- 打造MVP:最小可行产品开发指南
AI天才研究院
AI大模型企业级应用开发实战Python实战AI人工智能与大数据javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
打造MVP:最小可行产品开发指南关键词:MVP,最小可行产品,产品开发,快速迭代,用户体验,商业策略摘要:本文旨在详细探讨最小可行产品(MVP)的概念、价值以及开发流程,通过分析市场调研、资源优化、快速验证和迭代优化等关键步骤,为读者提供一套完整的MVP开发指南。文章还将通过成功案例分析,总结MVP开发的最佳实践,并展望未来发展趋势。目录大纲:《打造MVP:最小可行产品开发指南》第一部分:MVP概
- 文心4.5开源背后的战略棋局:百度为何选择All in开放?
度假的小鱼
AI/大数据创作活动打卡#人工智能基础文心大模型开源GitCode百度
文章目录引言:一场颠覆AI行业格局的孤注国内开源模型的崛起与威胁国际竞争格局的重塑1.技术维度:开源是突破模型性能瓶颈的“加速器”1.1闭源模型的“内卷化”困境1.2文心4.5的开源技术架构:从“黑箱”到“乐高”1.2.1文心4.5的技术创新1.2.2工具链的成熟配套2.商业维度:开源是重构AI市场规则的“核武器”2.1闭源时代的“赢家通吃”逻辑2.2文心4.5的开源商业模型:从“卖API”到“卖
- 伽卡他卡电子教室:技术原理、功能解析与教育场景实践
一、术语澄清与技术定位“伽卡他卡”(Gakataka)在计算机科学领域的核心实体为伽卡他卡电子教室软件。需注意其与无关技术的区别:❌与分布式流处理平台ApacheKafka无技术关联;❌与AI模型GauGAN、半导体技术GAA等“G”开头术语无关。核心定位:一款专为教育场景设计的局域网教学管理软件,由伽卡他卡公司开发。二、核心功能与应用场景1.核心模块屏幕广播:实时传输教师端操作画面;远程控制:教
- 2021.5.7华为实习机试题
挣脱惯性,换种人生
python图论算法
快两个月了才想起之前做的华为机试的第三题还没有解决掉,通过这几天对路径规划问题的学习,已经掌握了一点这种类型的套路了。该题大概意思如下:给定一个起点src,要求骑车到达某个终点的最短时间,单位路程等于耗电量。输入输出如下:'''第一行输入的数据表示:城市的个数、充满电的电容量C、耗电量/路程(=时间)的系数、充满电所需时间/待充满电量的系数、起点、终点第二行数据表示:道路的条数,之后的每3个数一组
- 交互说明撰写案例:从页面结构到动态规则的实战示范
SickeyLee
产品经理prd文档
交互说明撰写案例:从页面结构到动态规则的实战示范交互说明的价值,最终要通过实际案例来体现。一份好的交互说明,能让开发团队准确理解每个按钮的点击反馈、每个列表的加载逻辑,甚至每个文字的显示规则。本文以一个APP首页为例,详解交互说明的撰写步骤、核心规则和实用技巧,帮你掌握从“页面结构”到“动态交互”的完整撰写方法。一、页面说明:理清结构是基础在撰写交互说明前,首先需要明确页面的整体框架和访问路径,这
- 2025.06.11华为暑期实习机试真题【最大的矩形新游戏】Java/Python/C++/JS/C 实现
MISAYAONE
python华为javac++华为暑期实习机试
目录题目思路Code题目小华之前玩过一个游戏,在横轴上放了n个相邻的矩形,每个矩形的宽度是1,而第i(1≤i≤n)个矩形的高度为h[i],这n个短形构成了一个直方图,在直方图中我留能够勾勒出来的矩形的最大面积。这个游戏小华已经玩得很腻了,于是小华就想增加一下难度,现在有1次交换任意2个矩形的操作,请问在交换后,能够勾勒出的最大的短形面积能达到多少呢?输入描述第-行包含一个整数n(2=h的矩形聚集在
- 中原焦点团队网络37期孟&坚持分享第13天
凌_777
以重新建构的眼光找到当事人难能可贵之处打破生活中理所当然的视框,浮现无所不在的正向素材咨询师可以试着看到当事人优异表现之外,值得肯定的小小优点,要看到这样的优点,可以加入重新建构的技巧,比如当事人工作业绩不佳,但是当事人至少还拥有积极冲刺的决心;考试成绩不佳的学生仍有努力考试的尝试;犹豫是否要结束生命的当事人,还有稳住他的力量,值得大大肯定与开发;被同时攻击而没有还手的当事人,至少有一颗不愿意伤害
- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- COLMAP 编译全流程问题与解决方案汇总【含Ceres/absl/CUDA/GCC/CMake 报错详解】
逐云者123
三维重建算法工程与架构colmap三维重建编译
CeresSolver&COLMAP编译全流程问题与解决方案汇总【含absl/CUDA/GCC/CMake报错详解】适配环境:Ubuntu24.04+GCC12/13+CUDA12.6+Conda+RTX4090本文总结了从源码编译CeresSolver+COLMAP(无GUI)全流程中遇到的所有实际问题、报错信息、成因分析与解决办法,适用于从事3DGS/SfM/三维视觉方向的开发者。包含对abs
- 自动字幕生成器:Auto-Subtitle — 技术解析与应用指南
房耿园Hartley
自动字幕生成器:Auto-Subtitle—技术解析与应用指南在视频内容日益丰富的今天,自动字幕生成工具变得越来越重要,尤其是对于听障人士、非母语者和在嘈杂环境下观看视频的人来说。Auto-Subtitle是一个开源项目,它利用先进的自然语言处理(NLP)技术为你的视频自动生成准确的字幕。本文将深入探讨这个项目的原理、功能、应用场景及特点,以期吸引更多开发者和用户关注并使用。项目简介Auto-Su
- 橙武低代码平台:视频操作说明发布啦
橙武低代码平台:为制造业、零售、政企、CRM打造的高效数字化引擎在数字化浪潮席卷全球的今天,企业对高效、灵活、可扩展的数字化工具的需求愈发强烈。面对多变的市场环境,如何在最短的时间、以最少的成本构建出满足业务需求的系统,成为众多企业数字化转型的痛点。为此,我们基于Amis6.12.0+LogicFlow2.0.13+Pebble3.2.4+MySQL8技术栈,倾力打造了一款面向企业级场景的低代码开
- 机器视觉通用平台之点点距离算法工具类
usingCvBase;usingCWindowTool;usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingHalconDotNet;usingNewtonsoft.Json;usingSystem.IO;namespaceCv
- 机器视觉通用平台之点轮廓距离算法工具类
小治视觉
c#算法visualstudiowindowsui
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.IO;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;namespaceCvImageTool.DistancePC{
- 【RK3576】【Android14】Android平台构建
Evan_ZGYF丶
androidRK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南目录简介Android构建设置构建环境lunch选择平台配置关联UBOOT配置关联DTS配置简介Android14源码下载后,通过如下命令编译SDK:sourcebuild/envsetup.shlunchrk3576_u-userdebug./build.s
- [硬件电路-40]:从物理世界到数字软件,信号处理的共通性
前言:从激光的光信号,到电磁波信号处理,到模拟电路的信号处理,到数字电路的信号处理,到软件的信号处理。从纯粹的物理世界到虚数字化的虚拟世界。从技术的角度看,都在做了相同的事:放大、衰减、滤波、变频、调制、解调、加法、减法、乘法、除法、积分、微分……。不同的是,实现的物理手段不同而已,对信号处理的多样性和灵活性反倒是越来越高。从产品开发、研发流程、项目管理、商业角度看,形式上有所差异,核心上没多大的
- 想学配音怎么自学,怎么才能进入配音行业
声优配音圈
一、自学配音的步骤自学配音是一种提升自身技能的有效方法,具体步骤如下:兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。1.了解配音基础知识,包括发音、节奏等;2.学习模仿各种声音和语调,提高自己的音色变化能力;3.多观察、多倾听,
- 自学软件测试需要学什么?
