Sonatype Nexus3 Repository Manager 搭建 npm 私服
文章目录
- Sonatype Nexus3 Repository Manager 搭建 npm 私服
-
- 下载安装
-
- windows
- Linux
- 添加npm仓库
-
- 0、重要关系含义
- 1、点击Create repository创建仓库
- 2、再次点击Create repository
- 3、第三次点击Create repository
- 配置与验证npm仓库
-
- 1、设置nodejs的默认仓库地址
- 2、代理
- 3、验证
- 发布包到私服
-
- 添加权限认证
- 1、创建nx-deploy角色
- 2、创建deployer 用户
- 3、客户端的.npmrc配置
- 4、package.json 配置
- Nexus3数据备份迁移
-
-
- Linux
- Windows
-
Sonatype Nexus3 Repository Manager 搭建 npm 私服
公司里一般都有自己的私服,用于管理封装的工具插件等,Nexus2主要是用于maven/gralde仓库的统一管理,Nexus3则添加了npm插件,可以对npm提供支持,其实用于npm仓库管理的还有一个工具sinopia,可惜的是早已停止更新,现由verdaccio在它基础上进行更新升级,有兴趣的同学可以去了解verdaccio搭建NPM私有库的相关资料
下载安装
windows
-
在官网下载Nexus Repository Manager OSS 3.x, 解压至任意位置.
-
管理员运行cmd, 切换到 nexus-3.15.2-01/bin 目录
nexus.exe /install进行安装, 成功后会提示Installed service 'nexusnexus.exe /run运行服务, 第一次要耐心等待很久 -
等待启动完毕后, 进入
http://127.0.0.1:8081, 点击右上角Sign In登陆, 默认账号: admin 密码: admin123 -
如果提示
could not open SCManager是因为没有使用管理员身份启动cmd
Linux
1、下载https://www.sonatype.com/download-oss-sonatype
2、解压
新建一个文件夹nexus解压到里面.,解压到/usr/local/nexus下
tar -zxvf nexus-2.12.0-01-bundle.tar.gz -C /usr/local/nexus
解压后会在同级目录中,出现两个文件夹:nexus-2.12.0-01和sonatype-work前者包含了nexus的运行环境和应用程序,后者包含了你自己的配置和数据。
3、配置环境变量(依赖jdk,请先安装jdk)
vim /etc/profile
如果报错
WARNING - NOT RECOMMENDED TO RUN AS ROOT
If you insist running as root, then set the environment variable RUN_AS_USER=root before running this script.
环境变量增加root权限用户:vi /etc/profile 加入export RUN_AS_USER=root(永久)
启动成功访问地址,默认账号密码:admin/admin123
修改端口:
[root@VM012_centos nexus-2.12.0-01]# vi conf/nexus.properties
添加npm仓库
点击在左侧菜单Repositories,可以看到仓库类型列表,如下:
0、重要关系含义
npm(group)表示分组,npm(hosted)表示本机私有,npm(proxy)表示远程代理。
若registry配置为group(包括hosted和proxy),首先会从hosted取,若无则从proxy取并缓存,下次则会从缓存取。
1、点击Create repository创建仓库
选择 npm(proxy), 输入 Name: 代理服务的名称(自己给自己标识使用不固定);remote storage 填写 https://registry.npm.taobao.org 或 https://registry.npmjs.org. 用于将包情求代理到地址地址

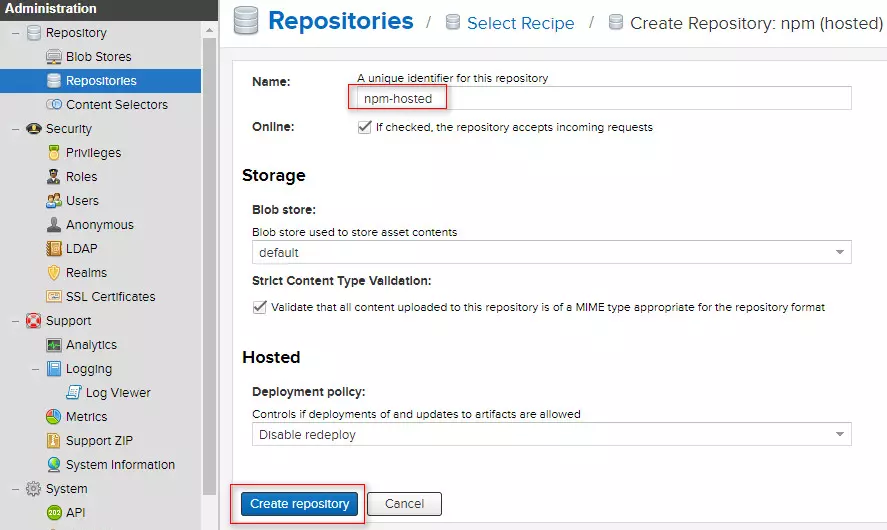
2、再次点击Create repository
增加npm(hosted) 输入 Name: npm-hosted 用于存放自己的私有包
3、第三次点击Create repository
增加npm(group) 输入 Name: npm-group, 下面Member repositories里选择之前添加的2个移动右边

