「CSS畅想」何以解忧,美食足矣,用技术给好友开发了一个零食盲盒小游戏
灵感来源
天气冷了,办公室零食准备起来。最近一直忙着工作,有点忽视了好友。看着网友分享的零食图片,我头顶的灵感之光亮了。
正所谓,何以解忧,美食足矣。我准备给好友写一个零食盲盒的小游戏,能看不能吃的那种。
游戏名称
这次的游戏名我准备采用怀旧+直白的方式命名。简单明了直奔主题,但是又带点怀旧风。最后决定的游戏名称是
零食小卖部
客串游戏策划
每次到这个环节就很开心,有种我的游戏我做主的快乐。
作为一个临时的菜鸟策划,我会先问自己三个问题,游戏的内容是什么?游戏怎么玩?玩游戏的奖励是什么?
先弄清楚这三个问题,然后在设置游戏规则,再定好交互设计,才会正式进入开发阶段。
游戏规则
| 规则 |
内容 |
| 盲盒数量 |
6个 |
| 可选盲盒次数 |
<=1次 |
| 盲盒默认可操作性 |
默认可以操作 |
| 已开盲盒的操作重复性 |
单次不可重复操作 |
| 获得零食种类 |
随机类型 |
| 零食重复性 |
单次不可重复获得 |
功能设计
游戏功能
前期的准备工作和界面交互均已经准备就绪,可以进入功能设计阶段了。
游戏标题
为了增加标题的趣味性,我在标题右侧增加了一个甜美的甜甜圈。
.doughnut {
width: 180px;
height: 180px;
background: #dd6f89;
border-radius: 50%;
border-bottom: 3px solid #874d16;
box-shadow: #874d16 0px 2px 3px 1px;
z-index: 250;
position: absolute;
top: -80px;
right: -70px;
transform: scale(0.5);
}
......
开盲盒规则
规则内容
- 每次可以选择一个盲盒进行打开,可以随机获取一种零食。
- 选中一个盲盒打开后获取对应的零食,不可以再次打开该盲盒,也不可以打开其他盲盒。
- 盲盒中的零食种类主要包括以下六种:
| 种类 |
数量 |
| 蒸蛋糕 |
一箱 |
| 米糕 |
一盒 |
| 芝士酥 |
一盒 |
| 芒果干 |
一袋 |
| 麻薯小面包 |
一箱 |
| 鸡蛋仔 |
一箱 |
规则阅读
标题下方有一行文字提示,提示的右侧是问号icon。
每次只可以开一个盲盒,请挑选喜欢的盲盒吧~
点击问号icon可以打开规则弹层,弹层展示了游戏规则的全部内容,可直接阅读。
function ruleModalOpen() {
modal.style.display = 'block';
ruleContent.style.display = 'block';
}
ruleIcon.onclick = ruleModalOpen;绘制零食
一共六种零食,我都是用CSS绘制完成的。
包装的锯齿
绘制过程中,box-shadow帮我打开了一扇崭新的编程大门。
比如蒸蛋糕的外包装两侧的锯齿形状就是通过设置box-shadow的值实现的。再也不用一个点一个点的数着往上面加了。
.snack-zdg::before,
.snack-zdg::after {
content: '';
position: absolute;
top: 0;
width: 6px;
height: 6px;
border-radius: 50%;
box-shadow: 0 6px #fff, 0 18px #fff, 0 30px #fff, 0 42px #fff, 0 54px #fff, 0 66px #fff, 0 78px #fff;
}包装的凹陷效果
元素的背景是可以设置径向渐变颜色的,从中心点向外,可以定义多个颜色值。
当设置边缘的颜色和外层父容器的背景颜色一致时,就会形成凹陷的效果。
.zdg-inner {
width: 80px;
height: 80px;
background-image: radial-gradient(circle at 74px 74px, #feeed7, #f4bd6b);
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
margin: -40px 0 0 -40px;
filter: blur(1px);
}米糕的立体化
通过设置transform-style属性的值,可以指定嵌套元素是怎样在三维空间中呈现。
再将米糕的三个面聚拢在一起,一块立体的米糕就绘制完成了。
.mg-cake {
position: absolute;
transform-style: preserve-3d;
top: 30%;
left: 65%;
transform: rotateX(-35deg) rotateY(-45deg);
}
.mg-cake-face1 {
width: 30px;
transform: rotateY(0deg) translateZ(40px);
}
.mg-cake-face1::before,
.mg-cake-face2::before {
content: '';
width: 100%;
height: 2px;
background: #6b1f21;
box-shadow: 1px 1px 2px 0 #6b1f21;
position: absolute;
top: 48%;
}
.mg-cake-face2 {
left: -18px;
top: 15px;
transform: rotateY(90deg) translateZ(8px);
}
.mg-cake-face3 {
width: 31px;
height: 51px;
left: 2px;
top: -3px;
transform: rotateX(90deg) translateZ(24px) translateY(57px) rotateX(0deg) translateY(-40px) rotate(180deg);
}开盲盒咯
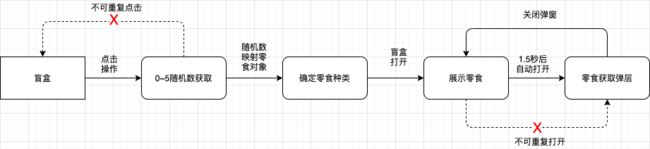
获取零食流程图
获取零食步骤讲解
- 选择一个心仪的盒子,进行点击操作;
- 点击之后,将所有盒子的可点击性值变成不可点击;
- 获取0~5的随机数,确定最终获得的零食类型;
- 将盲盒的盖子打开,打开效果做了一个盖子移动的动画,最终盖子会消失;
- 盖子消失之后,零食会展示到盒子上方,会一直保持上下移动的动画效果,增加了一丝趣味性;
- 1.5秒之后,展示获得零食的弹层;
- 零食展示弹层可以关闭,关闭之后不可以重新选择盲盒。
总结
在这个月朗星稀的夜晚,我的创意之旅就告一段落了。
这次,断断续续的设计了很多代码创意。有些是很日常的功能,比如怎么获取周期性事情的所有日期。也有一波童年回忆,比如果宝特攻、套圈水机。
而零食盲盒,是我近期用原生JS写的最复杂的一个小功能。实现过程中,每个小零食的绘制都让我有一点点收获。也对3D展示效果有了更深的了解。
接下来就专注写「趣学前端」系列了。
transform-style还挺好用的。大部分时候,实现3D效果,在父元素上设置transform-style属性的值为preserve-3d,后面的就可以随意发挥了。
有时候学习并不困难,如何应用是关键,所以,想要熟练的掌握前端知识,还需要不断的练习和应用。