七、CSS的引入方式
根据CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类
1. 行内样式表(行内式) 内部样式表(内嵌样式表)是写到HTML页面内部,将所有的CSS代码抽取出来,单独放到一个
2. 内部样式表(嵌入式) 行内样式表(内联样式表)是在元素标签内部的style属性中设定CSS样式,适合修改简单样式,使用行内样式表设定 CSS,通常也被称为 行内式引入
哈哈哈
style 其实就是标签的属性, 在双引号中间,写法要符合 CSS 规范 , 可以控制当前的标签设置样式。 只有对当前元素添加简单样式的时候,可以考虑使用
3. 外部样式表(链接式) 实际开发都是外部样式表,适用于样式较多的情况,核心是:样式单独写到CSS文件,之后把CSS文件引入到HTML页面中使用
使用外部样式表设定CSS,通常也被称为外链式 或链接式引入 ,这种方式是开发中最常用的方式
引入外部样式表分为两步:
1. 新建一个后缀名为CSS的样式文件,把所有CSS代码都放入此文件中
2.在HTML页面中,使用
总结
八、Emmet语法
Emmet语法的前身是Zen coding,他使用缩写来提高html/css的编写速度,Vscode内部已经集成
1. 快速生成HTML结构语法
1.生成标签 直接输入标签名 按tab健即可 比如 div 然后tab键,就可以生成
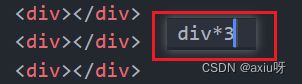
2.如果想要生成多个相同标签 加上*就可以了比如 div*3 就可以快速生成3个div
3.如果有父子级关系的标签,可以用>。比如ul>li就可以了
4.如果有兄弟关系的标签,用 +就可以了 比如 div+p
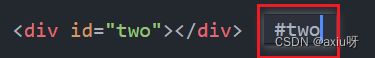
5.如果生成带有类名或者id名字的,直接写demo 或者#two tab 键就可以了
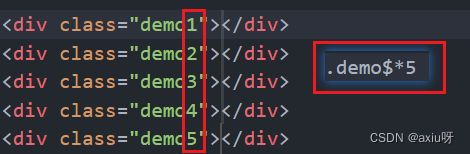
6.如果生成的div类名是有顺序的,可以用自增符号$
7. 如果想要在生成的标签内部写内容可以用{ }表示
2. 快速生成CSS样式语法
1.比如w200 按tab 可以生成 width: 200px;
2.比如lh26 按tab 可以生成 line-height:26px;
九、CSS的复合选择器
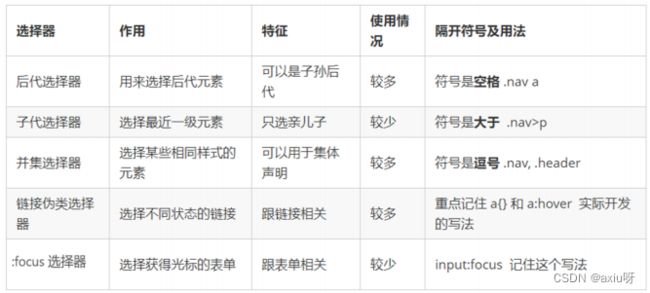
在CSS中,可以根据选择器的类型把选择器分为基础选择器 和复合选择器 ,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
复合选择器由两个或多个 基础选择器通过不同的方式组合而成的。其中包括后代选择器、子代选择器、并集选择器、伪类选择器 等
1. 后代选择器(重要)
后代选择器 又称为包含选择器 ,可以选择父元素里面子元素
写法:外层标签写在前面,内层标签写在后面,中间用空格分隔
语法:元素1 元素2
当标签发生嵌套时,内层标签就成为外层标签的后代。
后代选择器
后代选择器
后代选择器
注意:
元素1和元素2中间用空格隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2可以使儿子、孙子,只要是元素1的后代即可
元素1和元素2可以是任意基础选择器
2. 子代选择器(重要)
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素,就是选亲儿子元素
语法:元素1>元素2
注意:
元素1和元素2中间用大于号 隔开
元素1是父级,元素2是子级,最终选择的是元素2
元素2必须是亲儿子
3. 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式 ,通常用于集体声明
并集选择器 是各选择器通过英文逗号(,)连接而成 ,任何形式的选择器都可以作为并集选择器的一部分
语法:元素1,元素2{样式声明}
注意:
元素1和元素2中间用逗号隔开 ,逗号可以理解为和 的意思
4. 伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,书写最大的特点是用冒号(:)表示
1. 链接伪类选择器(记忆法:love hate 或者 lv 包包 hao)
为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
a:link
选择所有未被访问过的链接
a:visited
选择所有已被访问的链接
a:hover
选择鼠标指针位于其上的链接
a:active
选择活动链接(鼠标按下未弹起的链接)
因为a链接在浏览器中具有默认样式,所以实际工作中都需要给链接单独指定样式
