【Qt之模型视图】5. Qt库提供的视图便捷类
1. 前言
Qt提供了一些便捷的视图类,如QListWidget提供项目列表,QTreeWidget显示多级树结构,QTableWidget提供单元格项的表格。每个类都继承了QAbstractItemView类的行为,QAbstractItemView类实现了项目选择和标题管理的通用行为。
这三个类使用起来方便,但适合于少量数据的存储与显示(存储个几万、十几万的数据还可以),因为它们三个没有将视图和模型进行分离,因此没有视图类灵活。
而且这三个类也不能和模型一起使用。
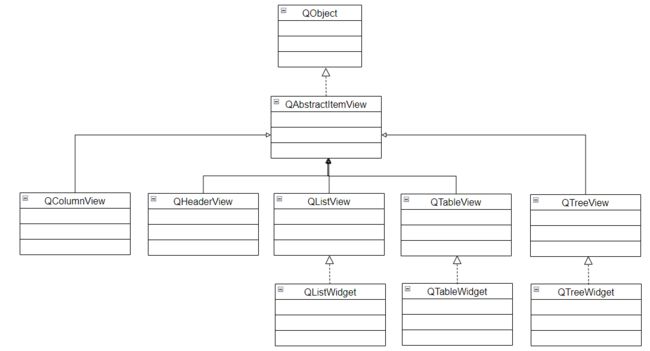
类关系图如下:

2. QListWidget使用
QListWidget是一个单级列表,通常使用QListWidget和一些QListWidgetItem进行显示。它可以用来显示一列项目,每个项目可以包含文本、图标或其他自定义的小部件。
使用QListWidget,可以添加和删除项目,设置项目的属性,处理项目的选择和双击事件等。
要使用QListWidget,需要创建一个QListWidget对象,并使用addItem()方法添加项目。每个项目都是一个QListWidgetItem对象,可以设置其文本、图标、工具提示等属性。
还可以使用setSelectionMode()方法设置选择模式,包括单选、多选和扩展选择等。
除了基本的列表功能,QListWidget还提供了一些便捷的方法,如排序、搜索和过滤项目等。
如:
// 添加项目到列表中
QStringList items;
items << "Item 1" << "Item 4" << "Item 2" << "Item 3";
foreach(QString item, items) {
QListWidgetItem *listItem = new QListWidgetItem(item);
listItem->setWhatsThis(listItem->text());
listItem->setToolTip(listItem->text());
listItem->setStatusTip(listItem->text());
listItem->setBackgroundColor(QColor(qrand()%255, qrand()%255, qrand()%255));
ui->listWidget->addItem(listItem);
}
// 设置选择模式为多选
ui->listWidget->setSelectionMode(QListWidget::MultiSelection);
// 排序列表
ui->listWidget->sortItems();
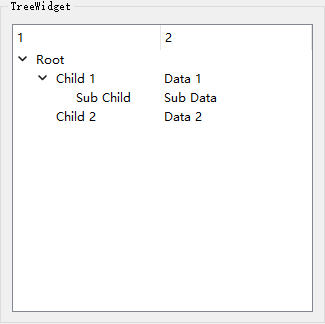
3. QTreeWidget使用
QTreeWidget是一种用于显示树形结构数据的控件,它基于QTreeView控件,并且提供了更高级的功能。
QTreeWidget可以以树的形式展示一组项目,每个项目可以包含一个或多个子项目。
QTreeWidget中的每个项目都可以包含多列数据,每列数据对应一个QTreeWidgetItem。
QTreeWidget的特点包括:
- 支持多列数据:每个项目可以包含多列数据,每列数据可以是不同类型的数据,例如文本、图像等。
- 可以设置项目的图标:QTreeWidgetItem可以设置一个图标,用于表示项目的状态或类型。
- 支持拖放操作:QTreeWidget可以在项目之间支持拖放操作,实现项目的移动或复制。
- 支持排序:QTreeWidget可以通过调用sortItems()函数进行项目的排序,可以根据指定的列进行排序。
- 支持编辑:QTreeWidget可以启用项目的编辑功能,允许用户直接在QTreeWidget中编辑项目的数据。
- 信号槽机制:QTreeWidget提供了多个信号,可以在项目被选中、编辑完成等事件发生时进行相应的处理。
使用QTreeWidget需要先创建一个QTreeWidget对象,并设置其父窗口或布局。然后通过调用QTreeWidget的各种方法,创建项目、设置项目数据、设置项目图标等。可以使用QTreeWidgetItem的addChild()方法来添加子项目。最后,将QTreeWidget添加到父窗口或布局中即可显示。
QTreeWidget可以通过信号和槽机制来响应用户的操作或处理特定事件。例如,当用户点击一个项目时,QTreeWidget会发出itemClicked()信号,可以连接槽函数来处理该信号并执行相应的操作。
如:
// 创建QTreeWidget对象
ui->treeWidget->setColumnCount(2); // 设置列数为2
// 创建根节点
QTreeWidgetItem *rootItem = new QTreeWidgetItem(ui->treeWidget);
rootItem->setText(0, "Root");
// 添加子节点
QTreeWidgetItem *childItem1 = new QTreeWidgetItem(rootItem);
childItem1->setText(0, "Child 1");
