- 调试 WebView 接口时间戳签名问题:一次精细化排查和修复过程
为了保证数据安全,很多接口会对请求进行签名校验,常见方式是前端生成时间戳+key,再做哈希作为签名参数提交到后端。如果设备系统时间不准、页面生成时间戳延迟,或者跨时区出现时间混乱,都会导致签名验证失败。在移动端WebView里,这类问题更加隐蔽:用户看到页面正常,但接口频繁返回签名错误或token失效,引发“偶现性”白屏、按钮无效等问题。我们可以通过使用WebDebugX来进行远程网页调试,可以在
- 极客时间-《搞定音频技术》-学习笔记
Mark White
音视频学习笔记
极客时间-《搞定音频技术》-学习笔记语音基础知识https://www.zhangzhenhu.com/audio/feature.html序章-0作者说这个语音技术啊,未来肯定前景大好啊,大家都来学习,然后给出了课程的脑图音频基础什么是声音声音的三要素是指响度、音调和音色,它们都是声音的主观属性,用来描述声音的特征。响度指声音的强弱,音调指声音的高低,音色指声音的质量或特征。响度(Loudnes
- 【免费下载】 Axure谷歌浏览器插件 axure-chrome-extension 下载指南
Axure谷歌浏览器插件axure-chrome-extension下载指南项目地址:https://gitcode.com/open-source-toolkit/c5c2d简介当您遇到AxureRP生成的交互原型在谷歌浏览器中无法正常预览的问题时,通常原因在于浏览器缺失专为此设计的“axure-chrome-extension”插件。此插件是浏览和交互Axure生成的HTML文件的关键组件,确
- 前端CryptoJS加解密
importCryptoJSfrom'crypto-js';constsecretKey=CryptoJS.enc.Utf8.parse('asqwdjjfwnlgi');//加密函数exportfunctionencryptData(data){letsrcs=CryptoJS.enc.Utf8.parse(data);letencrypted=CryptoJS.AES.encrypt(srcs
- React环境搭建及语法简介
React是目前最流行的前端框架之一,其核心是组件化开发和虚拟DOM。以下从基础语法到高级特性,为你提供系统化的学习路径和代码示例。一、基础环境搭建首先需要安装Node.js(包含npm或yarn),然后创建React项目:#使用create-react-app脚手架npxcreate-react-appmy-react-appcdmy-react-appnpmstart#启动开发服务器二、核心语
- rrweb 集成方案
@井九
java
️总体架构概览️前端录制SDK封装1.安装依赖npminstallrrweblz-string2.封装录制逻辑(rrweb-recorder.ts)import{record}from'rrweb';import{compressToUTF16}from'lz-string';letevents:any[]=[];exportfunctionstartRecording(sessionId:str
- 【合集】Qt Widgets Designer 手册(中译版)
LSssT.
QtWidgetsDesigner手册【中译版】qt开发语言
官网链接:https://doc.qt.io/qt-6/qtdesigner-manual.htmlQtWidgetsDesigner手册QtWidgetsDesigner是使用QtWidgets设计和构建图形用户界面(GUI)的Qt工具。有关使用QtQuick的用户界面设计,请参阅QtDesignStudio。您可以采用所见即所得(W-Y-S-I-W-Y-G,whatyouseeiswhatyo
- MVC与MVVM架构模式详解:原理、区别与JavaScript实现
布兰妮甜
javascriptmvcmvvm架构
Hi,我是布兰妮甜!在当今复杂的前端开发领域,如何组织代码结构一直是开发者面临的核心挑战。MVC和MVVM作为两种经典的架构模式,为前端应用提供了清晰的责任划分和可维护的代码组织方案。本文将深入探讨这两种模式的原理、实现差异以及在实际项目中的应用场景,通过JavaScript代码示例展示它们的核心思想,帮助开发者理解如何根据项目需求选择合适的架构模式。文章目录一、架构模式概述二、MVC架构模式2.