百度
2. :focus伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。焦点就是光标,一般情况下
总结
十、CSS 的元素显示模式
10.1 什么是元素显示模式 作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解其特性可以更好地布局我们的网页
元素显示模式:元素(标签)以什么方式进行显示
HTML元素一般分为块元素和行内元素两种类型
10.2 块元素 常见的块元素有~、 、
、
、、等,其中标签是最典型的块元素
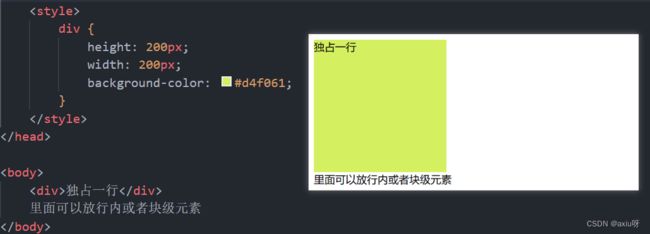
特点:
① 独占一行
② 高度、宽度、外边距以及内边距都可以控制
③ 宽度默认是容器(父级宽度)的100%
④ 是一个容器及盒子,里面可以放行内或者块级元素
注意:
① 文字类的元素内不能使用块级元素
②
,
~h6<>标签主要用于文件类块级元素,因此 里面不能放块级元素,特别是不能放
10.3 行内元素 常见的行内元素 有 、、、、、、、、、等,其中 标签是典型的行内元素 。有的地方也将行内元素称为 内联元素
特点:
① 相邻行内元素在一行上可以显示多个
② 高宽直接设置是无效的
③ 默认宽度就是他本身内容的宽度
④ 行内元素只能容纳文本或其他行内元素
注意:
链接里面不能再放链接
特殊情况链接里面可以放块级元素,但给 转换一下块级模式最安全
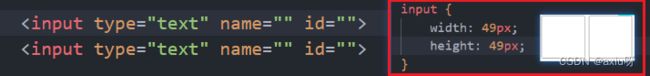
10.4 行内块元素
在行内元素中有几个特殊的标签—
,他们同时具有块元素和行内元素的特点 ,有些资料称他们为 行内块元素
特点:
① 和相邻行内元素(行内块)在一行上,但他们之间会有空白缝隙,一行可以显示多个(行内元素特点)
② 默认宽度就是他本身内容的宽度(行内元素特点)
③ 高度、行高、外边距以及内边距都可以控制(块级元素特点)
总结
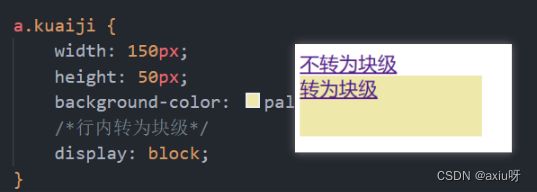
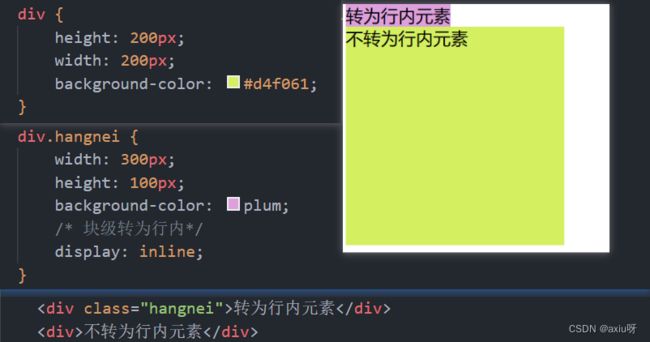
10.5 元素显示模式转换
(重点)转换为块元素:display:block;
转换为行内元素:display:inline;
(重点)转换为行内块:display: inline-block;
10.6 单行文字垂直居中代码
解决方法:让文字的行高等于盒子的高度 ,就可以让文字在当前盒子内垂直居中
height = line-height
原理:
简单理解: 行高的上空隙和下空隙把文字挤到中间了. 是如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下
建议再看一次pink老师的视频理解行高
22-单行文字垂直居中的原理_哔哩哔哩_bilibili
你可能感兴趣的:(前端自学,前端,html5,css,学习)
Vue Vue-route (2)
JSON_L
前端 # Vue vue.js javascript 前端
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
js代码08
翻滚吧键盘
vue javascript 开发语言 ecmascript
题目好的,我们正式进入JavaScript的另一个深水区,这也是面向对象编程的基石:this关键字。this是JavaScript中最强大、最灵活,也最容易引起困惑的概念之一。但别担心,它的行为遵循一套清晰的规则。一旦你理解了这些规则,就能完全驾驭它。练习08:this的指向-解开JS中最微妙的谜题核心法则:在学习this之前,请先记住这条黄金法则:this的值取决于函数被调用时的“执行上下文”(
开源 java android app 开发(十三)绘图定义控件、摇杆控件的制作
ajassi2000
linux C 到 Android App开发 开源 java android linux python
文章的目的为了记录使用java进行androidapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源javaandroidapp开发(一)开发环境的搭建-CSDN博客开源javaandroidapp开发(二)工程文件结构-CSDN博客开源javaandroidapp开发(三)GUI界面布局和常用组
跟着论文代码学习编码第一天:main.py
程程不爱学习爱摸鱼
pytorch代码学习 学习 pytorch
