axios的基本使用
在项目根目录下创建js目录,目录中添加axios.min.js文件
准备页面:testAxios.html: 实现一个简单的GET请求
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="js/axios.min.js">script>
head>
<body>
<button onclick="f1()">发起get请求例子1button>
<script>
function f1(){
let url="http://localhost:8000/ylb/api/v1/user/query?uid=1021";
axios.get(url).then( (resp)=>{
console.log("请求成功,服务响应数据="+resp)
}).catch((err)=>{
console.log("请求失败:"+err)
}).finally(()=>{})
//类比jquery请求
$.ajax({
url:ur1,
method:"get",
success:function(resp){}
})
}
script>
body>
html>
这里是用axios发起一个GET请求。其中
then:是一个函数,表示请求成功时执行的
resp :是形参,表示服务器返回的数据,这个数据是由axios封装好的
注意箭头函数:
箭头函数就是为了简化普通函数定义而创造的。
类比一下:
//普通函数:
function funName(参数1,参数2){
结构体
}
//箭头函数:
(参数1,参数2)=>{
结构体
}
如果使用普通函数,axios请求为:
axios.get(url).then(funName(resp))
使用axios的配置项发起请求
function func1(){
let url="http://localhost:8000/ylb/api/v1/person";
axios({
url:url,
method:"post",
data:{
'name':'zhangsan',
'passwd':'111222'
}
}).then((resp)=>{
console.log("resp="+resp)
}) .catch( (error)=>{
console.log("错误="+error)
})
}
function func1(){
let url="http://localhost:8000/ylb/api/v1/person";
axios({
url:url,
method:"get",
params:{
uid: 001
}
}).then((resp)=>{
console.log("resp="+resp)
})
}
重要配置项:
{
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // 默认是 get
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `headers` 是即将被发送的自定义请求头
headers: {'X-Requested-With': 'XMLHttpRequest'},
// `params` 是即将与请求一起发送的 URL 参数
// 必须是一个无格式对象(plain object)或 URLSearchParams 对象
params: {
ID: 12345
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'
data: {
firstName: 'Fred'
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求话费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
使用别名方法
axios.get(url[, config])
axios.delete(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios返回数据
{
// `data` 由服务器提供的响应
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
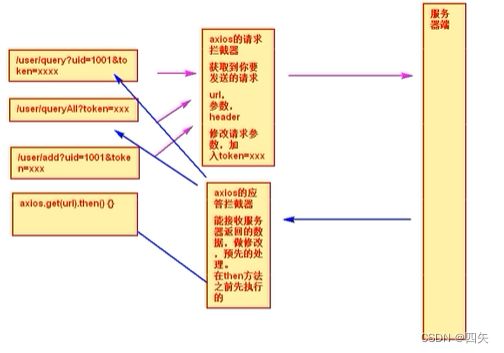
请求和应答拦截器
请求拦截器作用:当发起请求时,需要经过请求拦截器的处理一些公共的事情后,再发送给服务端。例如用请求拦截器给每一个请求加上token参数。
应答拦截器作用:服务器返回结果,axios的then之前先执行。可以对应答内容对预先的处理。

示例:
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/axios.min.js"></script>
</head>
<body>
<button onclick="f1()">请求拦截器</button>
<script>
//请求拦截器
axios.interceptors.request.use(function(config){
//请求之前做些什么:比如改变请求参数,设置timeout等等
console.log("======请求之前=====")
config.url = config.url+"&name=lisi";
return config;
},function (error) {
// 对请求错误做些什么
return Promise.reject(error);
})
//应答拦截器
axios.interceptors.response.use(function(response){
//对响应做什么
console.log("=====响应数据了=======")
return response;
},function(error){
// 对响应错误做点什么
return Promise.reject(error);
})
function f1(){
let url="http://localhost:8000/ylb/api/v1/user/query?uid=1021";
axios.get(url).then( (resp)=>{
console.log("请求成功,服务响应数据="+resp)
}).catch((err)=>{
console.log("请求失败:"+err)
})
}
</script>
</body>
注意:
其中的config和response
config:请求的配置
response:服务器返回的数据
1.5全局的 axios 默认值
axios.defaults.baseURL = ‘https://api.example.com’;
axios.defaults.timeout=50000;
axios.defaults.headers.common[‘Authorization’] = AUTH_TOKEN;
axios.defaults.headers.post[‘Content-Type’] = ‘application/x-www-form-urlencoded’;