【markdown编写流程图】csdn博客中使用流程图:mermaid流程图、mermaid甘特图、mermaid饼图、mermaid的gitt图、flow简洁流程图、sequence时序流程图
markdown编写流程图、csdn博客中使用流程图:mermaid流程图、mermaid甘特图、mermaid饼图、mermaid的gitt图、flow简洁流程图、sequence时序流程图
最近项目上用到了流程图,今天拿出时间来,好好整理一下markdown语法编写流程图。
文章源码已经开源,开源地址:https://gitcode.net/qq_39339588/markdown.git
本文对大量的网络文章进行了研究测试,整理出了本文,希望能帮你节省时间,快速掌握流程图的使用
经测试,在typora、csdn网页和docsify网页中,都可以使用mermaid的方式,但flow和sequence只有typora软件支持。
csdn编写文章时,系统竟然把flow的相关代码转换为mermaid的风格了,还是建议大家使用mermaid
其他软件可能不支持预览,也属于正常现象,比如idea和vscode都不支持预览
文章目录
-
- markdown编写流程图、csdn博客中使用流程图:mermaid流程图、mermaid甘特图、mermaid饼图、mermaid的gitt图、flow简洁流程图、sequence时序流程图
-
- 一、mermaid流程图
- 二、mermaid 时序图
- 三、mermaid 甘特图
- 四、mermaid 饼图
- 五、mermaid git图
- 六、flow 简洁流程图
- 七、flow 横向标准流程图
- 八、sequence 时序流程图
一、mermaid流程图
1. mermaid图形基本用法
流程图的方向 TB 从上到下 BT 从下到上 RL 从右到左 LR 从左到右 TD 与TB相同
- TB - 从上到下
- BT - 从下到上
- RL - 从右到左
- LR - 从左到右
- TD - 与TB相同
```mermaid
graph LR;
start[方形]
a(圆角)
b((圆形))
c>不对称的]
d{菱形}
dd{{六边形}}
start-->带箭头连线-->a
a---不带箭头连线---b
b-- 连接带文字,方法1---c
c---|连接带文字,方法2|d-->dd
a-->|箭头和文字,方法1|e
e-- 箭头和文字,方法2-->f
f-.->g(虚线和箭头)
g-.文字和虚线.->h
a==>i[粗连线]
i==带文本的粗连线==>j
a--->k["引号中特殊字符!;#quot;#9829;"]
```
连接带文字,方法1
连接带文字,方法2
箭头和文字,方法1
箭头和文字,方法2
文字和虚线
带文本的粗连线
方形
圆角
圆形
不对称的
菱形
六边形
带箭头连线
不带箭头连线
e
f
虚线和箭头
h
粗连线
j
引号中特殊字符!;"♥
2. mermaid子图subgraph
```mermaid
graph TB
subgraph one
one1-->one2
end
subgraph two
tow1--->tow2
end
subgraph three
three1-->three2
end
three1-->one2
```
three
two
one
three2
three1
tow2
tow1
one2
one1
3. mermaid样式style
```mermaid
graph LR
id1 --> id2(1111111111111111111111111)
style id1 fill:#f9f,stroke:#333,stroke-width:6px
style id2 fill:#ccf,stroke:#f66,stroke-width:4px,stroke-dasharray:5,5
```
id1
1111111111111111111111111
二、mermaid 时序图
```mermaid
sequenceDiagram
participant A
participant B
participant C
participant D
A->>B: ask
B-->>A: yes
loop isOK?
C->>C: 自检
end
D->>C: OK?
C-->>D: yes
note right of D: D左边的备注
可以换行
```
A B C D ask yes 自检 loop [isOK?] OK? yes D左边的备注 可以换行 A B C D
三、mermaid 甘特图
```mermaid
gantt
dateFormat YYYY-MM-DD
title v6.8交付计划
section 设计
数据库设计 :done, p1,2023-05-15,2d
详细设计 :active, p2,after p1,2d
section 开发
后端开发: p3, after p2,5d
前端开发: p4, after p2,5d
前后端联调: p5, after p4,2d
section 测试
测试用例: p, 2023-05-15,4d
功能测试: p6, after p5,5d
产品验证: p9, after p6,48h
上线: p7, 2023-05-31,2023-06-01
交付: p8, 2023-06-01,2023-06-02
```
2023-05-15 2023-05-17 2023-05-19 2023-05-21 2023-05-23 2023-05-25 2023-05-27 2023-05-29 2023-05-31 2023-06-01 数据库设计 测试用例 详细设计 后端开发 前端开发 前后端联调 功能测试 产品验证 上线 交付 设计 开发 测试 v6.8交付计划
四、mermaid 饼图
```mermaid
pie
"PC端" : 70
"H5端" : 18
"其他" : 12
"一半" : 100
```
35% 9% 6% 50% PC端 H5端 其他 一半
五、mermaid git图
```mermaid
gitGraph:
options
{
"nodeSpacing": 150,
"nodeRadius":10
}
end
commit
branch newbranch
checkout newbranch
commit
commit
checkout master
commit
commit
merge newbranch
```
master, 4766b24
a856b5f
717e58d
ce40a2f
newbranch, c5799bd
ef5f4a1
六、flow 简洁流程图
定义元素的语法
tag=>type: content:>url
#元素=>元素的类型: 文字内容:> 跳转url地址
```mermaid
flowchat
# 定义元素对象
st=>start: 开始
op=>operation: 操作
cond=>condition: 判断框
io=>inputoutput: 输入输出框
e=>end: 结束
sub1=>subroutine: 子路线点击跳文章源码 :>https://gitcode.net/qq_39339588/markdown.git
# 划线
st->op->cond
cond(yes)->io
cond(no)->sub1->op
io->e
```
Created with Raphaël 2.3.0 开始 操作 判断框 输入输出框 结束 子路线点击跳文章源码 yes no
七、flow 横向标准流程图
```mermaid
flowchat
# 定义元素对象
st=>start: 开始
op=>operation: 操作
cond=>condition: 判断框
io=>inputoutput: 输入输出框
e=>end: 结束
sub1=>subroutine: 子路线 :>https://www.baidu.com/
# 划线
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
```
Created with Raphaël 2.3.0 开始 操作 判断框 输入输出框 结束 子路线 yes no
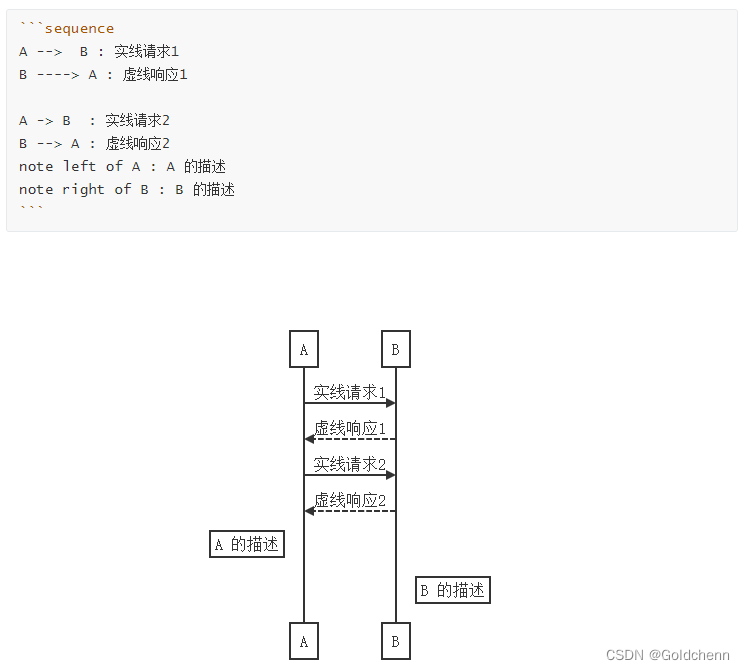
八、sequence 时序流程图
```mermaid
sequenceDiagram
A -->> B : 实线请求1
B ---->> A : 虚线响应1
A ->> B : 实线请求2
B -->> A : 虚线响应2
note left of A : A 的描述
note right of B : B 的描述
```
A B 实线请求1 虚线响应1 实线请求2 虚线响应2 A 的描述 B 的描述 A B