Vue3+Typescript(coderwhy)超详细学习笔记(四)Vue3开发基础语法(二)计算属性/watch/综合案例
(关注我可接受到更新私信推送)
课程以及资料请加coderwhy老师购买
请注意看文章有无更改
一. Options API
1.1. computed
1.1.1. (理解)认识计算属性computed
我们知道,在模板中可以直接通过插值语法显示一些data中的数据。
但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示;
-
比如我们需要对多个data数据进行运算、三元运算符来决定结果、数据进行某种转化后显示;
-
在模板中使用表达式,可以非常方便的实现,但是设计它们的初衷是用于简单的运算;
-
在模板中放入太多的逻辑会让模板过重和难以维护;
-
并且如果多个地方都使用到,那么会有大量重复的代码;
我们有没有什么方法可以将逻辑抽离出去呢?
- 可以,其中一种方式就是将逻辑抽取到一个method中,放到methods的options中;
- 但是,这种做法有一个直观的弊端,就是所有的data使用过程都会变成了一个方法的调用;
- 另外一种方式就是使用计算属性computed;
什么是计算属性呢?
- 官方并没有给出直接的概念解释;
- 而是说:对于任何包含响应式数据的复杂逻辑,你都应该使用计算属性;
- 计算属性将被混入到组件实例中。所有 getter 和 setter 的 this 上下文自动地绑定为组件实例;
那接下来我们通过案例来理解一下这个计算属性。
1.1.2. (掌握)计算属性的基本使用
计算属性的用法:
-
选项:computed
-
类型:
{ [key: string]: Function | { get: Function, set: Function } }
我们来看三个案例: -
我们有两个变量:firstName和lastName,希望它们拼接之后在界面上显示;
-
我们有一个分数:score
- 当score大于60的时候,在界面上显示及格;
- 当score小于60的时候,在界面上显示不及格;
-
我们有一个变量message,记录一段文字:比如Hello World
- 某些情况下我们是直接显示这段文字;
- 某些情况下我们需要对这段文字进行反转;
我们可以有三种实现思路:
- 思路一:在模板语法中直接使用表达式;
- 思路二:使用method对逻辑进行抽取;
- 思路三:使用计算属性computed;
思路一的实现:模板语法
- 缺点一:模板中存在大量的复杂逻辑,不便于维护(模板中表达式的初衷是用于简单的计算);
- 缺点二:当有多次一样的逻辑时,存在重复的代码;
- 缺点三:多次使用的时候,很多运算也需要多次执行,没有缓存;
<template id="my-app">
<h2>{{ firstName + lastName }}h2>
<h2>{{ score >= 60 ? "及格": "不及格" }}h2>
<h2>{{ message.split("").reverse().join(" ") }}h2>
template>
思路二的实现:method实现
- 缺点一:我们事实上先显示的是一个结果,但是都变成了一种方法的调用;
- 缺点二:多次使用方法的时候,没有缓存,也需要多次计算;
<template id="my-app">
<h2>{{ getFullName()}}h2>
<h2>{{ getResult() }}h2>
<h2>{{ getReverseMessage() }}h2>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
firstName: "Kobe",
lastName: "Bryant",
score: 80,
message: "Hello World"
}
},
methods: {
getFullName() {
return this.firstName + " " + this.lastName;
},
getResult() {
return this.score >= 60 ? "及格": "不及格";
},
getReverseMessage() {
return this.message.split(" ").reverse().join(" ");
}
}
}
Vue.createApp(App).mount('#app');
script>
思路三的实现:computed实现
-
注意:计算属性看起来像是一个函数,但是我们在使用的时候不需要加(),这个后面讲setter和getter时会讲到;
-
我们会发现无论是直观上,还是效果上计算属性都是更好的选择;
-
并且计算属性是有缓存的;
<template id="my-app">
<h2>{{ fullName }}h2>
<h2>{{ result }}h2>
<h2>{{ reverseMessage }}h2>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
firstName: "Kobe",
lastName: "Bryant",
score: 80,
message: "Hello World"
}
},
computed: {
fullName() {
return this.firstName + this.lastName;
},
result() {
return this.score >= 60 ? "及格": "不及格";
},
reverseMessage() {
return this.message.split(" ").reverse().join(" ");
}
}
}
Vue.createApp(App).mount('#app');
script>
1.1.3. (掌握)计算属性 vs methods
在上面的实现思路中,我们会发现计算属性和methods的实现看起来是差别是不大的,而且我们多次提到计算属性有缓存。
接下来我们来看一下同一个计算多次使用,计算属性和methods的差异:
<div id="app">div>
<template id="my-app">
<h2>{{getResult()}}h2>
<h2>{{getResult()}}h2>
<h2>{{getResult()}}h2>
<h2>{{result}}h2>
<h2>{{result}}h2>
<h2>{{result}}h2>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
score: 90
}
},
computed: {
result() {
console.log("调用了计算属性result的getter");
return this.score >= 60 ? "及格": "不及格";
}
},
methods: {
getResult() {
console.log("调用了getResult方法");
return this.score >= 60 ? "及格": "不及格";
}
}
}
Vue.createApp(App).mount('#app');
script>
打印结果如下:
这是什么原因呢?