根据ESRT和LBNet的代码学习编码。首先看main.py。1.args模块B站小侯学府的args讲解需要三步,创建argparse.ArgumentParser解释器,添加add_argument参数,解析参数parse_args:#创建argparse.ArgumentParser解析器parser=argparse.ArgumentParser(description='LBNet')#添
Python爬取与可视化-豆瓣电影数据
木子空间Pro
项目集锦 # 课程设计 python 信息可视化 开发语言
引言在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个过程,帮助大家理解数据科学项目的全流程。环境配置与准备工作在开始之前,我们需要确保安装了一些必要的库:urllib:用于发送HTTP请求和获取网页数据Beauti
KANN 是一个独立的轻量级 C 语言库,用于构建和训练中小型人工神经网络,例如多层感知器、卷积神经网络和递归神经网络(包括 LSTM 和 GRU)。它实现了基于图的逆模自动微分,并允许构建具有递归等
一、软件介绍文末提供程序和源码下载KANN是一个独立的轻量级C语言库,用于构建和训练中小型人工神经网络,例如多层感知器、卷积神经网络和递归神经网络(包括LSTM和GRU)。它实现了基于图的逆模自动微分,并允许构建具有递归、共享权重和多个输入/输出/成本的拓扑复杂神经网络。与TensorFlow等主流深度学习框架相比,KANN的可扩展性较低,但它的灵活性接近,代码库要小得多,并且仅依赖于标准C库。与
AI agent开发出办公AI小助手的学习方案和路线
云博士的AI课堂
大模型技术开发与实践 大模型 AI Agent 人工智能 自动化
一个从基础概念、关键技术栈到实际落地的AIAgent开发全流程学习路线和开发方法建议。此方案参考当前主流大模型(LLM)及相关工具链生态,总体目标是从零开始了解所需知识体系与技能,并能在实践中构建自动化的客服AI或者办公辅助类AI助手。学习与开发的总体思路明确目标场景与需求:在开始前,确定需要开发的AIAgent的功能点和使用场景。例如,客服AI需要具备回答客户常见问题、查询订单状态、转接人工客服
学习软件测试的第八天
尹yaya
软件测试面试学习 学习 面试 软件测试
三十六.JMeter中的处理器类型有哪些?1.什么是JMeter?JMeter是一个开源的性能测试工具。(压力测试)它就像一个“虚拟用户模拟器”,能帮助你测试网站、接口或者系统在多个用户同时访问时是否会“卡住”或者“崩掉”。简单理解就是:JMeter就像一批自动化的小机器人在不停访问你的网站,帮你发现性能瓶颈。2.JMeter中的“处理器”是干嘛的?在JMeter里,处理器就像“工具助手”,帮你在
Python知识点:如何使用Nvidia Jetson与Python进行边缘计算
杰哥在此
Python系列 python 边缘计算 开发语言 面试 编程
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用NvidiaJetson与Python进行边缘计算NvidiaJetson平台是专为边缘计算设计的一系列AI计算机,它们能够处理和分析来自物联网(IoT)设备和边缘节点的数据。这些设备小巧、节能且功能强大,非常适合用于执行机器学习、计算机视觉和自然语言处理等任务。Python
MySQL数据库核心技术深度解析:SQL语句最佳实践与性能优化指南
有趣的灵魂465
mysql
MySQL数据库大师之路:从语法精要到高阶优化全攻略一、开篇:构建系统化的MySQL知识体系在完成《MySQL数据库技术》课程学习后,我通过300+小时的实战演练和源码研究,形成了这套覆盖MySQL5.7/8.0核心技术的知识体系。本文不仅包含标准SQL语法,更将深入InnoDB存储引擎原理、索引实现机制和事务隔离级别的底层实现,帮助开发者跨越从"会写SQL"到"精通数据库"的鸿沟。二、数据库设计
Webpack中的Loader详解
Loader是Webpack中用于处理模块的转换器。它们可以将文件从一种格式转换为另一种格式,比如将TypeScript转换为JavaScript,将SCSS转换为CSS等。使用Loader,可以使Webpack处理各种类型的文件,而不仅仅是JavaScript。1.Loader基础1.1.基础使用Loader就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式地经过多个翻译
CST微波工作室学习笔记2 主要特点
raininforest
CST学习 硬件工程
概要基于Windows98/Me、WindowsNT4、Windows2000和WindowsXP的图形用户界面快速并能有效使用内存的有限积分(FI)算法由于理想边界拟合技术和薄片技术的采用,性能更加卓越结构建模基于先进ACIS内核的参量化实体建模前端,并附带优异的结构可视化功能。内含多种建模技术,可快速进行结构变换。可通过SAT(如AutoCAD)、IGES、STEP、ProE、CATIA4、C
