遍历城市 option 标签伪数组,如果城市option 标签的内容和数组中对应对象存储的 city 数据相同,给这个城市 option 标签 selected 属性赋值 true ,之后终止循环
4,、修改的确定按钮,添加点击事件
获取 input 等标签中输入的数据,修改数组中对应的对象单元存储的数据,根据新的数组 动态渲染生成页面。
4-1 弹出确认框,确定之后再执行删除操作
4-2 获取 input 、 select 等标签存储的数据
4-3 根据全局变量 index 作为索引下标,修改数组中对应索引下标获取的对象单元存储的数据数值
4-4 调用函数 setPage() ,根据新的数组单元再次动态渲染生成页面内容
4-5 让修改页面隐藏消失
你可能感兴趣的:(JavaScript,javascript,css,html)

