基础程序设计(投票系统的设计)--django
前提:1.Django 需要 Python(Download Python | Python.orgThe official home of the Python Programming Language![]() https://www.python.org/downloads/)
https://www.python.org/downloads/)
2.安装django,可以在自己虚拟环境中,使用pip,输入以下命令
python -m pip install Django注:如果想要快速开发可以采用flask进行,本章主要讲利用成熟且流行的django进行开发。
一.创建项目
在Windows的命令提示符窗口中执行下面的命令
django-admin startproject myDjango
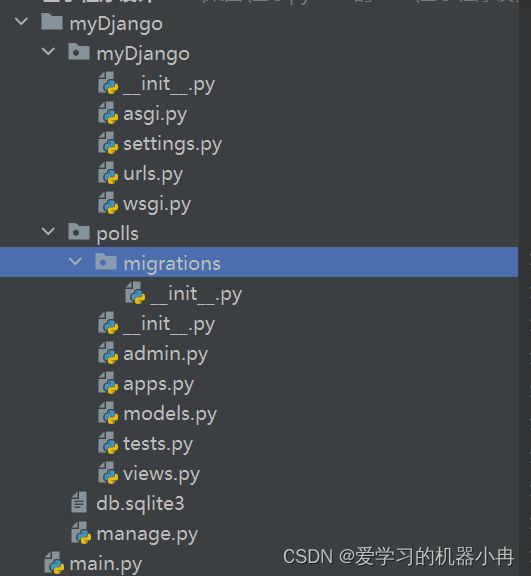
注:命令在D盘根目录中创建一个名称为myDjango的项目。django-admin将为项目创建一个名为myDjango文件夹,并在其中创建项目的其他文件。
二.确认项目创建成功,或者在后面判断代码正确与否,都可以使用
但一定要在mydjango的目录下输入
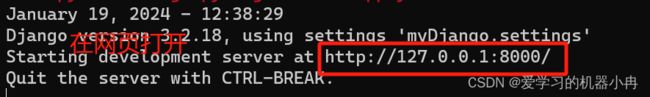
python manage.py runserver如果不成功,可以写成python -m pip install Django 8000
成功后显示
三.创建投票系统
1.即然是投票应用,你需要输入以下命令
python manage.py startapp polls2.接下来开始完善polls系统,代码都需要在polls呈现
polls/views.py(views是视图呈现)
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world.")polls/url.py(每创建一个视图,都需要在urls进行映射,有了这个框架,可以每次用path在下面添加,这个需要你自己创建)
from django.urls import path
from . import views
app_name = 'polls'
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
]毕竟这是投票应用的映射,你还需要去mydjango/url.py进行
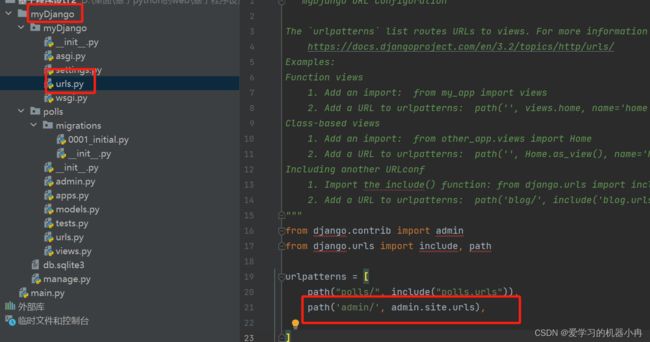
mysite/urls.py¶
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path("polls/", include("polls.urls")),
]3.设置数据库
数据库都是django自己带的,可以在mydjango/setting.py查看,如果想更改数据库,在(DATABASES)这更改。
另外还需要在mydjango/setting.py/INSTALLED_APPS这插入polls
我们常常在数据库中添表(也就是需要来构造投票系统怎么布局)