【开源分享】Conan:C/C++开发者的包管理神器
智驾
开源分享 c++ Conan 包管理
文章目录一、现实中的依赖地狱二、Conan是什么?三、Conan的核心优势四、实际项目应用示例1.安装Conan2.创建项目结构3.编写conanfile.txt4.安装依赖5.CMake构建五、六大核心优势详解优势1:依赖隔离优势2:构建可重复性优势3:构建加速优势4:多编译器支持优势5:企业级私有仓库优势6:灵活的构建模式六、适用场景对比七、常见误区提醒八、企业级应用案例九、学习资源导航一、现
AttnRNN:参数更少,却断档碾压LSTM/GRU的新RNN
wq舞s
人工智能 python 深度学习 deep learning ai 科技 pytorch
研究者与发布者为:CSDNwq舞s,知乎wqwsgithubwqws突破性进展!新型注意力RNN(AttnRNN)在长序列任务中全面超越传统RNN模型在深度学习领域,循环神经网络(RNN)及其变体GRU和LSTM长期以来一直是处理序列数据的首选架构。然而,它们在长序列任务中始终存在信息遗忘和梯度消失等问题。今天,我很高兴地宣布一种全新的RNN架构——AttnRNN,它在多个长序列基准测试中全面超越
kotlin入门之泛型
易帜¤
kotlin android
【码上开学】Kotlin的泛型在学习kotlin泛型之前我们先来回顾一下关于Java的泛型基础吧。说道泛型,我们可能最常用的就是在三大集合中去使用。泛型将具体的类型泛化,编码的时候用符号来值代类型,在使用时再确定他的类型。因为泛型的存在,我们可以省去强制类型转化。泛型是跟类型相关的,那么是不是也能使用与类型的多态呢?场景一://多态,因为Button是TextView的子类,向上转型TextVie
【学习】《算法图解》第十一章学习笔记:动态规划
程序员
一、动态规划概述动态规划(DynamicProgramming,简称DP)是一种通过将复杂问题分解为更简单的子问题来解决问题的方法。它是一种强大的算法设计技术,特别适用于具有重叠子问题和最优子结构性质的问题。(一)算法适用场景动态规划主要适用于以下场景:最优化问题(求最大值、最小值)计数问题(求方案数)具有重叠子问题特性的问题具有最优子结构特性的问题(二)算法基本思想动态规划的核心思想是:将原问题
Kotlin学习5—泛型
SyubanLiu
Kotlin Kotlin
前言什么是泛型?在我们一般的编程模式下,我们需要给任何一个变量指定一个具体的数据类型,而泛型允许我们不指定具体类型的情况下进行编程,这样会具有更好的扩展性泛型的基本用法泛型主要有两种定义方式:定义泛型类,及定义泛型方法,使用的语法结构都是,括号中的字母使用任何字母都可以的,T只是常规写法在Kotlin中,还拥有非常出色的类型推导机制,假设我们传入一个Int类型的参数,Kotlin能够自动推导出泛型
前端领域 Vite 与 Webpack 的深度对比
前端视界
前端 webpack node.js ai
前端领域Vite与Webpack的深度对比关键词:Vite、Webpack、前端构建工具、模块打包、开发体验、性能优化、ESModules摘要:本文深入对比前端领域两大构建工具Vite和Webpack的核心原理、架构设计和使用场景。通过分析它们的底层机制、开发体验、构建流程和性能表现,帮助开发者理解如何在不同项目需求下做出合理选择。文章包含详细的技术原理图解、实际项目对比示例和未来发展趋势分析。背
周易算卦排盘源码(完整的周易四柱八字紫微斗数_七政四余大六壬等源码)
大大的拥抱88
开发语言 python
简介本仓库提供了一个完整周易八字排盘源码:周易八卦,阴阳五行,干支,四柱八字排盘,紫微斗数,奇门遁甲,七政四余集大成者结合,事实上年周易研究,结合了紫薇运势,刑冲关系,神煞,奇门遁甲,七政四余排盘,大六壬等中国古老的周易占卜算法,结合计算机知识,在网页上可以时时展示出来,对真正的占师卜,周易弟子非常受益。这套完整的代码适合开发者和商业运营者学习和使用。资源文件描述文件名:周易算卦源码(完整的周易四
AI人工智能领域深度学习的跨模态检索技术
AI学长带你学AI
AI人工智能与大数据应用开发 AI应用开发高级指南 人工智能 深度学习 ai
AI人工智能领域深度学习的跨模态检索技术关键词:跨模态检索、深度学习、多模态学习、特征提取、相似度计算、注意力机制、Transformer摘要:本文深入探讨了AI领域中基于深度学习的跨模态检索技术。我们将从基础概念出发,详细分析跨模态检索的核心算法原理、数学模型和实际应用。文章包含完整的Python实现示例,展示如何构建一个跨模态检索系统,并讨论当前的技术挑战和未来发展方向。通过本文,读者将全面理