- 这是因为计算属性会基于它们的依赖关系进行缓存;
- 在数据不发生变化时,计算属性是不需要重新计算的;
- 但是如果依赖的数据发生变化,在使用时,计算属性依然会重新进行计算;
<template id="my-app">
<input type="text" v-model="score">
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
score: 90
}
},
// 省略代码
}
Vue.createApp(App).mount('#app');
script>
<div id="app">div>
<template id="my-app">
<button @click="changeFullName">修改fullNamebutton>
<h2>{{fullName}}h2>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
firstName: "Kobe",
lastName: "Bryant"
}
},
computed: {
// fullName 的 getter方法
fullName() {
return this.firstName + " " + this.lastName;
},
// fullName的getter和setter方法
fullName: {
get: function() {
return this.firstName + " " + this.lastName;
},
set: function(newValue) {
console.log(newValue);
const names = newValue.split(" ");
this.firstName = names[0];
this.lastName = names[1];
}
}
},
methods: {
changeFullName() {
this.fullName = "Coder Why";
}
}
}
Vue.createApp(App).mount('#app');
script>
1.1.4. (掌握)计算属性的setter和getter
计算属性在大多数情况下,只需要一个getter方法即可,所以我们会将计算属性直接写成一个函数。
但是,如果我们确实想设置计算属性的值呢?
- 这个时候我们也可以给计算属性设置一个setter的方法;
<template id="my-app">
<h2>{{fullName}}h2>
<button @click="setNewName">设置新名字button>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
firstName: "Kobe",
lastName: "Bryant"
}
},
computed: {
fullName: {
get() {
return this.firstName + " " + this.lastName;
},
set(value) {
const names = value.split(" ");
this.firstName = names[0];
this.lastName = names[1];
}
}
},
methods: {
setNewName() {
this.fullName = "coder why";
}
}
}
Vue.createApp(App).mount('#app');
script>
你可能觉得很奇怪,Vue内部是如何对我们传入的是一个getter,还是说是一个包含setter和getter的对象进行处理的呢?
1.2. 侦听器watch
1.2.1. (掌握)侦听器watch的基本使用
侦听器的用法如下:
- 选项:watch
- 类型:
{ [key: string]: string | Function | Object | Array}
什么是侦听器呢?
- 开发中我们在data返回的对象中定义了数据,这个数据通过插值语法等方式绑定到template中;
- 当数据变化时,template会自动进行更新来显示最新的数据;
- 但是在某些情况下,我们希望在代码逻辑中监听某个数据的变化,这个时候就需要用侦听器watch来完成了;
举个栗子(例子):
- 比如现在我们希望用户在input中输入一个问题;
- 每当用户输入了最新的内容,我们就获取到最新的内容,并且使用该问题去服务器查询答案;
- 那么,我们就需要实时的去获取最新的数据变化;
<div id="app">div>
<template id="my-app">
您的问题: <input type="text" v-model="question">
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
// 侦听question的变化时, 去进行一些逻辑的处理(JavaScript, 网络请求)
question: "Hello World",
anwser: ""
}
},
// 使用watch,一边输一边查找答案
watch: {
// question侦听的data中的属性的名称
// newValue变化后的新值
// oldValue变化前的旧值
question: function (newValue, oldValue) {
console.log("新值: ", newValue, "旧值", oldValue);
this.queryAnswer();
}
},
methods: {
queryAnswer() {
console.log(`你的问题${this.question}的答案是哈哈哈哈哈`);
this.anwser = "";
}
}
}
Vue.createApp(App).mount('#app');
script>
1.2.2. (掌握)侦听器watch的配置选项
我们先来看一个例子:
- 当我们点击按钮的时候会修改info.name的值;
