Web01--HTML基础
1、HTML
1.1 HTML概念
引用百度百科
HTML全称超文本标记语言(Hyper Text Markup Language),它不是一种编程语言,而是一种标记语言,通常用来制作网页。
超文本指的是页面上除了可以显示普通的文字以外,还可以显示图片、链接、甚至音频视频和程序等非文字元素。
标记语言是指,使用各种各样具有特俗含义的标签,给代码上的普通文字赋予特殊的含义,让文字在界面上显示特殊的效果。HTML语言主要就是学习各种标签的使用。
1.2 静态页面概念
常说的浏览器中的视觉效果,不需要与用户进行交互(浏览器对用户操作的操作做出的回应)动作
1.3 开发工具
| 工具名称 |
工具logo |
下载地址 |
| Sublime Text |
Download - Sublime Text |
|
| HBuilder |
HBuilderX-高效极客技巧 |
|
| VS code |
Download Visual Studio Code - Mac, Linux, Windows |
|
| WebStorm |
Download WebStorm: The Smartest JavaScript IDE by JetBrains |
本课堂使用的是Hbuilder X,因为在学习前端的网页框架的时候需要使用本地服务器,但是还没有学到JavaWeb课程,而HbuilderX自带了服务器
2、Head头部
head标签中常用标签
FirstPage
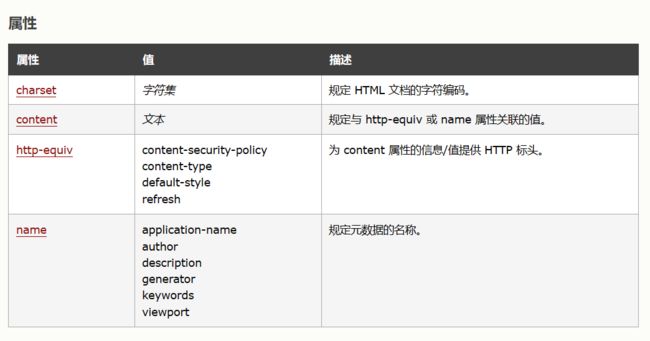
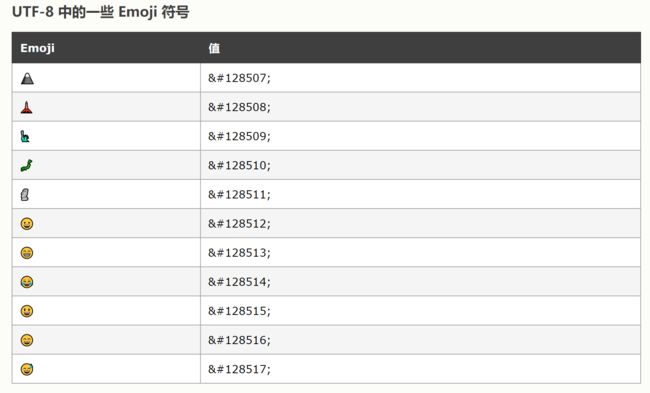
2.1 meta属性详解
2.2 ico图标
在线转ico格式 在线制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net
百度一下,你就知道
3、HTML常用标签
前端页面中只有指定的标签才能被浏览器的内核解析,对于未知或自定义的标签浏览器会当成常规的文本识别
3.1 文本标签
文本标签的使用
一级标题标签,有加粗效果,字体比较大
二级标题标签,有加粗效果,字体比一级的小
三级标题标签,有加粗效果,字体比二级的再小点
四级标题标签,有加粗效果,字体比三级的再小点
五级标题标签,有加粗效果,字体比四级的再小点
