- 缓存的几种不同的实现方法?
ducode
一、1、文件缓存所谓文件缓存,就是根据逻辑判断,一段时间内某个asp的特定执行将不会很大的变动,因因而将内容以静态html的形式存放,然后以web的重定向技术让客户端访问静态文件,以达到减少CPU、数据库资源等的需求。这样的应用很多,譬如很多论坛就是在回复帖子的时候将整个帖子重新生成一个静态文件,然后进行重定向的,例如DONEWS,COM的论坛。该成静态还有一个副作用(好处)可以很容易被googl
- Web前端最全Koa 基础篇(二)—— 路由与中间件(1),前端组件化架构实践
2401_84447112
程序员前端中间件架构
最后如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】基本使用router.get(“/”,asyncctx=>{ctx.body=“h
- javaweb调用pyhton face_recognition传参和参数的返回(包含第三方库)
mrhao61
python
fromPILimportImageimportface_recognitionimportcv2importmatplotlib.pyplotaspltfilename="3.jpg"#将jpg文件加载到numpy数组中image=face_recognition.load_image_file(filename)#使用CNN模型#face_locations=face_recognition.
- 情人节用js写一个爱心代码
金刚廉神兽
javascript前端htmlhtml5开发语言
情人节快乐!你可以用JavaScript写一个简单的爱心代码。以下是一个示例代码,使用HTML5canvas绘制一个爱心图形:LoveHeartvarcanvas=document.getElementById("loveHeart");varctx=canvas.getCon
- [JavaWeb]搜索表单区域
亓才孓
csscss3前端javaweb
一.注意事项设置外边距:margin:(参数可省去部分)上下左右二.源代码Tlias智能学习辅助系统/*导航栏样式*/.navbar{background-color:#b5b3b3;/*灰色背景*/display:flex;/*flex弹性布局*/justify-content:space-between;/*左右对齐*/padding:10px;/*内边距*/align-items:cente
- Vue.js 组件开发:从基础到进阶
学不完了是吧
Vuevue.js
Vue.js是一个渐进式的JavaScript框架,其核心理念之一就是基于组件的开发。组件可以极大地提高代码的复用性、可维护性和可测试性。本篇文章将从基础到进阶,带你了解Vue.js的组件开发方法和最佳实践。什么是组件?在Vue.js中,组件是一个具有独立功能的可复用模块。组件可以包含HTML模板、CSS样式和JavaScript逻辑。通过组件化开发,可以将复杂的页面分解为多个易于管理的部分。组件
- JavaScript网页设计案例:响应式动态购物车
学不完了是吧
jsjavascript
在现代网页开发中,购物车是电子商务网站的重要功能之一。通过JavaScript,我们可以实现一个响应式动态购物车,提供用户友好的体验,并展示前端开发的核心能力。案例需求我们的购物车需要实现以下功能:动态添加商品:用户可以从商品列表中选择并添加商品到购物车。实时更新:购物车的商品数量、价格和总金额自动更新。修改商品数量:用户可以调整购物车中商品的数量。移除商品:用户可以从购物车中移除商品。结算功能:
- 盘点JavaScript中所有声明变量的方式及特性
李游Leo
前端编程语言ECMAScriptjavascript开发语言ecmascript
在JavaScript中,变量的定义是编程的基础,而JavaScript提供了多种灵活的方式来定义变量。本文将详细盘点JavaScript中所有变量定义的方式,包括传统的var、let、const,以及通过this、window、top等对象定义变量的方式,并结合代码示例进行说明。一、传统变量定义方式var语法:varvariable_name[=initial_value];特性:函数作用域或全
- this、self、window、top 在 JavaScript 中的区别深入研究
李游Leo
ECMAScript编程语言前端javascript开发语言ecmascript
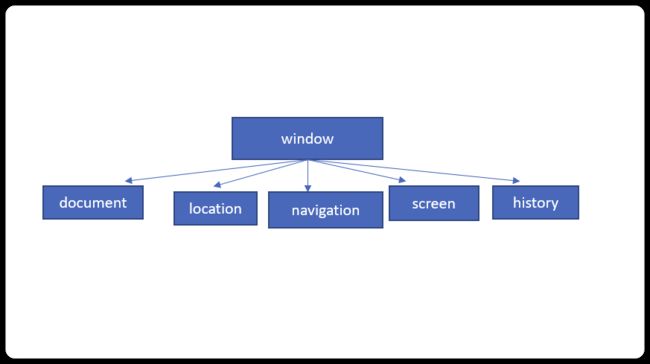
在JavaScript开发中,this、self、window、top是四个常用的概念,它们在不同的上下文中有着不同的用途和含义。理解它们的区别对于编写健壮的JavaScript代码至关重要。本文将详细解释这四个概念的区别,并通过代码示例进行验证。一、this的含义与用法基础概念this是一个关键字,它在JavaScript中指向当前执行上下文的对象。this的值取决于函数的调用方式。例如,在全局
- JavaScript原型链与继承:优化与扩展的深度探索
李游Leo
ECMAScript编程语言前端原型模式javascript开发语言
在JavaScript的世界里,万物皆对象,而每个对象都有一个与之关联的原型对象,这就构成了原型链的基础。原型链,简单来说,是一个由对象的原型相互连接形成的链式结构。每个对象都有一个内部属性[[Prototype]](在大多数浏览器中可以通过__proto__属性访问,不过__proto__是非标准属性,更推荐使用Object.getPrototypeOf()方法来获取原型),它指向该对象的原型对
- 编程语言中的常见Bug及解决方案
李游Leo
前端Python编程语言bugjavascriptphppythongo
在编程过程中,不同语言有其独特的特性和挑战,这也导致了各种常见Bug的出现。本文将总结几种主流编程语言中的常见Bug,包括JavaScript、Python、C/C++、Java和Go,并提供相应的解决方案和案例。一、JavaScript中小数相加精度不准确的Bug在JavaScript中,进行小数相加时,由于浮点数的精度问题,可能会导致结果不准确。例如:letadd1=0.1+0.2;conso
- JavaScript电子网页时钟效果(canvas版)
李游Leo
前端javascriptecmascript前端
先上代码:分部翻页电子时钟body{display:flex;justify-content:center;align-items:center;height:100vh;background-color:#333;margin:0;}canvas{background-color:#000;border:5pxsolid#555;}constcanvas=document.getElementB
- 盘点原生JavaScript中直接触发事件的方式
李游Leo
前端javascript开发语言ecmascript
JavaScript提供了多种方式来直接触发事件,无论是在用户交互、程序逻辑处理或是数据更新时。本文将全面探讨原生JavaScript中各种事件触发方式,并通过深入的技术案例分析,帮助开发者掌握这些方法在实际开发中的应用。使用dispatchEvent原生JavaScript中触发事件的核心方法是dispatchEvent。这个方法允许开发者为任何DOM元素触发几乎任何类型的事件,包括但不限于点击
- CSS特效 —— 蛇形左右扭动的效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效——蛇形左右扭动的效果引言基础概念示例一:基本的蛇形动画HTML结构CSS样式代码解释示例二:增加动画的复杂度CSS样式代码解释示例三:多条蛇形元素HTML结构CSS样式代码解释示例四:改变蛇形元素的形状CSS样式代码解释示例五:加入碰撞效果CSS样式代码解释功能使用思路思路一:控制动画的重复次数思路二:调整动画方向思路三:使用JavaScript控制动画实际开发中的使用技巧自行拓展内容
- 构建 Java Web 应用程序:实现简单的增删查改(Mysql)
F2022697486
java前端mysql
简介本教程将指导您如何使用JavaServlet和JSP技术构建一个简单的Web应用程序。该应用程序将包括用户注册、登录、注销(删除用户信息)、修改密码以及根据性别查询用户信息等功能。我们将使用MySQL数据库来存储用户数据。环境准备JavaDevelopmentKit(JDK):安装JDK8或更高版本。IDE:推荐使用IntelliJIDEA或Eclipse。Servlet容器:如ApacheT
- 保障服务永不停歇:Nginx负载均衡中的健康检查与故障转移策略
墨夶
Nginx学习资料1nginx负载均衡运维
