- 微信小程序常见问题汇总
一月清辉
面试常见问题小程序
1、如何避免微信小程序中app.js中onshow事件的n次触发的问题?问题在开发中,遇到了一个小难题,就是app.js中onshow事件总是会因调用其它API而触发,例如:wx.chooseImage,wx.makephonecall、wx.previewImage等。解决办法目前比较好的办法就是onshow中,通过首个参数option下的scene判断进入的场景,根据场景处理相关逻辑。2、简单
- 语音识别技能汇总
语音不识别
语音识别语音识别人工智能linuxpython
语音识别技能汇总常见问题汇总importwarningswarnings.filterwarnings('ignore')基础知识Attention-注意力机制原理:人在说话的时候或者读取文字的时候,是根据某个关键字或者多个关键字来判断某些句子或者说话内容的含义的。即通过对上下文的内容增加不同的权重,可以实现这样对局部内容关注更多。常用语音识别工具相关包的安装pipinstallpygameSpe
- 2024年阿里云代金券、提货券、优惠券、储值卡领取及使用常见问题汇总
阿里云最新优惠和活动汇总
阿里云代金券、优惠券、提货券、储值卡是是阿里云最常见的几个优惠券种,官方发布这些券种的目的旨在为更多用户提供优惠上云的福利,代金券、优惠券、提货券、储值卡在性质及领取和使用上既有相同也有不同,下面是小编根据官方2024年的文档资料整理汇总的阿里云代金券、优惠券、提货券、储值卡领取及使用常见问题。一、阿里云代金券领取、使用常见问题代金券的查询和使用1、什么是代金券?代金券指阿里云以虚拟券的形式给予客
- Spark常见问题汇总
midNightParis
sparkspark
注意:如果Driver写好了代码,eclipse或者程序上传后,没有开始处理数据,或者快速结束任务,也没有在控制台中打印错误,那么请进入spark的web页面,查看一下你的任务,找到每个分区日志的stderr,查看是否有错误,一般情况下一旦驱动提交了,报错的情况只能在任务日志里面查看是否有错误情况了1、OperationcategoryREADisnotsupportedinstatestandb
- Centos系统(Linux)配置ntp服务端和客户端及常见问题汇总
头上插花萌萌哒
centoslinux运维ntpdatentpd时间同步
部署ntp服务端:使用ntpdate客户端:常见问题:在启动ntpd服务端后,无法使用ntpdate手动同步时间,可通过以下方式进行同步时间:解决办法1:使用ntpd的自动同步时间服务,此方法适用于已经部署时钟同步服务器(北斗设备等)或者有上一级时钟同步节点,在ntpd服务端配置文件中配置上级时钟同步节点,即可自动同步时间,但需要注意!!!一旦上级时钟同步节点宕机,ntpd服务端下游的其他节点将无
- Django后端开发——ORM
^_^2412
Django后端开发django数据库python后端mysql
文章目录参考资料ORM-基础字段及选项字段类型练习——添加模型类应用bookstore下的models.py数据库迁移——同步至mysqlmysql中查看效果字段选项Meta类定义示例:改表名应用bookstore下的models.py终端效果练习——改表名+字段选项修改应用bookstore下的models.py终端效果ORM基本操作常见问题汇总基础概念创建数据引入新工具——DjangoShel
- 车载测试Vector工具CANape——常见问题汇总(上)
车载诊断技术
车载电子电气架构车载标定CANapeVector
车载测试Vector工具CANape——常见问题汇总(上)我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师(Wechat:gongkenan2013)。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试
- 车载测试Vector工具CANoe——常见问题汇总(中)
车载诊断技术
车载电子电气架构车载测试CANoe电子电器架构
