- 初中学习机推荐:从功能、内容到用户体验的深度解析
资讯分享周
ux人工智能
在教育信息化持续深化的背景下,初中阶段的学习辅助设备正逐步成为家长和学生关注的重点。尤其在“双减”政策推动下,传统补习班的作用被削弱,越来越多家庭开始依赖智能学习工具来提升学习效率和自主性。其中,初中学习机因其集视频课程、AI辅导、错题整理、学习反馈等多功能于一体,成为当前市场热度最高的教育硬件之一。本文将围绕市场上主流的几款初中学习机进行客观分析,重点介绍简单一百、学而思、科大讯飞、作业帮四款产
- DeepSeek-V3 通俗详解:从诞生到优势,以及与 GPT-4o 的对比
码事漫谈
AIai
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站1.DeepSeek的前世今生1.1什么是DeepSeek?DeepSeek是一家专注于人工智能技术研发的公司,致力于打造高性能、低成本的AI模型。它的目标是让AI技术更加普惠,让更多人能够用上强大的AI工具。1.2DeepSeek-V3的诞生DeepSeek-V3是DeepSeek公司推出的最新一代A
- linux mysql命令行操作
命令行,linux,命令行操作相关学习资料:https://edu.51cto.com/video/797.htmlhttps://edu.51cto.com/video/1400.htmlhttps://edu.51cto.com/video/3832.htmlLinuxMySQL命令行操作入门指南作为一名刚入行的开发者,掌握Linux系统下的MySQL命令行操作是一项基本技能。本文将带你一步步
- 【第15章】亿级电商平台订单系统-高可用架构设计
cherry5230
亿级流量架构设计与落地系统架构分布式架构中间件
1-1本章导学课程概述核心内容:订单系统高可用架构设计项目背景:年交易额200亿的B2B电商平台订单系统本章学习路径高可用概念解析设计原则学习七大架构设计方法论项目实战应用一、高可用核心概念定义与价值解析系统可靠性标准指标二、设计原则体系冗余设计故障自动转移服务降级策略监控预警机制三、七大高可用设计方法论<
- Python编程:使用Opencv进行图像处理
【参考】https://github.com/opencv/opencv/tree/4.x/samples/pythonPython使用OpenCV进行图像处理OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库。下面将从基础到高阶介绍如何使用Python中的OpenCV进行图像处理。一、安装首先需要安装OpenCV库:pipinst