- 这个时候我们使用watch来侦听info,可以侦听到吗?答案是不可以。
<div id="app">div>
<template id="my-app">
<button @click="btnClick">修改infobutton>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
info: {
name: "why"
}
}
},
watch: {
info(newValue, oldValue) {
console.log(newValue, oldValue);
}
},
methods: {
btnClick() {
this.info.name = "kobe";
}
}
}
Vue.createApp(App).mount('#app');
script>
这是因为默认情况下,watch只是在侦听info的引用变化,对于内部属性的变化是不会做出相应的:
- 这个时候我们可以使用一个选项deep进行更深层的侦听;
- 注意前面我们说过watch里面侦听的属性对应的也可以是一个Object;
watch: {
info: {
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
deep: true
}}
还有另外一个属性,是希望一开始的就会立即执行一次:
- 这个时候无论后面数据是否有变化,侦听的函数都会有限执行一次;
watch: {
info: {
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
deep: true,
immediate: true
}}
完整代码:
<div id="app">div>
<template id="my-app">
<h2>{{info.name}}h2>
<button @click="changeInfo">改变infobutton>
<button @click="changeInfoName">改变info.namebutton>
<button @click="changeInfoNbaName">改变info.nba.namebutton>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
info: {
name: "why",
age: 18,
nba: {
name: 'kobe'
}
}
}
},
watch: {
// 默认情况下我们的侦听器只会针对监听的数据本身的改变(内部发生的改变是不能侦听) 比如changeInfoName()
// info(newInfo, oldInfo) { // 函数
// console.log("newValue:", newInfo, "oldValue:", oldInfo);
// }
// 深度侦听/立即执行(第一次渲染就执行,一定会执行一次)
info: { // 对象
handler: function (newInfo, oldInfo) {
console.log("newValue:", newInfo, "oldValue:", oldInfo);
// console.log("newValue:", newInfo.nba.name, "oldValue:", oldInfo.nba.name);
},
deep: true, // 深度侦听
// immediate: true // 立即执行 比如一开始info的旧值是undefined,而{name:...}是新值
}
},
methods: {
changeInfo() {
// 改变整个对象 界面的{{info.name}}会改变,watch也可以监听到
this.info = {
name: "kobe"
};
},
changeInfoName() {
this.info.name = "kobe";
},
// 更加深入也能侦听到
// *****注:在变异 (不是替换) 对象或数组时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。Vue 不会保留变异之前值的副本。
changeInfoNbaName() {
this.info.nba.name = "james"; // 这里打印的新旧值一致 引用类型问题,改变之前使用深拷贝拷贝一份旧值,就可以拿到旧值
}
}
}
Vue.createApp(App).mount('#app');
script>
注: 在变异 (不是替换) 对象或数组时,旧值将与新值相同,因为它们的引用指向同一个对象/数组。Vue 不会保留变异之前值的副本。
解决方法:小tips,注意vue深度监听对象新老值如何保持不一样
1.2.3. 侦听器watch的其他方式
(了解)侦听器watch的其他方式(一)
我们直接来看官方文档的案例:
const app = Vue.createApp({
data() {
return {
a: 1,
b: 2,
c: {
d: 4
},
e: 'test',
f: 5
}
},
watch: {
a(val, oldVal) {
console.log(`new: ${val}, old: ${oldVal}`)
},
// 字符串方法名
b: 'someMethod',
// 该回调会在任何被侦听的对象的 property 改变时被调用,不论其被嵌套多深
c: {
handler(val, oldVal) {
console.log('c changed')
},
deep: true
},
// 该回调将会在侦听开始之后被立即调用
e: {
handler(val, oldVal) {
console.log('e changed')
},
immediate: true
},
// 你可以传入回调数组,它们会被逐一调用
f: ['handle1', function handle2(val, oldVal) {
console.log('handle2 triggered')
}, {