在互联网的高速公路上,每一秒都可能产生数以亿计的数据交互。对于那些承载着关键业务的应用程序而言,确保服务的连续性和稳定性是至关重要的任务。而在这个过程中,Nginx作为一款高效能的Web服务器和反向代理工具,凭借其出色的负载均衡能力成为了许多企业的首选。今天,我们将深入探讨如何通过Nginx实现精准的健康检查和可靠的故障转移机制,为您的应用构建一个坚不可摧的服务架构。Nginx简介:高性能的Web
- 从零搭建一个Vue3 + Typescript的脚手架——day2
DT——
从零搭建脚手架typescriptjavascript前端
1.配置ElementPlusElementPlus简介ElementPlus是一个基于Vue3的组件库,它提供了丰富的组件和样式,可以帮助开发者快速构建现代化的Web应用。ElementPlus是基于ElementUI的Vue3版本,它提供了更多的组件和样式,同时也支持Vue3的CompositionAPI。ElementPlus是一个开源项目,它有丰富的文档和示例,可以帮助开发者快速上手。安装
- Nginx应用核心概念、nginx配置缓存、HTTPS、nginx配置跨域CORS、nginx架构说明
2501_90223742
nginx缓存https
动静分离是指在web服务器架构中,将静态页面与动态页面或者静态内容接口和动态内容接口分开不同系统访问的架构设计方法,进而提示整个服务的访问性和可维护性。一般来说,都需要将动态资源和静态资源分开,由于Nginx的高并发和静态资源缓存等特性,经常将静态资源部署在Nginx上。如果请求的是静态资源,直接到静态资源目录获取资源,如果是动态资源的请求,则利用反向代理的原理,把请求转发给对应后台应用去处理,从
- 如何在 Typecho 中实现 Joe 编辑器标签自动填充
6v6博客
编辑器android
如何在Typecho中实现Joe编辑器标签自动填充在Typecho的文章编辑过程中,如果你使用Joe编辑器,可能会希望输入#标签后能自动提取并填充到文章的标签输入框中,以提高工作效率。接下来,我们将详细介绍如何通过开发一个Typecho插件来实现这一功能。6v6博客地址:6v6.ren一、功能实现原理这个功能的实现依赖于JavaScript来监听Joe编辑器中的输入事件,通过正则表达式提取出#开头
- 通过反射搭建简易的Servlet层自动化映射参数并调用Service层业务方法的框架
未来并未来
servlet自动化运维
在现代JavaWeb开发中,Servlet作为处理HTTP请求的核心组件,通常需要手动解析请求参数并调用相应的Service层方法。这种方式虽然直观,但随着业务逻辑的复杂化,代码量会迅速增加,维护成本也随之上升。为了提高开发效率,我们可以通过反射机制搭建一个简易的框架,实现Servlet层参数的自动化映射和Service层方法的自动调用。1.框架设计思路我们的目标是实现以下功能:自动化参数映射:将
- 刷题前必学!二叉树!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、树是什么?数据结构中的树,对于现实世界中的树简化——树根抽象为“根节点”,树枝抽象为“边”,树枝的两个端点抽象为“结点”,树叶抽象为“叶子结点”计算机中的树如下:二、树的重点树的层次计算规则:根结点所在的那一层为第一层,其子节点为第二层,以此类推结点和树的高度计算规则:叶子结点高度为1,每向上一层
- [python]poetry安装和使用
FL1623863129
Pytorchpython
Python新建Poetry环境一、安装Poetry:1、windows直接安装:(Invoke-WebRequest-Urihttps://install.python-poetry.org-UseBasicParsing).Content|python-2、pip安装pipinstallpoetry二、创建项目1、指定虚拟环境存放目录poetryconfigvirtualenvs.pathD:
- Spring MVC 框架:构建高效 Java Web 应用的利器
来恩1003
Java从入门到精通javaspringmvc
Java学习资料Java学习资料Java学习资料一、引言在JavaWeb开发领域,SpringMVC框架是一颗耀眼的明星。它作为Spring框架家族的重要成员,为开发者提供了一套强大而灵活的解决方案,用于构建Web应用程序。SpringMVC遵循模型-视图-控制器(MVC)设计模式,将业务逻辑、数据展示和用户交互进行了有效的分离,使得代码结构清晰、易于维护和扩展。二、MVC设计模式概述2.1基本概
