Vue学习第19天——vue脚手架配置代理
目录
- 一、什么是配置代理
-
- 1、vue官方文档解释
- 2、理解
- 3、语法
- 二、案例练习
-
- 1、创建包含学生数据的服务器server1
- 2、开启server1服务器
- 3、开启代理服务器
- 4、通过ajax发送网络请求获取数据
- 5、在以上代码的基础上改进配置代理
-
- ① 、通过ajax发送请求时更改一下路径
- ② 、在vue.config.js中添加配置代理规则
- 四、总结
-
- ① 方法一:在vue.config.js中添加以下配置
- ② 方法二:在vue.config.js中配置具体代理规则
- 五、常见的跨域问题解决方案
-
- 1、JSONP
- 2、CORS
- 3、配置代理proxy
一、什么是配置代理
1、vue官方文档解释
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy 选项来配置。
2、理解
项目中需要跨域请求服务器数据,可以通过vue脚手架的配置代理完成
3、语法
在vue.config.js中添加如下配置:
devServer: {
proxy: 'http://localhost:4000'
}
二、案例练习
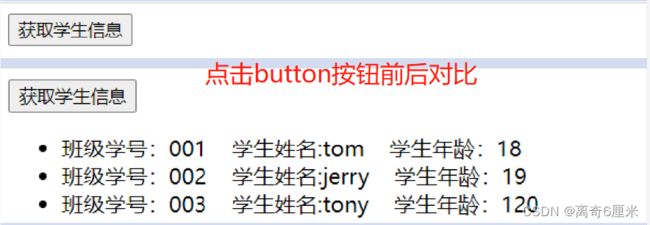
需求:点击button按钮从服务器中获取学生数据
1、创建包含学生数据的服务器server1
服务地址为:http://localhost:5000/students
const express = require('express')
const app = express()
app.use((request,response,next)=>{
console.log('有人请求服务器1了');
next()
})
app.get('/students',(request,response)=>{
const students = [
{id:'001',name:'tom',age:18},
{id:'002',name:'jerry',age:19},
{id:'003',name:'tony',age:120},
]
response.send(students)
})
app.listen(5000,(err)=>{
if(!err) console.log('服务器1启动成功了,请求学生信息地址为:http://localhost:5000/students');
})
2、开启server1服务器
开启cmd指令,输入如下代码
node server1
3、开启代理服务器
在vue.config.js中添加(注意,这里为服务器server1的地址)
devServer: {
proxy: 'http://localhost:5000'
}
4、通过ajax发送网络请求获取数据
下载ajax:npm i axios
引入ajax:import axios from "axios"
注意:这里的url地址为http://localhost:8080/students
<template>
<div id="app">
<button @click="getStudent">获取学生信息button>
<ul>
<li v-for="student in studentsMsg" :key="student.id">
<span>班级学号:{{student.id}}span>
<span>学生姓名:{{student.name}}span>
<span>学生年龄:{{student.age}}span>
li>
ul>
div>
template>
<script>
//下载axios,并引入
import axios from "axios";
export default {
name: 'App',
data(){
return {
studentsMsg:[]
}
},
methods:{
async getStudent(){
this.studentsMsg= await axios.get("http://localhost:8080/students").then(
response =>{
return response.data
},
error=>{
console.log(error.message);
}
);
}
}
}
script>
运行前后对比

以上方法配置代理的缺点
1、不能配置多个代理
2、不能灵活的控制请求是否走代理,即当8080端口根目录存在sutdent文件时,会直接从自身根路径获取资源,而不再走配置代理
5、在以上代码的基础上改进配置代理
更改以下两个地方,其余代码不边
① 、通过ajax发送请求时更改一下路径
将axios.get("http://localhost:8080/students")换成axios.get("http://localhost:8080/api/students")
② 、在vue.config.js中添加配置代理规则
devServer: {
'/api': { //匹配所有以'/api'开头的请求路径
target: 'http://localhost:5000', //代理目标的基本路径
pathRewrite:{'^/api':''} //重写路径
ws: true, //开启ws, 如果是http代理此处可以不用设置
changeOrigin: true, //伪装路径
},
}
以上配置的优势:
1、可以配置多个代理
2、可以灵活控制请求是否走代理
四、总结
配置代理有两种方法
① 方法一:在vue.config.js中添加以下配置
//开启代理服务器
module.exports = {
devServer: {
proxy: 'http://localhost:4000'
}
}
工作方式:
优先匹配前端资源
如果请求了前端存在的静态文件,则请求不再转发开发服务器
如果请求了前端不存在的静态文件,那么请求会转发给开发服务器
优点:
配置简单,请求资源时直接发送前端8080即可
缺点:
不能配置多个代理,不能灵活的控制请求是否走代理
② 方法二:在vue.config.js中配置具体代理规则
module.exports = {
devServer: {
proxy: {
'/api': { // 匹配所有以'/api'开头的请求路径
target: '' , // 代理目标的基本路径
pathRewrite:{'^/api':''}, // 重写路径
ws: true, // 开启ws, 如果是http代理此处可以不用设置
changeOrigin: true, // 伪装端口,只有这个值为true的情况下 才表示开启跨域
},
'/foo': { //匹配所有以'/foo'开头的请求路径
target: ''
}
}
}
}
《1》配置项说明:
target:后端接口的域名
pathRewrite:重写路径
ws: 如果要代理 websockets,配置这个参数,如果是http代理不用设置
changeOrigin:默认值为true,用于控制请求头中的host值
《2》举例说明:
前端服务器http://localhost:8080/students:后端数据接口:http://localhost:5000/students
我的 api=‘/demo’,
只要请求头以api开头,就转发给5000端口的服务器,
当node服务器遇到 以 ‘/demo’ 开头的请求,就会把 target 字段加上,那么我的请求地址就为 http://localhost:5000/demo/student
pathRewrite 表示的意思是 把/demo 替换为空,那么我的请求地址就为 http://localhost:5000/student
《3》优点:
可以配置多个代理,且可以灵活控制请求是否走代理
《4》缺点:
配置略微复杂,请求资源时必须加前缀
五、常见的跨域问题解决方案
1、JSONP
动态添加< script >标签来调用服务器提供的js脚本,利用< script src=“xxx”>不受同源策略限制的点
详细文章:通过JSONP实现跨域数据请求
2、CORS
由一系列http响应头组成,这些http响应头决定浏览器是否阻止前端js代码跨域获取资源问题
理解:真正意义的解决跨域问题,服务器将数据给浏览器,浏览器拦截,没有给到页面代理服务器
主要在服务器端进行配置,客户端无需任何配置
3、配置代理proxy
创建一个与客户端相同端口的虚拟服务器,然后实现虚拟服务器向后端服务器发送请求