车载测试Vector工具CANoe——常见问题汇总(中)我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师(Wechat:gongkenan2013)。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试着
- 车载测试Vector工具CANoe——常见问题汇总(下)
车载诊断技术
车载电子电气架构数据库AUTOSARCANoe
车载测试Vector工具CANoe——常见问题汇总(下)我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师(Wechat:gongkenan2013)。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试着
- 车载测试Vector工具CANoe——常见问题汇总(番外篇)
车载诊断技术
车载电子电气架构数据库CANoe测试
车载测试Vector工具CANoe——常见问题汇总(番外篇)我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师(Wechat:gongkenan2013)。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要
- 车载测试Vector工具——常见问题汇总
车载诊断技术
车载电子电气架构数据库CANape车载测试车载标定Vector
车载测试Vector工具——常见问题汇总我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师(Wechat:gongkenan2013)。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试着安静下来,去做自
- 车载测试Vector工具CANape——常见问题汇总(下)
车载诊断技术
车载电子电气架构车载测试CANape数据库电子电器架构CANoe
车载测试Vector工具CANape——常见问题汇总(下)我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师(Wechat:gongkenan2013)。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试
- 车载测试Vector工具CANoe——常见问题汇总(上)
车载诊断技术
车载电子电气架构数据库CANoeAUTOSAR电子电器架构Vector
车载测试Vector工具CANoe——常见问题汇总(上)我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师(Wechat:gongkenan2013)。老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师:屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,无利益不试图说服别人,是精神上的节能减排。无人问津也好,技不如人也罢,你都要试着
- 2020-03-05
贵州学黔医考许老师
考生注意!2020年执业药师报名条件重点常见问题贵州学黔教育人民医学网2020年执业药师考试报名考生反馈最多的常见问题汇总!请各位考生注意查看!药师还能免试两科吗?之前的成绩怎么算?符合免试部分科目的报考人员,取得高级职称与在药学、中药学岗位工作两个条件须同时具备。高级职称应于报考截止日之前取得。不过符合免试部分科目的大专及以上学历的报考人员,其成绩从2019年开始,实行2年为一个周期滚动管理,须
- 心理咨询常见问题汇总及说明。4
陈教练的礼物
咨询进程、咨询效果1.咨询多少次会有效果?也许是因为受到了一些媒体的访谈类热线类节目的影响,许多来访者会用“一次性问诊”的心态看待心理咨询,实际上,能靠一次咨询解决的很少。心理咨询是一个系统性的连续过程,正如心理问题的产生不是一天形成的一样,心理问题的化解也需要一个过程。每次咨询都会有一定的效果。而解决一个问题所需要的咨询次数不一定,这要心理问题的严重程度和咨询者-来访者配合程度来决定。一般来说,
- Jmeter 自动化性能测试常见问题汇总
咖 啡加剁椒
软件测试jmeter自动化运维软件测试功能测试自动化测试程序人生
