- 安装protoc、protoc-gen-go、protoc-gen-go-grpc
山不在高,有仙则名
开发常见问题集合golang开发语言后端rpc
protoc是一个用于生成代码的工具,它可以根据proto文件生成C++、Java、Python、Go、PHP等多重语言的代码,而gRPC的代码生成还依赖protoc-gen-go,protoc-gen-go-grpc插件来配合生成Go语言的gRPC代码。一、protoc安装下载https://github.com/protocolbuffers/protobuf/tags选择指定版本例如wind
- JavaSE学习(变量的分类)
肖恩想要年薪百万
JavaSE学习java笔记
变量分类一、按照数据类型1.基本数据类型2.引用数据类型二、按照声明位置和作用域1.成员变量2.局部变量3.参数变量一、按照数据类型1.基本数据类型整型:int、short、long、byte浮点型:double、float字符型:char布尔型:boolean2.引用数据类型数组、对象、接口二、按照声明位置和作用域1.成员变量成员变量是定义在类中,但在方法、构造函数或代码块之外的变量,又可细分为
- Eureka 高频考点
糯米小麻花啊
eureka云原生
在Java微服务面试中,Eureka是高频考点之一。以下是面试官可能针对**Eureka**提出的技术问题及其回答方向,涵盖基础、进阶和实战场景:---###**一、基础问题**####1.**Eureka的核心作用是什么?**-**答**:Eureka是服务发现组件,用于微服务架构中的**服务注册与发现**。服务提供者(Provider)启动时向EurekaServer注册自身信息(如IP、端口
- 1.Stream流及常用API
苏秋远
JDK1.8新特性java
一、Stream介绍(filter、map、collect等)见博客Java8stream的详细用法_旅行者-CSDN博客_javastream二、Stream实例用法及场景2.2List转map的几种场景在Stream流中将List转换为Map,是使用Collectors.toMap方法来进行转换。1.key和value都是对象中的某个属性值。MapuserMap1=userList.strea
- java list转为二维数组
漫步者TZ
Java基础编程
//装入int数组Listres=newArrayList<>();for(inti=0;i<10;i++){int[]arr={i,i+1};res.add(arr);}//注意toArray()方法的参数,是一个二维数组,行数为res的大小int[][]matrix=res.toArray(newint[res.size()][]);
- Java 枚举类详解
m0_73700203
java
1.什么是枚举类?枚举类(enum)是Java中用于表示一组常量的特殊类。每个枚举常量在内部是Enum类的一个实例对象。枚举常量不可变,并且它们在JVM中是单例的,即每个枚举常量在整个程序中只有一个实例。2.枚举类的定义下面是两个简单的枚举类的定义示例:publicenumEnumTest{INSERT,UPDATE;//默认调用无参构造器}在EnumTest枚举类中,定义了两个枚举常量:INSE
- 大模型接入Gradio实现本地化部署
山山而川_R
大模型人工智能语言模型
Terminator好用的一个终端Gradio官网地址Gradio是一个用于快速创建交互式界面的Python库,这些界面可以用于演示和测试机器学习模型。使用Gradio,开发者可以非常轻松地为他们的模型构建一个前端界面,而不需要任何Web开发经验。新建环境condacreate-ngradiopython==3.8condaactivategradiopipinstallgradio-ihttps
- React Native 开发 安卓项目构建工具Gradle的配置和使用
江湖行骗老中医
#reactreactnativeandroidreact.js
gradle基本知识gradle是ReactNative和Flutter调试、构建安卓App的打包工具。gradle可以简单的类比为前端的webpack,webpack将源文件打包成HTML、CSS、JavaScript,而gradle将源文件打包成apk或aar(AndroidAssembleBundle)。ReactNative项目的android子项目的文件结构如下:.gradleappgr