- 深度解析JavaScript 闭包
coding随想
JavaScriptjavascript开发语言ecmascript
深度解析JavaScript闭包引言:为什么闭包让人又爱又怕?在JavaScript的学习过程中,闭包(Closure)是一个绕不开的“坎”。很多开发者第一次接触闭包时,会感到一头雾水:“为什么函数能记住外部作用域的变量?”、“为什么闭包会导致内存泄漏?”。但另一方面,闭包又是JavaScript最强大的特性之一,它支撑着模块化开发、数据封装、异步编程等核心场景。本文将通过通俗的语言和生动的案例,
- uniappx 安卓app项目本地打包运行,腾讯地图报错:‘鉴权失败,请检查你的key‘
夏木。。。
前端uniappx
根目录下添加AndroidManifest.xml文件,manifest.json文件中添加:"app":{"distribute":{"android":{"permissions":["",""],},"sdkConfigs":{"maps":{"qqmap":{"appkey_android":"腾讯地图key"}}}}},如此操作之后,重新自定义调试基座,运行模拟器,选择自定义基座:运行成
- Uniapp跟原生android插件交互发信息(二)
飞露
uni-appandroid交互
一、背景在uni-app开发过程中,有时候会遇到uni-app插件或者提供的api对硬件操作不太友好,需要使用原生Android开发对应模块,为了使得双方通信方便,特意封装了一个接口,可实现Android与Uni-app互相通讯。二、内容做完以下第一、第二部分,即可实现Android与uni-app互相通信,当然双方通信有不同方式,具体情况具体分析,我的采用的方案是写Android原生插件,在un
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- Solidity/Rust 实战 —— Web3 开发者免费训练营(第23期)
moonshotcommons
共学营rustweb3开发语言
HackQuest第23期Solidity/Rust共学营即将开营!Solidity/Rust共学营信息清单8月13日-8月22日免费(成功结营的小伙伴还将获得专属周边)全程线上(会议具体时间入营后通知)️头部公链官方签发的学习证书主办社区:HackQuestHackQuest是一个充满活力的Web3开发者教育社区,我们的目标是培养下一代Web3开发者。目前,HackQuest组织的共学营已达22
