vue3跨域请求及一些常用配置
在使用vue3开发的时候,总免不了做一些基础的配置。比如跨域配置,一些常用函数的封装等等。接下来,我就做一些自己在在开发中所运用到一些常用配置。
一、跨域配置
其实,对于跨域配置,我之前的博文中也有说过,在这儿我也就大概再讲一次。毕竟vue3跟vue2还是有那么一点点的小差别。
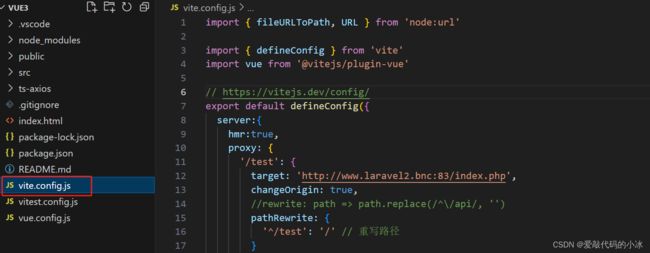
1、在根目录下的 vite.config.js 文件中配置,网上有说这个文件不能配置,经测试,也没啥毛病。

proxy: {
'/test': { //这里的test可以理解为后端接口里面的前缀,就是所有的地址前面都是http://aaa.com/test/xxx/xxx
target: 'http://www.laravel2.bnc:83/index.php',//这个不多说,请求的目标地址
changeOrigin: true,//是否允许跨域
//rewrite: path => path.replace(/^\/api/, '')
pathRewrite: {
'^/test': '/' // 重写路径(表示请求的地址没有test前缀的时候)
}
}
}
2、在src目录下新建一个utils目录(其实文件夹的名字可以随意,但为了规范【网上也是多是这样子的名字】),之后在该目录下新建一个 request.ts 文件(js的文件也可以。如果是js ,那就按js的语法来写)
import axios from "axios";
const service = axios.create({
timeout:5000,
baseURL:'http://127.0.0.1:5173/test',//最后面的test就是刚才上面配置文件中请求地址的前缀)
//而 http://127.0.0.1:5173就是当前运行vue的地址
//我只是为了方便,其实,是应该在根目录有一个env文件里面配置的
headers:{//请求头,可以加上toekn等内容
'Content-Type': 'application/json;charset=utf-8'
},
validateStatus(status){ //后端返回的状态码,是可选的参数,也可以不加
return status == 200 ? true : false;
}
})
service.interceptors.request.use((config:any)=>{
return config;
} , (error)=>{
//console.log(error)
Promise.reject(error)
})
//响应的内容
//根据自己的业务情况,同时也看后端的同事返回的数据结构来配置
service.interceptors.response.use((response:any)=>{
//响应成功
const res = response.data;
return Promise.resolve(res)
} , (error:any)=>{
//响应失败
let msg = {
message:'no data',
data:'none'
}
return Promise.reject(msg)
})
export default service;
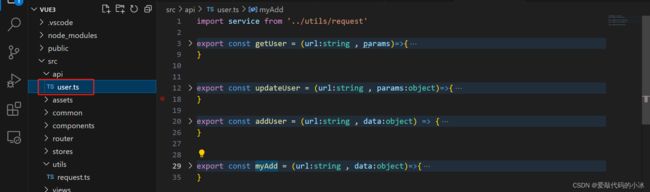
3、上面两步都完成后,我们就可以正常来请求我们的接口了。当然,为了以后更方便的维护自己的代码,业内也一般会有一个规范(当然 ,也不是一定得这样)。我们把相同的模块放一个文件里面来写。假如,用户模块。我们就这样,在src目录下下新建一个api目录,再在api目录下新建一个user.ts的文件

//请注意下面代码里面的请求方式,get,post ,put ....
//为了代码规范,我们尽可能的使用resful来写。当然,这也是需要后端的同事配合才行
//获取数据 get
//添加数据和文件上传 post
//修改 put
//删除 delete
//除get请求的参数是键是 params 以外,其他都是以data为键名
import service from '../utils/request' //注意引入的路径
export const getUser = (url:string , params)=>{
return service({
url:url,
method:'get',
params:params,
})
}
export const insertUser = (url:string , data:object)=>{
return service({
url:url,
method:'post',
data:data
})
}
export const updateUser = (url:string , params:object)=>{
return service({
url:url,
method:'put',
data:params
})
}
export const deleteUser = (url:string , data?:object)=>{
return service({
url:url,
method:'delete',
data:data
})
}
//如果还其他模块,那就再新建一个文件,比如说 goods.ts 、member.ts 等等
4、在实际使用的时候,我们可以这样子去调用
import { getUser, insertUser, updateUser , deleteUser} from '../api/user'
function getUsers(id){
let params = {id:id}
getUser('user/getOne' , params)
.then(res=>{
console.log(res)
})
}
function addUser(){
let obj = {
name:'xiaobing',
age:15,
sex:'boy',
pwd:'123456'
}
insertUser('user/add' , obj)
.then(res=>{
console.log(res)
})
}
function editUser(id){
let obj = {
name:'xiaobing',
age:16,
pwd:'456789'
}
//user/edit/${id} 而我们请求的是方式是pathinfo【user/edit/5】 ,并不是 参数【user/edit?id=5】这样的形式
updateUser(`user/edit/${id}` , obj)
.then(res=>{
console.log(res)
})
}
function delUser(id){
let obj = {}
//obj 是可选参数
deleteUser(`user/del/${id}`)
.then(res=>{
console.log(res)
})
}
二、try … catch 的使用方法
根据菜鸟教程里面的讲解,try…catch是执行和捕获异常。其实,如果结使es6里面的promise来使用的话,有的时候也是一个很有意思的事儿。
async function test(age){
return new Promise((resolve,reject)=>{
if(age >= 18){
resolve(true)
}else{
reject(false)
}
})
}
async function env(){
try{
let bol = await test(5);
console.log(bol)
}catch(e){
//其实,我们在执行test(age)函数的时候,因为参数age 是 小于18 ,所以,代码直接就进了异常,
//而参数e 就是上面 test(age)代码里面走 reject() 的那一块。
//当然,如果没有捕获取异常,那代码走的就是上面try的那一块
console.error(e)
}
}
env();