一、request请求超时设置timeout超时时间是可以手动设置的,新建一个http请求,在“高级”设置中找到“超时”设置,设置连接、响应时间为2000ms。1.请求连接超时,连不上服务器。现象:Jmeter表现形式为:前面几个请求是成功的,但是后面请求有的会报错,有的请求成功报错1:Responsecode:NonHTTPresponsecode:java.net.SocketTimeoutE
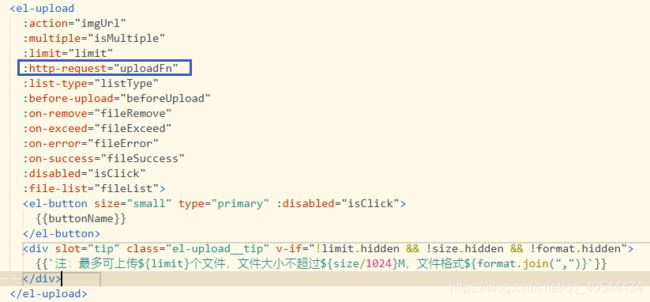
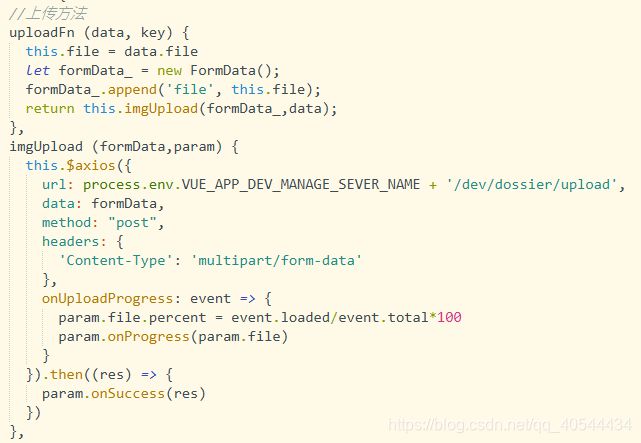
- quill 富文本编辑器常见问题汇总
八百万
前端javascriptvue
最近项目里用到了这个quill富文本编辑器,网上一看,woc骂声一片。其实我觉得是中文的翻译,以及介绍不够详尽导致的,其实这个富文本编辑器还是很友善的。官方github地址:https://github.com/quilljs/quill官方文档:https://quilljs.com/docs/quickstart/关于插入表格如果你需要拥有插入表格的功能,你要确保你用的是quill而不是vue
- Java入门第13课——类型转换常见问题汇总
猴子学编程
Java零基础课程Java类型转换
问题在我们数据类型转换的过程中,会遇到一些问题,在此将这些问题进行汇总,使今后使用的过程中,不出错。即使出错也可以很快的找到问题所在。方案数据类型转换在使用的过程中,常见的问题有以下几点:1)强制转换时的精度丧失和溢出。2)数值运算时的自动转换。3)byte、char、short转换为int的问题。步骤实现此案例需要按照如下步骤进行。步骤一:强制转换的精度丧失和溢出基本类型之间的相互转换,需要注意
- 阿里云自带的centos8安装PHP7.2和php常用插件及YUM安装LNMP过程中的常见问题汇总
abiao1981
PHPlinuxmysqlphp阿里云centos
#通过yum工具安装PHP,默认php7.2版本yuminstallphp#安装php常用插件(php7.2以后php-mcrypt不再支持了,用php-openssl代替):yuminstallphp-fpmphp-mysqlndphp-pdophp-jsonphp-mbstringphp-gdphp-soapphp-snmpphp-xmlphp-commonphp-develphp-opens
- Hive SQL优化常见问题汇总
Luckyliboy
hive
一、hive动态配置项hive.optimize.cp=true:列裁剪hive.optimize.prunner:分区裁剪hive.limit.optimize.enable=true:优化LIMITn语句hive.limit.row.max.size=1000000:hive.limit.optimize.limit.file=10:最大文件数1、本地模式(小任务):需要满足以下条件:job的
- hive常见问题汇总
weixin_34413802
大数据数据库java
为什么80%的码农都做不了架构师?>>>1、java.sql.SQLException:ColumnnamepatterncannotbeNULLorempty.在启动hive时,可能会遇到以下异常:java.sql.SQLException:ColumnnamepatterncannotbeNULLorempty.错误产生的原因是因为使用了高版本的mysql驱动,一是可以降级mysql驱动,二是
- hive 常见问题汇总
cxy1991xm
hive
1、hive的HiveMetaStore或者HiveServer2服务进程正常,但却不能提供相应服务原因:堆内存不足解决方案:在hive-env.sh中调整堆内存大小2、连接hivemetastore出现MetaStoreClientlostconnection.Attemptingtoreconnect.解决方案一:在hive-site.xml中加上hive.metastore.event.db
- Hive常见问题汇总
不加班程序员
Hadoop相关ETLhivehivehadoop数据仓库
Hive和Hadoop的关系Hive构建在Hadoop之上,HQL中对查询语句的解释、优化、生成查询计划是由Hive完成的所有的数据都是存储在Hadoop中查询计划被转化为MapReduce任务,在Hadoop中执行(有些查询没有MR任务,如:select*fromtable)Hadoop和Hive都是用UTF-8编码的hive与关系数据库的区别hive和关系数据库存储文件的系统不同,hive使用
- Pinetwork常见问题汇总
一个亿小目标
问题1PiNetwork目前仍然是BETA版本。该项目正在进行中,这意味着会存在漏洞,项目的一些细节仍在不断变化。虽然许多加密项目都是从纯理论开始的,但PiNetwork力求在理论与以人为本的设计之间寻求平衡(或与真实的人进行测试,以最好地满足他们的需求)。该项目感谢您的耐心,并欢迎您的反馈,让我们共同开发最能满足我们社区需求的产品。问题2Pi是免费的钱吗?Pi不是免费的钱。这是一个长期项目,其成
- cmake常见问题汇总
铁甲万能狗
如何使用不同的编译器?方法1:使用环境变量对于C和C++,请设置CC和CXX环境变量。不保证此方法适用于所有生成器(具体来说,如果你试图设置Xcode的GCC_VERSION,这个方法会混淆Xcode)例如:CC=gcc-4.2CXX=/usr/bin/g++-4.2cmake-G“YourGenerator”path/to/your/source方法2:使用cmake-D使用cmake-D在命令
- vue 前端面试常见问题汇总(1-10)
A于情
vue面试题
目录#前言@[TOC](文章目录)#一、React/Vue项目时为什么要在列表组件中写key,其作用是什么?@[TOC](文章目录)#二、Vue的双向数据绑定,Model如何改变View,View又是如何改变Model的@[TOC](文章目录)参数#三、在Vue中,子组件为何不可以修改父组件传递的Prop?如果修改了,Vue是如何监控到属性的修改并给出警告的?@[TOC](文章目录)#四、双向绑定
- 大数据技术-Hudi学习笔记
笑一笑、
BigData大数据学习hive
目录hudi学习相关文档hudi源码编译Hudi基本使用操作步骤集成Flink-SQL-Client方式环境准备数据写入集成Flink-代码编写方式代码地址环境准备编写代码提交运行集成Hive环境准备同步Hive使用HiveCatalog查询Hive外部表实时视图查询增量视图查询MOR表查询Hudi实战CDC数据同步离线批量导入全量接增量离线Compaction常见问题汇总mor模式存储一直看不到
- maven常见问题汇总
weixin_34302798
java开发工具ui
childmodule….pom.xmldoesnotexista.注意module的名称是否正确,有时候命名问题会导致找不到项目的b.注意一开始项目命名的规则问题注意一开始项目命名的规则问题报错信息:[INFO][INFO]---maven-assembly-plugin:2.6:single(app)@api---[INFO]Readingassemblydescriptor:src/asse
- 服务器使用中容易遇见的问题和处理方法
德迅云安全小李
服务器githublinux
服务器支撑着整个企业的信息数据,对公司的信息储存、业务开展、正常运作等等环节都具有着至关重要的意义。然而,服务器在日常运行过程中,由于其复杂的硬件结构、繁琐的运行原理,经常会出现一些大大小小的问题困扰着各位。下面精心整理一些服务器的常见问题汇总,帮助各位排忧解难。一、攻击问题问题1:服务器无法连接【问题现象】服务器被DDOS攻击无法正常连接,处于黑洞状态,服务器无法正常访问【解决方案】1、选择带有
- RecycleView基本使用及常见问题汇总
八哥记笔记
android
RecycleView属于android基础组件,比较常用,下面总结下其使用的基础流程及常见问题解决办法(常见问题会定期更新)基础使用首先在xml里引入RecycleView编写adapter,分以下几步1.创建自定义adapter类,创建内部类MyViewHolder,并实现RecycleView的ViewHolder,参数传递viewclassMyAdapter(valdata:List){c
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它