WPF控件研究之TabControl
TabControl和TabItem一般都是组合起来使用的,要想灵活运用,首先就得了解清楚他们的默认样式,然后在上面做修改。如何找到一个控件的默认样式呢?这里使用到工具Blend4,它能够把控件的默认样式赤果果地呈现在你眼前。
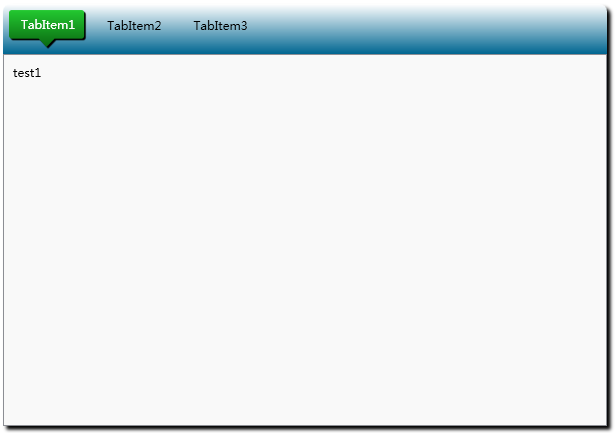
今天我们就来做出如下样式

一眼看上去,被选中的TabItem好像很复杂的样子,其实,也就是一张背景图而已,这张背景图的制作可以用Design4来完成,使用基本路径+钢笔,很容易能够做出这样的效果

然后就是在tabcontrol中修改默认样式
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="TabControl研究.MainWindow" x:Name="Window" Title="MainWindow" Width="640" Height="480"> <Window.Resources> <!--tabcontrol的style--> <LinearGradientBrush x:Key="background" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FF006691" Offset="1"/> <GradientStop Color="White"/> </LinearGradientBrush> <Style x:Key="TabControlStyle1" TargetType="{x:Type TabControl}"> <Setter Property="Effect"> <Setter.Value> <DropShadowEffect/> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TabControl}"> <Grid ClipToBounds="true" SnapsToDevicePixels="true" KeyboardNavigation.TabNavigation="Local"> <Grid.RowDefinitions> <RowDefinition x:Name="RowDefinition0" Height="Auto"/> <RowDefinition x:Name="RowDefinition1" Height="*"/> </Grid.RowDefinitions> <Border Grid.Row="0" CornerRadius="7,7,0,0" Background="{StaticResource background}"> <TabPanel x:Name="HeaderPanel" IsItemsHost="true" Margin="2,2,2,0" KeyboardNavigation.TabIndex="1" Panel.ZIndex="1"/> </Border> <Border Grid.Row="1" x:Name="ContentPanel" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" KeyboardNavigation.DirectionalNavigation="Contained" KeyboardNavigation.TabIndex="2" KeyboardNavigation.TabNavigation="Local"> <ContentPresenter x:Name="PART_SelectedContentHost" ContentSource="SelectedContent" Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"/> </Border> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <SolidColorBrush x:Key="TabControlNormalBorderBrush" Color="Transparent"/> <SolidColorBrush x:Key="ButtonNormalBackground" Color="Transparent"/> <SolidColorBrush x:Key="TabItemHotBackground" Color="Transparent"/> <SolidColorBrush x:Key="TabItemSelectedBackground" Color="Transparent"/> <SolidColorBrush x:Key="TabItemHotBorderBrush" Color="Transparent"/> <SolidColorBrush x:Key="TabItemDisabledBackground" Color="Transparent"/> <SolidColorBrush x:Key="TabItemDisabledBorderBrush" Color="Transparent"/> <Style TargetType="{x:Type TabItem}"> <Setter Property="Foreground" Value="Black"/> <Setter Property="Padding" Value="6,1,6,1"/> <Setter Property="BorderBrush" Value="{StaticResource TabControlNormalBorderBrush}"/> <Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TabItem}"> <Grid SnapsToDevicePixels="true" Margin="5"> <Border x:Name="Bd" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1,1,1,0" Background="{TemplateBinding Background}" Padding="10,5,10,15"> <ContentPresenter x:Name="Content" ContentSource="Header" HorizontalAlignment="{Binding HorizontalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{Binding VerticalContentAlignment, RelativeSource={RelativeSource AncestorType={x:Type ItemsControl}}}"/> </Border> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="true"> <Setter Property="Background" TargetName="Bd" Value="{StaticResource TabItemHotBackground}"/> </Trigger> <Trigger Property="IsSelected" Value="true"> <Setter Property="Panel.ZIndex" Value="1"/> <Setter Property="Foreground" Value="White"/> <Setter Property="Background" TargetName="Bd"> <Setter.Value> <VisualBrush> <VisualBrush.Visual> <Image Source="background.png"/> </VisualBrush.Visual> </VisualBrush> </Setter.Value> </Setter> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="false"/> <Condition Property="IsMouseOver" Value="true"/> </MultiTrigger.Conditions> <Setter Property="BorderBrush" TargetName="Bd" Value="{StaticResource TabItemHotBorderBrush}"/> </MultiTrigger> <Trigger Property="TabStripPlacement" Value="Bottom"> <Setter Property="BorderThickness" TargetName="Bd" Value="1,0,1,1"/> </Trigger> <Trigger Property="TabStripPlacement" Value="Left"> <Setter Property="BorderThickness" TargetName="Bd" Value="1,1,0,1"/> </Trigger> <Trigger Property="TabStripPlacement" Value="Right"> <Setter Property="BorderThickness" TargetName="Bd" Value="0,1,1,1"/> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="TabStripPlacement" Value="Top"/> </MultiTrigger.Conditions> <Setter Property="Margin" Value="-2,-2,-2,-1"/> <Setter Property="Margin" TargetName="Content" Value="0,0,0,1"/> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="TabStripPlacement" Value="Bottom"/> </MultiTrigger.Conditions> <Setter Property="Margin" Value="-2,-1,-2,-2"/> <Setter Property="Margin" TargetName="Content" Value="0,1,0,0"/> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="TabStripPlacement" Value="Left"/> </MultiTrigger.Conditions> <Setter Property="Margin" Value="-2,-2,-1,-2"/> <Setter Property="Margin" TargetName="Content" Value="0,0,1,0"/> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="IsSelected" Value="true"/> <Condition Property="TabStripPlacement" Value="Right"/> </MultiTrigger.Conditions> <Setter Property="Margin" Value="-1,-2,-2,-2"/> <Setter Property="Margin" TargetName="Content" Value="1,0,0,0"/> </MultiTrigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Background" TargetName="Bd" Value="{StaticResource TabItemDisabledBackground}"/> <Setter Property="BorderBrush" TargetName="Bd" Value="{StaticResource TabItemDisabledBorderBrush}"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid x:Name="LayoutRoot"> <TabControl Style="{DynamicResource TabControlStyle1}" Margin="10"> <TabItem Header="TabItem1"> <Label Content="test1"> </Label> </TabItem> <TabItem Header="TabItem2"> <Label Content="test2"></Label> </TabItem> <TabItem Header="TabItem3"> <Label Content="test3"></Label> </TabItem> </TabControl> </Grid> </Window>
注意:不要看到多就以为很复杂,其实多数都是原来的默认样式,修改的地方对比一下就可以知道,我会在后面附上源码,喜欢的同学可以同我一起研究下
http://files.cnblogs.com/HelloMyWorld/TabControl%E7%A0%94%E7%A9%B6.rar