VS Code + Python + Selenium 自动化测试基础-01
VS Code + Python + Selenium 自动化测试基础-01
-
- 让我们来讲一个故事
- 为什么要写自动化
- 开发前的准备工作
- 牛刀小试
- 开常用的web DriverAPI-定位元素
-
- id定位:find_element_by_id()
- name 定位:find_element_by_name()
- class 定位:find_element_by_class_name()
- 标签定位:find_element_by_tag_name()
- 链接文本定位:find_element_by_link_text()
- 部分链接定位:find_element_by_partial_link_text()
- XPath定位:find_element_by_xpath()
- 绝对路径定位
- 控制浏览器的行为
-
- 浏览器视窗的大小
- 模拟浏览器更新
- 总结
五星上将麦克阿瑟曾经说过“不会写自动化测试,不是好开发“
让我们来讲一个故事
今天和女朋友吵架了,(假设你有女朋友)。
今晚又是一个人睡沙发,这天晚上,你躺在沙发上,夜不能寐
因为,你今天被质疑不会写写自动化,怒砸了秦始皇的耳机!
–专家说这是秦始皇当年指挥士兵灭六国带的耳麦
决定学习一下这个事情——VS Code + Python + Selenium 自动化测试基础
为什么要写自动化
在这之前,思考一个问题,为什么要写自动化?
在开发一个大型的网站专案过程中,不需要针对特定的功能进行重复性的测试,其主要目的是为了确保系统兼容是否合乎规格,并确认其结果是否合乎预期。但在整个网站测试的过程中其中,存在很多测试细节或者高度重复性质的测试行为,如果仅仰赖人工测试,往往会测到昏暗地,并且有可能会隐藏人的疏失,导致难以追踪的问题。
因此自动化测试在整个专案进行开发的过程中会扮演重要的一环。在我们进一步去编写自动化脚本的动作之前,需要先建立起基本的开发环境,之后接下来就着手进行编写脚本的动作。
开发前的准备工作
1.安装 VS Code
2.安装 VS Code Python 扩展

3.安装Python3(版本3.8.2)下载
安装完成后,可以通过以下指令确认是否安装完成
# python --版本
Python 3.8.2
- 安装 Selenium 的 Python 套件
# pip install selenium
# pip show selenium
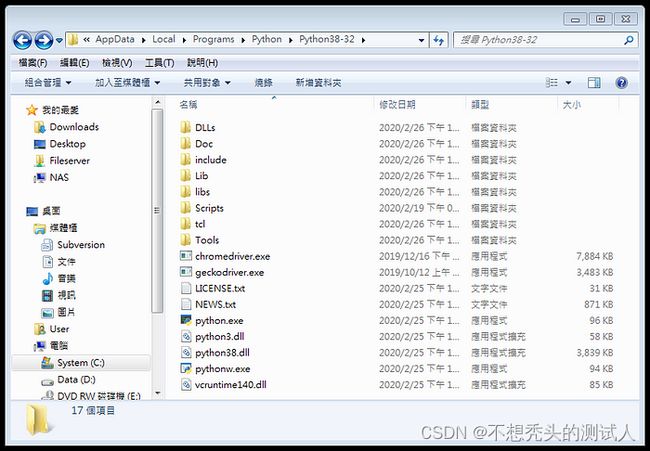
5.下载Chrome的ChromeDriver
下载后,解压缩将chromedriver.exe的执行档跟系统的Python执行档放在相同的数据夹下就可以全域(Global)使用chromedriver