配置与验证npm仓库
1、设置nodejs的默认仓库地址
npm config set registry http://域名:端口/repository/npm-group/
设置完成后,可以找到当前用户目录下的.npmrc文件进行查看,内容如下:
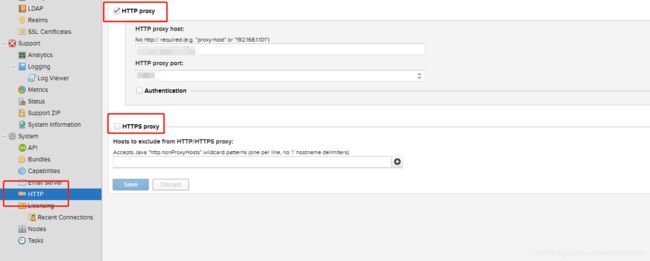
2、代理
如果公司内网需要代理的话需要再http里设置http或者https的代理方可正常上传下载

3、验证
随便进入一个目录, 初始化package, npm init -y, npm --loglevel info install jquery 查看是否从自己的仓库地址拉取包
npm init -y
npm --loglevel info install jquery

从上图中可以看到,fetch地址即为私服地址。查看私服内容npm下面,就会出现jquery
在安装了依赖包后,就会有一些被缓存了,下次请求就不会走外网了。
发布包到私服
npm发布包是需要先登录的,默认是登录到npm官方服务器,若registry已更改为其它地址则可能登录失败,而这里我们只是想把包发布到自己私有的服务器上。
添加权限认证
设置权限, Realms 菜单, 将 npm Bearer Token Realm 添加到右边
1、创建nx-deploy角色
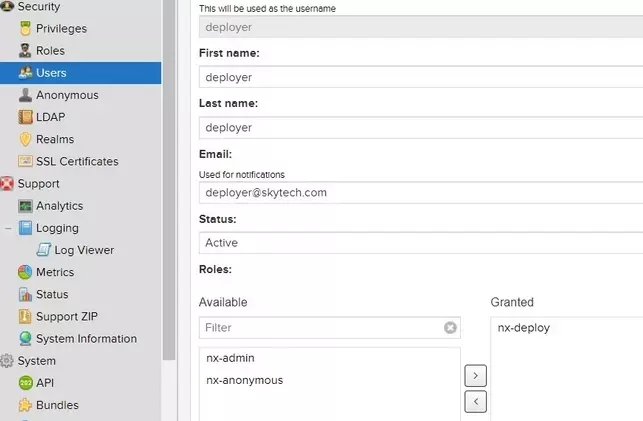
2、创建deployer 用户
密码也为 deployer,同时设定角色为nx-deploy

3、客户端的.npmrc配置
registry=http://域名:端口号/repository/npm-group/
[email protected]
always-auth=true
_auth="ZGVwbG95ZXI6ZGVwbG95ZXI="
_auth是 username:password 的base64值,这样设置的好处是publish时就不用login了。
4、package.json 配置
"publishConfig" : {
"registry" : "http://域名:端口号/repository/npm-hosted/"
}
在包根目录执行npm publish即可。
注意:发布是npm-hosted,不是npm-group.
若不想在package.json配置,也可以在命令行指定,如下:
$ npm publish --registry=http://域名:端口号/repository/npm-hosted/
Nexus3数据备份迁移
内网环境下,很多包需要从外网移入,可以把相关包在外网安装测试成功后,然后将缓存的包直接复制到内网即可。
Linux
- 仓库迁移
Nexus的构件仓库都保存在sonatype-work目录中,该目录的位置由nexus/conf/nexus.properties配置文件指定。
仓库迁移需要两个过程:备份和还原 - 备份仓库
将sonatype-work文件夹整体备份即可,也可以选择只备份最重要的两个文件夹索引(indexer)和仓库(storage) - 还原仓库
将备份好的sonatype-work文件拷贝到新的服务器中。然后修改nexus/conf/nexus.properties配置文件,重新指定仓库的目录。
Windows
- 仓库迁移
Nexus的构件仓库都保存在sonatype-work目录中,该目录的位置由bin/nexus.vmoptions配置文件指定(Dkaraf.data)。
仓库迁移需要两个过程:备份和还原 - 备份仓库
将sonatype-work文件夹整体备份即可,也可以选择只备份最重要的两个文件夹索引(indexer)和仓库(storage) - 还原仓库
将备份好的sonatype-work文件拷贝到新的服务器中。然后修改bin/nexus.vmoptions配置文件,重新指定仓库的目录。
参考链接:https://www.jianshu.com/p/1674a6bc1c12
参考链接:https://blog.csdn.net/qq_35830949/article/details/80663322