- Solidity/Rust 实战 —— Web3 开发者免费训练营(第16期)
moonshotcommons
共学营rustweb3开发语言
HackQuest第16期Solidity/Rust共学营即将开营!Solidity/Rust共学营信息清单6月11日-6月20日免费(成功结营的小伙伴还将获得专属周边)全程线上(会议具体时间入营后通知)️头部公链官方签发的学习证书关于HackQuestHackQuest是一个充满活力的Web3开发者教育社区,我们的目标是培养下一代Web3开发者。目前我们的产品仍处于内测阶段,我们计划招募小伙伴们
- API测试(一):PortSwigger靶场笔记
h4ckb0ss
笔记网络安全web安全
写在前面这篇文章是关于作者在学习PortSwigger的APITest类型漏洞时的记录和学习笔记使用到的工具为BurpSuitePro漏洞简介什么是apiAPI全称为ApplicationInterface,是应用程序对外提供功能的接口,现在主要有三种api风格,分别是JSON风格的api,RESTful风格的api以及Graphic风格的apiJSON风格请求获取用户信息POST/api/get
- HTML页面设计——动态照片环
#前端开发##html超文本标记语言结构学习他的标签##css美化页面其实一部分的网站首页应用了照片环的原理,使得页面看起来更加美观,这里为大家分享一个简单的照片环编写。一、准备好以下素材:二、新建一个HTML文件,这里就取名“01-照片环”好了。三、现在开始编写具体内容,照片环说白了就是几个照片构成的所以body只要写就可以了,编写的时候注意图片的格式是.jpg、.png还是.gif(动态图)。
- GO 语言学习 之 运算符号
唯独不开心
学习go
算术运算符:二元的运算符:+-*/%四则运算没啥好说的,从小就开始学习,最后一个%表示求余数或者取模运算。packagemainimport"fmt"funcmain(){a:=1+2b:=a-1c:=a*bd:=c/ae:=c%3fmt.Println("a:=1+2的结果是:",a)fmt.Println("b:=a-1的结果是:",b)fmt.Println("c:=a*b的结果是:",c)
- GO 语言学习 之 变量和常量
唯独不开心
golang学习开发语言
变量变量顾名思义,存储的内容是不确定,只有在执行赋值后那一刻是确定的,因为你也不知道赋值后会不会被修改。变量定义方式:var:=var(aint,b,c....)示例:packagemainimport"fmt"funcmain(){varaint//定义一个整型变量,默认是零值(整形的零值是0)b:=1//定义一个整型变量,并赋值为1fmt.Printf("a=%db=%d\n",a,b)//定