基本上 Selenuim 能够控制浏览器行为、或者浏览器进行沟通,都需要透过 Webdriver 或者 Selenuim RC (Remote Control) 来控制,因此 WebDriver 扮演着重要的角色。
牛刀小试
1.目标:利用Python + Selenium 开启Google首页
from selenium import webdriver
# 使用 Chrome 的 WebDriver
browser = webdriver.Chrome()
browser.maximize_window()
browser.get("https://www.google.com")
- 目标:利用前一个示例,在 Google 输入框中输入“phone”,然后单击搜索
from selenium import webdriver
from selenium.common.exceptions import TimeoutException
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
# 使用 Chrome 的 WebDriver
browser = webdriver.Chrome()
browser.maximize_window()
# Google 首页
browser.get("https://www.google.com")
# 寻找网页中的搜索框
inputElement = browser.find_element_by_name("q")
# 在搜索框中輸入文字
inputElement.send_keys("iphone")
# 提交
inputElement.submit()
# Google 搜索結果的 XPath
resultLocator = "//a/h3/div"
try:
# 等待网页搜索结果
WebDriverWait(browser, 10).until(EC.visibility_of_element_located((By.XPATH, resultLocator)))
# 取得第一页的搜索结果
page1_results = browser.find_elements_by_xpath(resultLocator)
# 輸出搜索结果
for item in page1_results:
print(item.text)
except TimeoutException:
print('等待逾時!')
开常用的web DriverAPI-定位元素
WebDriver提供了几种元素的定位方式,在Python中对应的方式如下
id定位:find_element_by_id()
HTML规定,在HTML文件中id必须是唯一的,因此可以利用这个唯一性来寻找元素
browser.find_element_by_id(“keyword”)
name 定位:find_element_by_name()
HTML 规定,利用 name 来指定元素的名称,因此也可以利用这个属性来寻找元素
browser.find_element_by_name(“shopping_cart”)
class 定位:find_element_by_class_name()
HTML 规定,class 用于指定元素的类别名称,其用法与 id、name 类似。
browser.find_element_by_class_name(“s_super”)
标签定位:find_element_by_tag_name()
HTML透过不同的标签来定义元素,因此可以利用标签的名称来直接寻找,但是这个在实际运用上却很少使用,主要的原因是HTML文档中,存在大量的相同标签browser.find_element_by_tag_name
(“input”)
链接文本定位:find_element_by_link_text()
这个专门用于定位有文字的超链接,例如HTML文档为
线上购物
则使用链接文本定位,可以用以下的方式表示
browser.find_element_by_link_text(“24H线上购物”)
部分链接定位:find_element_by_partial_link_text()
这个正式链接文字定位的辅助方法,有时候有些文字的超链接过长,这个时候可以取文字的部分文字进行定位,但是由于是取部分文字,是否具备唯一性,那就需要引用HTML文档而定,使用方式为
browser.find_element_by_partial_link_text(“线上购物”)
XPath定位:find_element_by_xpath()
XPath有多种定位策略,最直觉的是绝对路径定位,其绝对路径指标签名称的系统关系来定位元素的绝对路径
browser.find_element_by_xpath(“/html/body/div/ div[2]/form/input”)
绝对路径定位
browser.find_element_by_xpath(“//input[@id=‘keyword’]”)
其中//input表示当前页面的某个输入标签,[@id=‘keyword’] 表示这个元素的id值为keyword,因此上述内容的id也可以换成name或者class来进行元素的定位
对于自动化测试来说,学会了要素的定位方式后,基本上已经有50%的功力可以来写脚本了。剩下的部分就是去了解WebDriver中所提供的各种方法以及真实应用。
控制浏览器的行为
WebDriver 提供了许多可以控制浏览器的方式,一般常用的有
浏览器视窗的大小
有时我们希望浏览器能够在指定的大小下执行,通常是为了确认RWD的效果是否正常显示。例如我们将浏览器设置为480 X 800,设置为操作版的网页,然后浏览页面。这个时候可以使用 set_window_size() 来完成这个目的
from selenium import webdriver
# 使用 Chrome 的 WebDriver
browser = webdriver.Chrome()
browser.get('https://24h.m.pchome.com.tw/')
# 设定尺寸
browser.set_window_size(480, 800)
浏览器上一页、下一页
一般用户在使用浏览器的时候,会使用上一页跟下一页,可以在曾经浏览过的页面之间跳转,因此WebDriver控制也提供了对应的方法() 和forward() 来模拟上一页和下一页的用户行为。
模拟浏览器更新
有时用户会按F5来刷新页面,可以通过refresh()来实现。
from selenium import webdriver
from time import sleep
# 使用 Chrome 的 WebDriver
browser = webdriver.Chrome()
browser.maximize_window()
first_url = 'https://www.msn.com/zh-tw'
print ("目前浏览 %s" %(first_url))
browser.get(first_url)
sleep(3)
second_url = 'https://www.google.com.tw/'
print ("目前浏览 %s" %(second_url))
browser.get(second_url)
sleep(3)
browser.back()
browser.refresh()
sleep(3)
browser.forward()
browser.refresh()
sleep(3)
总结
仅就Python跟Selenium基础的应用来说明并且分享心得,下一篇会再继续介绍更进阶的WebDriver应用,并且会分享如何在日常工作中中将自动化测试导入,自动化测试也是我们测试的基本功之一。
以上就是今天的全部内容,希望对大家有所帮助,也希望大家多多留言、点赞、在看、转发四连爱❤️ 支持。 咱们下篇文章见,Bye~

一个正经的测试,专注于AI与软件测试技术和宝藏干货分享,每天准时更新原创技术文章,每月不定期赠送技术书籍,让我们在测试会所在测试社区这个大家庭一起学习交流。喜欢记得星标⭐我,每天及时获得最新推送,