- 第28节课:前端项目实战—从需求分析到开发流程的全方位指南
学问小小谢
HTML学习笔记前端需求分析安全web安全网络性能优化html5
目录项目需求分析与设计项目背景与目标项目背景项目目标需求收集与分析用户需求业务需求项目设计技术栈选择系统架构设计数据库设计项目开发流程环境搭建安装Node.js和npm初始化项目编码实践组件化开发状态管理测试与调试单元测试集成测试部署与维护部署维护结语在前端开发领域,将理论知识应用于实际项目是提升技能的关键。本节课将通过一个完整的前端项目实战案例,详细介绍项目需求分析与设计,以及项目开发流程,帮助
- 前端——JS
逆风局?
前端javascript开发语言
目录什么是JS?JS引入方式JS基础语法输出语句变量常量数据类型函数自定义对象什么是JS?JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,实现人机交互效果。JavaScript和Java是完全不同的语言,不论是概念还是设计。但是基础语法类似。组成:ECMAScript:规定了JS基础语法核心知识,包括变量、数据类型、流程控制、函数、对象等。BOM:浏览器对
- 基于Python的图书馆借阅记录管理系统设计与实现
IT实战课堂@白老师
Python项目python开发语言毕设指导推荐毕设选题推荐智能家居爬虫
基于Python的图书馆借阅记录管理系统设计与实现|计算机毕业设计|毕设选题|选题推荐|答辩指导|课程设计|毕设答疑l论文降重该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功以及课程答疑与微信售后交流群、送查重系统不限次数免费查重等福利!技术路线:软件开发环境及开发工具:开发语言:python使用框架:Django前端技术:JavaScript、VUE.js(2.
- HarmonyOS 开发实践——常见预置应用的跳转方式
六号嘉宾
HarmonyOS移动开发鸿蒙开发harmonyos鸿蒙开发ArkUI前端移动开发界面布局组件化
往期学习笔录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……场景描述三方应用实际使用过程中,可能需要跳转到
- Python+Django框架图书馆图书借阅管理系统网站设计与实现作品截图和开题报告参考
黄菊华老师
计算机系统成品图书馆图书借阅管理系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育、辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩,提供核心代码讲解,答辩指导。项目配有对应开发文档、开题报告、任务书、PPT等,提供毕业设计论文辅导。项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包
- 【项目实战】Electron最佳实践
本本本添哥
007-大前端技术electronjavascript前端
一、Electron的入门介绍1.1Electron是什么?Electron由GitHub开发团队创建,最初是为了构建GitHub客户端而设计的。Electron是一个开源的框架,用于构建跨平台桌面应用程序。Electron是一个强大的框架,它可以帮助您使用Web技术构建跨平台桌面应用程序。Electron是一个流行的跨平台框架,可以使用HTML、CSS和JavaScript构建桌面应用程序。1.
- 第一章 什么是JavaScript
Sheldon一蓑烟雨任平生
开发语言JavaScriptJavaScript基础ECMAScript什么是JavaScript
第一章什么是JavaScript1.历史梗概2.JavaScript的实现(ECMAScript、DOM、BOM)2.1ECMAScript2.2DOM(文档对象模型)2.3BOM(浏览器对象模型,在第12章会有详细介绍)3.支持(所有浏览器基本都支持ES5)1.历史梗概(1)初始目的:代替服务器语言,作为脚本语言,在客户端处理输入验证,判断输入值是否填写及其有效性;(2)开发时间:1995年;(
- AI智慧社区--百度地图
Y在努力学编程
项目vuespringbootjava百度地图
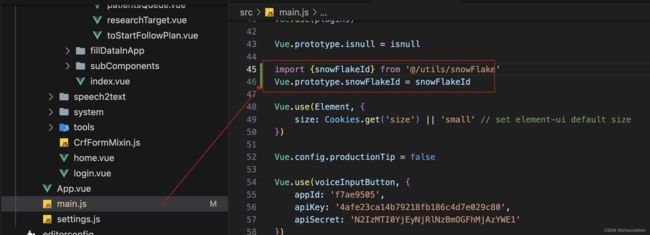
数据库:前端实现页面代码import{getCommunityMap}from'@/api/sys/community'exportdefault{name:'Map',data(){return{listQuery:{gradeId:''},center:{lng:116.3755,lat:39.80896},zoom:12,mapData:[]}},mounted(){},methods:{i
- javascrip基础语法
大道戏
前端前端javascript开发语言
为什么学习JavaScript?JavaScript是web开发人员必须学习的3门语言中的一门:HTML定义了网页的内容CSS描述了网页的布局JavaScript控制了网页的行为1.JavaScript输出1.1console.log():用于将信息输出到浏览器控制台,例如console.log("Hello,World!");,可以输出字符串、变量、表达式等。1.2console.error()
- JavaScript常见事件和修饰符
山禾女鬼001
javascript开发语言ecmascript
