WP8数据存储--独立存储文件
主要的三个步骤
1.调用手机的独立存储
例如:IsolatedStorageFile storage = IsolatedStorageFile.GetUserStoreForApplication()
2.创建独立存储文件流
例如:IsolatedStorageFileStream location = new IsolatedStorageFileStream(nateText.Text + ".item", System.IO.FileMode.Create, storage);
3.读写该文件流
例如:将独立存储文件流转化为可写流
System.IO.StreamWriter file = new System.IO.StreamWriter(location);
将XML文件保存到流file上,即已经写入到手机独立存储文件上,_doc是用户创建的文件:
_doc.Save(file);
转化为可读流:
System.IO.StreamReader file = new System.IO.StreamReader(location);
解析流,转化为XML
_xml = XElement.Parse(file.ReadToEnd());
下面给出一个购物清单的例子
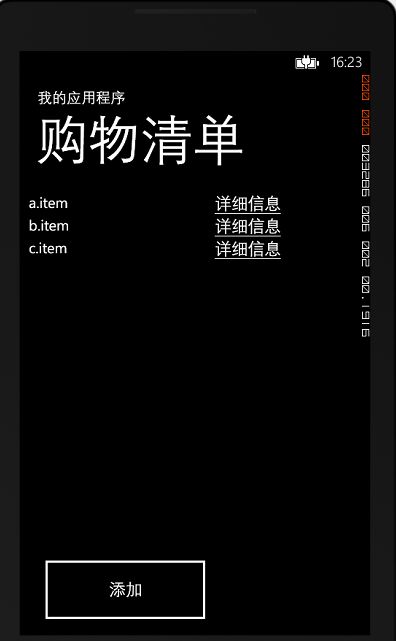
清单列表界面:

<Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel 包含应用程序的名称和页标题--> <StackPanel Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock Text="购物清单" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <ListBox Margin="0,0,38,131" Name="Files"/> <Button Content="添加" Name="btn_add" HorizontalAlignment="Left" Height="104" Margin="11,493,0,0" VerticalAlignment="Top" Width="243"/> </Grid> </Grid>

using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Navigation; using Microsoft.Phone.Controls; using Microsoft.Phone.Shell; using System.IO.IsolatedStorage; namespace PhoneApp1 { public partial class IsoFiles : PhoneApplicationPage { public IsoFiles() { InitializeComponent(); BindList(); btn_add.Click += btn_add_Click; } void btn_add_Click(object sender, RoutedEventArgs e) { NavigationService.Navigate(new Uri("/IsoFileAdd.xaml",UriKind.Relative)); } private void BindList() { Files.Items.Clear();//先清空一下ListBox数据 //获取应用程序的独立存储文件 using (IsolatedStorageFile storage = IsolatedStorageFile.GetUserStoreForApplication()) { //获取并循环*.item的存储文件 foreach (string filename in storage.GetFileNames("*.item")) { //动态构建一个Grid Grid grid = new Grid(); //定义第一列 ColumnDefinition co1 = new ColumnDefinition(); GridLength gl = new GridLength(200); co1.Width = gl; grid.ColumnDefinitions.Add(co1); //定义第二列 ColumnDefinition co2 = new ColumnDefinition(); co2.Width = gl; grid.ColumnDefinitions.Add(co2); //添加一个TextBlock显示文件名到第一列 TextBlock tblock = new TextBlock(); tblock.Text = filename; Grid.SetColumn(tblock, 0); //添加一个HyperlinkButton连接到购物详细清单页面,这是第二列 HyperlinkButton hybtn = new HyperlinkButton(); hybtn.Content = "详细信息"; GridLength glth = new GridLength(200); hybtn.Width = 200; hybtn.NavigateUri = new Uri("/IsoFilePage.xaml?name="+filename, UriKind.Relative);//传递文件名称到商品详细页面 Grid.SetColumn(hybtn, 1); grid.Children.Add(tblock); grid.Children.Add(hybtn); Files.Items.Add(grid); } } } } }
添加商品界面:

<Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel 包含应用程序的名称和页标题--> <StackPanel Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock Text="添加商品" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <TextBlock HorizontalAlignment="Left" Height="35" Margin="23,52,0,0" TextWrapping="Wrap" Text="名称" VerticalAlignment="Top" Width="84"/> <TextBox Name="MC" HorizontalAlignment="Left" Height="64" Margin="107,36,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="251" FontSize="17"/> <TextBlock HorizontalAlignment="Left" Height="35" Margin="23,121,0,0" TextWrapping="Wrap" Text="价格" VerticalAlignment="Top" Width="84"/> <TextBox Name="JG" HorizontalAlignment="Left" Height="64" Margin="107,105,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="251" FontSize="17"/> <TextBlock HorizontalAlignment="Left" Height="35" Margin="23,185,0,0" TextWrapping="Wrap" Text="数量" VerticalAlignment="Top" Width="84"/> <TextBox Name="SL" HorizontalAlignment="Left" Height="64" Margin="107,169,0,0" TextWrapping="Wrap" Text="" VerticalAlignment="Top" Width="251" FontSize="17"/> <Button Content="保存" Name="btn_add" HorizontalAlignment="Left" Height="76" Margin="257,411,0,0" VerticalAlignment="Top" Width="151"/> </Grid> </Grid>

