echarts数据可视化介绍+常用的图表案例分析(值得收藏的干活)
echarts是什么
echars官网
echars,由百度开发的是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
了解一下echarts的背景
- 作用:展示图表的(大数据可视化)
- 百度,捐给Apache 免费开源
- 竞品:heightCharts 和 D3
echarts优点
Echarts的优点比较明显体积小,免费、上手快,只需要有一些js基础,剩下的就是复制粘贴的事情,而且是国产的东西,文档看起来也比较方便,总体来说门槛比较低。
echarts使用步骤
- 获取 Apache ECharts
在 https://www.jsdelivr.com/package/npm/echarts选择 dist/echarts.js,点击并保存为 echarts.js 文件。
- 引入echarts.js文件
<script src="js/echarts.min.js"></script>
- 在body中创建个容器
<div id="container"></div>
- 实例化echarts
var echart = echarts.init(document.getElementById("app"));
- 指定配置量和数据option
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 4.2 定义配置项
var option = {
// 图表的标题
title: {
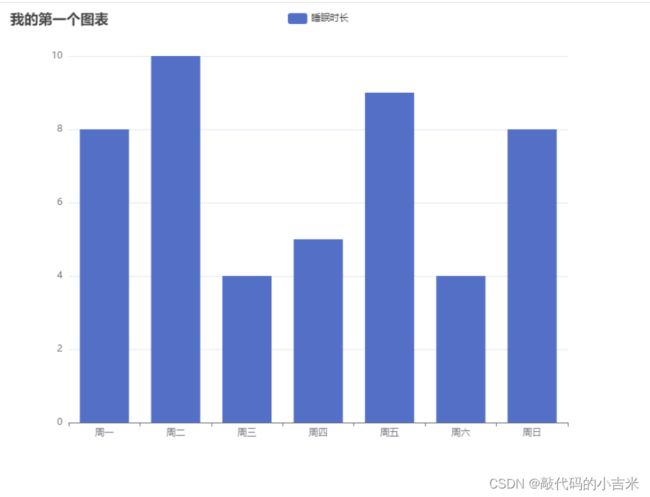
text: "我的第一个图表"
},
// 图表的提示
tooltip: {},
// 图例
legend: {
data: ["睡眠时长"]
},
// x轴线
xAxis: {
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
},
// y轴线 默认为空 因为会自动填充
yAxis: {},
// 设置数据
series: [ //类似于data
{
// 数据名称
name: "睡眠时长",
// 类型为柱状图
type: "bar",
// 数据data
data: [8, 10, 4, 5, 9, 4, 8]
}
]
}
- 更新配置(将配置项设置给echarts实例对象)
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
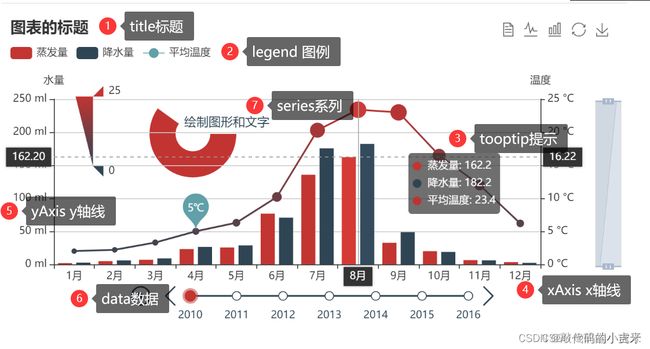
echarts基础配置
- series:
系列列表。每个系列通过 type 决定自己的图表类型
大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
- xAxis:直角坐标系 grid 中的 x 轴
- boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
- yAxis:直角坐标系 grid 中的 y 轴
- grid:直角坐标系内绘图网格。
- title:标题组件
- tooltip:提示框组件
- legend:图例组件
- color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的 stack 值后 后一个系列的值会在前一个系列的值上相加。
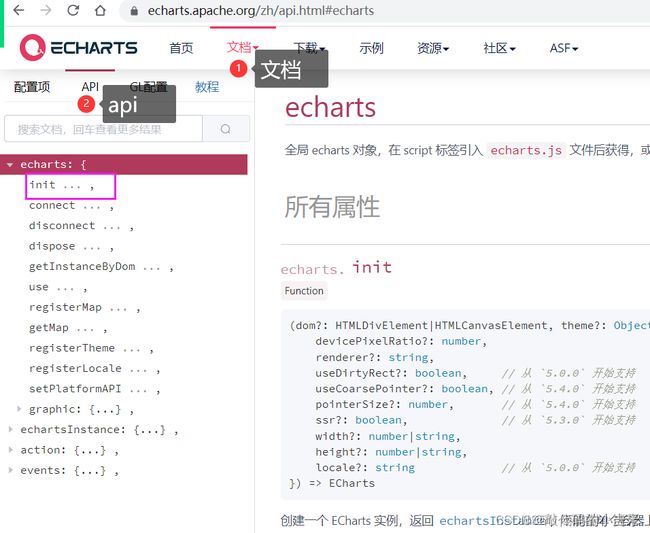
一定要会使用看echarts官网
echarts官网 点击
echarts入门示例一点要看 点击
03 echarts全局 类的方法
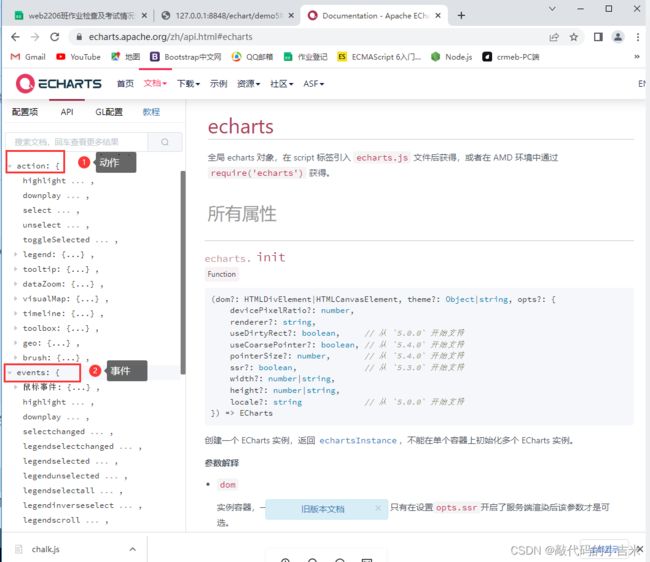
echarts实例的方法
echarts动作和事件
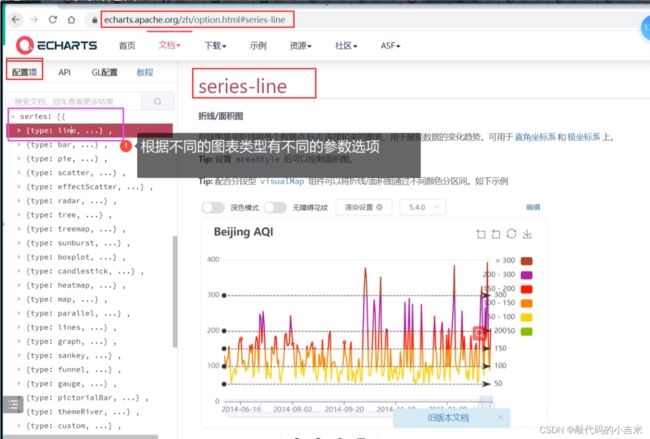
选项配置 option如何去修改(核心要掌握的 )
常用的图表 案例分享
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<style>
#container {
width: 800px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
body>
