vue MessageBox的提示信息换行居中显示,而title和按钮不居中显示 ,换行
目录
-
- 方式一:使用块级标签
- 方式二:使用模板字符串和换行标签
- 方式三:使用正则替换
前言: 最近在写项目中遇到这样一个需求,就是把MessageBox的提示信息换行居中显示,而title和按钮不居中显示
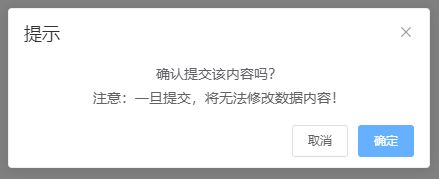
实现效果大概是这样的
方式一、方式二适用于前端确定那些文字,然后进行渲染;方式三是根据后端返回的message信息进行处理
用到了MessageBox的两个属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| dangerouslyUseHTMLString | 是否将 message 属性作为 HTML 片段处理 | boolean | — | false |
| customClass | MessageBox 的自定义类名 | string | — | — |
首先定义了三个按钮,用来实现三种方式
<template>
<div>
<el-button type="success" @click="open1">方式一 点击打开 Message Boxel-button>
<el-button type="success" @click="open2">方式二 点击打开 Message Boxel-button>
<el-button type="success" @click="open3">方式三 点击打开 Message Boxel-button>
div>
template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
自定义的MessageBox类名及内容:
- 1
- 2
- 3
- 4
- 5
- 6
方式一:使用块级标签
// 方式一
open1() {
let data = ["确认提交该内容吗1?", "注意:一旦提交,将无法修改数据内容!"];
let str = '';
data.forEach(item => {
str += `${item}`;
// str += `${item}`; // 这种写法不需要自定义类名
})
this.onConfirm(str);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
将$confirm方法单独提取了出来
confirm(str) {
this.$confirm(str, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
dangerouslyUseHTMLString:true, // 注意此属性
customClass: 'my-message-box' // 此次是自定义类名
})
.then(() => {
this.$message.success("删除成功!");
})
.catch(() => {
this.$message.info("已取消删除");
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
方式一实现效果如下
方式二:使用模板字符串和换行标签
// 方式二
open2() {
let data = ["确认提交该内容吗2?", "注意:一旦提交,将无法修改数据内容!"];
let str = '';
data.forEach(item => {
str += `${item}
`;
})
this.onConfirm(str);
}
// 或者使用下面这种方式
let str = 确认提交该内容吗2?<br/>注意:一旦提交,将无法修改数据内容!;
this.onConfirm(str);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
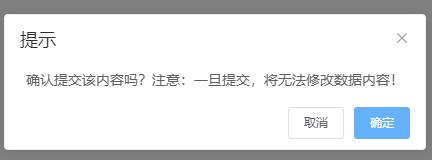
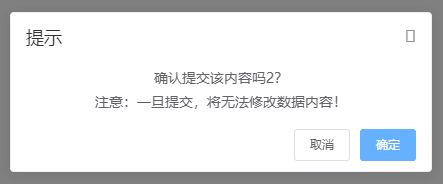
方式二实现效果如下
方式三:使用正则替换
// 方式三
open3() {
let str = '错误信息一:测试数据时出错;错误信息二:添加信息时出错;错误信息三:修改信息是出错;';
let reg = /[;;]/g;
str = str.replace(reg, ';
');
this.onConfirm(str);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
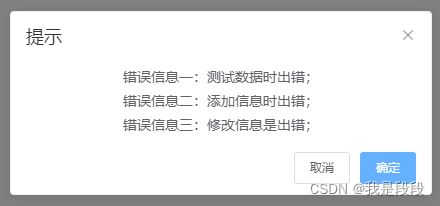
方式三实现效果如下
<template>
<div>
<el-button type="success" @click="open1">方式一 点击打开 Message Boxel-button>
<el-button type="success" @click="open2">方式二 点击打开 Message Boxel-button>
<el-button type="success" @click="open3">方式三 点击打开 Message Boxel-button>
div>
template>
<script>
export default {
components: { },
name: “Demo”,
data() {
return {
};
},
methods: {
// 方式一
open1() {
let data = [“确认提交该内容吗1?”, “注意:一旦提交,将无法修改数据内容!”];
let str = ‘’;
data.forEach(item => {
str += <div>${item}</div>;
// str += <div style="text-align: center;">${item}</div>; // 这种写法不需要自定义类名
})
this.onConfirm(str);
},
// 方式二
open2() {
let data = [“确认提交该内容吗2?”, “注意:一旦提交,将无法修改数据内容!”];
let str = ‘’;
data.forEach(item => {
str += ${item}<br/>;
})
// let str = 确认提交该内容吗2?<br/>注意:一旦提交,将无法修改数据内容!;
this.onConfirm(str);
},
// 方式三
open3() {
let str = ‘错误信息一:测试数据时出错;错误信息二:添加信息时出错;错误信息三:修改信息是出错;’;
let reg = /[;;]/g;
str = str.replace(reg, ‘;
’);
this.onConfirm(str);
},
onConfirm(str) {
this.KaTeX parse error: Expected 'EOF', got '&' at position 1305: …ken operator">=&̲gt;
})
.catch(() => {
this.$message.info(“已取消删除”);
});
}
},
computed: { },
};
<style lang=“stylus”>
.my-message-box .el-message-box__content {
text-align: center !important;
}
style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
今天的分项就到这里了~
记得给博主点赞收藏加关注哦~