webpack及node.js的安装(超详细)
一、安装webpack前首先需要安装Node.js
1. node.js自带了软件安装包管理工具npm
2. nodejs以往版本下载地址:https://nodejs.org/zh-cn/download/releases/
版本根据自己的需求进行下载,我下载的是下面这个版本
node-v12.3.0-x64.msi
3. 下载完成之后,双击安装包,点击我接受,再点击next
4. 安装路径可以自己定义,我安装到了D盘
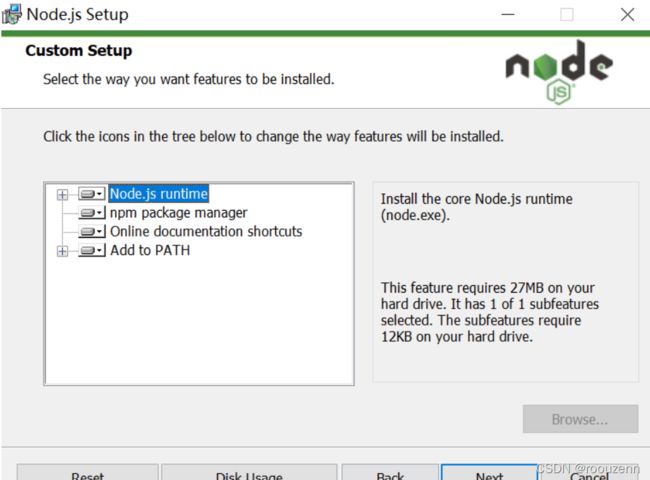
5. 这一步选择第四个,添加到环境变量,省的还要去自己去修改path
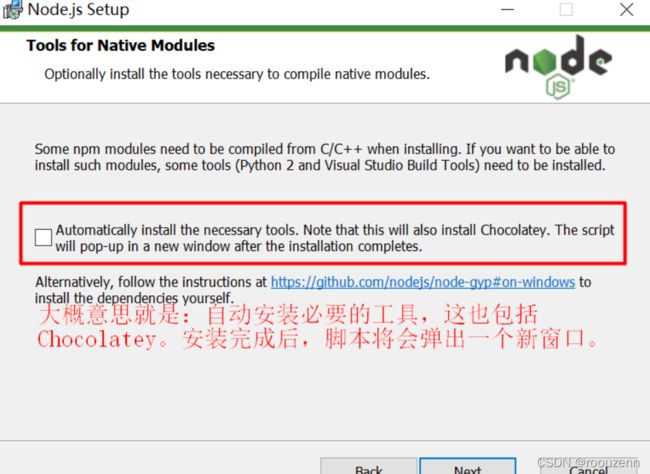
6. 看自己需求决定是否下载,点击next完成安装
7. 安装完成之后可以打开cmd窗口,查看Node 版本
8. 默认情况下,我们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径位C:\Users\Administrator\AppData\Roaming\npm\node_modules下,可以通过 npm root -g 查看
9. 环境配置
注:这里的环境配置以及创建空白文件夹,主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,因为以后在执行类似:npm install express [-g] 的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间,所以才进行的配置,如果C盘容量足够,可省略这一步,不影响node使用。
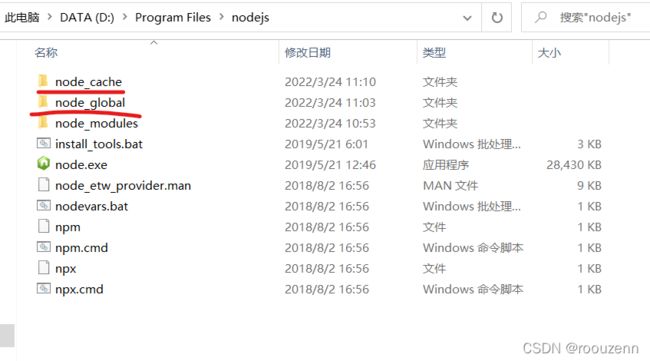
打开安装的目录(D:\Program Files\nodejs)
在安装目录下新建两个文件夹【node_global】和【node_cache】
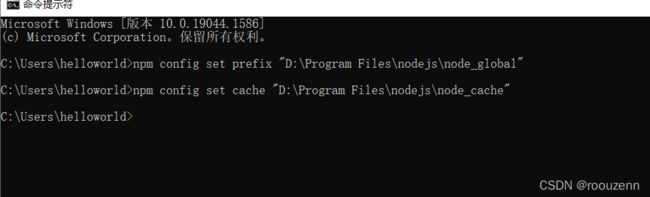
再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”(“你的路径”默认安装的情况下为 D:\Program Files\nodejs)
npm config set cache “你的路径\node_cache” 可直接复制刚刚新建的空文件夹目录 然后按照最开始的方法,打开系统属性-高级-环境变量,在
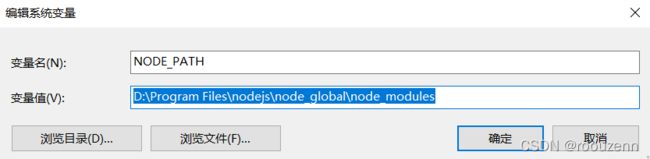
然后按照最开始的方法,打开系统属性-高级-环境变量,在系统变量中新建 变量名:NODE_PATH,变量值: D:\Program Files\nodejs\node_global\node_modules
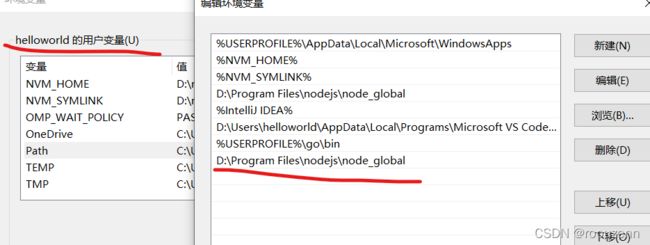
然后下一步编辑用户变量的path,将默认的 C 盘下 APPData\Roaming\npm 修改为 D:\Program Files\nodejs\node_global,点击确定
最后一步 测试,配置完成后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装: npm install express -g
输入完命令后可以看一下D:\Program Files\nodejs\node_global 文件夹中多了以下文件,到这node已经安装完成
补充: 使用以下命令可以加快我们npm安装模块的下载速度,使用阿里淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、全局安装webpack
这里我是指定安装的3.10.0版本,可以根据自己项目所需下载相应版本
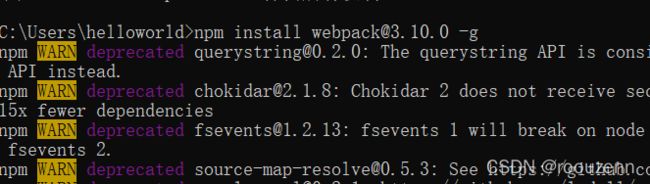
npm install [email protected] -g
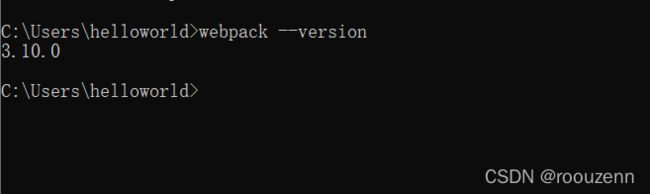
webpack --version 查看版本