学成在线搭建网关工程
Gateway
网关的作用
目前为止一共有内容管理、系统管理、媒资管理三个微服务,当访问不同的微服务时前端就需要配置不同的请求路径,这样后期修改时非常麻烦不利于系统维护
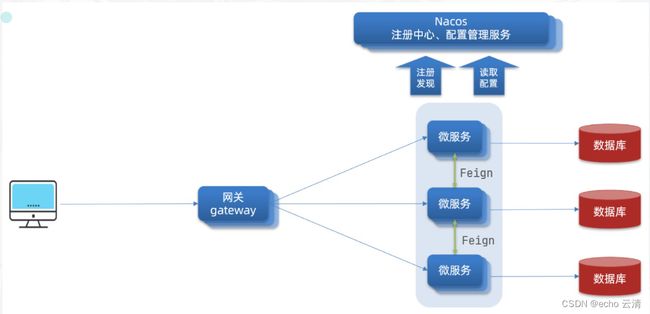
我们可以在访问微服务前先访问统一网关地址,这样每个请求先统一发送到网关,再由网关将请求转发到对应的微服务
export async function dictionaryAll(params: any = undefined, body: any = undefined): Promise<ISystemDictionary[]> {
// 请求系统管理服务的地址使用的是localhost,当系统上线后这里需要改成公网的域名,如果这种地址非常多修改起来则非常麻烦
const { data } = await createAPI('http://localhost:63110/system/dictionary/all', 'get', params, body)
// 使用相对路径并且baseUrl应该是网关的的地址而不是某个微服务的地址,通过网关访问具体的微服务
const { data } = await createAPI('/system/dictionary/all', 'get', params, body)
return data
}
首先每个微服务将自身注册到Nacos注册中心,网关可以从Nacos中获取微服务列表,这样当请求到达网关后网关会根据某种路由规则将请求转发给匹配的微服务

搭建网关
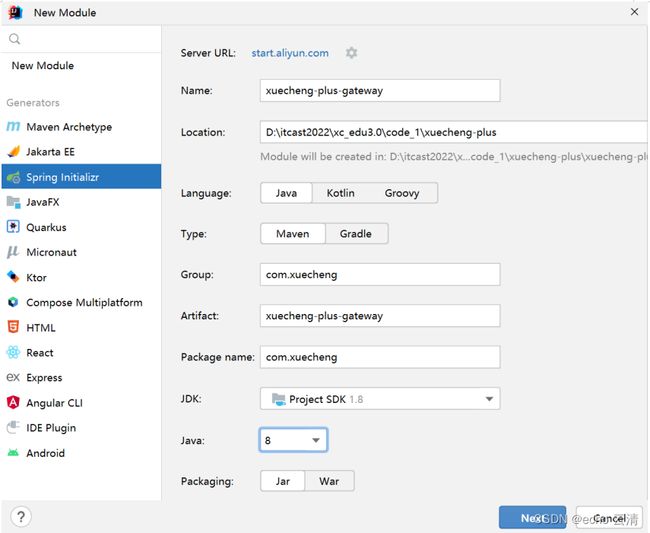
第一步: 本项目使用Spring Cloud Gateway作为网关,新建一个网关工程xuecheng-plus-gateway
第二步:指定网关工程的父工程为xuecheng-plus-parent
<parent>
<groupId>com.xuechenggroupId>
<artifactId>xuecheng-plus-parentartifactId>
<version>0.0.1-SNAPSHOTversion>
<relativePath>../xuecheng-plus-parentrelativePath>
parent>
<artifactId>xuecheng-plus-gatewayartifactId>
第三步: 在xuecheng-plus-gateway工程中添加所需要的依赖
<dependencies>
<dependency>
<groupId>org.springframework.cloudgroupId>
<artifactId>spring-cloud-starter-gatewayartifactId>
dependency>
<dependency>
<groupId>com.alibaba.cloudgroupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discoveryartifactId>
dependency>
<dependency>
<groupId>com.alibaba.cloudgroupId>
<artifactId>spring-cloud-starter-alibaba-nacos-configartifactId>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starterartifactId>
<exclusions>
<exclusion>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-loggingartifactId>
exclusion>
exclusions>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-log4j2artifactId>
dependency>
dependencies>
第四步: 在本地配置网关工程的bootstrap.yaml配置文件
spring:
application:
name: gateway
cloud:
nacos:
server-addr: 127.0.0.1:8848
discovery:
namespace: ${spring.profiles.active}
group: xuecheng-plus-project
config:
namespace: ${spring.profiles.active}
group: xuecheng-plus-project
file-extension: yaml
refresh-enabled: true
shared-configs:
- data-id: logging-${spring.profiles.active}.yaml
group: xuecheng-plus-common
refresh: true
profiles:
active: dev
第五步: 在Nacos配置中心的开发环境(dev)下的xuecheng-plus-project分组中添加远程配置文件gateway-dev.yaml配置网关的路由策略
server:
port: 53010 # 网关端口
spring:
cloud:
gateway:
routes: # 网关路由配置
- id: content-api # 路由id
uri: lb://content-api # 路由的目标地址,lb表示负载均衡,后面是Nacos中注册的服务名称
predicates: # 路由断言即判断请求是否符合路由规则的条件
- Path=/content/** # 匹配以/content/开头的请求
- id: system-api
uri: lb://system-api # 转发到Nacos中system-api服务对应的服务实例
predicates:
- Path=/system/**
- id: media-api
uri: lb://media-api # 转发到Nacos中media-api服务对应的服务实例
predicates:
- Path=/media/**
第六步: 在http-client-env.json中配置网关的地址
{
"dev": {
"host": "localhost:53010",
"content_host": "localhost:53040",
"system_host": "localhost:53110",
"media_host": "localhost:53050",
"cache_host": "localhost:53035",
// 网关地址
"gateway_host": "localhost:53010"
}
}
第七步: 启动网关工程然后使用httpclient通过访问网关工程将请求转发到内容管理服务的课程查询接口
# 控制台中网关转发到ne课程查询的日志
Handler is uri=http://localhost:63040/content/course/list?pageNo=2&pageSize=1, method=POST}
### 课程查询列表
POST {{gateway_host}}/content/course/list?pageNo=2&pageSize=1
Content-Type: application/json
{
"auditStatus": "202002",
"courseName": ""
}
# 响应结果
POST http://localhost:53010/content/course/list?pageNo=1&pageSize=2
HTTP/1.1 200 OK
transfer-encoding: chunked
Content-Type: application/json
Date: Tue, 14 Feb 2023 10:25:35 GMT
{
"items": [
{
"id": 1,
"companyId": 22,
"companyName": null,
"name": "JAVA8/9/10新特性讲解啊",
···
}
第八步: 将前端工程中请求的baseUrl设置为网关的地址,通过网关访问具体的微服务