<script>
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 4.2 定义配置项
var option = {
// 图表的标题
title: {
text: "我的第一个图表"
},
// 图表的提示
tooltip: {},
// 图例
legend: {
data: ["睡眠时长"]
},
// x轴线
xAxis: {
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
},
// y轴线 默认为空 因为会自动填充
yAxis: {},
// 设置数据
series: [ //类似于data
{
// 数据名称
name: "睡眠时长",
// 类型为柱状图
type: "bar",
// 数据data
data: [8, 10, 4, 5, 9, 4, 8]
}
]
}
// 4.3 更新配置
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<style>
#container {
width: 800px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
body>
<script>
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 4.2 定义配置项
var option = {
// 图表的标题
title: {
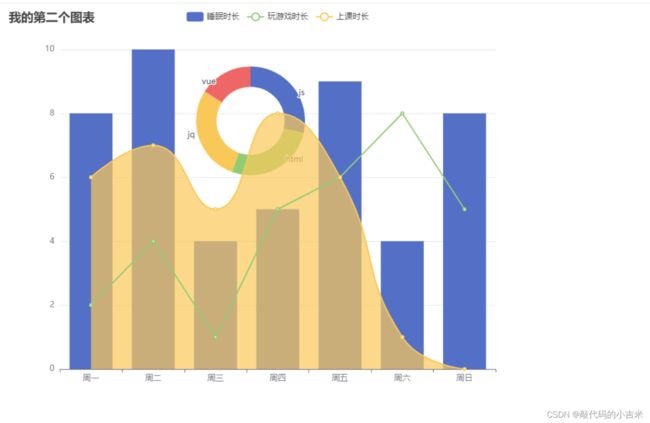
text: "我的第二个图表"
},
// 图表的提示
tooltip: {},
// 图例
legend: {
data: ["睡眠时长", "玩游戏时长", "上课时长"]
},
// x轴线
xAxis: {
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
},
// y轴线
yAxis: {},
// 设置数据
series: [{
// 数据名称
name: "睡眠时长",
// 类型为柱状图
type: "bar",
// 数据data
data: [8, 10, 4, 5, 9, 4, 8]
},
{
// 数据名称
name: "玩游戏时长",
// 类型为折线图
type: "line",
// 数据data
data: [2, 4, 1, 5, 6, 8, 5]
},
{
// 数据名称
name: "上课时长",
// 类型为折线图
type: "line",
// 平缓的曲线图
smooth: true,
// 数据data
data: [6, 7, 5, 8, 6, 1, 0],
areaStyle: "#f70"
},
{
name: "成绩",
// 饼形图
type: "pie",
// radius:80,
// 半径
radius: [80, 50],
// 位移
left: -80,
top: -270,
// 数据
data: [{
name: "js",
value: 90
},
{
name: "html",
value: 85
},
{
name: "jq",
value: 90
},
{
name: "vue",
value: 50
},
]
}
]
}
// 4.3 更新配置
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<script src="./js/chalkS.js" type="text/javascript" charset="utf-8">script>
<style>
#container {
width: 800px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
body>
<script>
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 主题,light,dark,自定义
// var echart = echarts.init(document.getElementById("container"),'chalkS')
// 4.2 定义配置项
var option = {
// 调色盘
// color:["#55aaff","#aaff7f","#55007f","#ffff00"],