- 音视频会议服务搭建(设计方案-两种集成方案对比)-03
卜锦元
流媒体websocket音视频webrtcgolang音视频gonode.jswebrtcc++redismysql
前言在开始计划之前,查阅了不少资料。一种方案是Go层做信令业务,nodejs层来管理和mediasoup的底层交互,通过客户端去调用Go层;第二种方案是客户端直接调用nodejs层来跟mediasoup去交互;最终,当然不出意料的选择了项目复杂的构建方案,为性能去考虑。EchoMeet架构方案对比分析1.两种架构方案概览方案A:Go+Node.js双系统架构(当前方案)前端Vue3+mediaso
- 我的所有的浏览器被hao123 挟持了,终极解决方案
参考https://www.cnblogs.com/BensonLaur/p/13731310.html解决最近我给我的老电脑安装系统在我这台电脑做了启动盘,之后我的每个浏览器点开就是hao123的主页,而后我用了360和腾讯杀毒我发现都不好使于是乎,我研究了一下我的浏览器启动执行命令chrome://version/。我发现在在执行命令行中多了一句这样的代码.于是乎我判断我的浏览器真的被挟持了。
- 打造一个可维护、可复用的前端权限控制方案(含完整Demo)
web
摘要在现代Web应用中,权限控制已经不再是“后端的事”。随着前后端分离、单页应用(SPA)流行,前端权限控制逐渐成为用户体验和系统安全的双重关键。如果只靠后端控制,前端体验太差;如果只靠前端控制,那就等于裸奔。怎么权衡?怎么落地?这就是本文要探讨的重点。引言你是否遇到过:不同用户登录后看到的菜单不同、某些按钮灰了点不了、访问一些页面会自动跳转403页面?这都来自于“前端权限控制”的精细化设计。现在
- 基于SpringBoot和Leaflet的区域冲突可视化系统(2025企业级实战方案)
知识产权13937636601
计算机springboot后端java
摘要在全球地缘冲突与应急事件频发的2025年,区域态势可视化系统成为政府及企业的决策刚需。本文提出基于SpringBoot3.2后端与Leaflet1.9.5前端的冲突可视化解决方案,融合多源异构数据(卫星影像、舆情热力、设施状态)构建动态冲突图谱。关键技术突破包括:矢量切片实时聚合(支持100万+目标呈现)、多维度冲突因子权重模型、态势推演沙盘,并在某跨国能源集团实测中实现风险识别效率提升8倍,
- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- 前端领域的前端可视化设计案例解析
前端视界
前端艺匠馆前端ai
前端可视化设计案例解析:从技术实现到用户体验的全链路剖析关键词:前端可视化、数据可视化、设计案例、D3.js、ECharts、可视化框架、用户体验摘要:本文通过深度解析多个典型前端可视化案例,系统阐述数据可视化的核心技术原理、设计方法论及工程实践经验。从基础概念到复杂场景应用,结合D3.js、ECharts、AntV等主流框架的实战案例,详细讲解数据映射、视觉编码、交互设计的实现细节,分析不同业务
- 阿里云一句话语音识别
前端:阿里云语音识别应用(一句话语音识别){{isRecording?'停止录音':'开始录音'}}识别结果:{{recognitionResult}}WebSocket状态:{{websocketStatus}}使用的音频格式:{{usedMimeType}}import{ref,onMounted,onUnmounted}from'vue'//状态管理constisRecording=ref(
- 基于Rust编写数独、deepseek调用、Mis系统
KENYCHEN奉孝
Rustrust开发语言后端
Rust是开发人员最流行的语言之一,因为它具有开源、快速、可靠和高性能的特点。在Rust中构建新的API时,重要的是要考虑Web框架对前端和后端开发的优缺点。在本文中,我们将讨论什么是Web框架,并探索Rust生态系统中用于前端和后端开发的各种Web框架,排名不分先后。让我们开始吧。Rust编写Web版本得数独游戏开发环境配置确保安装Rust工具链和Cargo包管理器,推荐使用rustup安装最新
- 【算法系列】买卖股票的最佳时机【JS代码】
DTcode7
算法系列#前端基础入门三大核心之JS算法javascript最佳时机
【算法系列】买卖股票的最佳时机【JS代码】问题描述基本概念和作用说明解决方案暴力解法一次遍历法代码示例总结与讨论在前端开发中,虽然我们主要关注的是构建用户界面和交互逻辑,但掌握一些基本的算法和数据结构知识也是非常有用的。今天,我们就来探讨一个经典的问题:“买卖股票的最佳时机”。这个问题看似与前端开发无关,但实际上,它背后的算法思想对于优化我们的程序和解决问题有着极大的帮助。问题描述假设你有一个数组