工业缺陷检测深度学习方法综述
2301_80355452
深度学习 人工智能
其被广泛地应用于无人质检、智能巡检、质量控制等各种生产与运维场景中.一.工业缺陷检测的背景与特点工业缺陷检测面临着诸多难点:缺陷样本匮乏、缺陷的可视性低、形状不规则、类型未知等,直接使用异常检测方法难以满足工业缺陷检测的任务需求.二.介绍工业缺陷检测问题的定义,分析研究难点与挑战异常:点异常、上下文异常和集群异常。点异常:又称为离群值(outliers)[9],描述数值上偏离正常样本的独立数据。与
matlab 渐进三角网(PTD)地面滤波(基础版)
点云侠
matlab点云工具箱 matlab 开发语言 算法 c++ 计算机视觉
目录一、算法原理1、PTD算法2、实现流程二、代码实现三、结果展示1、原始点云2、滤波结果代码是按照算法原理的复现,效率极低,只适合学习和理解算法。一、算法原理1、PTD算法 渐进三角网地面滤波算法(ProgressiveTINDensification,PTD)是一种广泛应用于机载LiDAR点云数据处理的滤波方法,旨在从复杂场景中精确分离地面点,以生成数字高程模型(DEM)。2、实现流程 P
muduo
2301_80355452
php 前端 开发语言
好的,我们来深入剖析陈硕老师开发的著名C++网络库——muduo。它以“简单、高效、易用”著称,是学习LinuxC++高性能网络编程的绝佳范本。我会尽量详细、通俗地讲解其核心思想、关键组件、源码结构和工作原理。核心思想:Reactor模式(Non-blocking+I/OMultiplexing)muduo的灵魂是Reactor模式。理解它就理解了muduo的一半。想象一下:传统阻塞模型的问题:想
js获取文件夹中的所有文件和子文件夹
枫叶&情缘
JavaScript jq 前端 javascript 前端 开发语言
获取文件夹中的所有文件和子文件夹打开文件夹/***获取按钮元素并添加点击事件处理函数*/varbtn=document.querySelector('button');btn.onclick=asyncfunction(){//显示文件选择器constdirectoryHandle=awaitwindow.showDirectoryPicker();//处理目录awaitproecssHandle
脑机新手指南(十五)speechBCI 项目新手入门指南(上):项目概述、代码结构与环境搭建
Brduino脑机接口技术答疑
脑机新手指南 python 脑机接口 新手入门
一、引言在脑机接口(BCI)领域,语音相关的研究正不断取得突破。speechBCI项目为语音脑机接口的研究提供了一个优秀的开源代码库。该项目与前沿的学术研究、丰富的数据集以及具有挑战性的机器学习竞赛紧密相连。本指南将分上下两篇,详细引导新手深入了解和使用speechBCI项目。二、项目概述speechBCI项目不仅仅是一个代码集合,它背后有着深厚的学术背景和实际应用价值。它与一篇发表在[Natur
脑机新手指南(三):新手小白入门 BCI-从认识到初体验(上)
一、引言脑机接口(Brain-ComputerInterface,简称BCI)作为一项前沿科技,正逐渐改变我们对大脑与外部设备交互方式的认知。本教程旨在为完全不了解BCI的新手提供一个全面且系统的入门指南,帮助大家开启在BCI领域的学习之旅。二、认识BCIBCI的定义BCI是一种能够实现大脑与外部设备直接通信的技术。它通过检测大脑活动产生的电信号、磁信号或其他生理信号,并将这些信号转化为计算机能够
Python程序设计 第6章:函数和函数式编程
若北辰
Python程序设计 python 开发语言
Python程序设计Python是全球范围内最受欢迎的编程语言之一,学好Python将对个人职业生涯产生很大的助力,Python在机器学习、深度学习、数据挖掘等领域应用极为广泛。在数据科学家/数据分析师、人工智能工程师、网络安全工程师、软件工程师/全栈工程师、自动化测试工程师等岗位,年入50万,很普遍,学好Python,高薪就业不是问题,因此推出Python程序设计系列文章:Python程序设计第
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)
与鱼有约
前端 vscode ide
纯前端本地文件管理器(VSCode风格)(浏览器对本地文件增删改查)简介本项目为一个纯前端实现的本地文件管理器网页(index.html),可在Chrome/Edge浏览器中直接打开,具备类似VSCode的本地文件夹操作体验。无需后端,所有功能均在浏览器端实现。主要功能选择本地文件夹用户点击左上角文件夹按钮,授权后可浏览和操作本地文件夹内容。文件树展示以树形结构展示所选文件夹下的所有文件和子文件夹