// 图表的标题
title: {
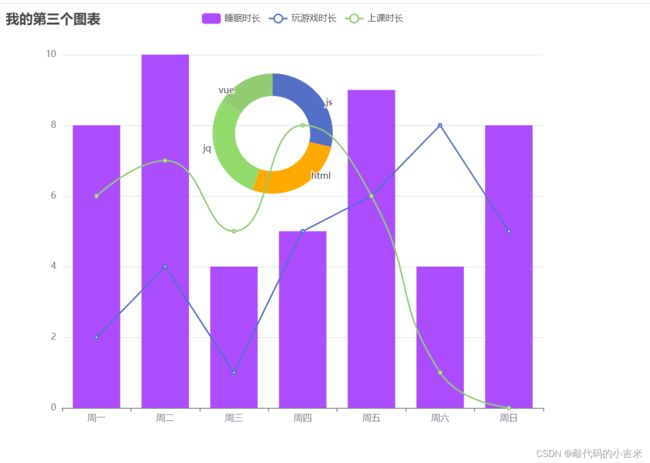
text: "我的第三个图表"
},
// 图表的提示
tooltip: {},
// 图例
legend: {
data: ["睡眠时长", "玩游戏时长", "上课时长"]
},
// x轴线
xAxis: {
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
},
// y轴线
yAxis: {},
// 设置数据
series: [{
// 数据名称
name: "睡眠时长",
// 类型为柱状图
type: "bar",
// 数据data
data: [8, 10, 4, 5, 9, 4, 8],
color: ["#ac4cff"]
},
{
// 数据名称
name: "玩游戏时长",
// 类型为柱状图
type: "line",
// 数据data
data: [2, 4, 1, 5, 6, 8, 5]
},
{
// 数据名称
name: "上课时长",
// 类型为柱状图
type: "line",
smooth: true,
// 数据data
data: [6, 7, 5, 8, 6, 1, 0],
// areaStyle:"#f70"
},
{
name: "成绩",
// 饼形图
type: "pie",
// radius:80,
// 半径
radius: [80, 50],
// 位移
left: -80,
top: -270,
// 数据
data: [{
name: "js",
value: 90
},
{
name: "html",
value: 85,
itemStyle: {
color: "#ffaa00"
}
},
{
name: "jq",
value: 90,
itemStyle: {
normal: {
color: "#93da6c"
},
emphasis: {
color: "#bcff57"
}
}
},
{
name: "vue",
value: 50
},
]
}
]
}
// 4.3 更新配置
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<script src="./js/chalkS.js" type="text/javascript" charset="utf-8">script>
<style>
#container {
width: 800px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
body>
<script>
// 定义渐变
var linear = {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#02bcff' // 0% 处的颜色
}, {
offset: 1,
color: '#5555ff' // 100% 处的颜色
}],
global: false // 缺省为 false
}
//04 实例化echarts
// 4.1 创建一个实例
var echart = echarts.init(document.getElementById("container"))
// 主题,light,dark,自定义
// var echart = echarts.init(document.getElementById("container"),'chalkS')
// 4.2 定义配置项
var option = {
// 调色盘
// color:["#55aaff","#aaff7f","#55007f","#ffff00"],
// 图表的标题
title: {
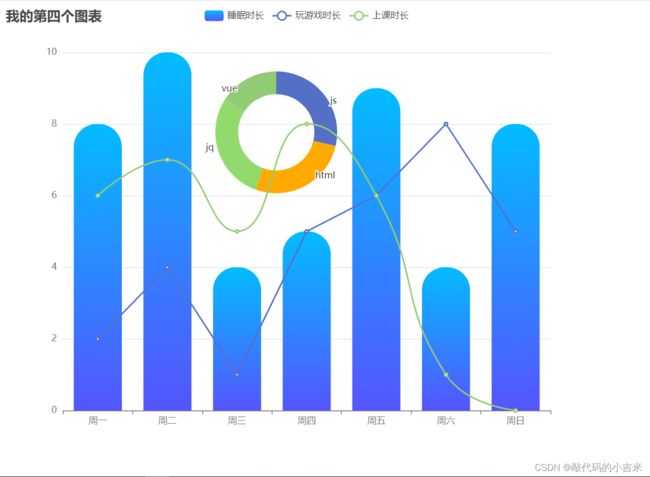
text: "我的第四个图表"
},
// 图表的提示
tooltip: {},
// 图例
legend: {
data: ["睡眠时长", "玩游戏时长", "上课时长"]
},
// x轴线
xAxis: {
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
},
// y轴线
yAxis: {},
// 设置数据
series: [{
// 数据名称
name: "睡眠时长",
// 类型为柱状图
