跟着pink老师前端入门教程-day03
6. 表格标签
6.1 表格的主要作用
主要用于显示、展示数据,可以让数据显示的规整,可读性非常好,特别是后台展示数据时,能够熟练运用表格就显得很重要。
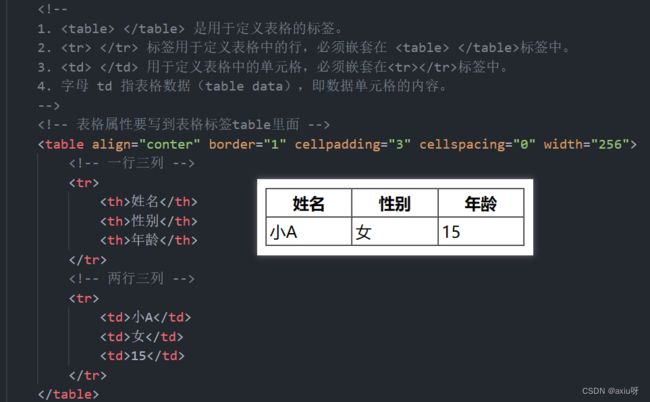
6.2 基本语法
姓名
性别
年龄
6.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示,突出重要性
姓名
性别
年龄
6.4 表格属性
表格属性要写到表格标签table里面
6.5 表格结构标签
表格过长时,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分,都存放在 :表格的头部,其内部必须要有 跨行合并:rowspan=“合并单元格的个数” 跨列合并:colspan=“合并单元格的个数” 跨行:最上侧单元格为目标单元格,写合并代码 跨列:最左侧单元格为目标单元格,写合并代码 确定跨行还是跨列 找到目标单元格:写合并方式=合并的单元格数量 删除多余的单元格 表格是用来显示数据的,而列表是用来布局的,列表的最大特别:整齐整洁有秩序、作为布局会更加自由和方便 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表 有序列表即为排列顺序的列表,其各个列表项会按照一定的顺序排列来定义 在HTML标签中, 注意: 1. 2. 3. 有序列表会带有自己的样式属性,但在实际使用时是通过CSS来设置 使用场景:用于对术语或名词进行解释和描述,定义列表的列表前没有任何项目符号 在HTML标签中, 注意 1. 2. 应用:底部导航栏 注意 1. 遇到上面是一个标题,下面有几个围绕该标题说明的,就用自定义列表 2. 排列整齐,没有顺序,就用无序列表 使用表单目的是收集用户信息 在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分构成。 表单域是一个包含表单元素的区域 在HTML标签中,
标签,一般是位于第一行
:表格主体,主要用于放数据本体
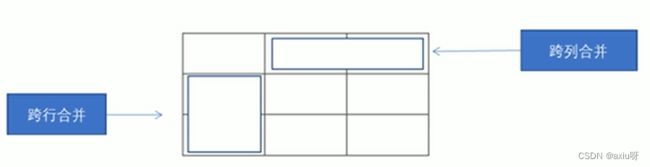
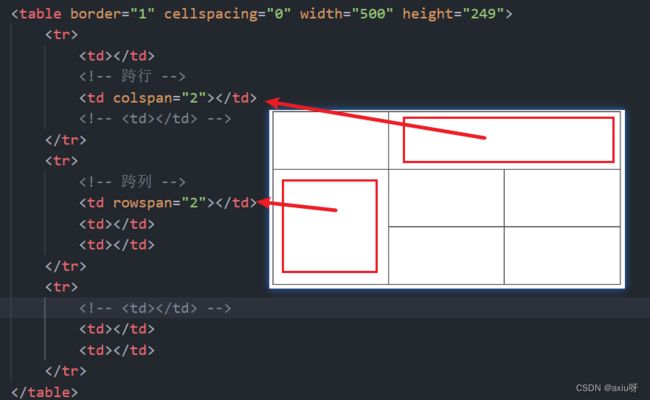
6.6 合并单元格
1. 合并单元格方式
2. 目标单元格(写合并代码)
3. 合并单元格的步骤
7. 列表标签
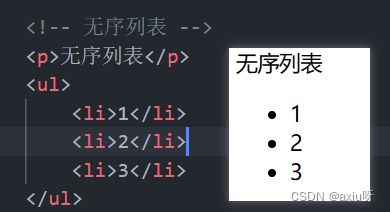
7.1 无序列表(重点)
标签标识HTML页面中项目的无序列表,一般会以项目符号成仙咧表现,而列表现使用
中只能嵌套,直接在
标签中输入其他标签或文字的做法是不被允许的
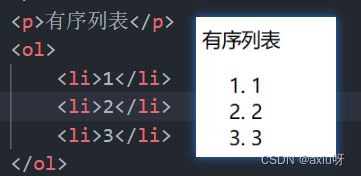
7.2 有序列表(理解)
标签用于定义有序列表,列表排序以数字来显示,并使用标签来定义列表项
中只能嵌套,直接在
标签中输入其他标签或文字的做法是不被允许
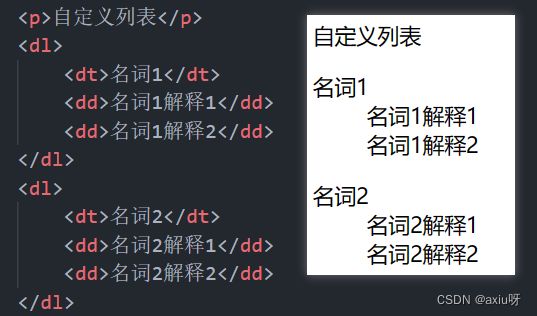
7.3 自定义列表(重点)
标签用于定义描述列表(或定义列表),该标签会与(定义项目/名字)和(描述每一个项目/名字)一起使用
只能包含
7.4 列表总结
8. 表单标签
8.1 表单的组成
8.2 表单域