HTML 或者说 CSS 中的根元素是指什么元素?
学习目标:
- 掌握京东中间部分制作
- 理解BFC使用
- 了解优雅降级和渐进增强
- 了解CSS压缩和验证工具
往期内容:
- 黑马程序员前端:HTML+CSS京东首页实战(源码上)
- 黑马程序员前端:HTML+CSS制作京东项目(中)
京东项目(二)
nav导航栏所用知识点
| 名称 | 说明 |
|---|---|
| 边框底侧 | border-bottom: 2px solid #ccc; |
| 定位重点 | 绝对定位不占位置 相对定位占有位置 |
| 标签语义化dl | dl也是块级元素 dt 是 定义标题 dd 是定义描述,dd是围绕这dt来描述的,也就是说,dd算是dt 的解释说明详细分解。 |
| 标题标签h | 尽量少用h1,可以多用h2和h3等标签 |
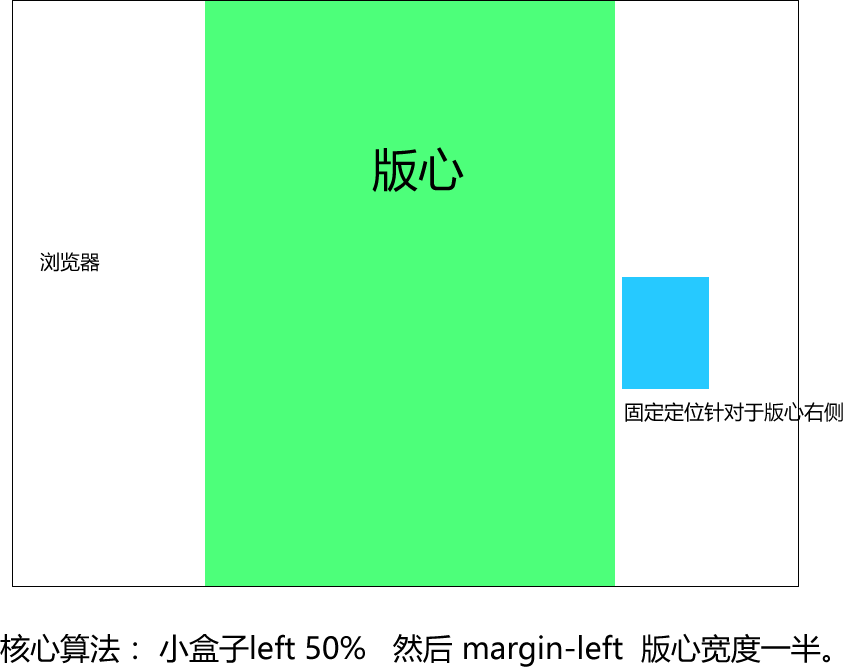
固定定位的盒子靠近版心右侧对齐
跟绝对定位的盒子居中对齐原理差不多。
left 50% 然后 margin-left 版心宽度一半。
焦点图部分所用知识点
| 名称 | 说明 |
|---|---|
| 圆角矩形 | border-radius: 左上角 右上角 右下角 左下角。 |
负值自己的宽度一半(固定定位也是如此)
背景半透明
1.强烈推荐: background: rgba(r,g,b,alpha);
r,g,b 是红绿蓝的颜色, alpha 是透明度的意思,取值范围是 0~1 之间。
2.了解ie低版本浏览器 半透明
filter:Alpha(opacity=50) ; // opacity值为0 到 100
但是 此属性是盒子半透明,不是背景半透明哦,因为里面的内容也一起半透明了
因此,低版本的 ie6.7浏览器,我们不需要透明了,直接采用优雅降级的做法。
background: gary;
background: rgba(0,0,0,.2);
写上两句 背景, 低版本ie只执行gray, 其他浏览器执行 半透明下面这一句。
BFC(块级格式化上下文)
BFC(Block formatting context)
直译为"块级格式化上下文"。
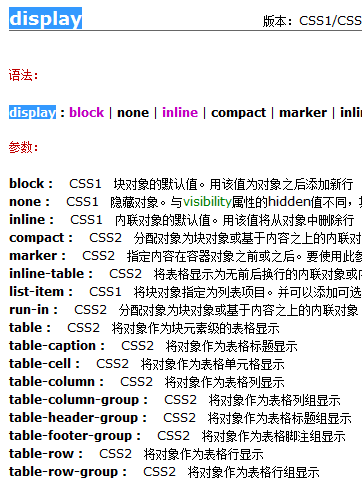
元素的显示模式
我们前面讲过 元素的显示模式 display。
分为 块级元素 行内元素 行内块元素 ,其实,它还有很多其他显示模式。
那些元素会具有BFC的条件
不是所有的元素模式都能产生BFC,w3c 规范:
display 属性为 block, list-item, table 的元素,会产生BFC.