handler: function handle3(val, oldVal) {
console.log('handle3 triggered')
}
}]
},
methods: {
someMethod() {
console.log('b changed')
},
handle1() {
console.log('handle 1 triggered')
}
}
})
侦听器watch的其他方式(二)
另外一个是Vue3文档中没有提到的,但是Vue2文档中有提到的是侦听对象的属性:
'info.name': function(newValue, oldValue) {
console.log(newValue, oldValue);
}
还有另外一种方式就是使用 $watch 的API:
- 我们可以在created的生命周期(后续会讲到)中,使用 this.$watchs 来侦听;
- 第一个参数是要侦听的源;
- 第二个参数是侦听的回调函数callback(可以使用监听函数);
- 第三个参数是额外的其他选项,比如deep、immediate;
created() {
this.$watch('message', (newValue, oldValue) => {
console.log(newValue, oldValue);
}, {
deep: true,
immediate: true
})
}
完整代码:
<div id="app">div>
<template id="my-app">
<h2>{{info.name}}h2>
<button @click="changeInfo">改变infobutton>
<button @click="changeInfoName">改变info.namebutton>
<button @click="changeInfoNbaName">改变info.nba.namebutton>
<button @click="changeFriendName">改变friends[0].namebutton>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
info: {
name: "why",
age: 18,
nba: {
name: 'kobe'
}
},
friends: [{
name: "why"
},
{
name: "kobe"
}
]
}
},
watch: {
info(newValue, oldValue) {
console.log(newValue, oldValue);
},
"info.name": function (newName, oldName) {
console.log(newName, oldName);
},
"friends[0].name": function (newName, oldName) {
console.log(newName, oldName);
},
// friends: {
// handler(newFriends, oldFriend) {
// },
// deep: true
// }
},
methods: {
changeInfo() {
this.info = {
name: "kobe"
};
},
changeInfoName() {
this.info.name = "kobe";
},
changeInfoNbaName() {
this.info.nba.name = "james";
},
changeFriendName() {
this.friends[0].name = "curry";
}
},
// 使用 $watch 的API:
created() {
// 这里的回调可以使用箭头函数
// 它是有一个返回值的,返回应该函数
const unwatch = this.$watch("info", function (newInfo, oldInfo) {
console.log(newInfo, oldInfo);
}, {
deep: true,
immediate: true
})
// unwatch() // 调用返回值可以取消侦听
}
}
Vue.createApp(App).mount('#app');
script>
1.3 笔记补充-数组里面嵌套对象要如何监听比较合适
对应视频中"v-model和注册vue组件"19:00
一般不会直接监听数组,先创建基本组件(如BaseFriend),循环friend,有多少个元素就有多少个BaseFriend组件,在把对应的friend通过:friend="friend"传递给组件,组件通过props接收,再用watch监听对应的friend

二. (掌握)阶段案例-书籍购物车
2.1. 案例介绍
现在我们来做一个相对综合一点的练习:书籍购物车
- 1.在界面上以表格的形式,显示一些书籍的数据;
- 2.在底部显示书籍的总价格;
- 3.点击+或者-可以增加或减少书籍数量(如果为1,那么不能继续-);
- 4.点击移除按钮,可以将书籍移除(当所有的书籍移除完毕时,显示:购物车为空~);
2.2. 项目搭建
2.2.1. 模板引擎的搭建
我们先来搭建一下模板引擎:
- 它需要一个table来包裹需要展示的书籍内容;
- 需要一个h2元素用于计算商品的总价格;
在这里我们有一些数据和方法需要在组件对象(createApp传入的对象)中定义:
- 比如book的数据;
- formatPrice、decrement、increment、handleRemove的方法等;
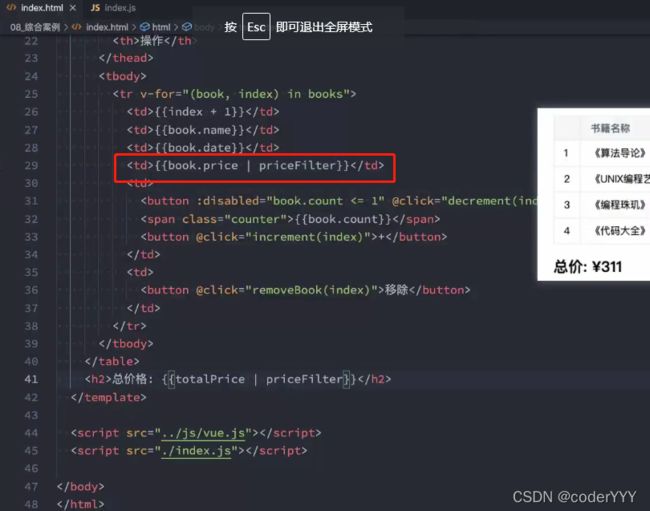
index.html
<div id="app">div>
<template id="my-app">
<template v-if="books.length > 0">
<table>
<thead>
<th>序号th>
<th>书籍名称th>
<th>出版日期th>
<th>价格th>
<th>购买数量th>