- java stream 将List转换成Map
沉默寡言的托马斯
streamstreamlambdajava
userList.stream().collect(Collectors.toMap(User::getId,User::getName));userList.stream()
- 前端上传图片给后端django处理,处理的图片返回给前端
Wuxiaoming135
前端
概述一下处理逻辑:点击某个按钮,执行某个函数,该函数打开文件选择器->将选择的文件转成base64字符串,并通过axios传给后端->后端接收base64字符串,并将其转换成opencv格式的图片->opencv格式的图片经过处理得到一个新的opencv格式图片,该图片转成base64字符串->该base64字符串返回给前端,前端进行渲染实操:1.前端安装必要的库前端库:
[email protected]
- 2024年最新-Android-面试之Java知识点梳理,新手必看避免踩雷!(含详细解析)
2501_90326065
android面试java
基于数组实现,查找快:o(1),增删慢:o(n)初始容量为10,扩容通过System.arrayCopy方法LinkedList基于双向链表实现,查找慢:o(n),增删快:o(1)封装了队列和栈的调用HashMap、HashTable、HashSetHashMap(允许key/value为null)基于数组和单向链表实现,数组是HashMap的主体;链表是为解决哈希冲突而存在的,存放的是key和v
- 2023饿了吗Java后端面经和网易Java面经【赶紧来试试!】_饿了么 面试
2501_90326065
java面试开发语言
2023饿了吗Java后端面经和网易Java面经饿了吗Java后端面经(感觉有点难)网易日常Java面经往期文章>>>Java最全面试题【五分钟看完】Java后端精选面试题分享Java经典面试题带答案(五)Java经典面试题带答案(四)Java经典面试题带答案(三)2023年春招Java面试选择题及答案解析…饿了吗Java后端面经(感觉有点难)1、自我介绍2、哪一年开始学Java的3、JVM的内存
- 基于JAVA校园教务管理系统 毕业设计开题报告_基于java的教学辅助管理系统设计国内外研究概括
2401_87557120
java课程设计开发语言
一、研究背景与意义随着互联网技术的快速发展,信息化管理已经成为各行各业不可或缺的一部分。在教育领域中,教务管理作为高校日常运营的核心环节,涉及到学生、教师、课程等多方面的信息管理和协调。传统的教务管理方式往往存在效率低下、信息不透明等问题,无法满足现代高校日益增长的管理需求。因此,设计并开发一款基于JAVA的校园教务管理系统具有重要意义。该系统的研究意义在于:提高教务管理效率:通过系统化、自动化的
- 前端工程师的AI协作:增强与赋能
前端
前端开发,作为构建用户界面的关键环节,一直面临着效率低下、重复性工作繁多以及团队协作困难等挑战。在快速迭代的互联网时代,如何提升开发效率、降低开发成本,成为了每一位前端工程师都必须面对的问题。而AI代码生成器的出现,为解决这些问题提供了全新的思路,为前端开发带来了革命性的变化。AI赋能前端开发:效率提升与创新人工智能技术的快速发展,正在深刻地改变着前端开发的流程。AI代码生成工具能够自动化生成大量
- Jetpack Compose漫谈,高级安卓开发面试题
2401_84149743
程序员android
Android已经十年多了,传统的AndroidUIToolKit有很多历史遗留问题,而有些官方也很难修改。比如View.java有三万多行代码,比如Combobox竟然叫Spinner,再比如Button继承自Textview。同时官方的一些widget修复依赖系统升级,到达用户周期过长。通过在Jetpack中添加Compose,脱离了Android系统,代码修复可以更快地到达用户。而对国内开发
- AI时代的前端新机遇:AI写代码工具赋能个人职业发展
前端
在竞争激烈的互联网行业,个人职业发展至关重要。前端开发作为互联网应用的“门面担当”,一直以来都备受关注,人才需求量巨大。然而,随着技术的飞速发展,市场对前端开发人才的要求也在不断提升。如今,AI写代码工具的兴起正深刻地改变着前端开发的格局,为前端工程师们带来了前所未有的机遇和挑战。本文将探讨AI时代的前端开发趋势,并以ScriptEcho为例,分析AI工具如何助力个人职业发展。AI时代的前端开发趋