六级标题标签,有加粗效果,字体比五级的再小点
我是一个段落,但是没有任何的特点,只具备段落的含义而已
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩
字体标签
111
222
999
998
998
112
X2
X3
3.2 图片标签
用于引入图片在网页中进行显示,开发常用,重点注意其相对路径的使用方式
图片标签的使用


3.3 超链接标签
超链接就是网页中常用的用于页面跳转的标签,还可以用于锚点,例如:网页中常见的返回顶部效果
3.3.1 超链接跳转
超链接标签的使用
超链接标签
百度一下,你就知道
百度一下,你就知道
百度一下,你就知道
3.3.2 锚点
锚点的使用需要满足两个点:一是要有跳转的标记点,二是可以进行跳转
常见举例
1.网页中常见的返回顶部功能
2.火影中四代火影的瞬雷术
a标签的锚点效果
跳到尾部
wq我是头





中间省略一千行
wq我是尾
跳到顶部
3.4 视频音频
视频音频标签的使用
3.5 列表标签
将内容以列表的形式按从上往下进行排列,开发需要自定义样式,此处只针对标签演示学习
列表标签的使用
- 马克杯
- 笔记本
- 麦克风
热搜排行榜
- 新冠疫情
- 外交部发言回击
- 中国台湾出现5.8级地震
- 新冠疫情
- 1、成都出现新冠疫情
- 2、出现疫情后所有相关人员已经进行了隔离及检测
- 中国台湾
- 1、台湾是中国的宝岛
- 2、想台独想了很多年,也只能想想
3.6 table表格
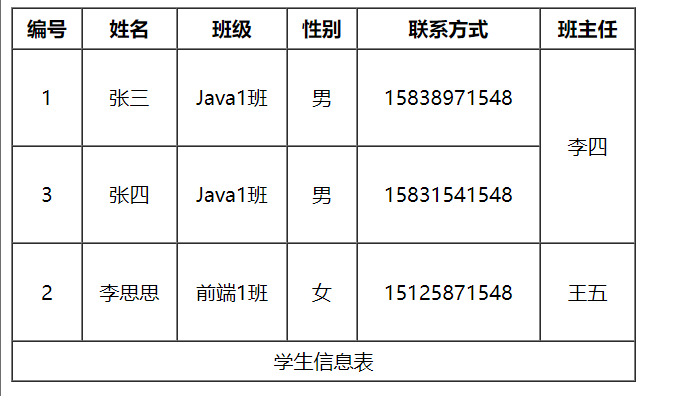
表格的使用
编号
姓名
班级
性别
联系方式
班主任
1
张三
Java1班
男
15838971548
李四
3
张四
Java1班
男
15831541548
2
李思思
前端1班
女
15125871548
王五
学生信息表
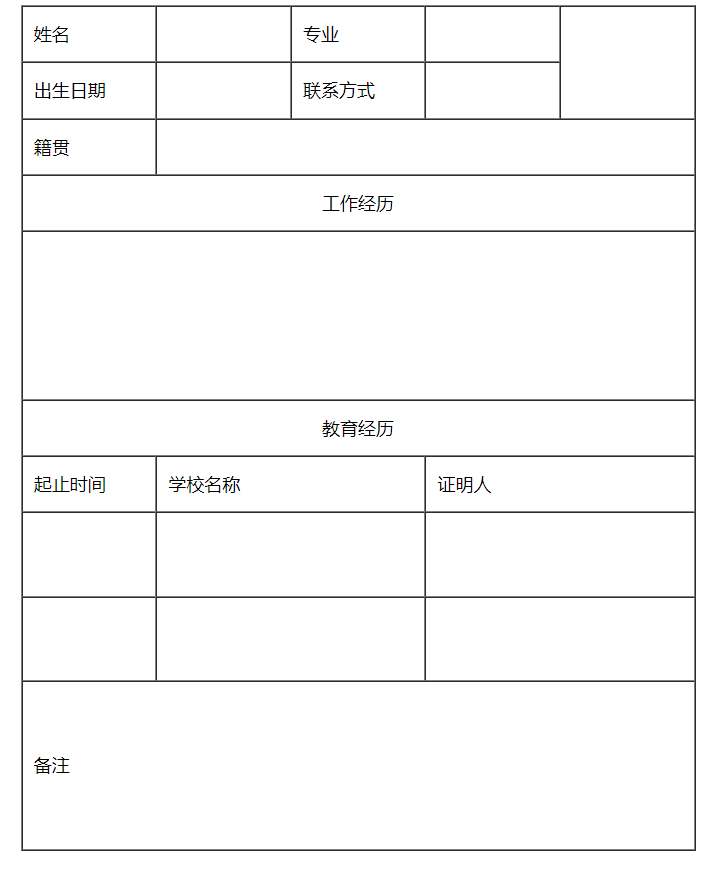
3.6.1 案例-简历表
简历
姓名
专业
出生日期
联系方式
籍贯
工作经历
教育经历
起止时间
学校名称
证明人
备注
3.6.2 表格优缺点
优点
1.布局简单(因为就是纯表格的区域划分)
2.样式统一(只要确认好第一行的样式,后面的都会跟着变)
缺点
维护的时候超级麻烦(表格中有跨行和跨列的操作,一旦需要添加或者删除某一行或某一列的时候,相关联的所有的合并操作都需要重来)