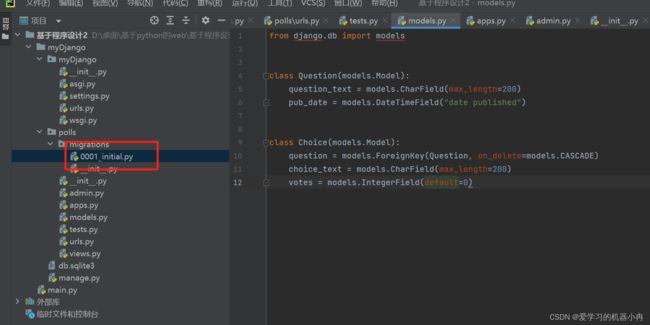
在polls/models.py文件中进行定义类
import datetime
from django.contrib import admin
from django.db import models
from django.utils import timezone
# Create your models here.
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
def __str__(self):
return self.question_text
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
# 不确定admin是自己的名字还是admin
@admin.display(
boolean=True,
ordering='pub_date',
description='Published recently?',
)
def was_published_recently(self):
now = timezone.now()
return now - datetime.timedelta(days=1) <= self.pub_date <= now
list_filter = ['pub_date']
search_fields = ['question_text']
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
def __str__(self):
return self.choice_text定义类(class)之后需要在当前目录的终端执行下面两条命令,才使得把类传递到数据库中,记住你买一次改或者添加删除都需要执行下面两个命令。
python manage.py makemigrations python manage.py migrate每迁移一次,会出现这个,这个可以不用管
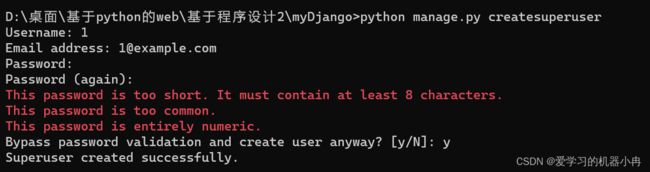
4.创建管理员账号
python manage.py createsuperuser根据你的需要进行编写,你为了能在浏览器看到,你必须添加path路径
最后在终端运行
python manage.py runserver
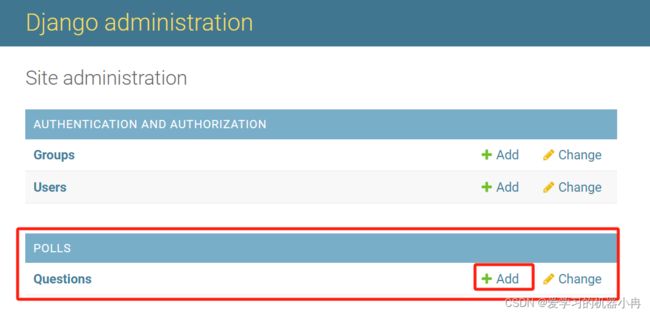
输入Site administration | Django site admin
进行查看
5.向管理页面加入投票应用 polls/admin.py
from django.contrib import admin
from .models import Question
admin.site.register(Question)此时你可以去编辑和填写相关内容
7.修改视图polls/views
我们知道views,就是窗户,我们可以不用在视图写hello world,可以去导入html文件
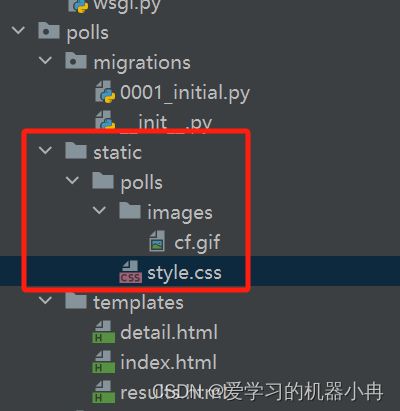
需要你在在你的 polls 目录里创建一个 templates 目录
接着改变views
from django.http import HttpResponse,HttpResponseRedirect
from django.shortcuts import get_object_or_404, render
from django.urls import reverse
from django.views import generic
from django.utils import timezone
from .models import Choice, Question
class IndexView(generic.ListView):
template_name = 'polls/index.html'
context_object_name = 'latest_question_list'
def get_queryset(self):
"""Return the last five published questions."""
return Question.objects.order_by('-pub_date')[:5]
class DetailView(generic.DetailView):
model = Question
template_name = 'polls/detail.html'
def get_queryset(self):
"""
Excludes any questions that aren't published yet.
"""
return Question.objects.filter(pub_date__lte=timezone.now())
class ResultsView(generic.DetailView):
model = Question
template_name = 'polls/results.html'
def get_queryset(self):
"""
Return the last five published questions (not including those set to be
published in the future).
"""
return Question.objects.filter(
pub_date__lte=timezone.now()
).order_by('-pub_date')[:5]
def vote(request, question_id):
question = get_object_or_404(Question, pk=question_id)
try:
selected_choice = question.choice_set.get(pk=request.POST['choice'])
except (KeyError, Choice.DoesNotExist):
# Redisplay the question voting form.
return render(request, 'polls/detail.html', {
'question': question,
'error_message': "You didn't select a choice.",
})
else:
selected_choice.votes += 1
selected_choice.save()
# Always return an HttpResponseRedirect after successfully dealing
# with POST data. This prevents data from being posted twice if a
# user hits the Back button.
return HttpResponseRedirect(reverse('polls:results', args=(question.id,)))
在templates建立三个html
三个html的内容可以去【免费】基于django的基础程序设计的三个html文件资源-CSDN文库![]() https://download.csdn.net/download/2301_76329581/88762115
https://download.csdn.net/download/2301_76329581/88762115
此时会报错
这时要求修改polls/urls
from django.urls import path
from . import views
app_name = 'polls'
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
path('/', views.DetailView.as_view(), name='detail'),
path('/results/', views.ResultsView.as_view(), name='results'),
path('/vote/', views.vote, name='vote'),
] 也要在mydjango/urls/
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]也要在polls/admin
from django.contrib import admin
from .models import Choice,Question
class ChoiceInline(admin.StackedInline):
model = Choice
extra = 3
class QuestionAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['question_text']}),
('Date information', {'fields': ['pub_date'], 'classes': ['collapse']}),
]
inlines = [ChoiceInline]
list_display = ('question_text', 'pub_date', 'was_published_recently')
admin.site.register(Question, QuestionAdmin)
admin.site.register(Choice)
也要在polls/models.py
import datetime
from django.contrib import admin
from django.db import models
from django.utils import timezone
# Create your models here.
class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published')
def __str__(self):
return self.question_text
def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedelta(days=1)
# 不确定admin是自己的名字还是admin
@admin.display(
boolean=True,
ordering='pub_date',
description='Published recently?',
)
def was_published_recently(self):
now = timezone.now()
return now - datetime.timedelta(days=1) <= self.pub_date <= now
list_filter = ['pub_date']
search_fields = ['question_text']
class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200)
votes = models.IntegerField(default=0)
def __str__(self):
return self.choice_text在polls/test.py
# Create your tests here.
import detail
from django.test import TestCase
from django.utils import timezone
from .models import Question
from django.urls import reverse
def create_question(question_text, days):
"""
Create a question with the given `question_text` and published the
given number of `days` offset to now (negative for questions published
in the past, positive for questions that have yet to be published).
"""
time = timezone.now() + datetime.timedelta(days=days)
return Question.objects.create(question_text=question_text, pub_date=time)
class QuestionIndexViewTests(TestCase):
def test_no_questions(self):
"""
If no questions exist, an appropriate message is displayed.
"""
response = self.client.get(reverse('polls:index'))
self.assertEqual(response.status_code, 200)
self.assertContains(response, "No polls are available.")
self.assertQuerysetEqual(response.context['latest_question_list'], [])
def test_past_question(self):
"""
Questions with a pub_date in the past are displayed on the
index page.
"""
question = create_question(question_text="Past question.", days=-30)
response = self.client.get(reverse('polls:index'))
self.assertQuerysetEqual(
response.context['latest_question_list'],
[question],
)
def test_future_question(self):
"""
Questions with a pub_date in the future aren't displayed on
the index page.
"""
create_question(question_text="Future question.", days=30)
response = self.client.get(reverse('polls:index'))
self.assertContains(response, "No polls are available.")
self.assertQuerysetEqual(response.context['latest_question_list'], [])
"""
The detail view of a question with a pub_date in the future
returns a 404 not found.
"""
future_question = create_question(question_text='Future question.', days=5)
url = reverse('polls:detail', args=(future_question.id,))
response = self.client.get(url)
self.assertEqual(response.status_code, 404)
def test_future_question_and_past_question(self):
"""
Even if both past and future questions exist, only past questions
are displayed.
"""
question = create_question(question_text="Past question.", days=-30)
create_question(question_text="Future question.", days=30)
response = self.client.get(reverse('polls:index'))
self.assertQuerysetEqual(
response.context['latest_question_list'],
[question],
)
def test_two_past_questions(self):
"""
The questions index page may display multiple questions.
"""
question1 = create_question(question_text="Past question 1.", days=-30)
question2 = create_question(question_text="Past question 2.", days=-5)
response = self.client.get(reverse('polls:index'))
self.assertQuerysetEqual(
response.context['latest_question_list'],
[question2, question1],
)
def test_past_question(self):
"""
The detail view of a question with a pub_date in the past
displays the question's text.
"""
past_question = create_question(question_text='Past Question.', days=-5)
url = reverse('polls:detail', args=(past_question.id,))
response = self.client.get(url)
self.assertContains(response, past_question.question_text)在polls/view
from django.http import HttpResponse,HttpResponseRedirect
from django.shortcuts import get_object_or_404, render
from django.urls import reverse
from django.views import generic
from django.utils import timezone
from .models import Choice, Question
class IndexView(generic.ListView):
template_name = 'polls/index.html'
context_object_name = 'latest_question_list'
def get_queryset(self):
"""Return the last five published questions."""
return Question.objects.order_by('-pub_date')[:5]
class DetailView(generic.DetailView):
model = Question
template_name = 'polls/detail.html'
def get_queryset(self):
"""
Excludes any questions that aren't published yet.
"""
return Question.objects.filter(pub_date__lte=timezone.now())
class ResultsView(generic.DetailView):
model = Question
template_name = 'polls/results.html'
def get_queryset(self):
"""
Return the last five published questions (not including those set to be
published in the future).
"""
return Question.objects.filter(
pub_date__lte=timezone.now()
).order_by('-pub_date')[:5]
def vote(request, question_id):
question = get_object_or_404(Question, pk=question_id)
try:
selected_choice = question.choice_set.get(pk=request.POST['choice'])
except (KeyError, Choice.DoesNotExist):
# Redisplay the question voting form.
return render(request, 'polls/detail.html', {
'question': question,
'error_message': "You didn't select a choice.",
})
else:
selected_choice.votes += 1
selected_choice.save()
# Always return an HttpResponseRedirect after successfully dealing
# with POST data. This prevents data from being posted twice if a
# user hits the Back button.
return HttpResponseRedirect(reverse('polls:results', args=(question.id,)))
8.应用界面设置
同时在style.css写下
li a {
color: green;
}
body {
background: white url("images/background.gif") no-repeat;
}
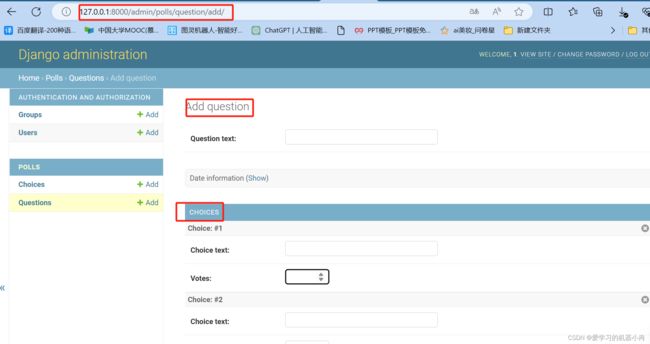
最后在
Add question | Django site admin![]() http://127.0.0.1:8000/admin/polls/question/add/
http://127.0.0.1:8000/admin/polls/question/add/
源代码显示处