<th>操作th>
thead>
<tbody>
<tr v-for="(book, index) in books">
<td>{{index + 1}}td>
<td>{{book.name}}td>
<td>{{book.date}}td>
<td>{{formatPrice(book.price)}}td>
<td>
<button :disabled="book.count <= 1" @click="decrement(index)">-button>
<span class="counter">{{book.count}}span>
<button @click="increment(index)">+button>
td>
<td>
<button @click="removeBook(index)">移除button>
td>
tr>
tbody>
table>
<h2>总价格: {{formatPrice(totalPrice)}}h2>
template>
<template v-else>
<h2>购物车为空~h2>
template>
template>
<script src="../js/vue.js">script>
<script src="./index.js">script>
2.2.2. css样式的实现
index.css
为了让表格好看一点,我们来实现一些css的样式:
table {
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th, td {
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th {
background-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}
.counter {
margin: 0 5px;
}
2.2.3. 代码逻辑的实现
接下来我们来看一下代码逻辑的实现:
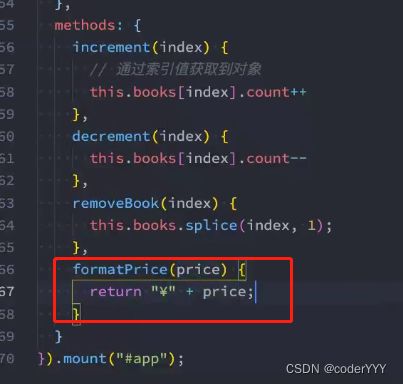
index.js
Vue.createApp({
template: "#my-app",
data() {
return {
books: [{
id: 1,
name: '《算法导论》',
date: '2006-9',
price: 85.00,
count: 1
},
{
id: 2,
name: '《UNIX编程艺术》',
date: '2006-2',
price: 59.00,
count: 1
},
{
id: 3,
name: '《编程珠玑》',
date: '2008-10',
price: 39.00,
count: 1
},
{
id: 4,
name: '《代码大全》',
date: '2006-3',
price: 128.00,
count: 1
},
]
}
},
computed: {
// vue2: filter/map/reduce
totalPrice() { // 计算总价格
let finalPrice = 0;
for (let book of this.books) {
finalPrice += book.count * book.price;
}
return finalPrice;
},
// 增加¥法1
// Vue3不支持过滤器了, 推荐两种做法: 使用计算属性/使用全局的方法(后面再讲)
/* filterBooks() { // 对原来的books进行转化
return this.books.map(item => {
// 由于内存引用问题,总价格会变成NaN,这里使用新的item
const newItem = Object.assign({}, item);
newItem.price = "¥" + item.price;
return newItem;
})
} */
},
methods: {
increment(index) {
// 通过索引值获取到对象
this.books[index].count++
},
decrement(index) {
this.books[index].count--
},
// 移除
removeBook(index) {
this.books.splice(index, 1);
},
// 增加¥法2:定义方法
formatPrice(price) {
return "¥" + price;
}
}
}).mount("#app");
2.2.4. 小的细节补充
这里我们补充一个小的细节,当我们的数量减到1的时候就不能再减了:

这里我们可以对button进行逻辑判断:
当item.count的数量 <= 1的时候,我们可以将disabled设置为true;
<button @click="decrement(index)" :disabled="item.count <= 1">-button>
2.2.5 在价格前面加¥的几种方法
- 法1:直接加,这种方法较笨拙

- 法2:vue2使用filter过滤器(vue3里面不支持)

- 法3:使用计算属性,对原来的books进行转化


这里会有内存引用问题(books和filterbooks使用的都是同一个地址)导致总价格bug,重新保存item就可以了


- 法4:定义一个方法,比较简洁一点,现在是只能局部使用,后面再讲全局

知识补充:对象的引用/深拷贝/浅拷贝
对应视频中"v-model和注册vue组件"24:00
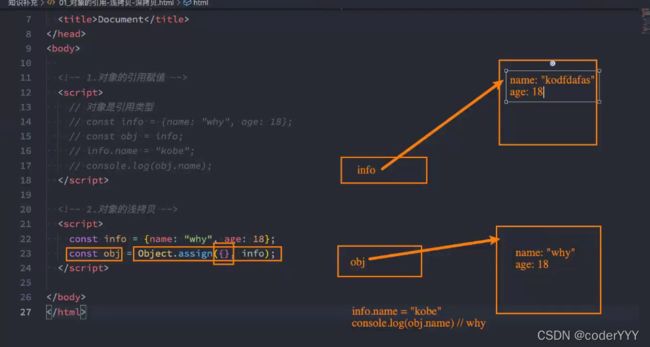
1.对象的引用赋值
对象的引用在内存中的表现(本质就是用的是同一个内存地址)

代码:
// 对象是引用类型
const info = {name: "why", age: 18};
const obj = info;
info.name = "kobe";
console.log(obj.name);
2.对象的浅拷贝