- 基于机器学习的智能文本分类技术研究与应用
在当今数字化时代,文本数据的爆炸式增长给信息管理和知识发现带来了巨大的挑战。从新闻文章、社交媒体帖子到企业文档和学术论文,海量的文本数据需要高效地分类和管理,以便用户能够快速找到所需信息。传统的文本分类方法主要依赖于人工规则和关键词匹配,这些方法不仅效率低下,而且难以应对复杂多变的文本内容。近年来,机器学习技术的快速发展为文本分类提供了一种高效、自动化的解决方案。一、机器学习在文本分类中的应用概述
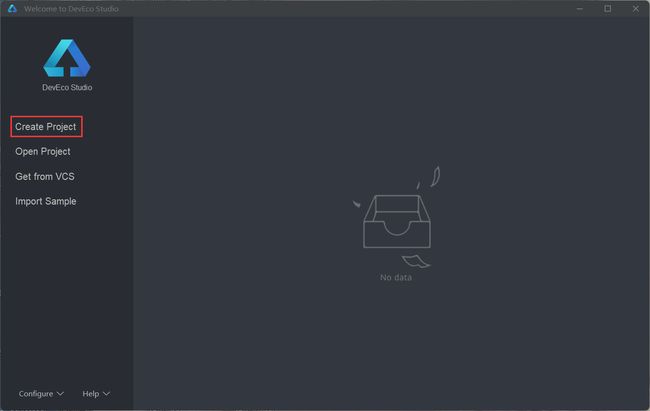
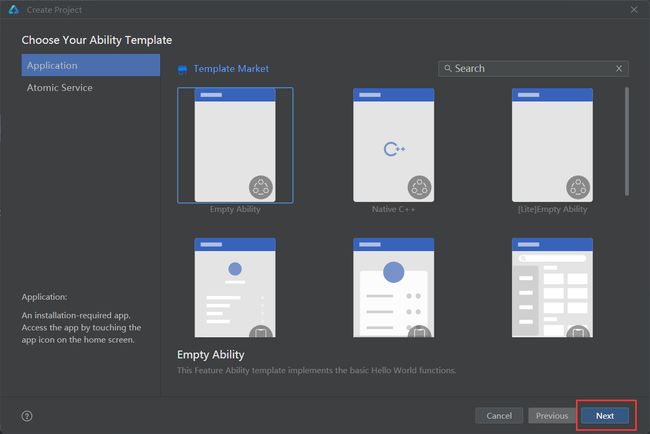
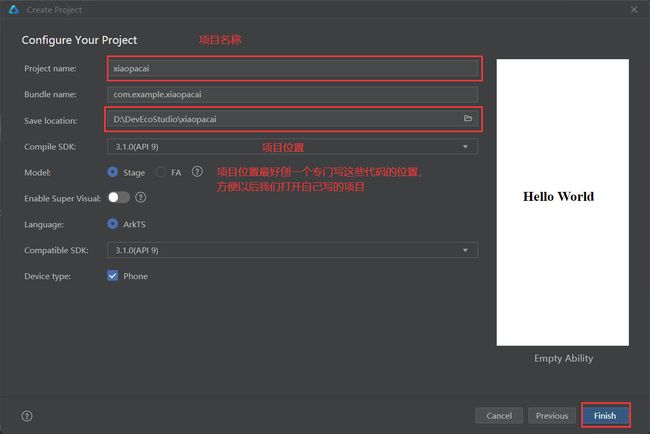
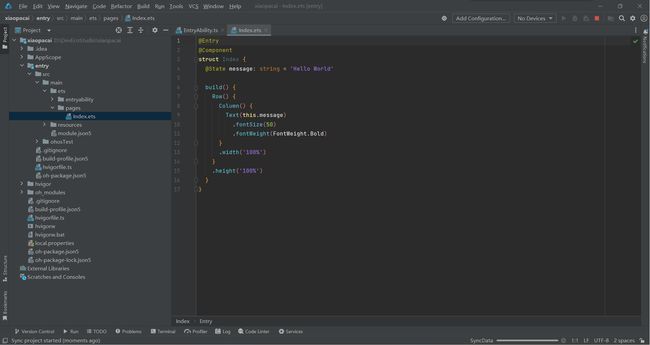
- 鸿蒙开发:一文了解桌面卡片
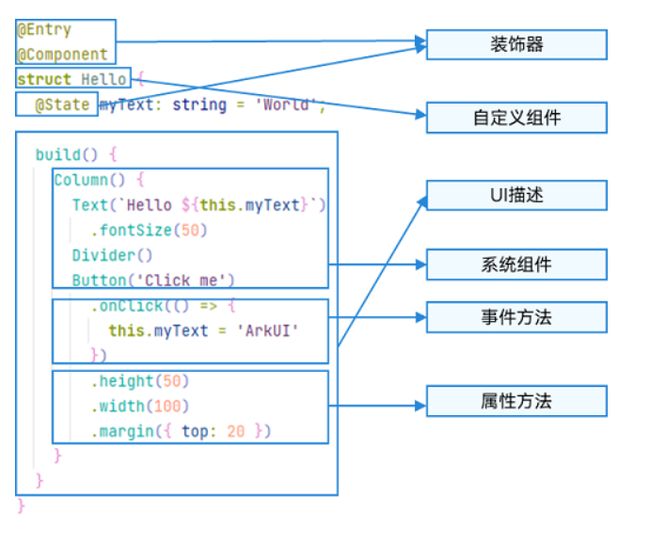
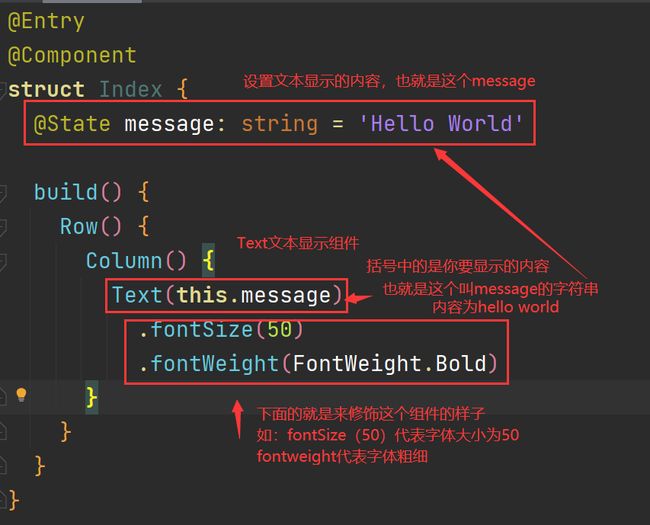
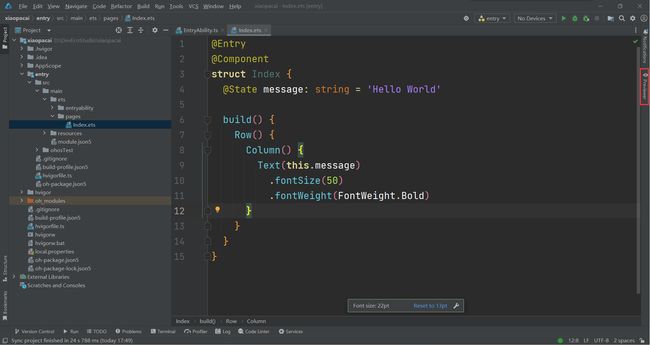
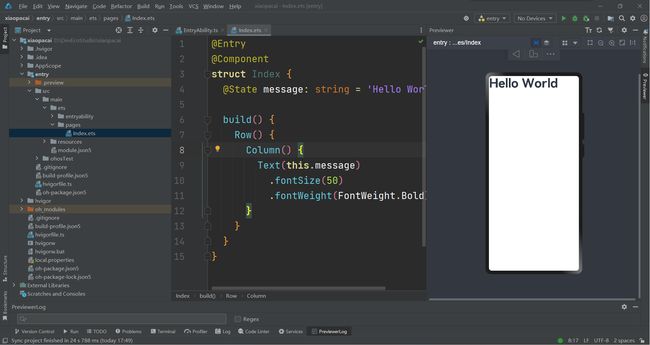
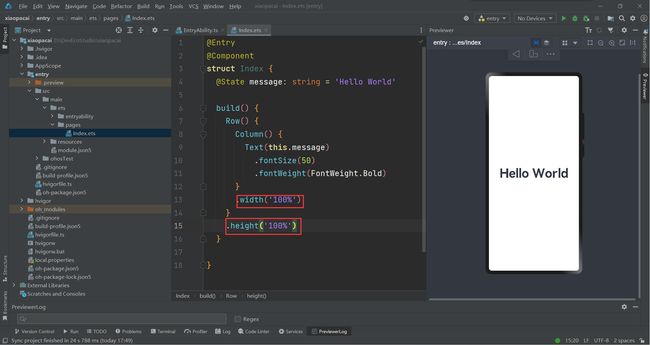
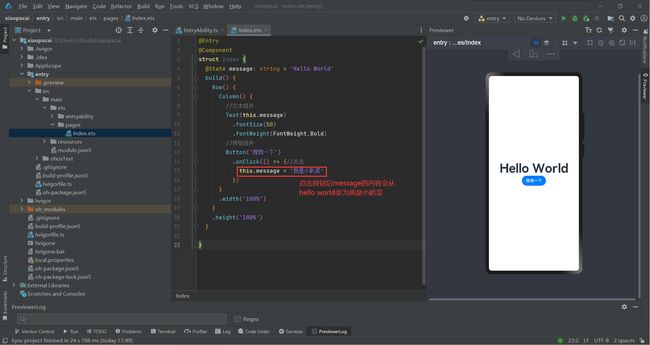
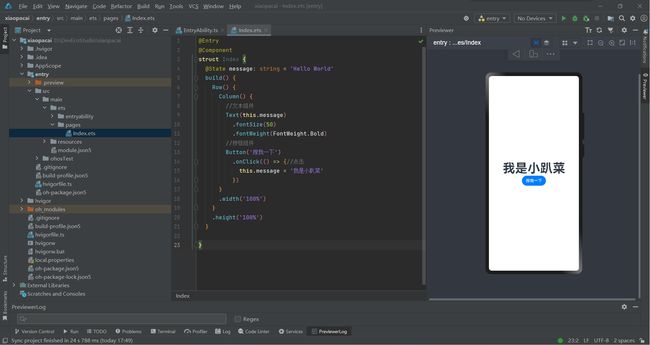
前言本文基于Api13鸿蒙的桌面卡片功能,也就是服务卡片,和Android端的小部件以及iOS端的小组件功能是一样的,只是叫法不一样,都是将应用内比较核心的功能,或者用户关注度高的功能,通过触发桌面应用进行添加到服务卡片上,进而添加到桌面上,以此达到信息展示的及时性,相关功能直达应用内的便捷效果,可以说在用户体验上,是一个质的提升。触发方式也是十分的简单,无论你是Android、iOS还是Harm
- HarmonyOS Next常用组件 TextInput
harmonyos
InputType枚举说明Normal基本输入模式,无特殊限制Password密码输入模式。密码显示小眼睛图标,默认输入文字短暂显示后变成圆点Email邮箱地址输入模式。支持数字、字母、下划线、小数点、!、#、$、%、&、'、"、*、+、-、/、=、?、^、`、{、\、}、~,以及@字符(只能存在一个@字符)Number纯数字输入模式PhoneNumber电话号码输入模式。支持输入数字、空格、+、