大家有么有发现这个三个都是用来布局最为合理的元素,因为他们就是用来可视化布局。
注意其他的,display属性,比如 line 等等,他们创建的是 IFC ,我们暂且不研究。
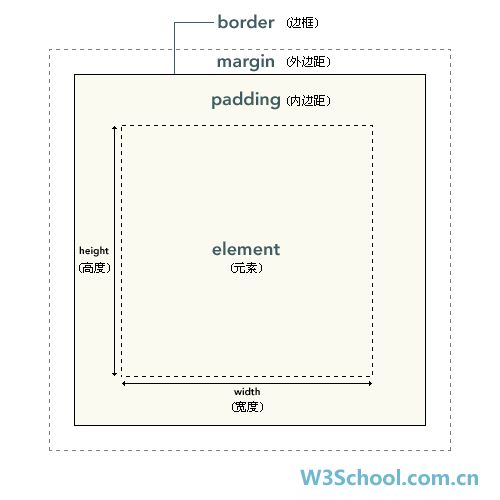
这个BFC 有着具体的布局特性:
有宽度和高度 , 有 外边距margin 有内边距padding 有边框 border。
就好比,你有了练习武术的体格了。 有潜力,有资质。
什么情况下可以让元素产生BFC
以上盒子具有BFC条件了,就是说有资质了,但是怎样触发才会产生BFC,从而创造这个封闭的环境呢?
在好比,你光有资质还不行,你需要一定额外效果才能出发的武学潜力,要么你掉到悬崖下面,捡到了一本九阴真经,要么你学习葵花宝典,欲练此功必先....
同样,要给这些元素添加如下属性就可以触发BFC。
-float属性不为none
-position为absolute或fixed
-display为inline-block, table-cell, table-caption, flex, inline-flex
-overflow不为visible。
BFC元素所具有的特性
BFC布局规则特性:
1.在BFC中,盒子从顶端开始垂直地一个接一个地排列.
2.盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
3.在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
- BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
- 计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。
它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
白话文: 孩子在家里愿意怎么折腾都行,但是出了家门口,你就的乖乖的,不能影响外面的任何人。
BFC的主要用途
BFC能用来做什么?
(1) 清除元素内部浮动
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了。
主要用到
计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。
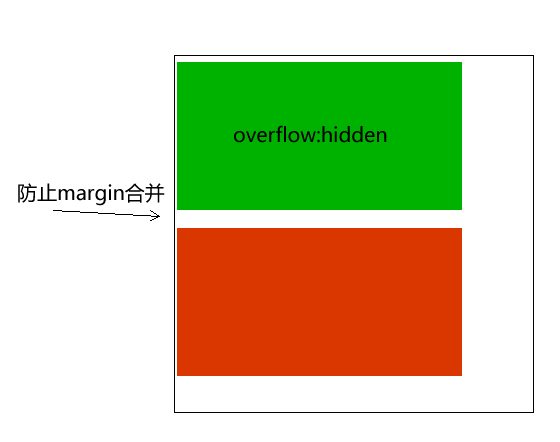
(2) 解决外边距合并问题
外边距合并的问题。
主要用到
盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠属于同一个BFC的两个相邻盒子的margin会发生重叠,那么我们创建不属于同一个BFC,就不会发生margin重叠了。
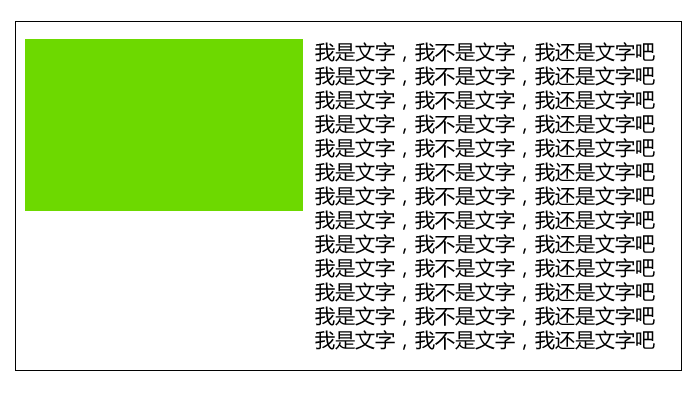
(3) 制作右侧自适应的盒子问题
主要用到
普通流体元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文
BFC 总结
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。包括浮动,和外边距合并等等,因此,有了这个特性,我们布局的时候就不会出现意外情况了。
优雅降级和渐进增强
什么是渐进增强(progressive enhancement)、优雅降级(graceful degradation)呢?
渐进增强 progressive enhancement:
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
类似 爬山,由低出往高处爬
优雅降级 graceful degradation:
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
类似蹦极,由高处往低处下落
区别:渐进增强是向上兼容,优雅降级是向下兼容。
个人建议: 现在互联网发展很快, 连微软公司都抛弃了ie浏览器,转而支持 edge这样的高版本浏览器,我们很多情况下没有必要再时刻想着低版本浏览器了,而是一开始就构建完整的效果,根据实际情况,修补低版本浏览器问题。
浏览器前缀
| 浏览器前缀 | 浏览器 |
|---|---|
| -webkit- | Google Chrome, Safari, Android Browser |
| -moz- | Firefox |
| -o- | Opera |
| -ms- | Internet Explorer, Edge |
| -khtml- | Konqueror |
后面我们会有 常用的解决H5和C3 的兼容解决文件, 我们这里暂且不涉及。
背景渐变
在线性渐变过程中,颜色沿着一条直线过渡:从左侧到右侧、从右侧到左侧、从顶部到底部、从底部到顶部或着沿任何任意轴。如果你曾使用过制作图件,比如说Photoshop,你对线性渐变并不会陌生。
兼容性问题很严重,我们这里之讲解线性渐变
语法格式:
background:-webkit-linear-gradient(渐变的起始位置, 起始颜色, 结束颜色);
background:-webkit-linear-gradient(渐变的起始位置, 颜色 位置, 颜色位置....);
CSS W3C 统一验证工具
CssStats 是一个在线的 CSS 代码分析工具
网址是: http://www.cssstats.com/
如果你想要更全面的,这个神奇,你值得拥有:
W3C 统一验证工具: http://validator.w3.org/unicorn/ ☆☆☆☆☆
因为它可以检测本地文件哦!!
CSS 压缩
通过上面的检测没有错误,为了提高加载速度和节约空间(相对来说,css量很少的情况下,几乎没啥区别),可以通过css压缩工具把css进行压缩。
w3c css压缩 http://tool.chinaz.com/Tools/CssFormat.aspx 网速比较慢
还可以去站长之家进行快速压缩。
http://tool.chinaz.com/Tools/CssFormat.aspx
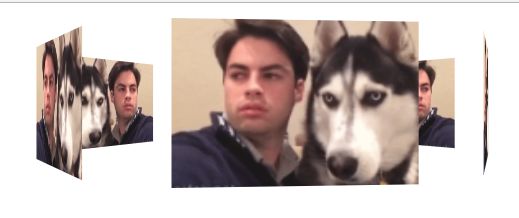
旋转轮播图
这个效果我们需要用到 透视 过渡还有 子元素 preserve-3d
transform-style
transform-style属性是3D空间一个重要属性,指定嵌套元素如何在3D空间中呈现。他主要有两个属性值:flat和preserve-3d。
其中flat值为默认值,表示所有子元素在2D平面呈现。preserve-3d表示所有子元素在3D空间中呈现。
body {
perspective: 1000px;
}
section {
width: 300px;
height: 200px;
margin: 100px auto;
background: url(images/img-1.jpg) no-repeat;
background-size: cover;
position: relative;
transform-style: preserve-3d; /* 让父盒子里面的子盒子以3d效果显示 */
transition: 5s linear; /* 匀速 all 是可以省略的, 省略默认的all*/
}
section:hover {
transform: rotateY(360deg);
}
section div {
width: 100%;
height: 100%;
background: url(images/dog.gif) no-repeat;
background-size: cover;
position: absolute;
top: 0;
left: 0;
}
section div:nth-child(1) {
transform: rotateY(0deg) translateZ(400px);
}
section div:nth-child(2) {
transform: rotateY(60deg) translateZ(400px);
}
section div:nth-child(3) {
transform: rotateY(120deg) translateZ(400px);
}
section div:nth-child(4) {
transform: rotateY(180deg) translateZ(400px);
}
section div:nth-child(5) {
transform: rotateY(240deg) translateZ(400px);
}
section div:nth-child(6) {
transform: rotateY(300deg) translateZ(400px);
}发布于 2022-06-07 16:23・IP 属地北京
赞同
添加评论
分享
收藏喜欢
收起
更多回答
一丝
前端开发话题下的优秀答主
44 人赞同了该回答
CSS 中的根元素是指 :root 选择器匹配到的元素,也就是文档树中最顶层结构的元素。在不同的场景下具体的根元素不同。
在 HTML 中是 html 元素,但在其他情况下,就不是 html 元素啦。
例如可以在浏览器地址栏粘贴打开以下代码看看效果:
data:application/xhtml+xml,
再比如在 svg 中,根元素是指 svg
data:image/svg+xml;utf8,