微信小程序进阶
提示:文章内容是观看黑马程序员课程后总结编写。
目录
前言
一.WXSS模板样式
1.什么是wxss
2.WXSS和CSS的关系
3.什么是rpx尺寸单位
4.rpx的实现原理
5.rpx 与px之间的单位换算*
6.什么是样式导入
7.@import的语法格式
8.全局样式
9.局部样式
二,全局配置
1.全局配置文件及常用的配置项
2.小程序窗口的组成部分
3.了解window节点常用的配置项
4.设置导航栏的标题
5.设置导航栏的背景色
6.设置导航栏的标题颜色
7.全局开启下拉刷新功能
8.设置下拉刷新时窗口的背景色
9.设置下拉刷新时loading的样式
10.设置上拉触底的距离
11.什么是tabBar
12.tabBar的6个组成部分
13. tabBar节点的配置项
编辑14.每个tab项的配置选项
总结
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一.WXSS模板样式
1.什么是wxss
wxss(Weixin Style sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
2.WXSS和CSS的关系
WXSS具有CSS大部分特性,同时,WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发。与CSS相比,WXSS扩展的特性有:
rpx尺寸单位
@import样式导入
3.什么是rpx尺寸单位
rpx ( responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
4.rpx的实现原理
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx) 。
在较小的设备上,1rpx所代表的宽度较小
在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
5.rpx 与px之间的单位换算*
在iPhone6上,屏幕宽度为375px,共有750个物理像素,等分为750rpx。则:
750rpx = 375px = 750物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用iPhone6作为视觉稿的标准。
开发举例:在iPhone6上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为200rpx和40rpx。
6.什么是样式导入
使用wxSS提供的@import语法,可以导入外联的样式表。
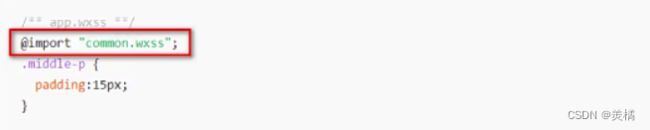
7.@import的语法格式
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:
8.全局样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。
9.局部样式
在页面的.wxss文件中定义的样式为局部样式,只作用于当前页面。
注意:
1.当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
2.当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
二,全局配置
1.全局配置文件及常用的配置项
小程序根目录下的app.json文件是小程序的全局配置文件。常用的配置项如下:
1.pages
记录当前小程序所有页面的存放路径
2.window
全局设置小程序窗口的外观
3.tabBar
设置小程序底部的tabBar效果
4.style
是否启用新版的组件样式
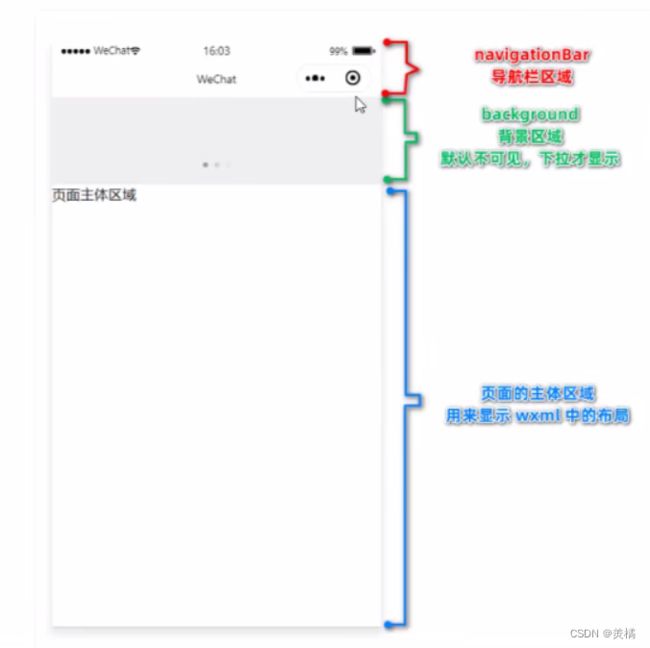
2.小程序窗口的组成部分
3.了解window节点常用的配置项
4.设置导航栏的标题
设置步骤: app.json -> window -> navigationBarTitleText
需求:把导航条上的标题,从默认的“wechat”修改为“黑马程序员”,效果如图所示:
5.设置导航栏的背景色
设置步骤: app.json -> window -> navigationBarBackgroundColor
需求:把导航栏标题的背景色,从默认的#fff修改为#2b4b6b,效果如图所示:
6.设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle
需求:把导航条上的标题,从默认的black修改为white,效果如图所示:
注意: navigationBarTextStyle的可选值只有black和white
7.全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
设置步骤: app.json -> window ->把 enablePullDownRefresh的值设置为true
注意:在app.json中启用下拉刷新功能,会作用于每个小程序页面!