childItem1->setText(1, "Data 1");
QTreeWidgetItem *childItem2 = new QTreeWidgetItem(rootItem);
childItem2->setText(0, "Child 2");
childItem2->setText(1, "Data 2");
// 添加根节点的子节点
QTreeWidgetItem *subChildItem = new QTreeWidgetItem(childItem1);
subChildItem->setText(0, "Sub Child");
subChildItem->setText(1, "Sub Data");
// 设置根节点的图标
rootItem->setIcon(0, QIcon(":/icons/root.png"));
// 设置子节点的图标
childItem1->setIcon(0, QIcon(":/icons/child.png"));
childItem2->setIcon(0, QIcon(":/icons/child.png"));
subChildItem->setIcon(0, QIcon(":/icons/subchild.png"));

QTreeWidget控件对于顶层项和非顶层项处理的方式不同。如移除项,如果是顶层项,则用takeTopLevelItem()方法进行移除;如果非顶层项,则要使用其移除项的父项中的takeChild()方法进行移除。插入也是一样,插入顶层项,使用insertTopLevelItem()方法;如果插入非顶层项,则用其插入项的父项中的insertChild()方法进行插入。
如,删除 :
QTreeWidgetItem *parent = currentItem->parent();
int index;
if (parent) {
index = parent->indexOfChild(treeWidget->currentItem());
delete parent->takeChild(index);
} else {
index = treeWidget->indexOfTopLevelItem(treeWidget->currentItem());
delete treeWidget->takeTopLevelItem(index);
}
插入:
QTreeWidgetItem *parent = currentItem->parent();
QTreeWidgetItem *newItem;
if (parent)
newItem = new QTreeWidgetItem(parent, treeWidget->currentItem());
else
newItem = new QTreeWidgetItem(treeWidget, treeWidget->currentItem());
4. QTableWidget使用
QTableWidget是一个用于显示表格数据的小部件。它承自QTableView,并且提供了额外的功能,比如直接编辑单元格和插入/删除行和列。
其主要特性和使用方法如下:
-
表格结构:QTableWidget以行和列的形式组织数据,并可以动态添加或删除行和列。使用setRowCount()和setColumnCount()可以设置表格的行数和列数。
-
单元格内容:使用setItem()方法可以将一个QTableWidgetItem对象插入到特定的单元格中,以设置单元格的内容。可以使用QTableWidgetItem的setText()方法设置文本内容,或使用其他数据类型(如图标、颜色等)设置单元格的其他属性。
-
单元格编辑:可以在QTableWidget中直接编辑单元格的内容。可以通过设置setEditTriggers()方法来控制哪些单元格可以编辑,例如QAbstractItemView::NoEditTriggers表示所有单元格都不可编辑,而QAbstractItemView::CurrentChanged表示只有当前选中的单元格可编辑。
-
表头:QTableWidget可以显示表格的水平和垂直表头,分别对应于列和行。可以使用setHorizontalHeaderLabels()和setVerticalHeaderLabels()方法设置表头的文本。
-
选择:可以通过设置setSelectionMode()方法来设置选择模式。例如,选择模式可以是单行、多行、单列或多个单元格。还可以通过设置setSelectionBehavior()方法来控制选择行为,例如选择一整行或一整列。
-
排序和排序指示符:QTableWidget支持对表格数据进行排序,并在表头显示排序指示符。可以使用QTableWidget的sortItems()方法对指定列的数据进行排序,也可以通过setSortingEnabled()方法在表格上启用或禁用排序功能。
-
单元格合并:可以通过使用setSpan()方法将多个相邻的单元格合并成一个单元格。这在需要合并单元格的情况下提供了更灵活的布局选项。
-
数据导入和导出:QTableWidget提供了一些方法来导入和导出表格数据。可以使用setItem()方法将数据从一个模型或其他数据源导入到表格中,并使用item()方法从表格中获取数据。