3.6.3 表格应用场景
布局简单,变动的可能性比较小的情况下考虑使用表格
例如:登录、注册页,百度新闻的热搜新闻词模块,查询数据,用于数据展示
3.7 form表单
表单通常用于让用户能够进行输入操作使用的,例如常见的登录、搜索、注册、图片上传等等
表单是让用户进行信息输入的,将输入的数据提交到服务器上,服务器再根据提交的数据进行分析验证反馈结果
action:指定服务器地址
method:指定表单数据的提交方式
get:默认的提交方式,get方式提交的数据会在地址栏中显示出来,很不安全,所能提交的数据量比较小,效率高
post:效率低,安全,携带大量的数据,不会在地址栏中显示
开发的过程中post方式使用的较多,考虑安全问题
注意:表单中的数据想要提交,一定要有name属性存在
表单中所有的内容都是通过以下三个标签组成的:
input、textarea、select
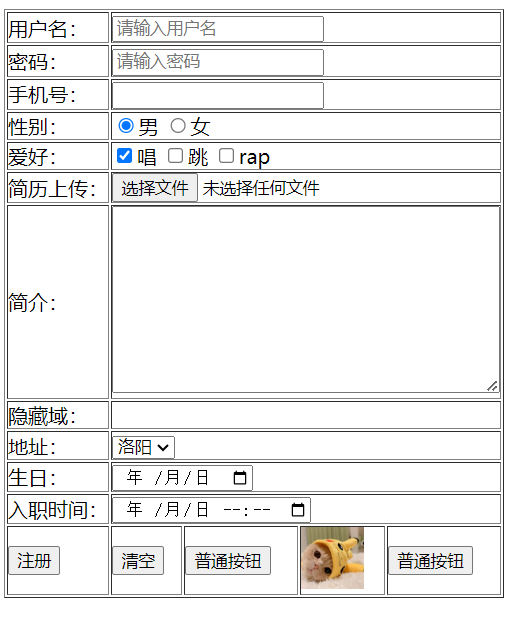
form表单的使用
3.8 Label标签
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
Label标签的使用
打豆豆
敲代码
3.9 marquee标签
滚动标签
3.10 iframe标签
后台管理的前台门户通常都是以单页面为主实现的,此时需要进行页面内容的嵌套,iframe标签可以在一个页面中嵌套其他页面的内容
iframe标签的使用
是否同意该协议
3.11 div和span
在css中详细了解。
4、标签划分及嵌套规则
4.1 标签划分
从行业的官方规范来讲,对标签的划分分两种
块元素:单独占整行(自带换行符),可以设置宽高属性的
行元素:可以在同一行显示,设置宽高不生效
目前行业中的程序员喜欢的划分,分三种
块元素:单独占整行(自带换行符),可以设置宽高属性的
行元素:可以在同一行显示,设置宽高不生效
行内块元素:既可以设置宽高,也可以在同一行显示(img-本身自带了宽高属性,display属性控制)
4.2 嵌套规则
a.行元素之间可以互相嵌套,行元素中不能嵌套块元素(html中是可以的,但是理论上来讲是不允许的)
b.块元素中可以嵌套任意的行元素,块元素之间也可以互相嵌套,但是有两种标签需要注意
p标签中是不允许嵌套其他任意的块元素
h系列的标签是不能互相嵌套(因为每个h标签都有默认的字体大小)