Qt+Cutelyst学习笔记(一)win10+Qt5.15.2+VS2019编译动态库
前言
Qt本身也有webserver的库,虽然是实验室版本,但可以正常开发一般http或websocket服务器,对常见的web服务开发已经足够,本次探索下另一开源的基于Qt的Web框架
一、安装需要的软件
1.安装git
这方面教程很多,不再重复。笔者使用的是git2.33
2.安装cmake
这个教程也很多,但笔者没有安装,使用的是Qt安装时,下载的
3.安装VS2019
这方面教程很多,不再重复。
二、下载源码
笔者直接使用git拉下来的,执行如下命令
git clone https://github.com/cutelyst/cutelyst.git笔者下载时,最新版本是3.3.0,读者请根据实际下载
笔者已下载的源码
注:目录不能有中文或空格
三、生成工程文件
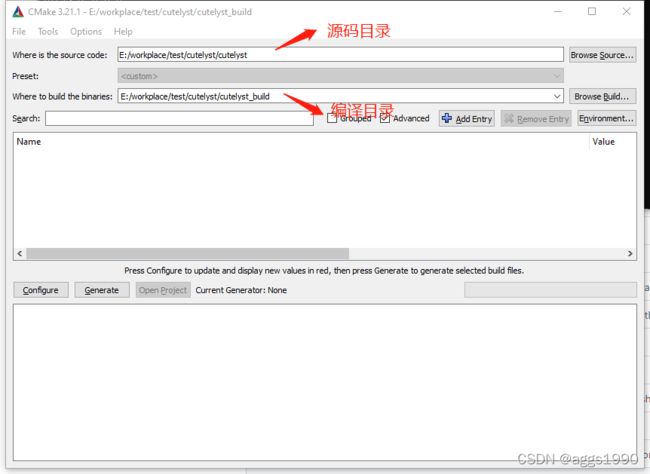
打开cmake gui,源码目录选择刚刚下载的源码,编译输出目录自己定义下空目录
注:目录不能有中文或空格
点击configure,弹出如下窗口
直接点是,生成新的目录,
弹出选择编译器,笔者选择VS2019,选好后,点击finish
第一次点configure,会提示设置Qt的目录,笔者设置如下 ![]()
然后再次configure,又会提示设置Qt5的目录,笔者设置如下
![]()
再次configure,剩下的选择请读者按需设置
![]()
若是勾选,会将本环境支持的模块编译
![]()
若是勾选,会生成动态库
![]()
安装目录,建议使用多个Qt版本的小伙伴,分别安装到不同的目录中
configure完成后,点generate,生成VS工程
四、编译源码
打开编译输出目录,找到cutelyst.sln,使用VS打开
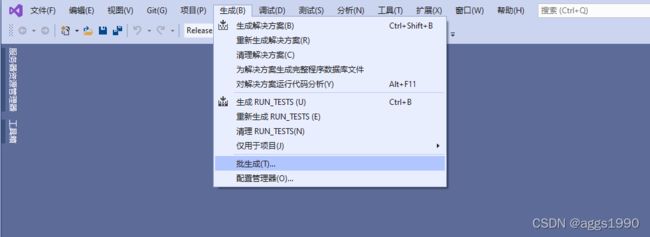
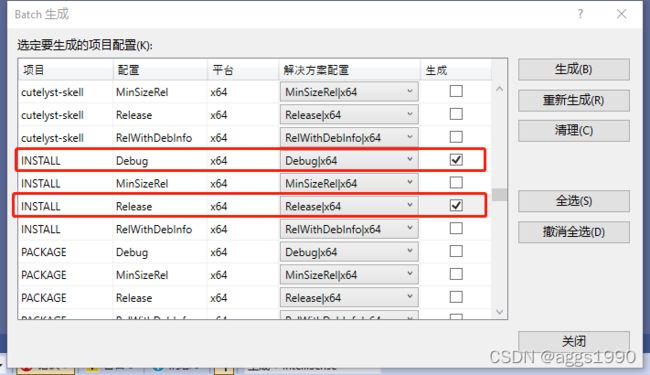
然后点击生成,就开始编译了
笔者编译耗费几分钟,编译完成后,就可以在安装目录下找到生成的文件
五、测试版本号
打开一个cmd,切换到安装目录bin下
执行
cutelyst3-qt5.exe --version就可以看到当前的cutelyst版本号
笔者的是3.3.0
注:若Qt不在环境变量中,命令无法正常执行,会提示缺少Qt库。可以直接复制Qt库或设置环境变量,笔者使用的命令如下
set path=D:\Qt\5.15.2\msvc2019_64\bin;%path%至此动态库编译完成
已编译后,安装的文件下载
后记
笔者看了下,插件基本没编译,也没有进行完全测试,后面会继续测试下
当前会提示有一些小警告,但应该可以正常执行
下一篇,会介绍使用Qt6编译动态库