AIZHINAN
软件测试软件测试面试自学软件测试软件测试培训转行软件测试
软件测试是一个系统化的领域,需要掌握测试理论、工具、编程、环境配置、业务流程等多方面知识。以下是系统化的学习路径,涵盖从入门到进阶的核心内容:软件测试视频教程,从入门到精通(完整版)零基础小白也可学!一、测试理论基础1.测试基础概念软件测试的定义、目的(质量保障、缺陷预防)。测试流程:需求分析→测试计划→用例设计→执行→缺陷管理→报告。常见术语:黑盒/白盒测试、回归测试、冒烟测试、Alpha/Be
- 为什么选择Selenium自动化测试?
AIZHINAN
selenium测试工具自动化测试pytestpython职场和发展
选择Selenium作为自动化测试工具的主要原因包括其开源、跨平台、多语言支持和强大的生态系统等优势。以下是详细分析:软件测试-Selenium自动化测试教程,零基础小白也能快速入门!python+selenium1.开源免费零成本:Selenium是开源工具,无需支付许可费用,适合预算有限的团队。社区支持:活跃的开发者社区提供丰富的学习资源、插件和问题解决方案。2.跨平台&跨浏览器支持多浏览器:
- 本地部署 Kimi K2 全指南(llama.cpp、vLLM、Docker 三法)
迎风斯黄
llamadocker容器kimi
KimiK2是MoonshotAI于2025年7月11日发布的高性能多专家语言模型(MoE),支持最大128K上下文,激活参数规模为32B,具备极强的推理、代码生成与多轮对话能力。自从其权重以多种格式开源以来,许多开发者希望将其部署在本地,以获得更高的私密性和灵活性。本文将详细介绍三种主流本地部署路径,并提供完整的配置步骤和使用建议。准备工作(通用部分)在进行部署前,请准备如下环境与资源:✅最低硬
- webpack相关
Komorebi_9999
webpack前端node.js
一、基础打包指令#基本打包(默认使用webpack.config.js配置)npxwebpack#指定模式(开发/生产)npxwebpack--modedevelopment#开发模式(未压缩,保留注释)npxwebpack--modeproduction#生产模式(自动压缩、优化)二、配置文件相关#指定自定义配置文件npxwebpack--config配置文件名.js#例如:webpack.co
- Python+Selenium自动化