JavaScript作为Web开发的重要语言,处理事件的机制是其中最常见且最重要的部分之一。通过事件,我们可以让用户与页面进行交互,创造出更丰富、更动态的用户体验。在JavaScript中,事件不仅有种类繁多,还可以通过修饰符来进一步控制它们的行为。1.常见的JavaScript事件JavaScript中的事件主要是指浏览器对用户行为的响应。常见的事件包括但不限于以下几类:1.1鼠标事件click
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- 大学生期末大作业|HTML+CSS+JavaScript 登录页面实例:超实用、新手友好、完整源码分享 从零开始:用原生 HTML、CSS 和 JS 打造简洁美观的登录页面(附完整代码) 新手必看:一
南北极之间
前端进阶练手实战htmlcss大学生期末大作业前端html5javascript
效果图:目录一、新建一个HTML项目二、创建基本结构三、使用CSS美化页面四、添加交互功能五、完整代码六、结语步骤在Web开发中,登录页面是常见且重要的组件。一个设计良好的登录页面可以提升用户体验,并为网站留下良好的第一印象。今天,我们将一起学习如何使用HTML、CSS和JavaScript(不使用任何框架)来构建一个响应式的登录页面,实现基本的前端验证功能。一、新建一个HTML项目首先,创建一个
- HTML5 技术深度解读:本地存储与地理定位的最佳实践
吴师兄大模型
html5前端html本地存储地理定位localStorageGeolocationAPI
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- HTML5 Canvas 与 SVG:让网页图形与动画活跃起来
吴师兄大模型
html5前端htmlCanvasSVG网页图形与动画HTML5
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 前端表单验证终极指南:HTML5 内置验证 + JavaScript 自定义校验
吴师兄大模型
前端html5javascripthtml表单验证内置验证自定义校验
系列文章目录01-从零开始学HTML:构建网页的基本框架与技巧02-HTML常见文本标签解析:从基础到进阶的全面指南03-HTML从入门到精通:链接与图像标签全解析04-HTML列表标签全解析:无序与有序列表的深度应用05-HTML表格标签全面解析:从基础到高级优化技巧06-HTML表单深度解析:GET和POST提交方法07-HTML表单控件类型大全:文本框、密码框、文件上传全掌握08-前端表单验
- 在 Ubuntu 上安装 Node.js 23.x
engchina
LINUXubuntunode.jslinux
在Ubuntu上安装Node.js23.x前提条件安装步骤1.下载设置脚本2.运行设置脚本3.安装Node.js4.验证安装参考链接总结在现代web开发中,Node.js是一个不可或缺的工具。它提供了一个强大的JavaScript运行时环境,使得开发人员可以在服务器端使用JavaScript。本文将详细介绍如何在Ubuntu上安装Node.js23.x。前提条件在开始安装之前,请确保你的系统上已经
- python dashboard django_Django + MySQL Dashboard 网页端数据库可视化
weixin_39639600
pythondashboarddjango
1.OverviewPython+MySQL+Django,有些数据托管在MySQL的数据库,然后我们希望进行可视化,通过web的方式对数据库的信息去进行展示/检索/维护/..这个项目中,我们的数据托管在MySQL的数据库中,然后在Django中配置数据库信息,连接到数据库,在前端用Django-table2进行渲染;最终我们可以在web端看到如下所示效果,可以进行展示所有的数据,然后进行检索和过
- Vue:前端体系、前后端分离
天宇阿
Vue前端vue.js
文章目录一、前端核心分析1、概述2、前端知识体系2.1、前端三要素2.2、结构层(HTML)2.3、表现层(CSS)2.4、行为层(JavaScript)2.5、三端统一2.6、后端技术2.7、主流前端框架3、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时代3.3、前端为主的MV*时代3.4、NodeJS带来的全栈时代3.5、总结学习视频来自于:秦疆(遇见狂神说
- 《Vue 组件化开发:构建可复用的模块》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、Vue组件化开发概述组件化是Vue.js的核心概念之一,它允许将界面拆分成独立、可复用的组件,使得开发大型应用变得更加简单和高效。组件的定义是实现应用中局部功能代码和资源的集合。Vue.js的组件化用于将UI页面分割为若干组件进行组合和嵌套。它是一种高效的处理复杂应用系统的方式,能够更好地明确功能模块的作用。目的是为了解耦,把复杂系统拆分成多个组件,分离组件边界和责任,便于独立升级和维护。Vu
- Highcharts 条形图:数据可视化的利器
lly202406
开发语言
Highcharts条形图:数据可视化的利器引言在数据分析和可视化领域,Highcharts是一个广受欢迎的JavaScript图表库。它以其易用性、灵活性和丰富的图表类型而著称。其中,条形图作为一种基础但功能强大的图表类型,被广泛应用于各种场景,以直观地展示数据分布和比较。本文将深入探讨Highcharts中的条形图,包括其基本用法、高级配置以及在实际应用中的最佳实践。什么是Highcharts