- 《Python数据分析与挖掘实战》Chapter8中医证型关联规则挖掘笔记
茫茫大地真干净
机器学习Python数据挖掘
最近在学习《Python数据分析与挖掘实战》中的案例,写写自己的心得。代码分为两大部分:1.读取数据并进行聚类分析2.应用Apriori关联规则挖掘规律1.聚类部分函数分析:defprogrammer_1():datafile="C:/Users/longming/Desktop/chapter8/data/data.xls"processedfile="C:/Users/longming/Des
- 2025年6月 CANN Ascend C算子开发能力认证(中级)环境(ascend910b)与代码
红目香薰
华为CouldAPI人工智能系列c语言开发语言
前言证书开头,并且我要说明的是我一周多的时间,各种参考,各种学习,各种填坑,终于搞出来了。可以在证书上看到我是6月5日通过的,但是我开始的时候是在5月27日。真心的不容易,终于在6月5日当天搞定了AscendC::Div函数的使用,最终通过了考试。目录前言环境说明心得分享1、环境踩坑2、加载一个特殊的文件3、修改文件列表4、基础代码5、核心代码(密)6、给予权限总结环境说明我这里使用的是华为的Mo
- 微信小程序防录频截屏ios+android
Yannnnnm
ios微信小程序android
ios截屏暂未解决安卓录频截屏代码可以写在onshow中//安卓防止截屏录屏if(/android/i.test(wx.getSystemInfoSync().system)&&wx.setVisualEffectOnCapture){wx.setVisualEffectOnCapture({visualEffect:'hidden',complete:function(res){//wx.sho
- GO语言学习之字符串和流程控制
cr7xin
golang学习开发语言
文章目录一.字符串1.1.1字符串转义符1.1.2多行字符串1.1.3字符串的常用操作1.2byte和rune类型1.2.1修改字符串1.2.2类型转换二.流程控制1.1ifelse(分支结构)1.1.1基本写法1.1.2特殊写法1.2for(循环结构)1.2.1for循环的基本格式1.2.2forrange(键值循环)1.3switchcase1.3.1基本格式1.3.2多个值在一个分支1.3.