半监督学习+迁移学习:低成本构建高精度AI模型
AI智能探索者
AI Agent 智能体开发实战 人工智能 学习 迁移学习 ai
半监督学习+迁移学习:低成本构建高精度AI模型关键词:半监督学习、迁移学习、低成本、高精度AI模型、数据利用摘要:本文主要探讨了如何通过半监督学习和迁移学习相结合的方式来低成本构建高精度的AI模型。首先介绍了半监督学习和迁移学习的背景知识,然后详细解释了这两个核心概念及其相互关系,接着阐述了相关算法原理、数学模型,还给出了项目实战案例,分析了实际应用场景,推荐了相关工具和资源,最后探讨了未来发展趋
什么是神经网络和机器学习?【云驻共创】
一键难忘
人工智能 机器学习 深度学习 神经网络 网络
什么是神经网络和机器学习?一.背景在当今数字化浪潮中,神经网络和机器学习已成为科技领域的中流砥柱。它们作为人工智能的支柱,推动了自动化、智能化和数据驱动决策的进步。然而,对于初学者和专业人士来说,理解神经网络和机器学习的本质是至关重要的。在本文中,我们将深入探讨这两个概念的内涵、工作原理以及彼此之间的联系。二.神经网络和机器学习简介神经网络和机器学习都是人工智能领域中的重要概念,它们通常用于解决各
Js函数返回值
_wy_
js return
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
Quartz——TriggerListener和JobListener
eksliang
TriggerListener JobListener quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee 泛型 类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
Java Socket 多线程实现文件传输
随便小屋
java socket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
APP推广
aoyouzi
APP 推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
JSP转发与重定向
百合不是茶
jsp servlet Java Web jsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
web.xml之jsp-config
bijian1013
java web.xml servlet jsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
JSF2.2 ViewScoped Using CDI
sunjing
CDI JSF 2.2 ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
ajax大参数(大数据)提交性能分析
chenbowen00
Web Ajax 框架 浏览器 prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
[宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
ORACLE中CONSTRAINT的四对属性
daizj
oracle CONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
java 二分查找
shuizhaosi888
二分查找 java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
Spring Security(07)——缓存UserDetails
234390216
ehcache 缓存 Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
Dozer 深层次复制
jayluns
VO maven po
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
CSS规范整理(摘自懒人图库)
a409435341
html UI css 浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
C++动态链接库创建与使用
你不认识的休道人
C++ dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery 编程 ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement
、、