Qt+Cutelyst学习笔记(九)ubuntu20.04+Qt5.15.2编译第一个web服务器(使用Qt Creator)
前言
因工作原因,鸽的有点久。本次教程创建一个web服务器示例,在ubuntu20.04下测试。重点是如何创建并编译、运行一个web项目
在项目开始前,请阅读的小伙们先编译cutelyst,可以参考以下教程
Qt+Cutelyst学习笔记(七)ubuntu20.04+Qt5.15.2编译动态库_aggs1990的博客-CSDN博客
一、设置环境变量
成功编译后,会得到一个安装目录及文件
若是想省点事,可以直接安装到系统默认目录,笔者的目录是~/Documents/cutelyst/build_qt5.15.2/install。
若小伙伴和笔者一样,有多个版本经常测试,建议在终端中临时设置环境变量
本次教程采用后者,打开一个终端,输入如下命令
#增加环境变量 请读者自行修改成自己的目录
export PATH=~/Documents/cutelyst/build_qt5.15.2/install/bin:~/Qt/5.15.2/gcc_64/bin:$PATH
export LD_LIBRARY_PATH=~/Documents/cutelyst/build_qt5.15.2/install/lib:~/Qt/5.15.2/gcc_64/lib:$LD_LIBRARY_PATH
#测试版本号
cutelyst3-qt5 --version环境变量一共增加两项,第一项是Qt的工具链目录,第二项是cutelyst的安装目录
执行完成后,就可以开始正常开发了
二、创建CUTELYST项目
找一个空白目录,注意不能有中文或空格,在终端中执行如下命令
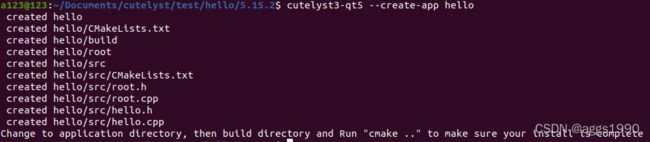
cutelyst3-qt5 --create-app hello执行结果如下
在源文件目录,会看到生成的Cutelyst应用程序
具体内容先不介绍,也不修改任何代码,先运行下看看
三、编译CUTELYST项目
直接使用QtCreator打开hello下的CMakeLists.txt
注意选对Qt工具链
配置项目后,过会会报错
还是缺少Cutelyst3Qt5
QtCreator是支持cmake的,可以直接修改。但目前支持的并不友好,笔者建议,直接使用cmake gui
在QtCreator中,切换到Release模式,生成Release的目录
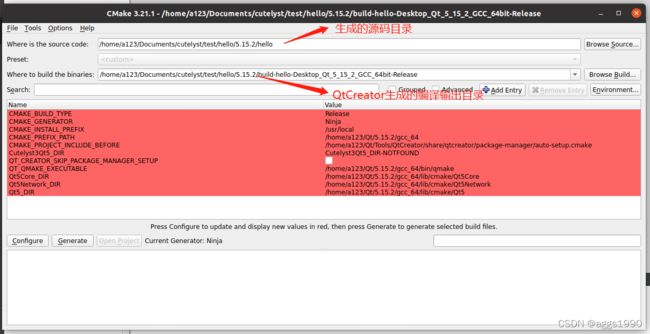
打开cmake gui,设置好源码目录和Release编译输出目录
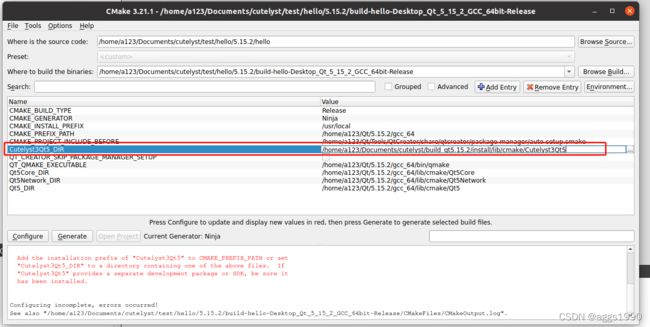
设置完成后,点configure,弹出如下窗口
会提示找不到Cutelyst3Qt5,需要手工设置Cutelyst3Qt5_DIR,以上是笔者的设置。设置完成后,继续点configure
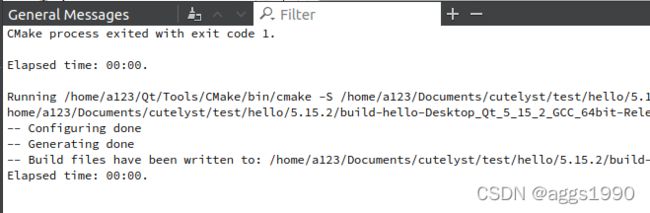
现在没有错误了,回到QtCreator
由于QtCreator的cmake不会自动更新配置,需要手动修改触发,点击运行CMake后,会发现工程配置正常了
Release模式下,直接启动编译即可
编译完成后,打开编译输出目录,就可以看到生成的动态库了
四、运行CUTELYST项目
在设置好环境变量的终端中执行如下命令
cutelyst3-qt5.exe -r --server --app-file src/libhello -- --chdir ..
#--app-file 后的参数是应用程序(dll库)的位置,请读者自行修改
#注:可以省略so扩展名
注:可以省略应用程序后缀,如.so, .dll, .dylib,因为它会自动查找带有适当后缀的文件。
若是正常,运行结果如上
打开本地浏览器,输入 http://localhost:3000
![]()
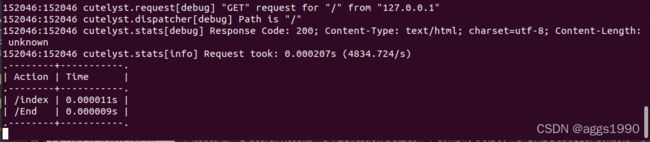
若是正常,就可以看到 Cutelyst欢迎屏幕(如果您看到其他欢迎屏幕或“索引”屏幕,您可能忘记在URL中指定端口3000),同时终端中也会出现如下输出
注:若是要退出服务,可以在终端中,使用Ctrl-C
后记
执行的命令与windows下有点差异,这点让笔者有点意外
出于好奇,笔者测试了下Debug模式,果然和windows下不一样。ubuntu下,Debug模式和Release模式下,都可以正常运行
下一篇教程,继续记录笔者的测试过程