- 前端如何设置浏览器窗口的网站logo
前端
窗口的logo实际只是一个favicon.icon的图片第一步:制作favicon.icon图片,图片大小16*16毫米没有ico格式的,使用在线工具将图片转一下格式:PNG转ICO-在线转换图标文件(aconvert.com)第二步:将“favicon.ico”放到项目的根路径下第三步:在index.html头部head添加以下代码:favicon.ico">第四步:直接在浏览器打开,即可看到
- 前端 下载流文件的方法
一、location.herf对于一些浏览器无法识别的,可以直接再浏览器地址栏输入url即可触发浏览器的下载功能。对于单文件下载没有什么问题,但是如果下载多文件,点击过快就会重置掉前面的请求。window.location.href=url二、window.open和location.href一样window.open(url)三、a标签下载直接下载仅适用于浏览器无法识别的文件。如果是浏览器支持的
- 框架选型:Kratos、Go-Zero、GoFrame、Sponge 对比分析
框架开发工具web微服务
框架比较特性/框架kratosgo-zerogoframesponge设计理念微服务框架,强调模块化和可扩展性高性能、简洁易用,面向微服务后端开发框架,强调开发效率和易用性基于sql、protobuf、json逆向生成模块化代码来组成项目所需的服务代码,强调易用性、开发效率、可扩展性,面向web和微服务HTTP服务支持支持支持支持(gin、gin+protobuf结合)RPC服务支持(gRPC)支
- 2022 年 React Native 的全新架构更新_reactnative新架构
2401_89791981
reactnative架构react.js
正文内容参考:medium.com/coox-tech/d…随着RN团队关于深入了解ReactNative的新架构文章的发布,这次新架构带来的调整主要在于以下四点:JavaScriptInterface(JSI)FabricTurboModulesCodeGen在RNApp里,所有的JS代码都会打包成一个JSBundle文件保存在本地运行,当RNApp运行时,一般会有三个线程:1、JavaScri
- Windows中安装openjdk/openjdk15安装
雾林小妖
java项目解决方案openjdk安装win安装openjdk
1、问题概述?在企业级的开发中,当使用的JDK高于1.8版本后,可能会涉及到付费问题。尤其是在大的公司中开发的时候,为了避免不修要的官司,这个时候可能需要使用OPENJDK。下面讲述在windows10中安装配置openJDK15安装注意点:如果安装了oraclejdk需要卸载,否则配置后,执行java–version查询不出openjdk版本。2、下载openJDK下载地址:https://jd
- SpringMVC前端控制器的配置理解
废柴兄弟联盟
javajavaspring后端
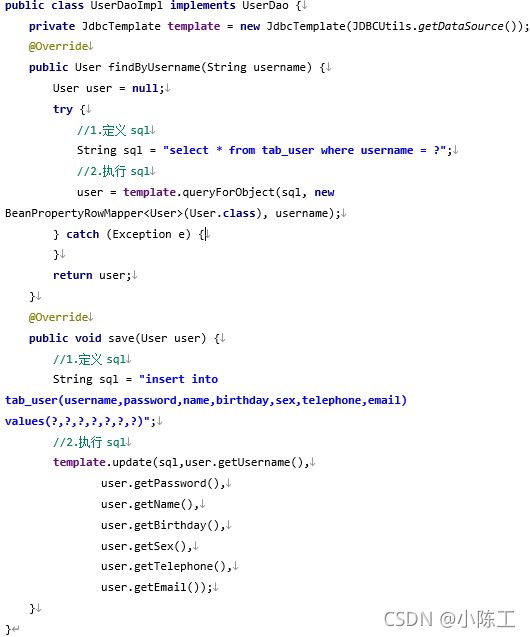
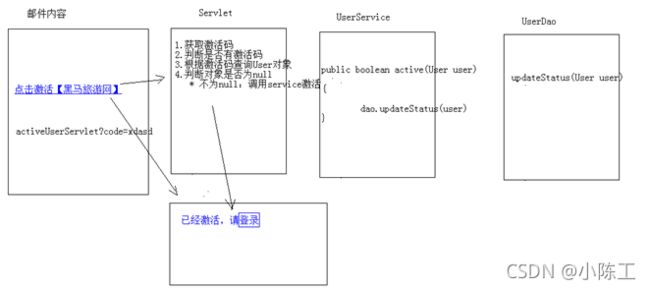
一、SpringMVCSpringMVC是一个基于MVC模式的web/表现层框架,是spring的的一部分。二、SpringMVC的工作流程1.前端控制器(DispacherServlet):负责转发请求,接受用户的请求,申请处理后,将响应返回给客户2.处理器映射器(HandlerMapping):前端控制器把请求转发给处理器映射器。处理器映射器根据请求中的URL,找到对应的Handler(相当于
- 全网最全JAVA面试八股文,终于整理完了
马士兵
面试java职场和发展springspringbootspringcloudmaven
前言又到一年金三银四面试跳槽季,你准备好了吗?今天为大家整理了目前互联网出现率最高的大厂面试题,所谓八股文也就是指文章的八个部分,文体有固定格式:由破题、承题、起讲、入题、起股、中股、后股、束股八部分组成,题目一律出自四书五经中的原文。而JAVA面试八股文也就是为了考验大家的JAVA基础功底,所以强烈建议背诵全文。1、并发编程三要素?(1)原子性原子性指的是一个或者多个操作,要么全部执行并且在执行