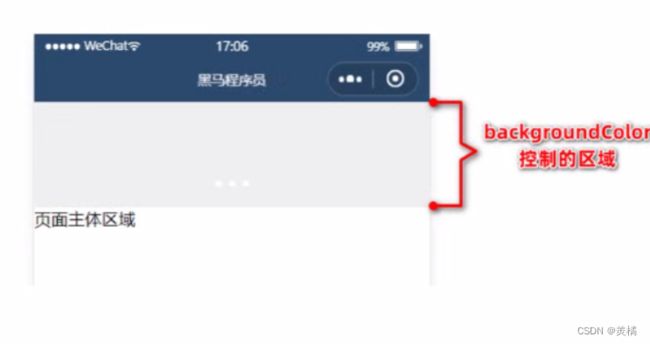
8.设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为:app.json -> window ->为backgroundColor指定16进制的颜色值#efefef。效果如下:
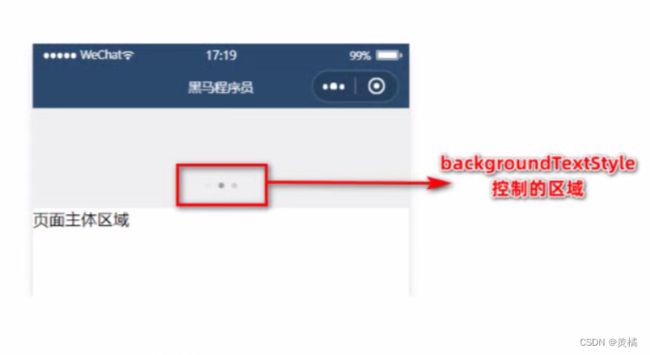
9.设置下拉刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的loading样式为白色,如果要更改loading样式的效果,设置步骤为 app.json -> window ->为backgroundTextStyle指定dark值。效果如下:
注意: backgroundTextStyle的可选值只有light和dark
10.设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。设置步骤: app.json -> window ->为onReachBottomDistance设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
11.什么是tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
1. 底部 tabBar
2.顶部 taBar
注意:
1.tabBar中只能配置最少2个、最多5个tab页签
2.当渲染顶部 tabBar时,不显示icon,只显示文本
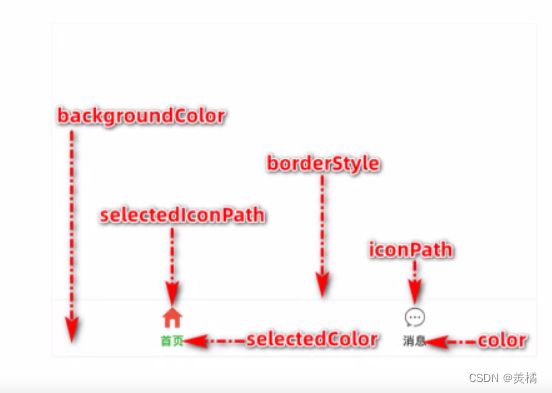
12.tabBar的6个组成部分
1. backgroundColor: tabBar的背景色
2.selectedlconPath:选中时的图片路径
3.borderStyle: tabBar 上边框的颜色
4.iconPath:未选中时的图片路径
5.selectedColor: tab 上的文字选中时的颜色
6.color: tab上文字的默认(未选中)颜色
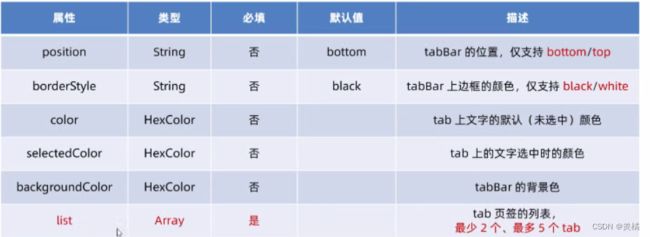
13. tabBar节点的配置项
 14.每个tab项的配置选项
14.每个tab项的配置选项
总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。