- 【机器学习与数据挖掘实战 | 医疗】案例18:基于Apriori算法的中医证型关联规则分析
Francek Chen
机器学习与数据挖掘实战机器学习数据挖掘Aprioripython关联规则人工智能
【作者主页】FrancekChen【专栏介绍】⌈⌈⌈机器学习与数据挖掘实战⌋⌋⌋机器学习是人工智能的一个分支,专注于让计算机系统通过数据学习和改进。它利用统计和计算方法,使模型能够从数据中自动提取特征并做出预测或决策。数据挖掘则是从大型数据集中发现模式、关联和异常的过程,旨在提取有价值的信息和知识。机器学习为数据挖掘提供了强大的分析工具,而数据挖掘则是机器学习应用的重要领域,两者相辅相成,共同推动
- 小程序学习笔记:自定义组件创建、引用、应用场景及与页面的区别
you4580
小程序
在微信小程序开发中,自定义组件是一项极为实用的功能,它能有效提高代码的复用性,降低开发成本,提升开发效率。本文将深入剖析微信小程序自定义组件的各个关键方面,包括创建、引用、应用场景以及与页面的区别,并附上详细代码示例,帮助开发者全面掌握这一技术。一、自定义组件的创建创建自定义组件主要分为以下三个步骤:创建components文件夹:在项目根目录下,通过鼠标右键新建一个名为“components”的
- TensorFlow Serving学习笔记3: 组件调用关系
一、整体架构TensorFlowServing采用模块化设计,核心组件包括:Servables:可服务对象(如模型、查找表)Managers:管理Servable生命周期(加载/卸载)Loaders:负责Servable的初始化状态管理Sources:提供新版本Servable的LoaderAspiredVersions:Servable的期望状态集合Core:连接所有组件的核心枢纽APIs:gR
- 构建四则运算解析器:字符串处理与计算逻辑实战
大熊小清新
本文还有配套的精品资源,点击获取简介:四则运算解析器是将包含四则运算符号的字符串表达式转化为可执行计算的程序。它对编程初学者而言是理解编程逻辑和语法分析的基础。通过理解四则运算的优先级规则,实现输入处理、词法分析、语法分析和计算步骤,可以采用递归下降解析或堆栈解析等方法。本解析器的实现涉及字符串处理、数据结构的运用,有助于学习者掌握编程语言的底层工作方式,提升编程技能和问题解决能力。1.四则运算解
- 【Python深度学习】零基础掌握Pytorch Pooling layers nn.MaxPool方法
Mr数据杨
Python深度学习python深度学习pytorch
在深度学习的世界中,MaxPooling是一种关键的操作,用于降低数据的维度并保留重要特征。这就像是从一堆照片中挑选出最能代表某个场景的那张。PyTorch提供了多种MaxPooling层,包括nn.MaxPool1d、nn.MaxPool2d和nn.MaxPool3d,它们分别适用于不同维度的数据处理。如果处理的是声音信号(一维数据),就会用到nn.MaxPool1d。而处理图像(二维数据)时,
- RK系列(RK3568) GPIO按键驱动 和Android key新值添加
hmbbPdx_
RK驱动开发Rk开发(RK3568)android驱动开发linux
平台:Android12SOC:RK3568kernel:Linux-4.19首先按键驱动那块不用我们自己写,内核本身有支持可以查看kernel-4.19-driver/input/keyboard/gpio_keys.c我们先描述好设备树添加GPIO4-A0的按键gpio-keys{compatible="gpio-keys";#address-cells=;#size-cells=;autor
- CSS实标题现同心圆的缩放
做一个暴躁的开发
css3html
CSS实标题现同心圆的缩放最近学习了css动画效果,记录一下同心圆的缩放问题问题描述我先设置了两个div,外圈是class=“one”,内圈是class=“two”,代码如下:分别设置他们的div,给他们边框,并且设置成圆形.one{width:500px;height:500px;border:20pxsolidlightcoral;border-radius:50%;overflow:hidd
- ElementUI 轮播图片自适应大小
z-min
Element
今天学习了Element的轮播组件,然后用它做了一个demo,但发现一个问题,它的轮播高度是固定的,我现在想让轮播的高度根据图片自适应大小,网上查了一些方法,大致就是先获取图片的高度,然后把它设为轮播的高度,但是很多方法都少了关键的一点this.$nextTick()
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() |
|![]()