【RK3576】【Android14】摄像头&MIPI开发调试
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南简介RK3576支持摄像头相关功能:MIPIDCPHYCSIRX:一路4LaneDPHY或者一路3TriosMIPICPHY信号输入,通过80pin座子接入。MIPIDPHYCSIRX:两路4LaneDPHY信号输入,均支持可拆分成2x2Lane,通过80pi
《精雕细琢 Python 对象:深入理解 __slots__ 的性能魔法与实战应用》
《精雕细琢Python对象:深入理解slots的性能魔法与实战应用》引言:探索Python的对象管理机制在Python中,一切皆对象。然而,每一个对象背后都隐藏着复杂的运行机制。尤其在类设计中,我们往往忽略了对象属性的存储方式。今天,我们将深入剖析一个常被高级开发者使用的“利器”——__slots__,它能有效减少内存占用、提升性能,但也伴随着一些权衡和陷阱。本文旨在回答三个核心问题:__slot
算法工程师必看!个性化信息流推荐算法系统的架构设计与优化实战指南
注:此文章内容均节选自充电了么创始人,CEO兼CTO陈敬雷老师的新书《GPT多模态大模型与AIAgent智能体》(跟我一起学人工智能)【陈敬雷编著】【清华大学出版社】GPT多模态大模型与AIAgent智能体书籍本章配套视频课程【陈敬雷】推荐算法系统实战全系列精品课【陈敬雷】文章目录推荐算法系统系列二算法工程师必看!个性化信息流推荐算法系统的架构设计与优化实战指南更多技术内容总结推荐算法系统系列二算
OracleERP云软件二次开发:业务流程管理与自定义教程
kkchenjj
工业软件二次开发全集工业软件ERP数据库开发语言
OracleERP云软件二次开发:业务流程管理与自定义教程OracleERP云平台概览OracleERP云平台架构OracleERPCloud采用了一种多层架构设计,旨在提供高度可扩展、安全且灵活的云解决方案。其架构主要分为以下几个层次:用户界面层:提供直观的用户界面,支持多种设备访问,包括桌面、平板和手机。这一层利用了现代Web技术,如HTML5、CSS3和JavaScript,确保了良好的用户
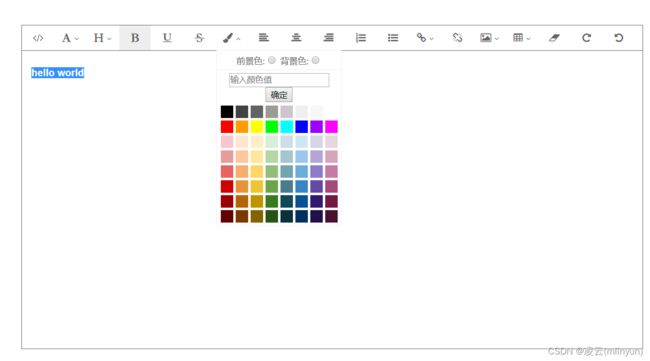
Vue3 实现 Excel 文件导入导出功能
海天胜景
exceljavascript
在Vue3中实现Excel文件的导入和导出功能,你可以使用一些流行的JavaScript库,如SheetJS(也称为xlsx)来处理Excel文件。以下是实现这一功能的基本步骤:1.安装SheetJS首先,你需要安装xlsx库。在你的Vue项目中,可以通过npm或yarn来安装:npminstallxlsx#或者yarnaddxlsx2.导入和导出Excel文件导入Excel文件你可以使用一个文件
stm32f407文件该怎么调试编译烧录?
bug菌¹
全栈Bug调优(实战版)stm32嵌入式硬件单片机stm32f407
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
C++ | 基于PCL与CloudCompare的投影点密度法(DOPP)开发实战
河工点云智绘WangG
点云深处CloudCompare&PCL开发c++开发语言
一、算法原理与详细步骤1.算法原理DOPP是一种用于点云地面滤波的算法,通过将三维点云投影到二维平面,并分析投影点密度的分布特征来区分地面点与非地面点(如植被、建筑物等)。其核心思想是:地面点在投影平面上通常呈现均匀且低密度的分布,而建筑物点等非地面点则密度高。DOPP本质是二维密度场分析,将三维分离问题转化为二维空间密度统计问题。2.算法详细步骤(1)点云投影(Projection)将三维点云沿
Kotlin泛型之 循环引用泛型(A的泛型是B的子类,B的泛型是A的子类)
IDE(编辑器)报错循环引用泛型是我起的名字,不知道官方的名字是什么。这个问题是我在定义Android的MVP时提出来的。具体是什么样的呢?我们看一下我的基础的MVP定义:interfaceIPresenter{fungetView():V}interfaceIView{fungetPresenter():P}这里我定义了一个View和Presenter的接口,但是实际上这两个东西现在没什么关联。
零基础搭建免费IP代理池:从原理到实战的保姆级指南
傻啦嘿哟
关于代理IP那些事儿tcp/ip网络协议网络
目录一、代理池的核心价值与底层原理二、环境搭建全流程详解2.1开发环境准备2.2核心组件安装三、核心配置深度解析3.1配置文件精要(setting.py)3.2自定义代理源开发四、核心模块实现原理4.1调度系统架构4.2代理验证算法五、运维实战技巧5.1性能优化策略5.2故障排查手册六、安全加固方案七、扩展升级路径八、典型问题解决方案九、性能基准测试十、合规使用指南一、代理池的核心价值与底层原理在
前端框架对比与选择:全面解析前端开发的得力助手
@sinner
技术选型前端前端框架
一、引言在当今快速发展的互联网时代,前端开发扮演着至关重要的角色。前端框架的出现极大地提高了开发效率、提升了用户体验。然而,市场上存在着众多的前端框架,如React、Vue、Angular等,对于开发者来说,如何在这些框架中做出合适的选择成为了一个关键问题。本文将对一些主流的前端框架进行深入对比,分析它们的特点、优势、劣势以及适用场景,希望能为广大开发者在前端框架的选择上提供有益的参考。二、Rea
