- Selenium自动化测试实战教程详解
程序员杰哥
selenium测试工具python软件测试职场和发展自动化测试测试用例
ChromeDevTools简介ChromeDevTools是一组直接内置在基于Chromium的浏览器(如Chrome、Opera和MicrosoftEdge)中的工具,用于帮助开发人员调试和研究网站。借助ChromeDevTools,开发人员可以更深入地访问网站,并能够:检查DOM中的元素即时编辑元素和CSS检查和监控网站的性能模拟用户的地理位置模拟更快/更慢的网络速度执行和调试JavaScr
- 【数据结构】数组循环队列的实现
一代...
数据结构数据结构
队列(Queue)是一种特殊的线性数据结构,它遵循FIFO(FirstInFirstOut,先入先出)的原则。队列只允许在表的前端(front)进行删除操作,而在表的后端(rear)进行插入操作。队列中没有元素时,称为空队列。队列的数据元素又称为队列元素。在队列中插入一个队列元素称为入队,从队列中删除一个队列元素称为出队。因为队列只允许在一端插入,在另一端删除,所以又称为先进先出(FIFO—fir
- 【开源dcluster】一站式数据服务分析平台IDEA本地开发指南
dcluster开源
大数据
源码Gitee地址:https://gitee.com/zhenglv123456/dcluster在线文档:http://47.121.127.33:8090/在线体验:http://36.155.14.171:12345/dolphinscheduler/ui/login账号密码:test/test123源码启动1.前端启动进入dolphinscheduler-ui目录,执行以下命令npmin
- 低代码革命:基于DeepSeek微调模型实现前端代码自动生成与私有JS API调用的实战指南
Light60
低代码实战篇AI应用低代码开发DeepSeek微调模型JavaScriptAPI智能生成
摘要本文探讨如何微调DeepSeek平台的大语言模型,以实现前端代码的智能生成与自建JavaScriptAPI库的无缝调用。从模型训练、代码生成到API集成,提供全面的实战方法论,结合CodeBLEU评估指标与异步调用优化技巧,确保代码质量与执行效率。通过具体案例演示,帮助开发者突破低代码开发瓶颈,实现高效、安全的可视化开发。关键字:低代码开发、DeepSeek、微调模型、JavaScriptAP
- python、JavaScript 、JAVA等实例代码演示教你如何免费获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据)配有股票数据API接口说明文档详解参数说明
Athena二哈
pythonjavascriptjavaapi股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- python 一小时 教程
wsf_123456
pythonPython编程CC#C++
1序言面向读者本文适合有经验的程序员尽快进入Python2.x世界.特别地,如果你掌握Java和Javascript,不用1小时你就可以用Python快速流畅地写有用的Python程序.Python3.x用户请参考:http://www.cnitblog.com/yunshichen/archive/2009/04/01/55924.html(由于Django不支持python3,所以为了你的发展
- 响应式前端开发框架Bootstrap实战应用
马屿人
本文还有配套的精品资源,点击获取简介:Bootstrap是广受欢迎的前端框架,用于创建响应式和移动优先的网站。结合JavaEE、Spring、SpringMVC和MyBatis后端技术,开发者可利用Bootstrap快速开发出模块化、用户友好的Web应用。该框架含有预定义的CSS样式、JavaScript插件、HTML模板和更多资源,以支持高效和模块化的Web应用开发流程。本压缩包中可能包含Boo
- JS获取时间戳的五种方法
暴怒的代码
#JavaScriptjavascript开发语言ecmascript
一、JavasCRIPT时间转时间戳JavaScript获得时间戳的方法有五种,后四种都是通过实例化时间对象newDate()来进一步获取当前的时间戳,JavaScript处理时间主要使用时间对象Date。方法一:Date.now()Date.now()可以获得当前的时间戳:console.log(Date.now())//1642471441587方法二:Date.parse()Date.par
- Vue中常见问题汇总及解决方案(二)
小刘哥007
Vue实战vue.js前端javascript
目录CSSbackground引入图片打包后,访问路径错误安装模块时命令窗口输出unsupportedplatformxxxUnexpectedtabcharater这些Failedtomountcomponent:templateorrenderfunctionnotdefinedUnknowncustomelement:-didyouregisterthecomponentcorrectly?
