对读取的Excel文件数据进行拆分并发请求发送到后端服务器
首先,我们先回顾一下文件的读取操作:
本地读取Excel文件并进行数据压缩传递到服务器-CSDN博客
第一步:根据以上博客,我们将原先的handleFile方法,改为以下内容:
const handleFile = async(e) => {
console.time('test')
const file = e.target.files[0];
const results = await new Promise((resolve,reject) => {
Papa.parse(file,{
header:true,
skipEmptyLines:true,
complete:resolve, //成功时的回调
error:reject //失败时的回调
})
})
const data = results.data;
console.log(data)
};先对data数据进行打印,获取到一千多行的数据信息
那么如何对1000多条信息进行分组处理呢???
因为我们要对数据进行拆分,所以我们可以将此数据分成200个记录为一组的分组操作。
第二步:对数据进行分组操作
const batchSize = 200;
const dataChunks = [];
for(let i=0;i第三步:引入eachLimit并对此进行操作
import { eachLimit } from "async"; //引入第三方类库 需要安装以下的handleFile的全部代码
const [results,setResults] = useState([]); //保留解析后的数据
const [progress,setProgress] = useState({completed:0,total:0});
const handleFile = async(e) => {
console.time('test')
const file = e.target.files[0];
const results = await new Promise((resolve,reject) => {
Papa.parse(file,{
header:true,
skipEmptyLines:true,
complete:resolve, //成功时的回调
error:reject //失败时的回调
})
})
const data = results.data;
console.log(data)
const batchSize = 200;
const dataChunks = [];
for(let i=0;i {
const totalChunks = dataChunks.length; //总共需要发送的请求次数
let completedChunks = 0; //已经完成的请求次数
const resultsArray = []; //保存所有请求的结果
const notifyProgress = () => {
setProgress({
completed: completedChunks,
total: totalChunks,
})
}
await eachLimit(dataChunks,5,async(chunk) => {
const gzip = pako.gzip(JSON.stringify(chunk),{to:"string"});
try{
const response = await fetch('http://localhost:3000',{
method:"POST",
body:gzip,
headers:{
"Content-Type":"application/octet-stream",
}
});
const result = {
index:dataChunks.indexOf(chunk),
success:response.ok,
status:response.status,
message:response.statusText,
};
resultsArray.push(result);
completedChunks++;
notifyProgress();
setResults([...resultsArray]);
}catch (error){
const result = {
index:dataChunks.indexOf(chunk),
success:false,
status:500,
message:error.message,
};
resultsArray.push(result);
completedChunks++;
notifyProgress();
setResults([...resultsArray]);
}
});
console.timeEnd("test")
}
await processData(dataChunks);
}; 进度的展示
进度的展示
Progress: { progress.completed } / { progress.total }
结果展示
结果显示
{results &&
results.map(result => {
return -
{result.index} - {result.success.toString()} - {result.status} - {""}
{result.message}
})
}
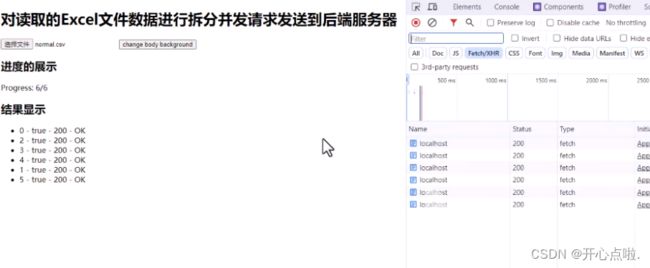
此时,我们就可以尝试读取一个文件进行测试
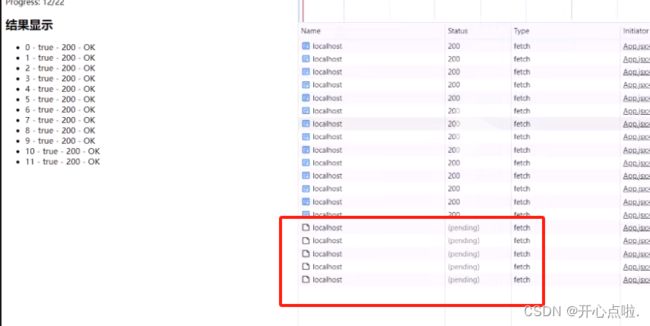
由此看出,我们的顺序并不是按照顺序来排列的,那是因为我们进行请求的并发处理并不代表一定是按照顺序去进行数据的返回,因为可能在请求中,因为网络的问题先请求的操作可能会成为后返回的操作。
而result也是按照一定的批次进行返回的,而不是一条一条返回。
此时,我们点击修改背景颜色的按钮,也会很卡顿,所以这种情况需要在后续进行性能优化。
那么以上就是这些内容,希望对您有所帮助。