- 【无标题】clientWidth、offsetWidth、scrollWidth与getBoundingClientRect
空之箱大战春日影
前端开发学习前端javascript开发语言
概要在JavaScript中,我们常常要获取某个HTML元素的尺寸。但是在js中,我们往往能获取好几种尺寸,这几种尺寸的区别是什么呢?本文给出详细解析。clientWidth与clientHeightclientWidth表示某个元素的可见宽度(即元素内容区域的宽度),clientHeight表示某个元素的可见高度(即元素内容区域的宽度)。它的计算规则只包括内容和内边距,不包括边框、滚动条和外边距
- 【转】Vue.js:轻量高效的前端组件化方案
diantihui2890
前端javascriptwebpackViewUI
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统。在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star。本文将从各方面对Vue.js做一个深入的介绍。Vue.js是我在2014年2月开源的一个前端开发库,通过简洁的API提供高效的数据绑定和灵活的组件系统。在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在Gi
- Vue 组件开发:构建高效可复用的前端界面要素
随风九天
Vue六脉神剑前端前端vue.jsVue组件
1引言在现代Web开发中,构建高效且可复用的前端界面要素是提升开发效率和用户体验的关键。Vue.js作为一种轻量级且功能强大的前端框架,提供了丰富的工具和机制,帮助开发者快速构建高质量的应用程序。通过合理设计和封装Vue组件,我们可以实现组件的高效复用,提高开发效率,同时保证界面的一致性和可维护性。2理解Vue组件2.1组件的基本概念Vue组件是Vue实例的一个扩展。每个组件都有自己的模板、数据、
- 【自学笔记】Web前端的重点知识点-持续更新
Long_poem
笔记前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web前端知识点一、HTML基础二、CSS样式三、JavaScript基础四、前端框架与库五、前端工具与构建六、前端性能优化七、响应式设计与适配八、前端安全总结Web前端知识点一、HTML基础常用标签超链接(标签)图片(标签)表格(、、等标签)列表(无序列表、有序列表、定义列表)HTML5新特性语义化标签(、、等)音频视频(、
- React 和 Vue _使用区别
m0_74823490
vue.jsreact.jsjavascript
目录一、框架介绍1.Vue2.React?二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求
- 题解 | #求小球落地5次后所经历的路程和第5次反弹的高度#
2301_78234743
java
无锡国企事业单位信息收集加比较找工作必看!互联网还是军工研究所,该如何选择?十三战腾讯京东校招两年,因言获罪被逼主动离职京东校招两年,因言获罪被逼主动离职携程/前端/秋招提前批/一二HR面面经(已意向书)测试开发工程师招聘58同城测试实习一面写在最后富途产品一面面经蚂蚁暑期实习推荐算法岗面经(已挂)快手推荐算法一面【找暑期实习ing】海信英语口语ai面试题目1(3分钟,单次录制3分钟内):跟读一段
- Python淘宝电脑销售数据爬虫可视化分析大屏全屏系统 开题报告
字节全栈_Jwy
python爬虫flutter
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 前端必知必会-Vue 指令
编程岁月
前端必知必会vue.js前端javascript
文章目录Vue指令不同的Vue指令总结Vue指令Vue指令是带有v-的特殊HTML属性,可以为HTML标记提供额外的功能。Vue指令连接到Vue实例以创建动态和响应式用户界面。使用Vue,与传统的JavaScript方法相比,创建响应式页面要轻松精简,而且所需的代码很少。不同的Vue指令指令详细信息v-bind将HTML标记中的属性连接到Vue实例内的数据变量。v-if根据条件创建HTML标记。指
- 代码审计学习路线
白帽子技术分享
python网络安全代码审计
学习代码审计分以下四部分一.编程语言1.前端语言html/javascript/dom元素使用,主要是为了挖掘xss漏洞,jquery主要写一些涉及到CSRF脚本使用的或者DOM型XSS,JSON劫持等2.后端语言基础语法要知道,例如变量类型,常量,数组(python是列表,元组,字典),对象,类的调用,引用等,MVC设计模式要清楚,因为大部分目标程序都是基于MVC写的,包括不限于php,pyth
- 安全见闻(3)
Bulestar_xx
泷羽sec学习笔记安全网络windows
摘要脚本程序主要讨论的是安全性问题。脚本语言因其源代码可见、可复制性高而具有脚本性质。常见的脚本语言包括:-Lua-PHP-Go-Python-JavaScript脚本语言可以编写病毒和木马,例如Python可以编写木马,PHP可以编写一句话木马。编写脚本病毒需要了解脚本语言基础和病毒构成。宏病毒(macro)可以通过工具如metasploit生成,并植入Office文件中,如Word和PPT。宏
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D