type: "bar",
// 数据data
data: [8, 10, 4, 5, 9, 4, 8],
// color:["#ac4cff"]
itemStyle: {
color: linear,
borderRadius: [30, 30, 0, 0]
}
},
{
// 数据名称
name: "玩游戏时长",
// 类型为柱状图
type: "line",
// 数据data
data: [2, 4, 1, 5, 6, 8, 5]
},
{
// 数据名称
name: "上课时长",
// 类型为柱状图
type: "line",
smooth: true,
// 数据data
data: [6, 7, 5, 8, 6, 1, 0],
// areaStyle:"#f70"
},
{
name: "成绩",
// 饼形图
type: "pie",
// radius:80,
// 半径
radius: [80, 50],
// 位移
left: -80,
top: -270,
// 数据
data: [{
name: "js",
value: 90
},
{
name: "html",
value: 85,
itemStyle: {
color: "#ffaa00"
}
},
{
name: "jq",
value: 90,
itemStyle: {
normal: { //静态颜色
color: "#93da6c"
},
emphasis: { //悬浮状态颜色
color: "#bcff57"
}
}
},
{
name: "vue",
value: 50
},
]
}
]
}
// 4.3 更新配置
echart.setOption(option);
// chart图表,set设置 Option选项 data数据 type类型 bar条(柱状条),series系列(数据) Axis轴线 xAxis水平轴线
// legend传奇(图例) tooltip 提示 init初始化 document文档
script>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<style>
#container {
width: 800px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
<script>
var echart = echarts.init(document.getElementById("container"))
var option = {
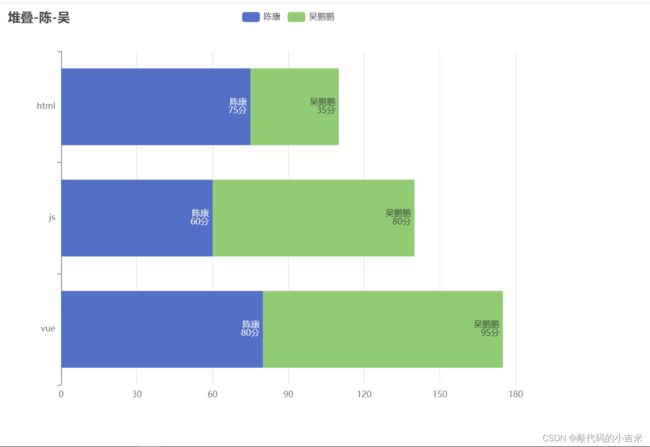
title: {
text: "堆叠-陈-吴"
},
legend: {
data: ["陈康", "吴鹏鹏"]
},
// tooltip提示 trigger触发器 axis轴线触发,item 当前项触发
tooltip: {
trigger: "axis"
},
yAxis: {
data: ["vue", "js", "html"]
},
xAxis: {},
series: [{
name: "陈康",
type: "bar",
data: [80, 60, 75],
stack: true,
// stack堆叠,label 标签,position位置,inside内部,right右侧,formmater格式
// \n 代表换行,{a}系列名 "陈康" {b}数值名 "vue" {c}数值 80
label: {
show: true,
position: "insideRight",
formatter: "{a}\n{c}分"
}
},
{
name: "吴鹏鹏",
type: "bar",
data: [95, 80, 35],
stack: true,
label: {
show: true,
position: "insideRight",
formatter: "{a}\n{c}分"
}
}
]
}
echart.setOption(option);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<style>
#container {
width: 800px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
<script>
var echart = echarts.init(document.getElementById("container"))
var option = {
title: {
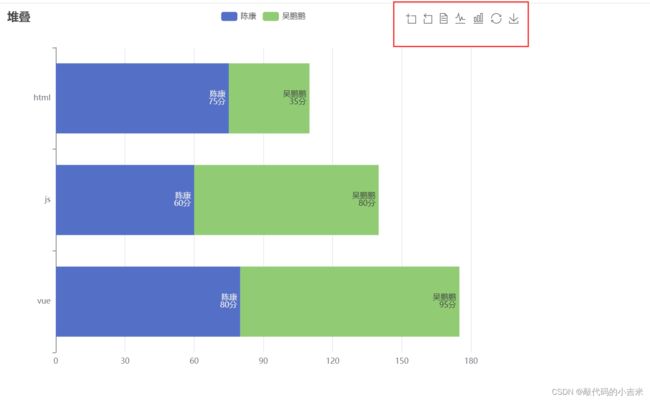
text: "堆叠"
},
toolbox: {
// 显示工具箱
show: true,
feature: {
// 数据缩放
dataZoom: {
yAxisIndex: 'none'
},
// 数据视图只读
dataView: {
readOnly: false
},
// 魔法类型
magicType: {
type: ['line', 'bar']
},
// 重置
restore: {},
// 保存图片
saveAsImage: {}
}
},
legend: {
data: ["陈康", "吴鹏鹏"]
},
// tooltip提示 trigger触发器 axis轴线触发,item 当前项触发
tooltip: {
trigger: "axis"
},
yAxis: {
data: ["vue", "js", "html"]
},
xAxis: {},
series: [{
name: "陈康",
type: "bar",
data: [80, 60, 75],
stack: true,
// stack堆叠,label 标签,position位置,inside内部,right右侧,formmater格式
// \n 代表换行,{a}系列名 "陈康" {b}数值名 "vue" {c}数值 80
label: {
show: true,
position: "insideRight",
formatter: "{a}\n{c}分"
}
},
{
name: "吴鹏鹏",
type: "bar",
data: [95, 80, 35],
stack: true,
label: {
show: true,
position: "insideRight",
formatter: "{a}\n{c}分"
}
}
]
}
echart.setOption(option);
script>
body>
html>
- 网络来源访问
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<style>
#container{
width: 800px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
<script>
var echart = echarts.init(document.getElementById("container"))
var option = {
title:{text:"网站访问来源"},
legend:{data:["其他","百度"]},
tooltip:{},
series:[
{type:"pie",radius:[200,110],data:[
{name:"百度",value:1200,label:{
show:true,
position:"center",
// {d}百分比 {big|内容} 使用样式
formatter:"{big|{d}}{small|%}\n{b}",
// 定义样式(富文本)
rich:{
big:{
color:"#f70",
fontSize:"48px",
fontWeight:900,
},
small:{
color:"#f70"
}
}
}},
{name:"其他",value:360,
// 样式灰色
itemStyle:{color:"#ccc"},
// 标签不显示
label:{show:false},
// 提示不显示
tooltip:{show:false}}
]}
]
}
echart.setOption(option);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<style>
#container{
width: 1200px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
<script type="text/javascript" src="./js/data.js">
script>
<script>
console.log(data);
// sort排序,map映射,slice(-4)切割后四位
var trends = data.data.trends.sort((a,b)=>a.day-b.day);
var echart = echarts.init(document.getElementById("container"))
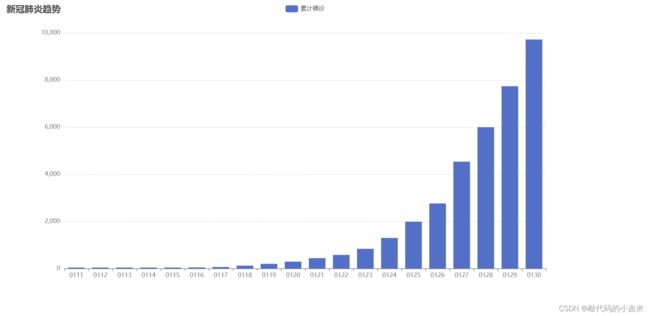
var option = {
title:{text:"新冠肺炎趋势"},
legend:{data:["累计确诊"]},
tooltip:{},
yAxis:{},
// slice(0,20),只显示前20条数据
xAxis:{data:trends.slice(0,20).map(item=>String(item.day).slice(-4))},
series:[{
name:"累计确诊",
type:"bar",
// data:[{name:"",value:""}]
data:trends.slice(0,20).map(item=>item.sure_cnt)
}]
}
// 每隔3秒执行一次move
var id = setInterval(move,3000);
function move(){
// 删除第一个
var first = trends.shift();
// 添加到最后
trends.push(first);
// 更新option
option.xAxis.data = trends.slice(0,20).map(item=>String(item.day).slice(-4));
option.series[0].data= trends.slice(0,20).map(item=>item.sure_cnt);
// 更新 图
echart.setOption(option);
}
// 鼠标移入停止动画
echart.on("mouseover",function(){clearInterval(id)})
// 鼠标移出播放
echart.on("mouseout",function(){
id = setInterval(move,3000);
})
echart.setOption(option);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<style>
#container{
width: 1200px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
<script type="text/javascript" src="./js/data.js">
script>
<script>
console.log(data);
// sort排序,map映射,slice(-4)切割后四位
var trends = data.data.trends.sort((a,b)=>a.day-b.day);
var echart = echarts.init(document.getElementById("container"))
var option = {
title:{text:"新冠肺炎趋势"},
legend:{data:["累计确诊"]},
tooltip:{},
yAxis:{},
// slice(0,20),只显示前20条数据
xAxis:{data:trends.slice(0,20).map(item=>String(item.day).slice(-4))},
series:[{
name:"累计确诊",
type:"bar",
// data:[{name:"",value:""}]
data:trends.slice(0,20).map(item=>item.sure_cnt)
}],
// 每个执行延迟的时候(idx就是下标,随着下标的增大延迟会长)
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 200;
},
animationDuration:function(idx){
// 每小格动画的时候
return idx*200;
},
// 弹性的方式出现动画
animationEasing:"bounceInOut"
}
// 每隔3秒执行一次move
// var id = setInterval(move,3000);
function move(){
// 删除第一个
var first = trends.shift();
// 添加到最后
trends.push(first);
// 更新option
option.xAxis.data = trends.slice(0,20).map(item=>String(item.day).slice(-4));
option.series[0].data= trends.slice(0,20).map(item=>item.sure_cnt);
// 更新 图
echart.setOption(option);
}
// 鼠标移入停止动画
echart.on("mouseover",function(){clearInterval(id)})
// 鼠标移出播放
echart.on("mouseout",function(){
id = setInterval(move,3000);
})
echart.setOption(option);
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/echarts.min.js">script>
<style>
#container{
width: 1200px;
height: 600px;
}
style>
head>
<body>
<div id="container">div>
<script type="text/javascript" src="./js/data.js">
script>
<script>
console.log(data);
// sort排序,map映射,slice(-4)切割后四位
var trends = data.data.trends.sort((a,b)=>a.day-b.day);
var echart = echarts.init(document.getElementById("container"))
var option = {
title:{text:"新冠肺炎趋势"},
legend:{data:["累计确诊"]},
tooltip:{},
yAxis:{},
// slice(0,20),只显示前20条数据
xAxis:{data:trends.slice(0,20).map(item=>String(item.day).slice(-4))},
series:[{
name:"累计确诊",
type:"bar",
// data:[{name:"",value:""}]
data:trends.slice(0,20).map(item=>item.sure_cnt)
}],
// 每个执行延迟的时候(idx就是下标,随着下标的增大延迟会长)
animationDelay: function (idx) {
// 越往后的数据延迟越大
return idx * 100;
},
animationDuration:function(idx){
// 每小格动画的时候
return idx*100;
},
// 弹性的方式出现动画
animationEasing:"bounceInOut"
}
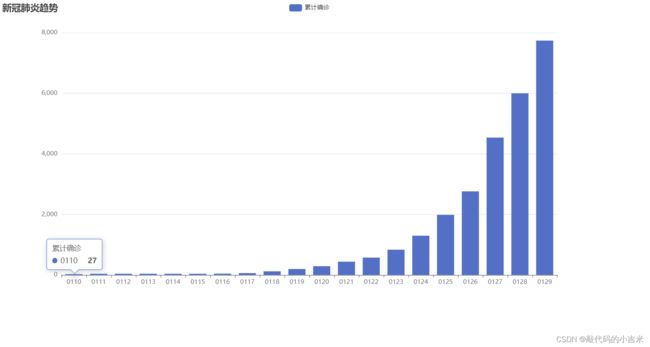
// 每隔3秒移动一个
// 显示提示的下标
var ind = 0;
var id = setInterval(play,3000);
// 播放
function play(){
// 发送一个显示提示的动作
echart.dispatchAction({
type: 'showTip',
// 系列的 index,在 tooltip 的 trigger 为 axis 的时候可选。
seriesIndex: 0,
// 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项
dataIndex: ind,
// 可选,数据项名称,在有 dataIndex 的时候忽略
position:"top",
})
// 让ind加1
ind++;
// 大于20就归0
if(ind>=20){
ind=0;
}
}
echart.setOption(option);
script>
body>
html>
最后小编要说Echarts可以数据用图表的方式清晰的展现出来,让用户有更好的查阅数据的体验,也让数据变得高大上起来,实现了数据可视化。Echarts的配置项非常多,全记下来不太可能,这也就要求我们会查阅官网根据官方文档进行选择配置项。
以上就是今天的分享内容,有用的收藏起来吧