- JAVA面试题大全(200+道题目)
马士兵
java开发语言java-eespringcloudspringbootjvmspring
一、Java基础1.JDK和JRE有什么区别?jdk:javadevelopmentkitjre:javaruntimeEnvironmentjdk是面向开发人员的,是开发工具包,包括开发人员需要用到的一些类。jre是java运行时环境,包括java虚拟机等,是提供给使用java的人用的2.==和equals的区别是什么?==比较的是两个对象,包括对象的地址位,如果比较的两个对象地址位不同,值相同
- Java实现生命游戏Plus
公众号:重生之成为赛博女保安
Javajava
目录生命游戏1生命游戏的规则2生命游戏的意义对生命游戏进行抽象(属性部分)1建立基础的生命游戏类2特殊要求对生命游戏进行抽象(方法部分)1回合变动更新方法2设置棋盘初值(初始态)方法3绘制棋盘的方法源代码1Cell.java2Board.java3Panel.java生命游戏生命游戏是一种零玩家的数学游戏,它的前身是约翰·何顿·康威发明的细胞自动机(又称元胞自动机,细胞自动机是一种研究模型,生命游
- Nginx 的 proxy_pass 使用简介
m0_74823317
面试学习路线阿里巴巴nginx运维
文章目录1.基本概念1.1`proxy_pass`概述1.2语法1.3使用场景2.基本用法2.1HTTP代理2.1.1基本示例2.1.2绝对根路径vs相对路径2.2Stream代理3.高级用法3.1正则匹配3.2变量使用3.3重定向3.4精确匹配3.5`if`语句3.6`limit_except`4.实际案例4.1转发到多个后端服务器4.2转发到不同路径4.3转发到UnixDomainSocket
- 【学习总结|DAY036】Vue工程化+ElementPlus
123yhy传奇
学习vue.js前端elementui
引言在前端开发领域,Vue作为一款流行的JavaScript框架,结合ElementPlus组件库,为开发者提供了强大的构建用户界面的能力。本文将结合学习内容,详细介绍Vue工程化开发流程以及ElementPlus的使用,助力开发者快速上手并应用到实际项目中,且会包含丰富的代码案例以便更好地理解和实践。一、Vue基础与工程化(一)Vue框架概述Vue是一款用于构建用户界面的渐进式JavaScrip
- 2020最全的BAT大厂面试题整理改版 (2)
2401_86963927
javajvm开发语言
一、java面试题熟练掌握java是很关键的,大公司不仅仅要求你会使用几个api,更多的是要你熟悉源码实现原理,甚至要你知道有哪些不足,怎么改进,还有一些java有关的一些算法,设计模式等等。(一)java基础面试知识点java中==和equals和hashCode的区别int、char、long各占多少字节数int与integer的区别谈谈对java多态的理解String、StringBuffe
- 2021年超详细的-Android超神学习路线总结--纯干货分享(字节,阿里,腾讯大牛联合打造)(1)
2401_86963927
android学习
10、反射(掌握)学习Android开发,首先要学习java基础知识,尤其是校招的时候非常注重基础,即使没有项目也没关系,基础一定要打好,一般笔试以及面试的第一轮,对基础的考察是比较多的。如果是小白入门,看视频是最有助于理解的,而且是学习最快的,后面再查缺补漏的时候,就看看书就好了,或者回头翻一下笔记。如果已经学过java基础的知识,也可以直接翻一遍书,复习复习即可。看视频的时候不能只听不练,建议
- 2024.1版android studio创建Java语言项目+上传gitee
2301_76653605
androidstudioandroidide
1.在gitee上创建仓库Gitee创建仓库并邀请成员指南_gitee创建仓库邀请成员-CSDN博客见12.新建androidstudio项目3.在Androidstudio配置giteeAndroidStudio提交代码到gitee仓库_androidlogintogitee-CSDN博客其中的一二步p.s.添加gitee账户选择password时,填的是邮箱和密码,邮箱建议添加一个,不要用默认
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C