using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Navigation; using Microsoft.Phone.Controls; using Microsoft.Phone.Shell; using System.IO.IsolatedStorage; using System.Xml.Linq; namespace PhoneApp1 { public partial class IsoFileAdd : PhoneApplicationPage { public IsoFileAdd() { InitializeComponent(); btn_add.Click += btn_add_Click; } void btn_add_Click(object sender, RoutedEventArgs e) { using (IsolatedStorageFile storage = IsolatedStorageFile.GetUserStoreForApplication()) { XDocument _doc = new XDocument(); XElement _item = new XElement(MC.Text);//创建一个XML元素 XAttribute price = new XAttribute("price", JG.Text);//创建一个XML属性 XAttribute count = new XAttribute("count", SL.Text); _item.Add(price, count);//将这两个属性添加到XML元素上 //用_item新建一个XML的Linq文档 _doc = new XDocument(new XDeclaration("1.0", "utf-8", "yes"), _item); //创建一个独立存储的文件流 IsolatedStorageFileStream location = new IsolatedStorageFileStream(MC.Text + ".item", System.IO.FileMode.Create, storage); //将独立存储文件流转化为可写流 System.IO.StreamWriter file = new System.IO.StreamWriter(location); //将XML文件保存到file上,即已经写入到手机独立存储文件上 _doc.Save(file); file.Dispose();//关闭可写流 location.Dispose();//关闭手机独立存储流 //调回清单主页 NavigationService.Navigate(new Uri("/IsoFiles.xaml", UriKind.Relative)); } } } }
商品详细界面:

<Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <!--TitlePanel 包含应用程序的名称和页标题--> <StackPanel Grid.Row="0" Margin="12,17,0,28"> <TextBlock Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/> <TextBlock Text="详细信息" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> </StackPanel> <!--ContentPanel - 在此处放置其他内容--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Grid.RowDefinitions> <RowDefinition Height="63*"/> <RowDefinition Height="77*"/> <RowDefinition Height="467*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="5*"/> <ColumnDefinition Width="19*"/> </Grid.ColumnDefinitions> <TextBlock HorizontalAlignment="Left" Height="42" Margin="22,11,0,0" TextWrapping="Wrap" Text="名称" VerticalAlignment="Top" Width="94" Grid.ColumnSpan="2"/> <TextBlock Name="MC" Grid.Column="1" HorizontalAlignment="Left" Height="42" Margin="10,11,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="242"/> <TextBlock HorizontalAlignment="Left" Height="42" Margin="22,10,0,0" TextWrapping="Wrap" Text="价格" VerticalAlignment="Top" Width="94" Grid.Row="1" Grid.ColumnSpan="2"/> <TextBlock x:Name="JG" Grid.Column="1" HorizontalAlignment="Left" Height="42" Margin="10,10,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="242" Grid.Row="1"/> <TextBlock HorizontalAlignment="Left" Height="42" Margin="22,10,0,0" TextWrapping="Wrap" Text="数量" VerticalAlignment="Top" Width="94" Grid.Row="2" Grid.ColumnSpan="2"/> <TextBlock x:Name="SL" Grid.Column="1" HorizontalAlignment="Left" Height="42" Margin="10,10,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="242" Grid.Row="2"/> <Button Content="返回购物清单" Name="btn_back" Grid.Column="1" HorizontalAlignment="Left" Height="78" Margin="149,379,0,0" Grid.Row="2" VerticalAlignment="Top" Width="182"/> </Grid> </Grid>

using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Navigation; using Microsoft.Phone.Controls; using Microsoft.Phone.Shell; using System.IO.IsolatedStorage; using System.Xml.Linq; namespace PhoneApp1 { public partial class IsoFilePage : PhoneApplicationPage { public IsoFilePage() { InitializeComponent(); btn_back.Click += btn_back_Click; } void btn_back_Click(object sender, RoutedEventArgs e) { NavigationService.Navigate(new Uri("/IsoFiles.xaml", UriKind.Relative)); } //OnNavigatedTo事件是当跳转到当前的页面的时候触发的 protected override void OnNavigatedTo(NavigationEventArgs e) { string itemName = ""; //获取上一页面传过来的item值 bool itemExists = NavigationContext.QueryString.TryGetValue("name", out itemName); if (itemExists) { MC.Text = itemName; } using (IsolatedStorageFile storage=IsolatedStorageFile.GetUserStoreForApplication()) { XElement _xml;//定义Linq的XML元素 //打开独立存储文件 IsolatedStorageFileStream location = new IsolatedStorageFileStream(itemName, System.IO.FileMode.Open, storage); //转化为可读流 System.IO.StreamReader file = new System.IO.StreamReader(location); //解析流转化为XML _xml = XElement.Parse(file.ReadToEnd()); if (_xml.Name.LocalName != null) { XAttribute price = _xml.Attribute("price");//获取价格 JG.Text = price.Value.ToLower(); XAttribute count = _xml.Attribute("count");//获取数量 SL.Text = count.Value.ToLower(); MC.Text = itemName; } file.Dispose(); location.Dispose(); } base.OnNavigatedTo(e); } } }