- web前端常见面试题
JackieDYH
程序猿面试题前端javascriptvue面试题
html文件开头DOCTYPE作用DOCTYPE(文档类型)是HTML文档的开头,它指定了HTML文档使用的HTML版本及文档类型,告诉浏览器以哪种规范来解析HTML文档。它的作用有以下几个方面:声明HTML版本:DOCTYPE声明可以让浏览器知道使用哪个HTML版本来解析当前文档,从而根据规范来处理文档中的元素和属性。帮助浏览器正确解析文档:DOCTYPE声明可以确保浏览器以标准模式渲染页面,而
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
web安全CTF网络安全大赛pythonLinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- 【现代前端框架中本地图片资源的处理方案】
Gazer_S
前端框架前端缓存javascriptchrome
现代前端框架中本地图片资源的处理方案前言在前端开发中,正确引用本地图片资源是一个常见但容易被忽视的问题。我们不能像在HTML中那样简单地使用相对路径,因为JavaScript模块中的路径解析规则与HTML不同,且现代构建工具对静态资源有特殊的处理机制。本文将详细探讨在webpack和Vite等构建工具中处理本地图片引用的各种方法。传统方式的局限性在传统开发中,我们可能习惯这样引用图片:constl
- STL两级空间配置器<128kb(内存池+自由链表)与一级空间配置器(mmap(),allocate())
zjkzjk7711
c++链表开发语言
STL的两级空间配置器(Two-LevelAllocator)STL(标准模板库)中的两级空间配置器(Two-LevelAllocator)是SGISTL(SiliconGraphicsSTL)设计的内存管理机制,用于提高小对象(≤128B)和大对象(>128B)的分配效率。1.什么是两级空间配置器?在SGISTL的__default_alloc_template(SGISTL的默认分配器)中,采
- javaweb将上传的图片保存在项目文件webapp下的upload文件夹下
yuren_xia
后端技术前端技术webappjavatomcateclipse
前端HTML表单(upload.html)首先,创建一个HTML页面,允许用户选择并上传图片。图片上传上传图片注意:表单的method设置为"post",enctype需设置成"multipart/form-data"2.后端Servlet(UploadServlet.java)接下来,创建一个Servlet来处理文件上传请求,并将上传的图片保存到webapp/load目录下。packagecom
- 通俗理解闭包
yuren_xia
前端技术javascript
JavaScript在ES6之前并没有类的概念,但通过原型链和闭包,开发者可以实现类似继承和封装的功能(原型链实现继承,闭包实现封装)。ES6引入了类语法,但闭包仍然是实现私有数据封装的重要手段之一。另外,使用闭包还可用于保存上下文信息等场景。一、定义从函数角度闭包是指有权访问另一个函数作用域中的变量的函数。即使外部函数已经返回,闭包仍然可以访问外部函数内部的变量。例如:functionouter
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
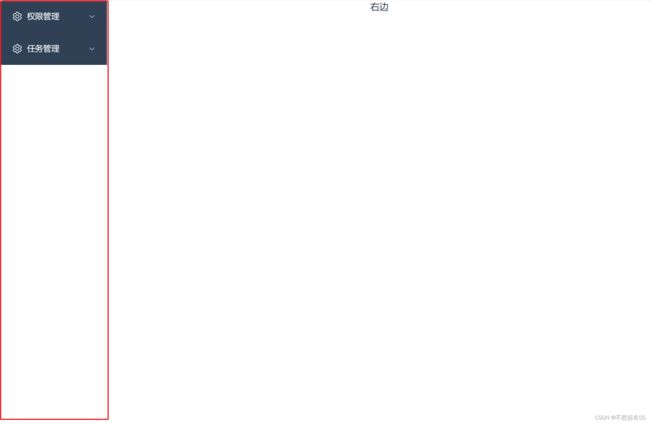
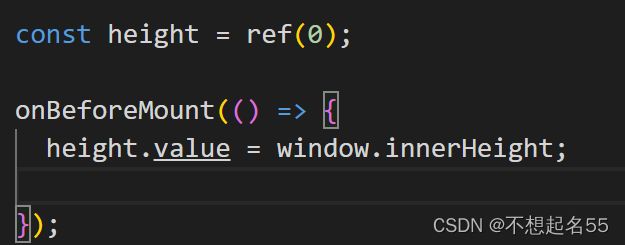
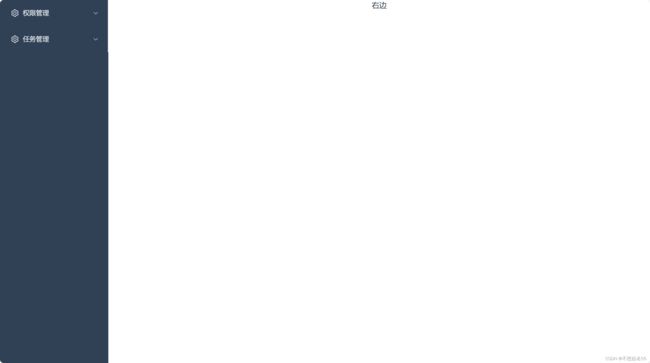
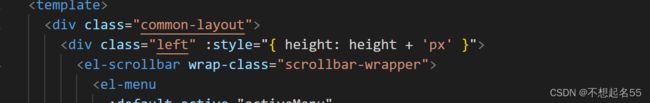
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- 前端开发中的常见问题与疑惑:解析与应对策略
lina_mua
javascriptvue.jshtml前端es6
1.引言1.1前端开发的复杂性前端开发涉及HTML、CSS、JavaScript等多种技术,同时还需要考虑性能优化、跨浏览器兼容性、用户体验等问题。随着前端技术的快速发展,开发者面临的挑战也越来越多。1.2本文的目标本文旨在总结前端开发中常见的问题与疑惑,并提供相应的解决方案和应对策略,帮助开发者更好地应对挑战。2.HTML/CSS常见问题2.1布局问题:如何实现复杂的页面布局?问题描述:实现复杂
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- React进阶之前端业务Hooks库(五)
VillanelleS
react.js前端前端框架
前端业务Hooks库Hooks原理useStateuseEffect上述问题useState,useEffect复用的能力练习:怎样实现一套React过程中的hooks状态&副作用Hooks原理不能在循环中、条件判断、子函数中调用,只能在函数最外层去调用useEffect中,deps为空,执行一次useState使用:import{useState}from'react';constApp=()=