1,什么是seleniumselenium是一个开源的自动化测试框架,主要适用WEB测试,可以支持多种语言(Java,C#,Python,php等),既然支持多语言开发,那跨平台自然就不用多说啦,selenium有几个版本,一个是seleniumIDE(是一个安装在火狐浏览器上的一个插件,可以用来录制脚本,然后导出自动生成对应的开发语言文件),seleniumGrid(自动化辅助工具,楼主还没深入
- 想学配音怎么自学,没有基础怎么学配音
声优配音圈
一、自学配音的方法自学配音的方法有很多种,可以通过观看配音教学视频、参加配音培训班、阅读相关教材等方式进行学习。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。此外,还可以通过模仿优秀配音演员的表演,不断练习来提高自己的配音技能。
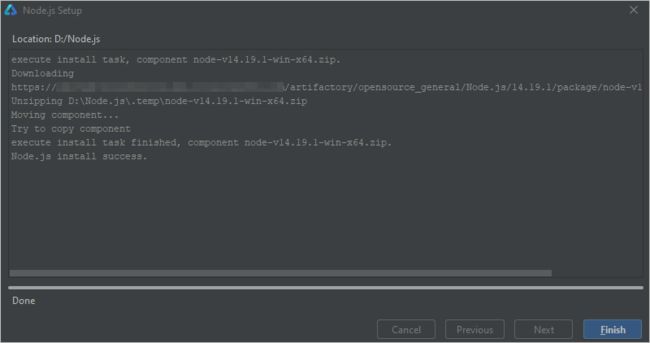
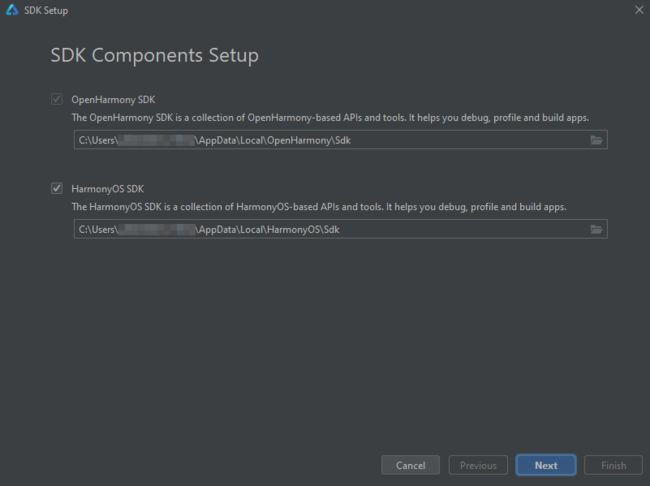
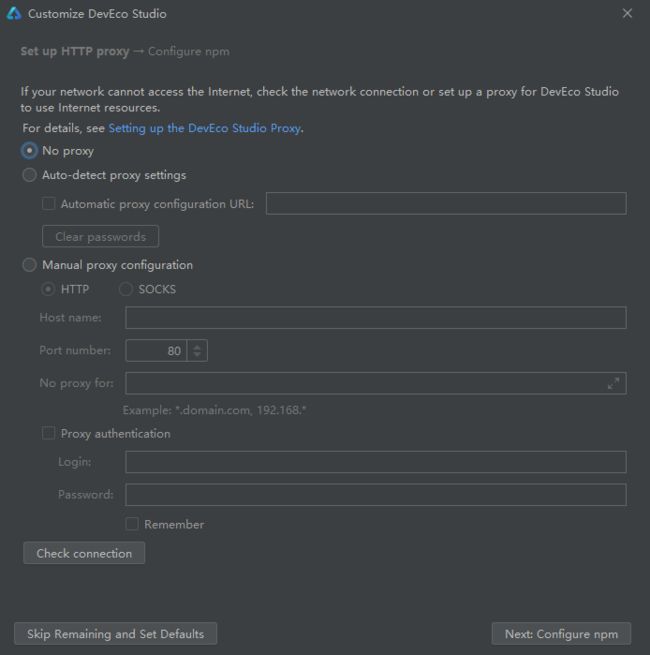
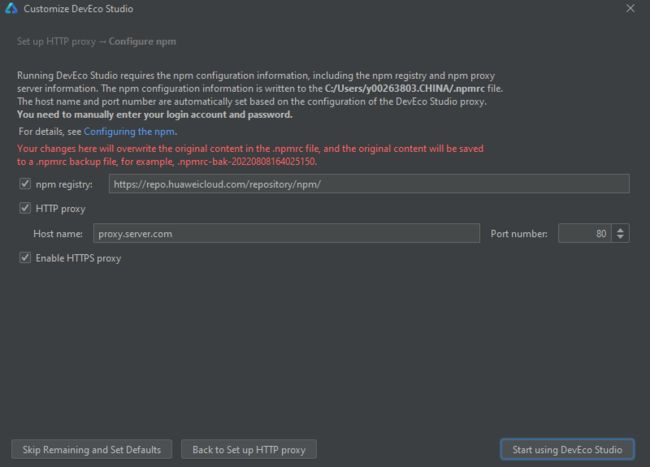
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- 高频面试雷区:Java Object六大核心方法源码剖析
JavaObject核心方法全解:从源码到实战的深度指南在Java开发中,90%的对象操作都离不开Object类的方法,但大多数开发者仅停留在表面理解。本文将深入源码揭示每个方法的底层机制,并通过真实场景展示如何正确使用这些基础但强大的工具。一、Object类全景图:Java对象的基因库Object+wait():void+wait(longtimeout):void+notify():void+
- 基于Spring Boot的农村农产品销售系统设计与实现
不若浮生一梦
计算机毕设springboot后端java
随着现代农业的快速发展,传统农产品的销售模式逐渐暴露出信息闭塞、流通效率低和中间环节多等问题。为了打破这些瓶颈,我基于SpringBoot框架开发了一套农产品销售系统,旨在构建一座连接农民与消费者之间的数字桥梁,让优质农产品更高效地直达用户餐桌。一、项目背景与目标在农村,很多优质农产品因缺乏渠道和系统管理而难以获得市场认可。而当前电商平台对小农户并不友好,技术门槛和抽成比例较高。因此,我希望通过构
- AI-调查研究-33- 咖啡价格战 连锁咖啡低价策略全景分析:补贴、成本与盈利模型