nest.js实战之集成Apple登录
crayon-shin-chan
surprise#nest.jsapplenestjs
1.简介https://developer.apple.com/documentation/sign_in_with_apple/sign_in_with_apple_rest_api/verifying_a_userApple登录也是符合OAuth2规范的,但是我们不需要执行所有的步骤,只需要解析idToken获取用户信息即可Apple登录时用户可以选择是否隐藏邮箱,如果隐藏邮箱,则获取的邮箱是
【亲测免费】 懒人Vim配置:lazyvim指南
申华昶
懒人Vim配置:lazyvim指南懒人Vim配置(lazyvim)是一款专为追求高效简化工作流程的开发者设计的Vim配置集。本指南旨在帮助您快速了解并上手lazyvim,以享受定制化编辑器带来的高效率。1.项目介绍lazyvim是一个精心打造的Vim配置方案,它基于简约而不失强大的设计理念,致力于提供开箱即用且高度可定制化的Vim环境。这个项目旨在减少初学者和经验丰富的开发者在配置Vim上的时间消
Redis-py 实战指南:从安装到向量索引,Python 操作 Redis 全解析
佑瞻
数据库与知识图谱redispython数据库人工智能
在Python开发中,操作Redis数据库是很多场景下的刚需,而redis-py作为Redis官方推荐的Python客户端,更是我们绕不开的工具。但你是否在安装时踩过版本兼容的坑?是否在连接集群或配置TLS时犯过难?甚至想尝试向量索引却不知从何下手?今天我们就从基础到进阶,手把手带你玩转redis-py,让Python操作Redis变得简单又高效。一、redis-py安装:避坑指南首先,我们需要安
Python爬虫实战:从新浪财经爬取股票新闻的完整实现
Python爬虫项目
python爬虫开发语言数据分析php
第一部分:爬虫概述1.1什么是爬虫?爬虫是指通过程序模拟浏览器的行为,自动化地抓取网络上的数据。通过爬虫技术,能够从各种网站上提取信息,广泛应用于数据采集、数据分析、机器学习等领域。1.2新浪财经简介新浪财经是中国最大的财经信息平台之一,提供股票、基金、债券、外汇等多方面的财经新闻和数据。在股票领域,新浪财经提供了大量的股票行情、实时数据、新闻报道等信息,因此爬取新浪财经的股票新闻对于投资分析和决
Go-Redis × 向量检索实战用 HNSW 在 Redis 中索引与查询文本 Embedding(Hash & JSON 双版本)
Hello.Reader
数据库运维缓存技术golangredisembedding
1.场景与思路痛点:把“文本内容”转成向量后,如何在本地Redis里做近似向量搜索(KNN),而不依赖外部向量数据库?方案:利用HuggingFace模型sentence-transformers/all-MiniLM-L6-v2生成384维Float32向量;借助RediSearch的HNSW索引能力,在Hash或JSON文档里存储&查询向量;用go-redisv9的高阶API(FTCreate
2021-03-18 Linux进阶-from Biotrainee
乔帮主_d2ac
vim编辑器Vim编辑器:大多数Linux都会自带的文本编辑器。功能强大:代码补全、编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用。功能强大到其官方现在对自己的定位是“程序开发工具”Vim编辑器:三种模式image.png命令模式方向键或者hjkl^和$:快速到所在行的开头和末尾(用0也可以到开头)30j:向下移动30行(数字+方向进行快速移动)ctrl+f或b:上下翻页(forwa
AutoGen C#三步变强:比Python还野的多AI协作实战!
墨瑾轩
一起学学C#【四】c#python人工智能
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣一、第一步:环境搭建——给AutoGen装上"AI乐高积木"目标:用C#搭建AutoGen基础环境,像组装乐高一样准备工具。步骤:克隆AutoGen项目:访问AutoGenGitHub仓库,克隆到本地:gitclonehttps://github.com/mi
2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
戴尔R750XS服务器Windows Server 2012 R2 管理员密码忘记,如何解决?
bug菌¹
全栈Bug调优(实战版)服务器windows运维
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!备注:部分问题/疑难杂症搜集于互联网。全文目录:问题描述解决方案(请知悉:如下方案不保证一定适配你的问题)1.**通过“安全模式”重置管理员密码**2.**使用Windo
解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
[Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam