Power Apps隐藏二级导航栏
Power Apps 二级导航栏实现及隐藏
- 背景
- 资源准备
- 组件开发
-
- 定义参数接受上述的Table到Component
- 定义按压导航栏变色的参数
- 导航栏实现
- Gallery元素添加
- 画布开发
-
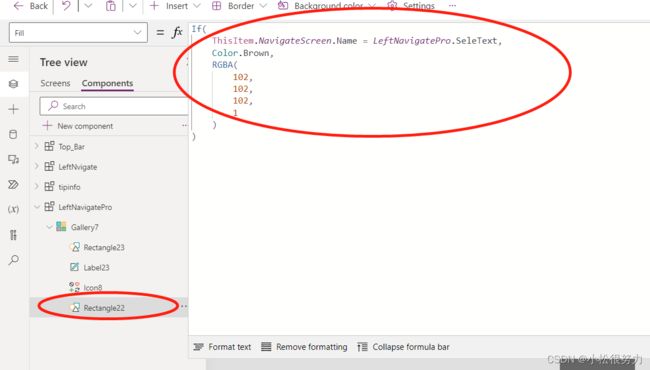
- 设置按压样式
- 测试
背景
我们通常可以看到用JS开发的导航栏可以有二级导航栏,点击主导航栏还可以隐藏。我们power apps同样可以做到。
资源准备
power apps账号。
组件开发
之前出过一期导航栏的实现这个是升级版,首先转到Component页面,新增,然后我们新添一个Gallery,用于存放我们的导航栏。然后在App界面On start属性中添加Navigate集合。代码如下:
我们看一下里面的元素:
ID:用于排序,因为我们需要按顺序拍一下序
Name:导航栏上显示的名字
Path:排列导航栏
Level:控制每一个导航栏的缩进
Visible:控制导航栏的隐藏
Navigate Screen:跳转的页面
Set(
a,
true
);
Set(
b,
true
);
Set(
AnimalsNavigat,
Table(
{
ID: 1,
Name: "Animals",
Path: 1,
Level: 1,
Visable: true,
NavigateScreen: Animals
},
{
ID: 2,
Name: "Dogs",
Path: 2,
Level: 1,
Visable: true,
NavigateScreen: Dogs
},
{
ID: 3,
Name: "JinMao",
Path: 2.1,
Level: 2,
Visable: a,
NavigateScreen: JinMao
},
{
ID: 4,
Name: "HaShiQi",
Path: 2.2,
Level: 2,
Visable: a,
NavigateScreen: HaShiQi
},
{
ID: 5,
Name: "Cats",
Path: 3,
Level: 1,
Visable: true,
NavigateScreen: Cats
},
{
ID: 6,
Name: "BuOu",
Path: 3.1,
Level: 2.1,
Visable: b,
NavigateScreen: BuOu
}
)
);
ClearCollect(
AnimalsNavigate,
AnimalsNavigat
);
定义参数接受上述的Table到Component
定义按压导航栏变色的参数
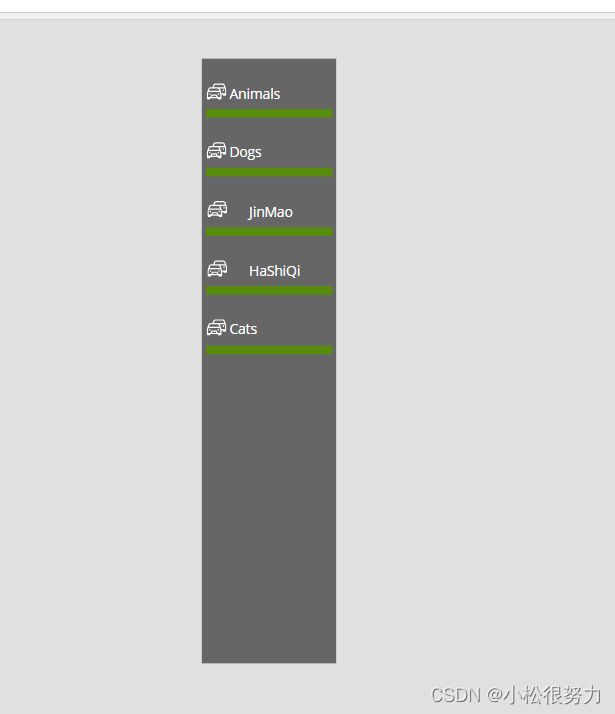
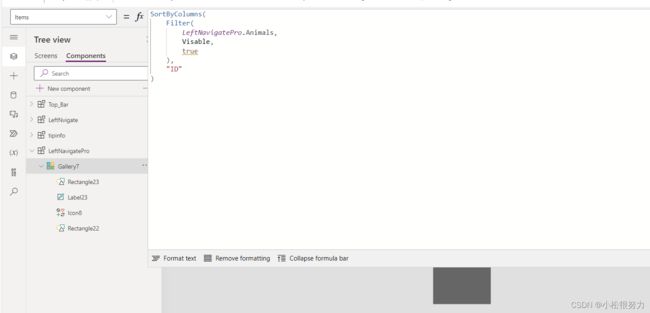
导航栏实现
Gallery的Items
SortByColumns(
Filter(
LeftNavigatePro.Animals,
Visable,
true
),
"ID"
)
我们这个里面排序的是所有Visible为True的元素,我们点击需要隐藏时,只需要把需要隐藏的元素visable改为false即可。

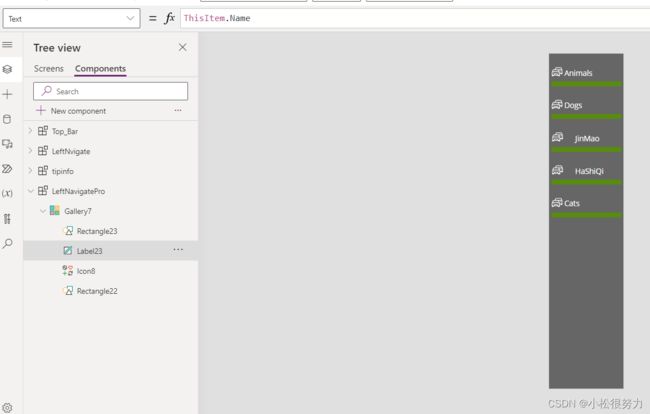
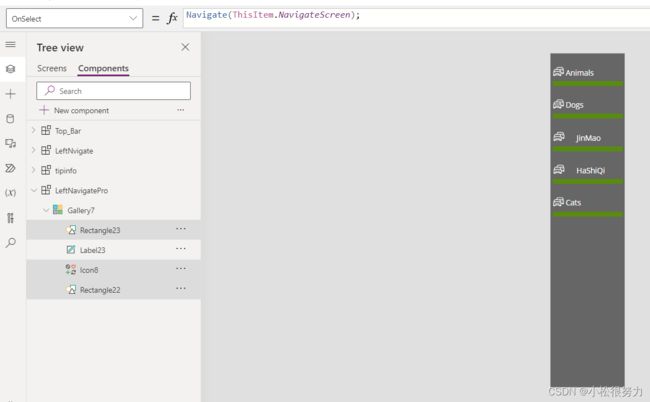
Gallery元素添加
添加其他修饰元素,将Onselect方法,跳转到该Screen即可。

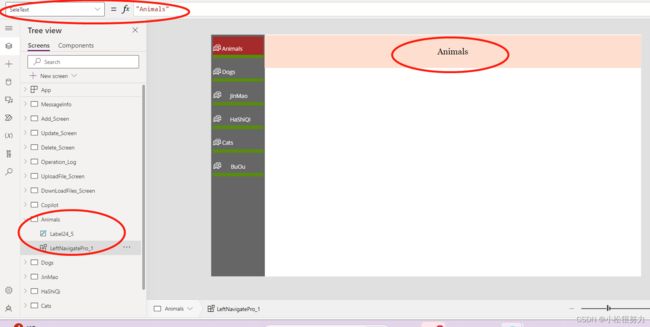
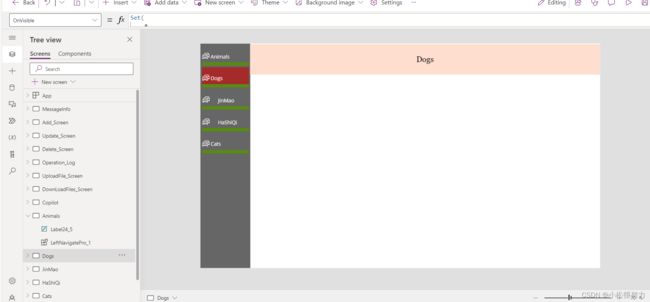
画布开发
准备几个页面

然后我们将Animals的OnVisible设置如下代码
Set(
AnimalsNavigat,
Table(
{
ID: 1,
Name: "Animals",
Path: 1,
Level: 1,
Visable: true,
NavigateScreen: Animals
},
{
ID: 2,
Name: "Dogs",
Path: 2,
Level: 1,
Visable: true,
NavigateScreen: Dogs
},
{
ID: 3,
Name: "JinMao",
Path: 2.1,
Level: 2,
Visable: a,
NavigateScreen: JinMao
},
{
ID: 4,
Name: "HaShiQi",
Path: 2.2,
Level: 2,
Visable: a,
NavigateScreen: HaShiQi
},
{
ID: 5,
Name: "Cats",
Path: 3,
Level: 1,
Visable: true,
NavigateScreen: Cats
},
{
ID: 6,
Name: "BuOu",
Path: 3.1,
Level: 2.1,
Visable: b,
NavigateScreen: BuOu
}
)
);
ClearCollect(
AnimalsNavigate,
AnimalsNavigat
);
Dogs页面OnVisable设置如下代码:
Set(
a,
!a
);
Set(
AnimalsNavigat,
Table(
{
ID: 1,
Name: "Animals",
Path: 1,
Level: 1,
Visable: true,
NavigateScreen: Animals
},
{
ID: 2,
Name: "Dogs",
Path: 2,
Level: 1,
Visable: true,
NavigateScreen: Dogs
},
{
ID: 3,
Name: "JinMao",
Path: 2.1,
Level: 2,
Visable: a,
NavigateScreen: JinMao
},
{
ID: 4,
Name: "HaShiQi",
Path: 2.2,
Level: 2,
Visable: a,
NavigateScreen: HaShiQi
},
{
ID: 5,
Name: "Cats",
Path: 3,
Level: 1,
Visable: true,
NavigateScreen: Cats
},
{
ID: 6,
Name: "BuOu",
Path: 3.1,
Level: 2.1,
Visable: b,
NavigateScreen: BuOu
}
)
);
ClearCollect(
AnimalsNavigate,
AnimalsNavigat
);
Cats的OnVisable设置如下代码:
Set(
b,
!b
);
Set(
AnimalsNavigat,
Table(
{
ID: 1,
Name: "Animals",
Path: 1,
Level: 1,
Visable: true,
NavigateScreen: Animals
},
{
ID: 2,
Name: "Dogs",
Path: 2,
Level: 1,
Visable: true,
NavigateScreen: Dogs
},
{
ID: 3,
Name: "JinMao",
Path: 2.1,
Level: 2,
Visable: a,
NavigateScreen: JinMao
},
{
ID: 4,
Name: "HaShiQi",
Path: 2.2,
Level: 2,
Visable: a,
NavigateScreen: HaShiQi
},
{
ID: 5,
Name: "Cats",
Path: 3,
Level: 1,
Visable: true,
NavigateScreen: Cats
},
{
ID: 6,
Name: "BuOu",
Path: 3.1,
Level: 2.1,
Visable: b,
NavigateScreen: BuOu
}
)
);
ClearCollect(
AnimalsNavigate,
AnimalsNavigat
);
设置按压样式
将每个Screen的导航栏的SeleText属性写入该页面的名称。