小迪安全16 PHP 开发-个人博客项目&JS-Ajax&前端逻辑&购物&登录&上传
知识点:
1JS前端验证——文件上传
2JS-Ajax传递-登录-状态
3JS-Ajax传递-购物-参数
1.文件上传
代码实现:
文件上传
文件上传
";
echo $file_type."
";
echo $file_size."
";
echo $file_tmpname."
";
echo $file_error."
";
if (@$file_error>0){
echo '上传出错!';
}
else{
move_uploaded_file(@$_FILES["upload"]["tmp_name"], "./" . @$_FILES["upload"]["name"]);
echo "文件存储在: " . "./" . @$_FILES["upload"]["name"];
}
对其进行后缀的筛选,选择后端语言:PHP/JS
二者之间的区别:PHP验证的代码是看不到的 只能采用黑盒测试
JS 验证的代码是可以看到的,可进行白盒测试
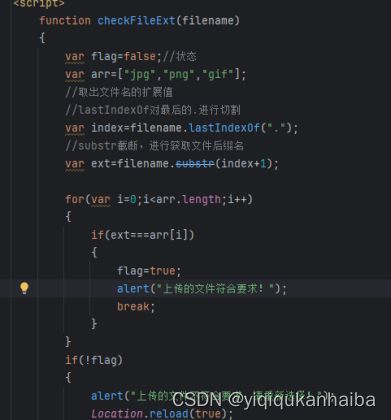
用JS进行验证操作
进入网页进行验证操作
通过浏览器的查看源代码即可看出
JS在于浏览器上运行,PHP在于服务端中运行
因此我们可以将浏览器不使用js,即可通过js的验证
现在是不能过的
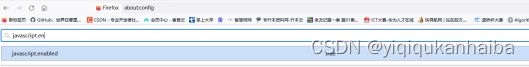
在火狐里输入about:config进入浏览器管理,禁用js代码(True改为false)
这样就绕过了
补:后端是会受网速影响的,所以可以通过想办法调节网速去判断是不是后端验证
2.状态回显——登录——状态码
通过Ajax传递数据进行用户登录验证
Ajax:核心为JS,是一种Web数据交互方式——需要进行调用框架
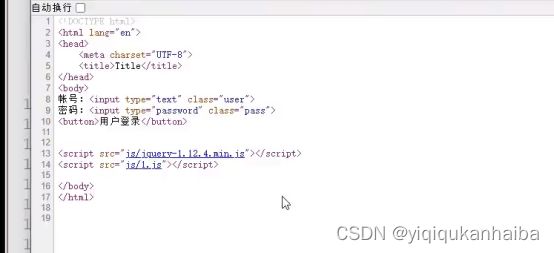
创建登录界面
代码实现:
Ajax登录
帐号:
密码:
Ajax实现:
'ok');
if($username=='xiaodi' && $password=='123456'){
$success['infoCode'] = 1;//1为成功,0为失败
}else{
$success['infoCode'] = 0;
}
echo json_encode($success);根据infoCode进行判断是否登录成功
infoCode等于0时:
infoCode等于1时:
Ajax是利用浏览器进行识别验证,
为此我们可以通过抓包进行获得数据,进行修改
捕获响应包操作
对其infoCpde参数进行更改
绕过成功
JS Ajax
即:请求->返回->读取返回的数据->JS Ajax代码进行解析->结果
当我们进行登录时,浏览器发送请求包,并得到一个响应包,然后浏览器会根据这个响应包进行判断,然后Ajax代码解析,最后弹出结果
Php
请求->返回->返回结果(服务器不会搭理任何人)
小技巧:
在进行前端验证时,可以进行打包封装调用,将JS Ajax隐藏起来
绕过是针对JS等代码来决定成功或者失败,如果使用js来进行数据传输,则不好确定
3.参数修改-购物
设计:通过 Ajax 传递数据进行购物验证
设计 1:商品价格以前端设置价格为准,数据接收价格后运算
设计 2:商品价格以数据库对应价格为准,数据接收价格后运算
设计 3:商品价格以数据库对应价格为准,数据只接受数量后运算
设计 4:商品价格以数据库对应价格为准,数据只接受数量后做过滤运算
设计1:
代码实现:
网页实现
Document

价格:8888
数量:
Ajax文件: 引用参数,对其验证——这里是一个固定的数值,在前端里
'ok');
$price=$_POST['price'];
$num=$_POST['number'];
$m=$price*$num;
if($m<10000){
$success['code']=1;
}else{
$success['code']=0;
}
echo json_encode($success);
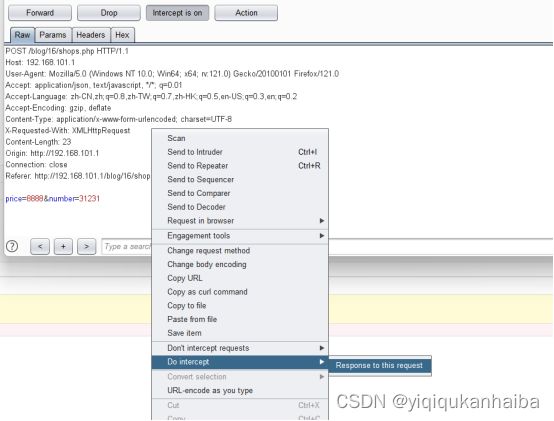
?>方法一:.因为是以Ajax搭建的网站,所以可以进行修改参数的操作
抓取响应包
修改参数,将infocode改为1
绕过
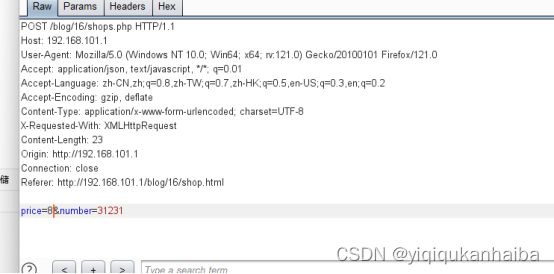
方法二:如果是以前端的数据为参照(提前设置好的价格)则直接进行数据修改
设计2:绑定数据库
代码实现:
';
$price=$row['price'];
$imgsrc=$row['imgsrc'];
echo "
";
echo "价格:$price
";
echo "数量:";
echo "";
}
?>
Document
数据库文件
Ajax文件
'ok');
$p=$_POST['price'];
$n=$_POST['number'];
$money=10000;
if($p*$n<10000){
$success['infocode']=1;
}
else{
$success['infocode']=0;
}
echo json_encode($success);注意:在进行前端渗透时,需要看前端的参数是否影响判断验证数据(找关键的),如果有,则可通过前端进行更改参数,从而达到绕过
在设计2中,看似对数据进行绑定,但是并没有对判断的数据进行绑定,所以这个时候的绑定是面子功夫
它是验证数据Ajax文件,还是以前端的方式进行验证,因此,同理绕过
设计3:固定好价格,运算
Ajax文件:将price值改为常数
'ok');
//连接数据库,取出价格后进行运算
$n = $_POST['number'];
$money = 10000;
if (8877 * $n < 10000) {
$success['infocode'] = 1;
} else {
$success['infocode'] = 0;
}
echo json_encode($success);虽说,把价格固定好了,但是数量没有进行固定,所以可以通过修改数量进行绕过
设计4:即把数量也进行限制。