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- React vs Vue3深度对比与使用场景分析
匹马夕阳
VUE技术集锦react.js前端前端框架
在前端开发领域,React和Vue3是两个备受瞩目的框架。它们都提供了强大的功能和灵活的开发方式,但各自的设计理念、使用方式和适用场景有所不同。本文将深入探讨React和Vue3的区别,通过代码示例和具体的使用场景,帮助开发者更好地理解并选择适合自己的框架。一、核心概念与设计理念1.ReactReact是由Facebook开发的一个JavaScript库,主要用于构建用户界面。它的核心理念是组件化
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- Flask——request的form_data_args用法
活动的笑脸
flask框架flaskpython后端
request中包含了前端发送过来的所有请求数据,在使用前要进行导入request库fromflaskimportFlask,request1.form和data是用来提取请求体数据,通过request.form可以直接提取请求体中的表单格式的数据,是一个类字典的对象,例如:fromflaskimportFlask,requestapp=Flask(__name__)@app.route("/in
- JavaScript BOM(浏览器对象模型)与 `setTimeout` 函数:控制浏览器行为的利器
人才程序员
杂谈javascript开发语言ecmascriptfirefoxhtml5jquerysafari
文章目录JavaScriptBOM(浏览器对象模型)与`setTimeout`函数:控制浏览器行为的利器⏳什么是BOM?`setTimeout`函数:实现延时操作⏳基本语法:示例:基本使用`setTimeout`返回值:定时器ID示例:取消定时器`setTimeout`的实际应用`setTimeout`的注意事项⚠️小结:BOM与`setTimeout`的妙用JavaScriptBOM(浏览器对象
- 微前端无法接入子应用,ip自动重复拼接,无法正确嵌入解决方案
luopeng207663436
前端
最近在开发过程中,前端接入微应用时一直报错,项目接入了多个子应用,但其中有一个子应用一直报错,主要体现为,访问子应用的路径会自动变成http://ip:port/'http://子应用ip:port'排查很久,发现是由于在子应用配置文件中引号外多加入了一个空格,导致解析失败注意env环境变量中删除所有行尾的空格即可解决问题
- Vue的单元测试和端到端测试:确保组件可靠性与应用完整性
哎 你看
vuevue.js单元测试前端
引言在软件开发过程中,测试是保证代码质量和应用稳定性的关键环节。Vue.js作为流行的前端框架,提供了一套完善的测试工具和生态系统,支持开发者进行单元测试和端到端测试。本文将深入探讨如何为Vue组件编写单元测试,并讨论如何使用Cypress等工具进行端到端测试。单元测试1.单元测试的概念单元测试是针对程序中最小的可测试单元进行检查和验证的过程,通常关注函数或方法级别的测试。2.Vue组件的单元测试
- 深入浅出 Pinia:下一代 Vue 状态管理库的核心实践与设计哲学
斯~内克
vue知识点vue.js前端javascript
引言:为什么需要状态管理?在现代前端开发中,随着应用复杂度提升,组件间的数据共享和状态管理成为关键挑战。传统的组件间通信(如props/emit)在跨层级组件或大型应用中显得力不从心,而Vue生态早期的Vuex虽然解决了这一问题,但随着TypeScript的普及和CompositionAPI的推出,开发者对状态管理工具提出了更高要求——这便是Pinia诞生的背景。第一部分:Pinia基础概念1.1
- Vue.js组件开发:从基础到进阶
码上飞扬
vue.js
在现代前端开发中,Vue.js因其简洁、灵活和易上手的特点,成为了众多开发者首选的框架之一。组件化是Vue.js的核心思想之一,它让我们能够更高效、模块化地开发应用。在本文中,我们将从Vue.js的组件开发的基础知识开始,逐步探索如何通过Vue.js进行高效的组件化开发。一、Vue.js组件的基础Vue.js中的组件可以理解为一个具有特定功能的代码块,它通常包含视图(HTML)、样式(CSS)和逻
- 【微信小程序】uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神
墨瑾轩
微信小程序微信小程序uni-appnotepad++
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣标题:uni-app开发微信小程序,7步轻松搞定,你也能成为跨平台大神!引言亲爱的小伙伴们,你们是不是经常被微信小程序的开发困扰?每次都要为不同的平台写不同的代码,累不累呀?今天,我要给大家推荐一个神器——uni-app!只需一套代码,就能同时发布到微信小程序
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST