快速上手Vue Router和组合式API:创建灵活可定制的布局
微信搜索 【大迁世界】, 我会第一时间和你分享前端行业趋势,学习途径等等。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
快来免费体验ChatGpt plus版本的,我们出的钱
体验地址:https://chat.waixingyun.cn/#/home
可以加入网站底部技术群,一起找bug.
该教程从基础开始,介绍了Vue Router的概念,如何配置路由以及如何使用组合式API。它还介绍了如何在Vue Router中使用组合式API来创建布局。教程还包括如何使用路由钩子函数和路由元信息来控制布局。
Vue Router 是在 Vue.js 单页应用程序中创建路由的事实标准。但是,你是否知道,除了使用它将路由映射到页面组件之外,还可以使用它来组合页面布局?这是一个有趣的建议。让我们看看如何实现。
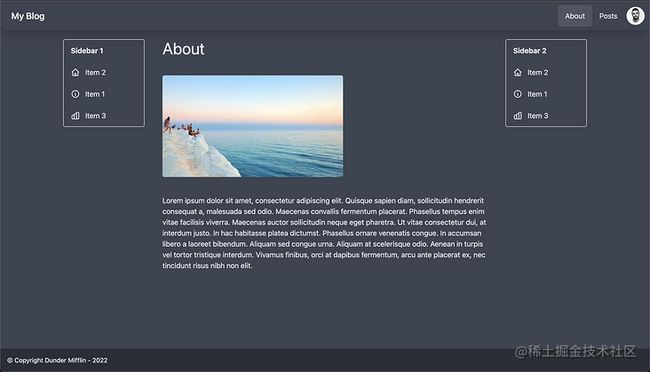
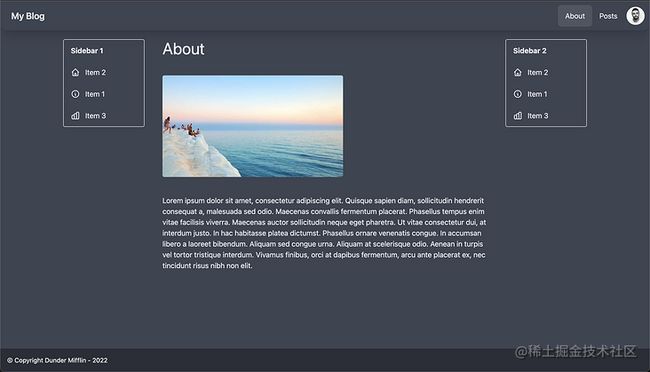
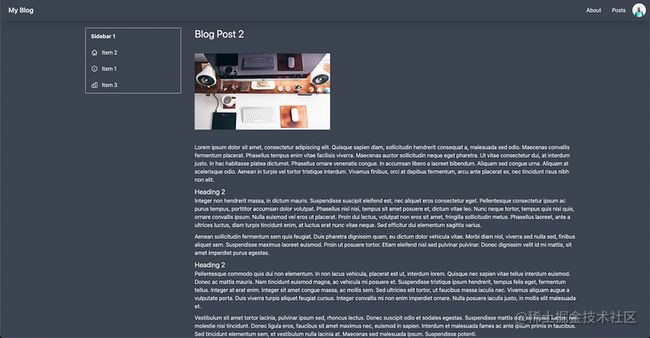
假设我们正在构建一个博客,在该博客中,某些页面可能在主要内容的两侧都有侧边栏:
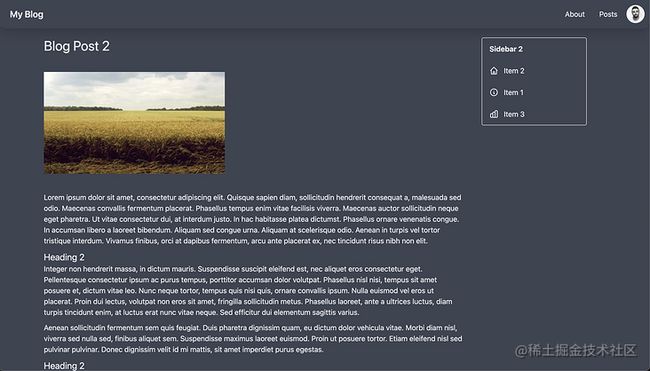
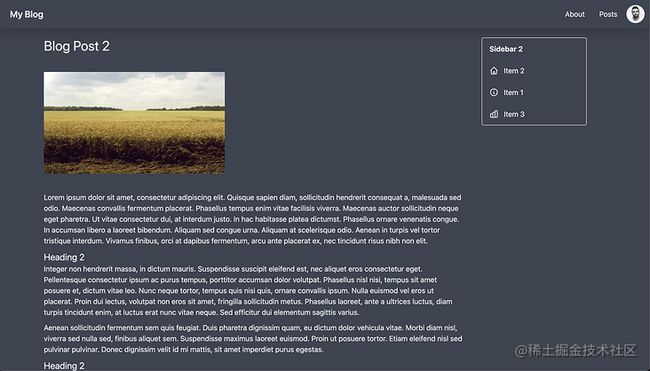
其他页面只需要在内容旁边放置一个侧边栏,而且主内容前后的位置可以变化。
而其他页面则根本不需要侧边栏。
我们该如何完成这个任务?选项1是为侧边栏创建组件,并根据需要在每个页面中包含它们。例如, AboutShow.vue 将获得一个类似于以下内容的路由记录:
// router/index.js
{
path: '/about',
component: () => import('../pages/AboutShow.vue')
},
而相应的页面组件可能是这样的:
// *AboutShow.vue
....
无论如何,关于页面始终会与侧边栏相耦合。在大多数情况下,这可能并不是什么大问题。然而,让我们考虑一种替代方法,即在路由器级别而不是页面级别组成布局。
命名视图
为了实现这一点,我们将为路由记录提供 components (复数)选项,而不是 component (单数)选项:
{
path: '/about',
components: {
default: () => import('@/pages/AboutShow.vue'),
LeftSidebar: () => import('@/components/SidebarOne.vue'),
RightSidebar: () => import('@/components/SidebarTwo.vue'),
},
},
在这里,我们定义了关于路由应该包括一个默认组件,即关于页面。这就是将显示在RouterView组件中。但是,它还应该包括一个 LeftSidebar 组件,该组件映射到 SidebarOne ,以及一个 RightSidebar 组件,该组件映射到 SidebarTwo 。
现在,为了让 LeftSidebar 和 RightSidebar 组件知道在哪里显示,我们必须使用额外的路由器视图,称为命名视图,以及我们的默认路由器视图。我们还可以将路由器视图包装在带有一些 Tailwind 类的 div 中,以便美观地布局。
请注意,新的路由器视图具有与我们提供给路由记录的组件属性的键相匹配的名称属性( LeftSidebar 和 RightSidebar )
最后,这一次页面本身可以完全排除侧边栏,结果是一样的。
// *AboutShow.vue
....
这可能看起来有点绕,但现在很酷的是,有了这些额外的命名视图,我们可以在任何新的路由记录上灵活地添加一个或两个侧边栏。
侧边栏
{
path: '/posts/:id',
components: {
default: () => import('@/pages/PostShow.vue'),
RightSidebar: () => import('@/components/SidebarTwo.vue'),
},
},
左侧的侧边栏
//router/index.js
{
path: '/posts/:id',
components: {
default: () => import('@/pages/PostShow.vue'),
LeftSidebar: () => import('@/components/SidebarOne.vue'),
},
右侧边栏
//router/index.js
{
path: '/posts/',
components: {
default: () => import('@/pages/PostIndex.vue'),
RightSidebar: () => import('@/components/SidebarOne.vue'),
},
~完
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://vueschool.io/articles/vuejs-tutorials/composing-layouts-with-vue-router/
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jxENHI06-1681962515097)(/img/bVc2cPn)]