如:
// 设置表格的行数和列数
ui->tableWidget->setRowCount(5);
ui->tableWidget->setColumnCount(3);
// 设置选择行为和选择模式
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);
ui->tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection);
// 设置表头
ui->tableWidget->setHorizontalHeaderLabels({"列1", "列2", "列3"});
// 向单元格中插入数据
ui->tableWidget->setItem(0, 0, new QTableWidgetItem("数据1"));
ui->tableWidget->setItem(0, 1, new QTableWidgetItem("数据2"));
ui->tableWidget->setItem(0, 2, new QTableWidgetItem("数据3"));
// 在第2行插入一行数据
ui->tableWidget->insertRow(1);
ui->tableWidget->setItem(1, 0, new QTableWidgetItem("数据4"));
ui->tableWidget->setItem(1, 1, new QTableWidgetItem("数据5"));
ui->tableWidget->setItem(1, 2, new QTableWidgetItem("数据6"));
for(int i = 0; i < 4; ++i)
{
for(int j = 0; j < 3; ++j)
{
ui->tableWidget->setItem(i+2, j, new QTableWidgetItem(QString("%1_%2").arg(i+2).arg(j)));
}
}
// 遍历表格中的所有单元格,并打印它们的内容
for (int row = 0; row < ui->tableWidget->rowCount(); ++row)
{
for (int column = 0; column < ui->tableWidget->columnCount(); ++column)
{
QTableWidgetItem *item = ui->tableWidget->item(row, column);
//qDebug() << "(" << row << "," << column << "):" << item->text();
}
}
// 隐藏第一列
// ui->tableWidget->setColumnHidden(0, true);
5. 特性
每个类都有许多基于项的公共特性,这些特性可以通过每个类中的相同接口获得。
5.1 隐藏
有时,在项目视图小部件中隐藏项目而不是删除项目是很有用的。所有上述小部件的项都可以隐藏,稍后再显示。可以通过调用isHidden()函数来确定是否隐藏项,并且可以使用setHidden()来隐藏项。
由于此操作是基于项的,因此可用于以上三个类。
5.2 选择
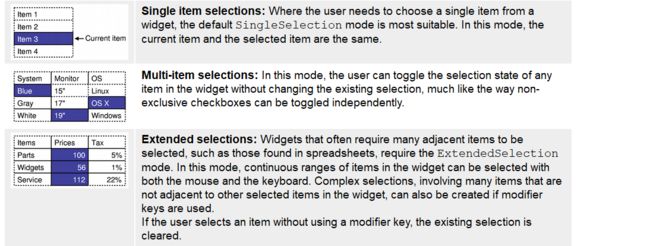
选择项目的方式由小部件的选择模式控制(QAbstractItemView::SelectionMode)。此属性控制用户是否可以选择一个或多个项目,以及在多项目选择中,选择是否必须是一个连续的项目范围。选择模式对上述所有小部件都以相同的方式工作。

如,使用selectedItems()函数读取小部件中选定的项,并提供可迭代的相关项列表:
QList<QTableWidgetItem *> selected = tableWidget->selectedItems();
QTableWidgetItem *item;
int number = 0;
double total = 0;
foreach (item, selected) {
bool ok;
double value = item->text().toDouble(&ok);
if (ok && !item->text().isEmpty()) {
total += value;
number++;
}
}
5.3 查找
能够在项目视图小部件中查找项通常很有用,无论是作为开发人员还是作为服务提供给用户。以上类都提供了一个通用的findItems()函数,以使其尽可能一致和简单。
根据Qt::MatchFlags中的一组值所指定的标准,搜索条目所包含的文本。可以使用findItems()函数获取匹配项的列表:
QTreeWidgetItem *item;
QList<QTreeWidgetItem *> found = treeWidget->findItems(
itemText, Qt::MatchWildcard);
foreach (item, found) {
treeWidget->setItemSelected(item, true);
// to do Something
}