- Qt加载腾讯地图
Arui丶
qtqtc++ui
目录引言关键步骤申请key加载地图数据传递定位服务源码下载引言地图是桌面客户端经常使用到的组件之一,诸如热点标记、轨迹规划等。多数情况下是使用js实现,通过QWebEngine将其加载嵌入Qt中,地图方面可以使用Ceisum或是其他三方库实现,也可以通过其他第三方服务商提供的成熟接口,诸如腾讯地图、高德地图等。本文使用的就是腾讯地图提供的API。关键步骤申请key实际使用前需要先申请对应权限的ke
- 5 分钟 JS 设计模式 - 单例与观察者模式(第19节)
星核日记
《5分钟JS说》javascript设计模式观察者模式开发语言前端ecmascript
目录5分钟JS说第19节:JavaScript设计模式引言1.什么是设计模式?1.1设计模式的分类1.2为什么需要设计模式?2.单例模式2.1单例模式的核心思想2.2实现单例模式2.2.1基本实现2.2.2目录结构2.2.3代码注释2.3单例模式的应用场景3.工厂模式3.1工厂模式的核心思想3.2实现工厂模式3.2.1简单工厂模式3.2.2目录结构3.2.3代码注释3.3工厂模式的应用场景4.观察
- 【笔记】CPU 性能调节
好奇心害死薛猫
笔记服务器
测试环境:EGS服务器;CPU频率调节驱动BIOS设置HardwareP-States为NativeMode,BIOS关闭EIST,intel_pstate,但是pstate只能有10个,所以CPU频率只能800MHz~1700MHz,turbomode自动关闭,且不可被开启。[root@localhost~]#paste<(ls$intel_pstate)<(cat$intel_pstate/*
- Java EE之第14章JSON数据交互和RESTful支持
大马戏团里的一头猪
JAVAEE企业级应用开发教程
第14章JSON数据交互和RESTful支持14.1JSON数据交互14.1.1JSON概述14.1.2JSON数据转换14.2RESTful支持14.2.1什么是RESTful14.1JSON数据交互JSON是近几年才流行的一种新的数据格式,它与XML非常相似,都是用于存储数据的;但JSON相对于XML来说,解析速度更快,占用空间更小14.1.1JSON概述JSON(JavaScriptObje
- 基于elk的springboot web日志收集存储方案
Albertliuc
javaspringbootelkspringboot前端
目录WEB日志分类处理方案ELK安装Elasticsearch安装Logstash安装kibana导入依赖AOP做接口日志输出日志entity类AOPAspect类logback-spring.xml配置YML配置WEB日志分类处理方案web系统的日志按照价值排序分类controller层的接口访问日志(debug日志)自定义包下的其他日志(debug日志)全局日志①全局错误日志②部分组件的deb
- 【SpringMVC】——Json数据交互处理
Y小夜
ssm框架json
个人主页:【Y小夜】作者简介:一位双非学校的大二学生,编程爱好者,专注于基础和实战分享,欢迎私信咨询!入门专栏:【MySQL,Java基础,Rust】热门专栏:【Python,Javaweb,Vue框架】感谢您的点赞、关注、评论、收藏、是对我最大的认可和支持!❤️目录Json概述Json构成要素JSON与JavaScript的关系JSON的优点JSON的应用JSON工具的使用返回json字符串统一
- 【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.25 视觉风暴:NumPy驱动数据可视化
精通代码大仙
numpypythonnumpypython信息可视化
1.25视觉风暴:NumPy驱动数据可视化目录视觉风暴:NumPy驱动数据可视化百万级点云实时渲染优化CT医学影像三维重建实战交互式数据分析看板开发地理空间数据可视化进阶WebAssembly前端渲染融合1.25.1百万级点云实时渲染优化1.25.2CT医学影像三维重建实战1.25.3交互式数据分析看板开发1.25.4地理空间数据可视化进阶1.25.5WebAssembly前端渲染融合视觉风暴:N
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag