asp.net 在GridView控件上实现修改、添加、删除
一:修改
先来看一下效果
步骤一:先创建一个GridView 在编辑列中将此字段转换为TemplateField
<
asp:GridView ID
=
"
GridUpdaMoney
"
runat
=
"
server
"
BackColor = " White " BorderColor = " #CCCCCC " BorderStyle = " None " BorderWidth = " 1px "
CellPadding = " 3 " EmptyDataText = " 暂时没有数据 " AutoGenerateColumns = " False "
DataKeyNames = " id " onrowcancelingedit = " GridUpdaMoney_RowCancelingEdit "
onrowediting = " GridUpdaMoney_RowEditing "
onrowupdating = " GridUpdaMoney_RowUpdating " >
< RowStyle ForeColor = " #000066 " />
< Columns >
< asp:TemplateField HeaderText = " 工资申报年月份 " >
< EditItemTemplate >
< asp:TextBox ID = " TextBox1 " runat = " server " Text = ' <%# Bind("C_Year") %> ' onFocus = " WdatePicker() " ></ asp:TextBox >
</ EditItemTemplate >
< ItemTemplate >
< asp:Label ID = " Label1 " runat = " server " Text = ' <%# Bind("C_Year") %> ' ></ asp:Label >
</ ItemTemplate >
< ItemStyle HorizontalAlign = " Center " />
</ asp:TemplateField >
< asp:TemplateField HeaderText = " 标准工资 " >
< EditItemTemplate >
< asp:TextBox ID = " TextBox2 " runat = " server " Text = ' <%# Bind("C_BasicMoney") %> ' ></ asp:TextBox >
</ EditItemTemplate >
< ItemTemplate >
< asp:Label ID = " Label2 " runat = " server " Text = ' <%# Bind("C_BasicMoney") %> ' ></ asp:Label >
</ ItemTemplate >
< ItemStyle HorizontalAlign = " Center " />
</ asp:TemplateField >
< asp:TemplateField HeaderText = " 申请状态 " >
< ItemTemplate >
< asp:Label ID = " status " runat = " server " Text = ' <%# GetStatus(Eval("status").ToString()) %> ' ></ asp:Label >
</ ItemTemplate >
< ItemStyle HorizontalAlign = " Center " />
</ asp:TemplateField >
< asp:TemplateField HeaderText = " 修改 " ShowHeader = " False " >
< EditItemTemplate >
< asp:LinkButton ID = " LinkButton1 " runat = " server " CausesValidation = " True "
CommandName = " Update " Text = " 更新 " ></ asp:LinkButton >
< asp:LinkButton ID = " LinkButton2 " runat = " server " CausesValidation = " False "
CommandName = " Cancel " Text = " 取消 " ></ asp:LinkButton >
</ EditItemTemplate >
< ItemTemplate >
< asp:LinkButton ID = " LinkButton1 " runat = " server " CausesValidation = " False "
CommandName = " Edit " Text = " 编辑 " ></ asp:LinkButton >
</ ItemTemplate >
</ asp:TemplateField >
</ Columns >
< FooterStyle BackColor = " White " ForeColor = " #000066 " />
< PagerStyle BackColor = " White " ForeColor = " #000066 " HorizontalAlign = " Left " />
< SelectedRowStyle BackColor = " #669999 " Font - Bold = " True " ForeColor = " White " />
< HeaderStyle BackColor = " #006699 " Font - Bold = " True " ForeColor = " White " />
</ asp:GridView >
BackColor = " White " BorderColor = " #CCCCCC " BorderStyle = " None " BorderWidth = " 1px "
CellPadding = " 3 " EmptyDataText = " 暂时没有数据 " AutoGenerateColumns = " False "
DataKeyNames = " id " onrowcancelingedit = " GridUpdaMoney_RowCancelingEdit "
onrowediting = " GridUpdaMoney_RowEditing "
onrowupdating = " GridUpdaMoney_RowUpdating " >
< RowStyle ForeColor = " #000066 " />
< Columns >
< asp:TemplateField HeaderText = " 工资申报年月份 " >
< EditItemTemplate >
< asp:TextBox ID = " TextBox1 " runat = " server " Text = ' <%# Bind("C_Year") %> ' onFocus = " WdatePicker() " ></ asp:TextBox >
</ EditItemTemplate >
< ItemTemplate >
< asp:Label ID = " Label1 " runat = " server " Text = ' <%# Bind("C_Year") %> ' ></ asp:Label >
</ ItemTemplate >
< ItemStyle HorizontalAlign = " Center " />
</ asp:TemplateField >
< asp:TemplateField HeaderText = " 标准工资 " >
< EditItemTemplate >
< asp:TextBox ID = " TextBox2 " runat = " server " Text = ' <%# Bind("C_BasicMoney") %> ' ></ asp:TextBox >
</ EditItemTemplate >
< ItemTemplate >
< asp:Label ID = " Label2 " runat = " server " Text = ' <%# Bind("C_BasicMoney") %> ' ></ asp:Label >
</ ItemTemplate >
< ItemStyle HorizontalAlign = " Center " />
</ asp:TemplateField >
< asp:TemplateField HeaderText = " 申请状态 " >
< ItemTemplate >
< asp:Label ID = " status " runat = " server " Text = ' <%# GetStatus(Eval("status").ToString()) %> ' ></ asp:Label >
</ ItemTemplate >
< ItemStyle HorizontalAlign = " Center " />
</ asp:TemplateField >
< asp:TemplateField HeaderText = " 修改 " ShowHeader = " False " >
< EditItemTemplate >
< asp:LinkButton ID = " LinkButton1 " runat = " server " CausesValidation = " True "
CommandName = " Update " Text = " 更新 " ></ asp:LinkButton >
< asp:LinkButton ID = " LinkButton2 " runat = " server " CausesValidation = " False "
CommandName = " Cancel " Text = " 取消 " ></ asp:LinkButton >
</ EditItemTemplate >
< ItemTemplate >
< asp:LinkButton ID = " LinkButton1 " runat = " server " CausesValidation = " False "
CommandName = " Edit " Text = " 编辑 " ></ asp:LinkButton >
</ ItemTemplate >
</ asp:TemplateField >
</ Columns >
< FooterStyle BackColor = " White " ForeColor = " #000066 " />
< PagerStyle BackColor = " White " ForeColor = " #000066 " HorizontalAlign = " Left " />
< SelectedRowStyle BackColor = " #669999 " Font - Bold = " True " ForeColor = " White " />
< HeaderStyle BackColor = " #006699 " Font - Bold = " True " ForeColor = " White " />
</ asp:GridView >
步骤二:添加事件RowCancelingEdit
protected
void
GridUpdaMoney_RowCancelingEdit(
object
sender, GridViewCancelEditEventArgs e)
{
GridUpdaMoney.EditIndex = - 1 ;
BindGridUpdaMoney(ViewState[ " PersonCardNo " ].ToString());
}
{
GridUpdaMoney.EditIndex = - 1 ;
BindGridUpdaMoney(ViewState[ " PersonCardNo " ].ToString());
}
步骤三:添加RowUpdating事件
protected
void
GridUpdaMoney_RowUpdating(
object
sender, GridViewUpdateEventArgs e)
{
int id = Convert.ToInt32(GridUpdaMoney.DataKeys[e.RowIndex].Value);
TextBox year = GridUpdaMoney.Rows[e.RowIndex].FindControl( " TextBox1 " ) as TextBox;
TextBox money = GridUpdaMoney.Rows[e.RowIndex].FindControl( " TextBox2 " ) as TextBox;
BasicMoney bm = new BasicMoney();
bm.Id = id;
bm.Year = Convert.ToDateTime(year.Text.Trim());
bm.BasicMoney1 = Convert.ToDecimal(money.Text.Trim());
int result = BasicMoney.UpdaBasicMoneyById(bm);
if (result > 0 )
{
JS.Alert(Page, " 修改成功 " );
}
else
{
JS.Alert(Page, " 修改失败 " );
}
GridUpdaMoney.EditIndex = - 1 ;
BindGridUpdaMoney(ViewState[ " PersonCardNo " ].ToString());
}
{
int id = Convert.ToInt32(GridUpdaMoney.DataKeys[e.RowIndex].Value);
TextBox year = GridUpdaMoney.Rows[e.RowIndex].FindControl( " TextBox1 " ) as TextBox;
TextBox money = GridUpdaMoney.Rows[e.RowIndex].FindControl( " TextBox2 " ) as TextBox;
BasicMoney bm = new BasicMoney();
bm.Id = id;
bm.Year = Convert.ToDateTime(year.Text.Trim());
bm.BasicMoney1 = Convert.ToDecimal(money.Text.Trim());
int result = BasicMoney.UpdaBasicMoneyById(bm);
if (result > 0 )
{
JS.Alert(Page, " 修改成功 " );
}
else
{
JS.Alert(Page, " 修改失败 " );
}
GridUpdaMoney.EditIndex = - 1 ;
BindGridUpdaMoney(ViewState[ " PersonCardNo " ].ToString());
}
步骤四:添加RowEditing事件
protected
void
GridUpdaMoney_RowEditing(
object
sender, GridViewEditEventArgs e)
{
GridUpdaMoney.EditIndex = e.NewEditIndex;
BindGridUpdaMoney(ViewState[ " PersonCardNo " ].ToString());
}
{
GridUpdaMoney.EditIndex = e.NewEditIndex;
BindGridUpdaMoney(ViewState[ " PersonCardNo " ].ToString());
}
二:删除(2012-2-9日修改随笔)
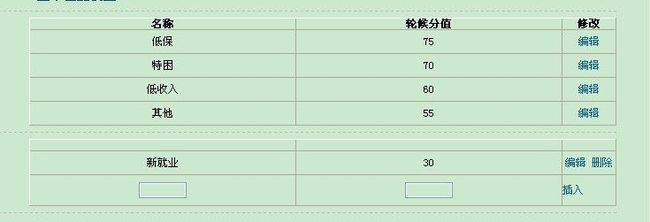
删除和添加效果
<asp:GridView Width="100%" ID="GridView2" runat="server"
AutoGenerateColumns="False" DataKeyNames="id"
onrowcancelingedit="GridView2_RowCancelingEdit" ShowFooter="True"
onrowupdating="GridView2_RowUpdating" onrowediting="GridView2_RowEditing"
EmptyDataText="暂时没有数据" onrowdeleting="GridView2_RowDeleting"
onrowcommand="GridView2_RowCommand">
<EmptyDataRowStyle HorizontalAlign="Center" VerticalAlign="Top" />
<Columns>
<asp:TemplateField >
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server" Width="50" Text='<%# Bind("difficultName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Bind("difficultName") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="TextBox4" runat="server" Width="50"></asp:TextBox>
</FooterTemplate>
<FooterStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="300px" />
</asp:TemplateField>
<asp:TemplateField>
<EditItemTemplate>
<asp:TextBox ID="TextBox3" runat="server" Width="50" Text='<%# Bind("waitScore") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server" Text='<%# Bind("waitScore") %>'></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:TextBox ID="TextBox5" runat="server" Width="50"></asp:TextBox>
</FooterTemplate>
<FooterStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" Width="300px" />
</asp:TemplateField>
<asp:TemplateField ShowHeader="false" InsertVisible="False">
<EditItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="True"
CommandName="Update" Text="更新"></asp:LinkButton>
<asp:LinkButton ID="LinkButton2" runat="server" CausesValidation="False"
CommandName="Cancel" Text="取消"></asp:LinkButton>
</EditItemTemplate>
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Edit" Text="编辑"></asp:LinkButton>
<asp:LinkButton ID="LinkButton4" runat="server" CausesValidation="False"
CommandName="Delete" Text="删除"></asp:LinkButton>
</ItemTemplate>
<FooterTemplate>
<asp:LinkButton ID="LinkButton3" runat="server" CausesValidation="True" CommandName="Insert"
Text="插入"></asp:LinkButton>
</FooterTemplate>
<HeaderStyle HorizontalAlign="Center" VerticalAlign="Middle" />
<ItemStyle HorizontalAlign="Center" VerticalAlign="Middle" />
</asp:TemplateField>
</Columns>
</asp:GridView>
删除代码:
protected void GridView2_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int id = Convert.ToInt32(GridView2.DataKeys[e.RowIndex].Value);
difficu.Delete(id);
Bind();
}
添加代码:(注要显示添加的行必须设置属性 ShowFooter="True" )
protected void GridView2_RowCommand(object sender, GridViewCommandEventArgs e)
{
try
{
switch (e.CommandName)
{
case "Insert":
myWeb.Model.DifficultDegree d = new myWeb.Model.DifficultDegree();
d.fatherId = 4;
d.difficultName = ((TextBox)GridView2.FooterRow.FindControl("TextBox4")).Text;
d.waitScore = Convert.ToInt32(((TextBox)GridView2.FooterRow.FindControl("TextBox5")).Text);
difficu.Add(d);
Bind();
break;
}
}
catch (Exception ex)
{ }
}
完成,为了不忘记就记录一下...