点一下关注吧!!!非常感谢!!持续更新!!!AI篇持续更新中!(长期更新)AI炼丹日志-30-新发布【1T万亿】参数量大模型!Kimi‑K2开源大模型解读与实践,持续打造实用AI工具指南!Java篇正式开启!(300篇)目前2025年07月16日更新到:Java-74深入浅出RPCDubboAdmin可视化管理安装使用源码编译、Docker启动MyBatis已完结,Spring已完结,Nginx已
- 大模型本地部署-dify私有化部署-教程
一、简介dify是一个开源的LLM应用开发平台。其直观的界面结合了AI工作流、RAG管道、Agent、模型管理、可观测性功能等,可以让您快速从原型到生产。二、核心功能列表1、工作流:在画布上构建和测试功能强大的AI工作流程。2、全面的模型支持:与数百种专有/开源LLMs以及数十种推理提供商和自托管解决方案无缝集成,涵盖GPT、Mistral、Llama3以及任何与OpenAIAPI兼容的模型。完整
- 养成良好的学习习惯,从细心开始
大木c老师
作者:大木c老师数学活动,辉拿到自己的作业单,他打开工具盒,拿出铅笔,开始做了第一页,很快完成了第一页的题目。第二页,他完成了2题就翻到第3页了,第4页是涂颜色,他边看边涂,涂了一会,就走到卫的旁边,看卫,一会儿后,他又回到自己的座位上,拿起笔涂了起来,涂完了就交给老师。他的作业错了一些,还有一些没有做。他又回到自己的座位上改错和完成没有完成的作业。可以看出辉对数学是感兴趣的,他开始的时候是认真的
- 基于AutoCut实现在文档中按照片段剪辑视频
Mr数据杨
Python音频技术音视频
本项目致力于通过构建一个具备深度学习支持的多功能视频处理环境,为用户提供高效、智能的视频编辑和字幕生成工具。依托Anaconda环境管理工具和PyTorch的GPU加速能力,用户能够迅速搭建一个符合项目需求的Python环境。结合FunClip的源代码以及相关插件的安装和配置,用户可充分利用项目所支持的图像、音频识别功能,并以极少的配置便获得理想的视频裁剪效果。项目的核心在于简化深度学习项目的环境
- 微信小程序全局数据共享
難釋懷
微信小程序小程序
一、前言在微信小程序开发中,随着项目规模的扩大,多个页面之间需要共享一些公共数据,例如:用户登录状态用户信息购物车数据配置信息主题设置等如何高效地实现跨页面的数据共享与管理,是提升小程序可维护性、降低耦合度的关键。本文将带你全面掌握微信小程序中实现全局数据共享的多种方式,包括:✅使用app.js全局变量✅使用globalData实现基础共享✅使用自定义模块封装全局状态管理✅使用本地缓存wx.set
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的