- vue文本插值
翻滚吧键盘
vuevue.jsjavascriptecmascript
好的,我们来详细讲解Vue中最基础的数据展示方式:文本插值和在其内部使用的JavaScript表达式。1.文本插值(TextInterpolation)知识点:文本插值是Vue中最基本的数据绑定形式。它使用“Mustache”语法(双大括号{{}})将数据直接渲染到HTML的文本内容中。核心作用:将Vue实例中setup函数返回的数据,动态地显示在页面的指定位置。响应式:当大括号内所依赖的数据发生
- Springboot实现后台图片上传
文章目录整体流程概览后端实现细节1.文件上传控制器(`UploadController.java`)2.静态资源服务控制器(`StaticResourceController.java`)演示总结本文将深入探讨一个标准的Web应用后台管理系统中,图片上传功能的完整实现流程。我们将从前端用户交互开始,一直到后端的文件处理、存储和最终的URL返回。整体流程概览图片上传功能的核心流程可以分为以下几个步骤
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- 原生html页面弹窗_html 页面弹窗
weixin_39609483
原生html页面弹窗
第一种:alertalert("hello!")第二种:window.confirm()A:弹出窗口returntrue;}else{//alert("取消");returnfalse;}第三种:promptprompt方法也将显示一个模式消息框。用户在继续操作之前必须先关闭该消息框vartheResponse=window.prompt("欢迎?","请在此输入您的姓名。");页面代码测试fun
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- Python爬虫网安-beautiful soup+示例
目录beautifulsoup:解析器:节点选择器:嵌套选择:关联选择:子节点:子孙节点:父节点:祖先节点:兄弟节点:上一个兄弟节点:下一个兄弟节点:后面所有的兄弟节点:前面所有的兄弟节点:方法选择器:CSS选择器:beautifulsoup:bs4用于解析htmlandxml文档解析器:html.parser、lxml解析器和XML的内置解析器文档遍历:跟xpath差不多,也是整理成树形结构搜索
- 学习记录:DAY33
2301_79760424
每日学习记录学习
前端学习之旅:Node.js模块与HTTP服务前言----------------------------------------又是许久许久没有更新,在苦哈哈弄完期末,然后花一天时间把计算机网络课设写了之后。现在又即将回到前后端学习的状态。我想现在正处于一个调整期的状态。一个是随着blog的不断堆积,有必要把它们整理成更具有逻辑性的知识片。另一个是我需要了解当前前后端需要学习的路线,这样我可以有
- vue路由,本地存储,刷新页面(学习心得)
2301_78876497
vue.js前端javascript
简介:在使用vue单独做一个网站时,会使用到路由和本地存储,这次主要介绍我在学习路由和本地存储使用到的一种方法。路由:vue里面的路由类似于html内的a标签,使用前需要导入路由的包;这个一般使用了路由后会自动导入的,可以去main.js内查看是否有router的包导入。那么使用路由可以有三种方法:第一种:使用name+params的方法,这里的name是index.js内路由的namethis.
- django form组件
fightingwy
pythondjango
djangoform组件:校验数据:校验数据,是后端的Form类对象通过render先渲染到前端,然后浏览器用户输入数据提交到后端,后端根据类中的字段设置的属性来判断数据是否合法。校验数据的步骤:第一步需要一个form类,其实就是表单类啦,我们不设置就是text:classMyForm(forms.Form):name=forms.CharField(max_length=8,min_length
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟
![]()
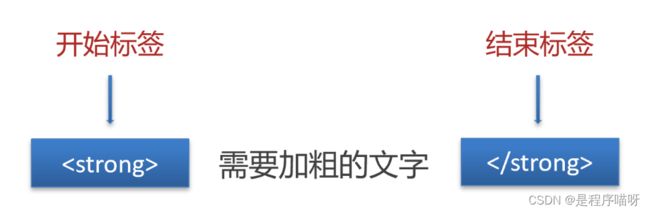
的必须属性。
![]()