jQuery
1.1 jQuery 介绍
1.1.1 JavaScript 库
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,
就是在这个库中,封装了很多预先定义好的函数在里面,比如获取元素、动画animate、hide、show等。
简单理解: 就是一个JS 文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
1.1.2 jQuery的概念
jQuery总体概况如下 :
-
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。
-
j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
-
jQuery 封装了 JavaScript 常用的功能代码,优化了 DOM 操作、事件处理、动画设计和 Ajax 交互。
-
学习jQuery本质: 就是学习调用这些函数(方法)。
-
jQuery 出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
1.1.3 jQuery的优点
-
轻量级。核心文件才几十kb,不会影响页面加载速度。
-
跨浏览器兼容,基本兼容了现在主流的浏览器。
-
链式编程、隐式迭代。
-
对事件、样式、动画支持,大大简化了DOM操作。
-
支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等。
-
免费、开源。
1.2 jQuery 的基本使用
1.2.1 jQuery 的下载
-
jQuery的官网地址: jQuery,官网即可下载指定版本即可。
-
各个版本的下载:https://code.jquery.com/
1.2.2 jQuery快速入门
步骤:
-
引入jQuery文件。
-
-
在文档最末尾插入 script 标签,书写体验代码。
-
$('div').hide() 可以隐藏盒子。
1.2.3 jQuery入口函数
jQuery中常见的两种入口函数:
// 第一种: 简单易用。
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
// 第二种: 繁琐,但是也可以实现
$(document).ready(function(){
... // 此处是页面DOM加载完成的入口
});
总结:
-
等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装。
-
相当于原生 js 中的 DOMContentLoaded。
-
不同于原生 js 中的 load 事件 是等页面文档、外部的 js 文件、css文件、图片加载完毕才执行内部代码。
-
更推荐使用第一种方式。
1.2.4 jQuery中的顶级对象$
-
$是 jQuery 的别称,在代码中可以使用 jQuery 代替,但一般为了方便,通常都直接使用 $ 。
-
$是jQuery的顶级对象,相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
$(function () {
// js方法 div就是js对象 或者叫Dom对象
var div = document.querySelector('div');
// 使用jquery 或者 $ 获取来的对象,叫jquery对象,div1就是jquery对象
var div1 = $('div');
});1.2.5 jQuery 对象和 DOM 对象
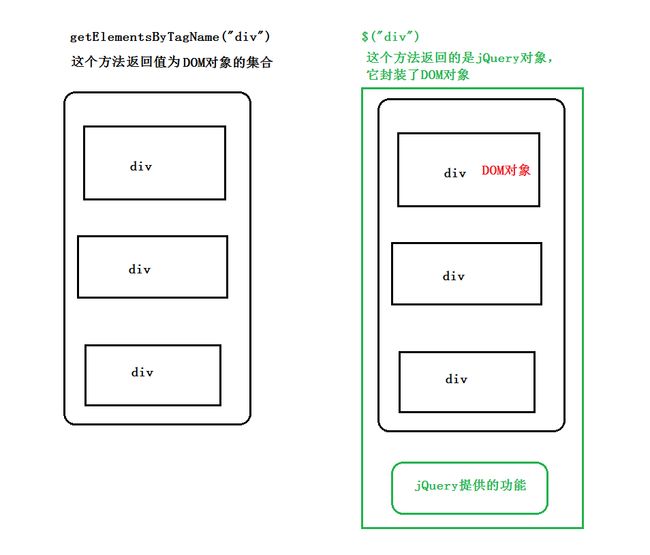
使用 jQuery 方法和原生JS获取的元素是不一样的,总结如下 :
-
用原生 JS 获取来的对象就是 DOM 对象
-
jQuery 方法获取的元素就是 jQuery 对象
注意:
只有 jQuery 对象才能使用 jQuery 方法,DOM 对象则使用原生的 JavaScirpt 方法。
1.2.6. jQuery 对象和 DOM 对象转换
DOM 对象与 jQuery 对象之间是可以相互转换的。如果原生的一些属性和方法 jQuery没有给我们封装. 要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
//1.将dom 对象 转换为 jquery对象
//返回的是dom对象
var div = document.querySelector('div')
// 将div这个dom对象 转换为jquery对象, 这时候 div1就是 jquery对象了
var div1 = $(div)
//2.将jquery对象 转换为dom对象
var div2 = div1.get(0);
//var div2 = div1[0]
1.3 jQuery 选择器
原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
1.3.1. 基础选择器
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号
1.3.2. 层级选择器
层级选择器最常用的两个分别为:后代选择器和子代选择器。
基础选择器和层级选择器案例代码
子代选择器 后代选择器
123
span p
456