深度剖析 JS 的箭头函数 = > 与普通函数 function 的区别
目录
前言
箭头函数的概念
区别一:基本语法
1.普通函数 function
2.箭头函数 =>
区别二:this指向
1.普通函数 function
2.箭头函数 =>
区别三:箭头函数不能作为构造函数
1.普通函数 function
2.箭头函数 =>
区别四:箭头函数没有 prototype 属性
1.普通函数 function
2.箭头函数 =>
区别五:箭头函数不绑定arguments
1.普通函数 function
2.箭头函数 =>
区别六:在对象方法中使用箭头函数
区别七:apply、call、bind中使用箭头函数,不能改变this指向
总结
前言
ES6 中添加了箭头函数的规范,在常用的前端框架,如 Vue,也会经常使用到箭头函数,今天我们就来深度学习箭头函数(arrow function)。本文主要介绍箭头函数的概念,重点介绍它与普通函数(function)的区别,包括基本语法、this指向、使用场景等。
箭头函数的概念
ES6提供了一种符号 => 来定义函数,看上去像箭头,因此叫做箭头函数(arrow function)。箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。(官方文档的解释)
区别一:基本语法
1.普通函数 function
function fn(param1,param2,...,paramN){
statements;
}即格式为:
funtion 函数名(参数列表) {
语句;
return 表达式
}
2.箭头函数 =>
// 当只有一个参数时,圆括号是可选的
(singleParam) => { statements }
singleParam => { statements }
// 没有参数的函数应该写成一对圆括号
() => { statements }
(param1, param2, …, paramN) => { statements }
(param1, param2, …, paramN) => expression
//相当于:(param1, param2, …, paramN) =>{ return expression; }上述基本语法可以概括为:
- 如果只有一个形参,则可以省略圆括号();
- 如果没有形参,则必须写成一对圆括号();
- 如果函数体只有一行,则可以省略花括号{},且同时,省略return,函数的返回值为该条语句的执行结果;
区别二:this指向
1.普通函数 function
使用function定义的普通函数,this的指向随着调用环境的变化而变化,即:this指向调用该函数的对象,如果没有直接指定就是window,具体有以下几种情况:
function Person(color) {
console.log(this)
this.color = color;
this.getColor = function () {
console.log(this)
return this.color;
};
this.setColor = function (color) {
console.log(this)
this.color = color;
};
}
Person("red"); //this指向 window
var p = new Person("yello"); //this指向 p
p.getColor(); //this指向 p
var obj = {};
p.setColor.call(obj, "black"); //this指向 obj
var test = p.setColor;
test(); //this指向 window
function fun1() {
function fun2() {
console.log(this);
}
fun2(); //this指向 window
}
fun1();
2.箭头函数 =>
箭头函数不会创建自己的 this ,始终指向箭头函数声明时所在作用域下的 this 值,也就是从箭头函数所在作用域的父层继承this。
function Count() {
console.log(this) //指向Count的实例对象 c
this.num = 0
setInterval(() => {
console.log(this) //指向Count的实例对象 c
this.num++
}, 1000);
}
let c = new Count()区别三:箭头函数不能作为构造函数
1.普通函数 function
普通函数可以使用构造器
function Test(a,b) {
return a+b
}
let fn = new Test();上述使用方法,不会报错。
2.箭头函数 =>
箭头函数不能用作构造器,和 new 一起使用会抛出错误
let Fn = () =>{}
let fn = new Fn()如上,Fn接收箭头函数的返回值,被作为构造器,然后使用 new 创建实例对象,报错如下:
区别四:箭头函数没有 prototype 属性
1.普通函数 function
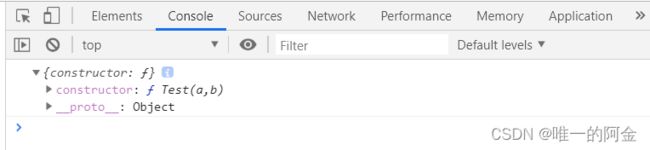
let fn = function Test(a,b) {
return a+b
}
console.log(fn)普通函数Test的prototype属性,默认指向一个空的Object对象,关于原型链这一块的知识点比较多且难,这里不作细致介绍。
2.箭头函数 =>
箭头函数没有 prototype 属性
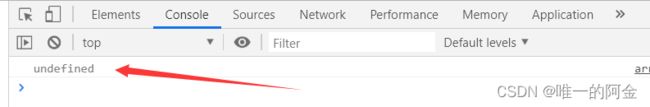
var Fn = () => {};
console.log(Fn.prototype);上述代码报错:
区别五:箭头函数不绑定arguments
1.普通函数 function
function Fn(a,b){
console.log(arguments)
}
Fn(1,4,3,2,5)2.箭头函数 =>
箭头函数不绑定arguments对象
let Fn = (a,b) => {
console.log(a,b)
console.log("箭头函数中的arguments:",arguments)
}
Fn(1,4)在原生js中,上述代码会报错:
在 Vue 中,Vue 对箭头函数进行了处理,上述代码不会报错,而是箭头函数中的 arguments 长度为0,即未绑定arguments对象 。
解决办法:在圆括号内使用展开运算符 ... 来实现
let Fn2 = (...c) =>{
console.log(c)
console.log("箭头函数:",c)
}
Fn2(2,5,1,3)区别六:在对象方法中使用箭头函数
let obj1 = {
a: 10,
// 匿名函数 function
b: function () {
console.log("obj1.b的this:",this);
console.log("obj1.b的this.a:",this.a);
},
// 箭头函数
c: () => {
// this继承父层的this
console.log("obj1.c的this:",this);
console.log("obj1.c的this.a:",this.a);
},
};
obj1.b()
obj1.c()在对象的方法中分别使用匿名函数function和箭头函数,对象调用该方法时,匿名函数的this指向被其调用的对象obj1,箭头函数的this指向父层的this,由于该代码是写在 Vue 项目中,因此this指向组件实例,在组件实例中,并没有变量a,因此this.a是undefined。
区别七:apply、call、bind中使用箭头函数,不能改变this指向
apply、call、bind中使用箭头函数 ,不能改变this指向。下面展示了apply,call、bind同理。
let obj1 = {
a:10,
// 匿名函数 function
b:function(){
console.log(this.a+1)
},
// 箭头函数
c:() => {
console.log(this.a)
console.log(this.a-1)
}
}
let obj2 = {
a:100
}
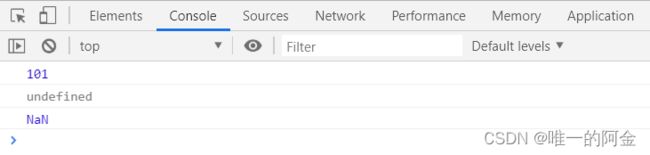
obj1.b.apply(obj2) //打印得到101,改变this指向,this指向调用该方法的对象,这里是obj2
obj1.c.apply(obj2) //打印得到 undefined 和 NaN,没有改变this指向总结
箭头函数表达式更适用于那些本来需要匿名函数的地方。在正确的场合使用箭头函数,能让代码变得更加简洁短小。但箭头函数也不是万能的,在需要动态上下文的场景中,使用箭头函数需要格外地小心,如:对象的方法、原型、事件的回调、构造函数。
参考文档:箭头函数 - JavaScript | MDN