Object.assign 方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象上。
具体请看-ES6中Object.assign() 方法
Object.assign会将对象再拷贝一份(使用不同的地址),所以修改info不会影响obj

但是会有一个问题,比如info现在是下面这样的,多了一个friend,它也是一个引用类型,内存中又会开辟一个地址,所以info和obj里面的friend都是引用的同一个内存地址,即浅拷贝只拷贝第一层
const info = {
name: "why",
age: 18,
friend: {
name: "kobe"
}
};
const info = {
name: "why",
age: 18,
friend: {
name: "kobe"
}
};
// const obj = Object.assign({}, info);
// lodash浅拷贝
// const obj = _.clone(info);
info.name = "kobe";
console.log(obj.name);
info.friend.name = "james";
console.log(obj.friend.name);
3.对象的深拷贝
引入lodash库
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lodash.min.js">script>
const info = {name: "why", age: 18, friend: {name: "kobe"}};
// 法1
const obj = JSON.parse(JSON.stringify(info));
// 法2 借助lodash库
// lodash深拷贝
// _.cloneDeep(info)
info.friend.name = "james";
console.log(obj.friend.name);
(掌握)三. 表单输入
3.1. v-model基本用法
表单提交是开发中非常常见的功能,也是和用户交互的重要手段:
- 比如用户在登录、注册时需要提交账号密码;
- 比如用户在检索、创建、更新信息时,需要提交一些数据;
这些都要求我们可以在代码逻辑中获取到用户提交的数据,我们通常会使用v-model指令来完成: - v-model指令可以在表单
input、textarea以及select元素上创建双向数据绑定; - 它会根据控件类型自动选取正确的方法来更新元素;
- 尽管有些神奇,但
v-model本质上不过是语法糖,它负责监听用户的输入事件来更新数据,并在某种极端场景下进行一些特殊处理;
<div id="app">div>
<template id="my-app">
<input type="text" v-model="message">
<h2>{{message}}h2>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: "Hello World"
}
}
}
Vue.createApp(App).mount('#app');
script>
3.2. v-model的原理
官方有说到,v-model的原理其实是背后有两个操作:
3.3. v-model绑定其他
我们再来绑定一下其他的表单类型:textarea、checkbox、radio、select
3.3.1 v-model绑定textarea
3.3.2 v-model绑定checkbox
我们来看一下v-model绑定checkbox:单个勾选框和多个勾选框
- 单个勾选框:
- v-model即为布尔值。
- 此时input的value并不影响v-model的值。
- 多个复选框:
- 当是多个复选框时,因为可以选中多个,所以对应的data中属性是一个数组。
- 当选中某一个时,就会将input的value添加到数组中。
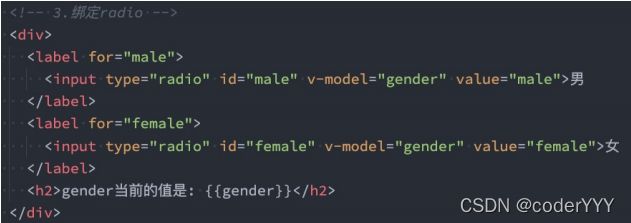
3.3.3 v-model绑定radio
3.3.4 v-model绑定select
- 和checkbox一样,select也分单选和多选两种情况。
- 单选:只能选中一个值
- v-model绑定的是一个值;
- 当我们选中option中的一个时,会将它对应的value赋值到fruit中;
- 多选:可以选中多个值
-v-model绑定的是一个数组;- 当选中多个值时,就会将选中的option对应的value添加到数组fruit中;
<div id="app">div>
<template id="my-app">
<label for="intro">
自我介绍
<textarea name="intro" id="intro" cols="30" rows="10" v-model="intro">textarea>
label>
<h2>intro: {{intro}}h2>
<label for="agree">
<input id="agree" type="checkbox" v-model="isAgree"> 同意协议
label>
<h2>isAgree: {{isAgree}}h2>
<span>你的爱好: span>
<label for="basketball">
<input id="basketball" type="checkbox" v-model="hobbies" value="basketball"> 篮球
label>
<label for="football">
<input id="football" type="checkbox" v-model="hobbies" value="football"> 足球
label>
<label for="tennis">
<input id="tennis" type="checkbox" v-model="hobbies" value="tennis"> 网球
label>
<h2>hobbies: {{hobbies}}h2>
<span>你的爱好: span>
<label for="male">
<input id="male" type="radio" v-model="gender" value="male">男
label>
<label for="female">
<input id="female" type="radio" v-model="gender" value="female">女
label>
<h2>gender: {{gender}}h2>
<span>喜欢的水果: span>
<select v-model="fruit" multiple size="2">
<option value="apple">苹果option>
<option value="orange">橘子option>
<option value="banana">香蕉option>
select>
<h2>fruit: {{fruit}}h2>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
intro: "Hello World",
isAgree: false,
hobbies: ["basketball"],
gender: "",
fruit: "orange"
}
},
methods: {
commitForm() {
axios
}
}
}
Vue.createApp(App).mount('#app');
script>
3.4. v-model的值绑定
目前我们在前面的案例中大部分的值都是在template中固定好的:
- 比如gender的两个输入框值male、female;
- 比如hobbies的三个输入框值basketball、football、tennis;
在真实开发中,我们的数据可能是来自服务器的,那么我们就可以先将值请求下来,绑定到data返回的对象中,再通过v-bind来进行值的绑定,这个过程就是值绑定。
这里不再给出具体的做法,因为还是v-bind的使用过程。
3.5. v-model的修饰符
v-model在使用的时候可以在后面跟一些修饰符,来完成一些特殊的操作。
3.5.1. lazy修饰符
lazy修饰符是什么作用呢?
- 默认情况下,v-model在进行双向绑定时,绑定的是input事件,那么会在每次内容输入后就将最新的值和绑定的属性进行同步;
- 如果我们在v-model后跟上lazy修饰符,那么会将绑定的事件切换为 change 事件,只有在提交时(比如回车)才会触发;
<template id="my-app">
<input type="text" v-model.lazy="message">
<h2>{{message}}h2>
template>
3.5.2. number修饰符
我们先来看一下v-model绑定后的值是什么类型的:
- message总是string类型,即使在我们设置type为number也是string类型
<template id="my-app">
<input type="text" v-model="message"> <input type="number" v-model="message">
<h2>{{message}}h2>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: ""
}
},
watch: {
message(newValue) {
console.log(newValue, typeof newValue);
}
}
}
Vue.createApp(App).mount('#app');
script>
如果我们希望转换为数字类型,那么可以使用 .number 修饰符:
<template id="my-app">
<input type="text" v-model.number="score">
template>
另外,在我们进行逻辑判断时,如果是一个string类型,在可以转化的情况下会进行隐式转换的:
- 下面的score在进行判断的过程中会进行隐式转化的;
const score = "100";if (score > 90) { console.log("优秀");}
3.5.3. trim修饰符
如果要自动过滤用户输入的首尾空白字符,可以给v-model添加 trim 修饰符:
<template id="my-app">
<input type="text" v-model.trim="message">
template>
3.5完整代码:
<div id="app">div>
<template id="my-app">
<input type="text" v-model.trim="message">
<button @click="showResult">查看结果button>
template>
<script src="../js/vue.js">script>
<script>
const App = {
template: '#my-app',
data() {
return {
message: "Hello World"
}
},
methods: {
showType() {
console.log(this.message, typeof this.message);
},
showResult() {
console.log(this.message);
}
}
}
Vue.createApp(App).mount('#app');
script>
3.6. v-model组件使用
v-model也可以使用在组件上,Vue2版本和Vue3版本有一些区别,具体的使用方法,后面讲组件化开发再具体学习。
知识补充-逻辑判断中的隐式转换
const score = "100";
// 逻辑判断时, 可以转化的情况下, 会隐式的自动将一个string类型成一个number类型再来进行判断(隐式转化)
if (score > 90) {
console.log("优秀");
}