- 伪数组转换为真正的数组
会飞的鱼先生
javascript前端vue.js
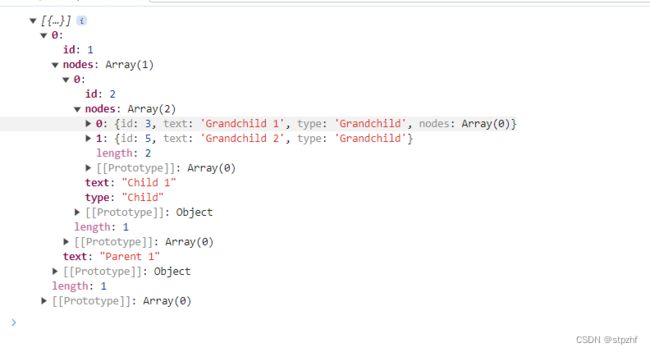
在JavaScript中,**伪数组(类数组对象)**是指具有数字索引和length属性,但不具备数组原生方法的对象。常见的伪数组包括函数的arguments对象、DOM集合(如document.querySelectorAll的返回值)等。要将伪数组转换为真正的数组,可以使用以下几种方法:1.使用Array.from()Array.from()是一种简洁且高效的方法,可以将伪数组转换为真正的数组
- python pywebview + vue3 做桌面端
妃衣
python开发语言
pythonpywebview+vue3做桌面端Api.py#传给前端的api对象,定义了一个可以通过js调用退出当前应用的函数classApi:def__init__(self)->None:self._window=None#java运行的线程self.process=Nonedefset_process(self,_process):self.process=_processdefset_w
- python的pywebview库结合Flask和waitress开发桌面应用程序简介
czliutz
python笔记pythonflask开发语言
pywebview的用途与特点用途pywebview是一个轻量级Python库,用于创建桌面应用程序(GUI)。它通过嵌入Web浏览器组件(如Windows的Edge/IE、macOS的WebKit、Linux的GTKWebKit),允许开发者使用HTML/CSS/JavaScript构建界面,并用Python处理后端逻辑。这种方式结合了Web技术的灵活性和Python的强大功能,适合快速开发跨平
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- [架构之美]手动搭建Vue3 前端项目框架
曼岛_
成长之路前端
[架构之美]手动搭建Vue3前端项目框架我们将手动创建一个完整的Vue前端项目,包含基础结构、路由、状态管理和UI组件。下面是实现方案:一.项目结构设计1.1项目架构设计my-vue-project/├──public/│├──index.html│└──favicon.ico├──src/│├──assets/││└──logo.png││├──main.css│├──components/││
- 前端——HTML
哪里不会点哪里.
前端html前端
目录HTML简介HTML基本框架JavaScript内嵌JavaScript外引JavaScriptCSS内部样式外部样式HTML简介HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。超文本是
- 数据库管理-第349期 Oracle DB 23.9新特性一览(20250717)
胖头鱼的鱼缸(尹海文)
Oracle数据库oracle
数据库管理349期2025-07-17数据库管理-第349期OracleDB23.9新特性一览(20250717)1JavaScript过程和函数的编译时语法检查2不再需要JAVASCRIPT上的EXECUTE权限3GROUPBYALL4使用SQL创建并测试UUID5IVF索引在线重组6JSON到二元性迁移器:使用JSONschema进行模式推理7数据库认证的多因素认证8多语言引擎支持数据库驻留连
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- TypeScript 完全指南:实战与前沿技术深度解析
老三不说话、
前端typescriptjavascript前端
一、企业级项目架构1.微前端架构的类型治理随着微前端架构在大型项目中普及,多团队协作开发的类型统一成为难题。想象一个电商平台,购物车、商品详情等模块由不同团队开发,若类型不一致,数据交互时极易出错。通过共享d.ts声明文件,定义全局类型,如User接口、Product类型,各子应用引用统一的类型定义,确保数据格式一致。此外,借助模块联邦技术,在子应用间安全传递类型化数据,例如://主应用定义全局类
- B/S架构系统角色与对应协议详解
步行cgn
JavaWeb架构
B/S架构系统角色与对应协议详解一、核心角色及协议映射系统角色主要职责关键协议协议作用说明浏览器用户交互界面HTTP/HTTPS应用层通信基础(Browser)发送请求/渲染响应WebSocket全双工实时通信执行前端逻辑WebRTC点对点音视频传输DNS域名解析--------------------------------------------------------------------
- 鸿蒙与web混合开发双向通信
屿筱
鸿蒙HarmonyOS5
鸿蒙与web混合开发双向通信用runJavaScript和registerJavaScriptProxywebentry/src/main/resources/rawfile/1.html混合开发打开相册//直接写js代码functionchangeImg(){//1.获取img这个元素constimg=document.querySelector('img')//2.修改元素的属性img.src
- Javascript 异步编程(三)定时器
夏末远歌
Javascript异步编程(三)并行?并发?异步?同步:synchronous:指所有任务按出现的先后顺序依次执行如果出现阻塞的任务,那么线程就会等待这个任务完成,接着执行下一个任务。异步:asynchronous:不保证所有任务按出现的顺序执行并发:concurrent:从宏观上,某个时间段里面多个程序都得到了运行,但不是说“同时运行”并行:parallel:在多核心下,因进程和线程独立运行,
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 2019-05-16
海牙kyogre
前端优化动画性能之requestAnimationFrame@(技术分享)在前端做动画很多人第一人的反应是用定时器,比如setInterval、setTimeout,除此之外css3可以使用transition和animation来实现。而编写动画循环的关键是要知道延迟时间多长合适。一方面,循环间隔必须足够短,这样才能让不同的动画效果显得平滑流畅;另一方面,循环间隔还要足够长,这样才能确保浏览器有
- 如何使用爬虫简单的爬取一个网页的静态前端代码
什么是爬虫?Python爬虫是一种使用Python语言编写的程序,用于自动访问网页并提取所需信息。它通常用于网络数据抓取、数据挖掘和信息收集。Python爬虫可以模拟浏览器行为,向服务器发送请求并接收响应数据,然后解析这些数据以获取有用的信息。爬虫的基本原理(流程)发送请求:爬虫向目标网站的服务器发送HTTP请求(通常是GET请求)。获取响应:服务器返回网页的HTML内容。解析内容:爬虫解析HTM
- [Python] -项目实战8- 构建一个简单的 Todo List Web 应用(Flask)
踏雪无痕老爷子
Pythonpython开发语言
一、为什么选Flask?轻量上手快:仅需几行代码就能跑一个可用的Web应用。灵活扩展:可接入数据库、身份认证、前端框架等。教育性强:涵盖前后端交互基础,适合入门全栈开发。二、项目结构建议flask_todo/├──app.py├──templates/│└──index.html├──static/│└──style.css├──todo.db└──requirements.txtapp.py:后
- B/S 架构通信原理详解
步行cgn
JavaWeb架构
B/S架构通信原理详解一、核心架构Browser/Server(浏览器/服务器)模型:前端:浏览器作为统一客户端(Chrome/Firefox/Edge等)后端:服务器处理业务逻辑+数据存储(Nginx/Apache/Tomcat等)通信协议:基于HTTP/HTTPS的请求-响应模型二、完整通信流程sequenceDiagramparticipant用户participant浏览器particip
- Javascript 平行四边形周长计算程序(Program for Circumference of a Parallelogram)
给定平行四边形的边,计算周长。示例:输入:a=10,b=8输出:36.00输入:a=25.12,b=20.4输出:91.04平行四边形的对边长度相等且平行。两角相等,但不一定为90度。平行四边形的周长可以计算为两条相邻边之和,每条边乘以2。计算平行四边形周长的公式:(2*a)+(2*b)//JavascriptProgramtocalculatethe//CircumferenceofaParal
- 推客系统小程序开发实战:2025年技术架构与实现细节
wx_qutudy
java推客小程序开发推客系统
引言在电商生态竞争日益激烈的2025年,推客系统作为私域流量运营的核心工具,其技术实现效率与合规性已成为企业增长的关键指标。本文基于实际开发经验,深度解析推客系统小程序的技术选型、架构设计与核心功能实现,旨在为开发者提供可复用的技术方案。一、技术选型:多端统一开发框架的深度实践1.1前端框架选型对比在2025年主流框架对比中,Taro3.6.31展现出显著优势:跨平台能力:支持微信/支付宝/百度小
- IM即时通讯源码/im源码基于uniapp框架从0开始设计搭建在线聊天系统
宠友信息
uni-appmysqlspringbootjava小程序
文章目录前言一、确定技术栈二、数据库设计:1.引入库2.使用SpringBoot创建后端项目3.实现WebSocket通信:3.1创建WebSocket配置类:3.2创建ChatWebSocketHandler类:3.3前端WebSocket连接与通信:总结前言随着人社交产品的不断发展,即时通讯聊天这门技术也越来越重要,很多人都开启了学习通讯技术,本文就介绍了即时通讯的基础内容。一、确定技术栈在开
- 用项目说话:我的React博客构建成果与经验复盘
Pan Zonghui
移动端react项目总结react.js前端前端框架
这是一个基于React19+TypeScript+Vite构建的现代化博客系统,采用了最新的前端技术栈和工程化实践。项目不仅实现了完整的博客功能,更在架构设计、性能优化、开发体验等方面体现了企业级应用的标准。成品展示个人博客链接地址:https://pzhdv.cnpc端页面展示首页分类页面关于我文章详情页面移动端技术栈选择与分层设计技术栈选择核心框架与工具React19.1.0:最新版本的Rea
- 白帽必备技术栏目一(javascript基础)
直接进入主题正好也在带学生会把笔记同步发送到csdn上后期不管是去就业还是在家里挖洞都都行javascript基础注意事项局部作用域里面给到的变量不加var就会变成全局变量数据类型boolean布尔类型boolean除了0和空字符串以及nullundefined其他的都是truevarbool=true;varbool=false;number类型varnum=10;//10varnum=0x23
- 从零开发推客小程序系统:完整技术方案与实战经验
wx_ywyy6798
小程序推客小程序开发推客系统开发微信小程序推客小程序推客系统推客分销系统开发
一、推客小程序的市场价值社交电商爆发式增长背景推客模式的优势:低成本获客、用户裂变小程序作为推客系统载体的天然优势二、技术架构设计text1.前端技术栈:-微信小程序原生开发/uni-app跨平台方案-自定义分享组件开发-可视化数据看板实现2.后端技术选型:-Node.js/PHP/JavaSpringBoot等后端框架对比-高性能分销关系链存储方案-佣金结算系统的设计要点3.数据库设计:-用户层
- 混合开发Hybrid,JSBridge原理简述
永恒即是最美
混合开发(Hybrid),是一种开发模式,指使用多种开发模型开发App。一般有两大模式:原生Native、WebH5。混合开发时,原生、Web相互通信都离不开JSBridge。JSBridge:以JavaScript引擎或Webview容器作为媒介,通过协定协议进行通信,实现Native端和Web端双向通信的一种机制。(webView是移动端提供的运行JavaScript的环境,是系统渲染Web网
- 数字图像处理(三:图像如果当作矩阵,那加减乘除处理了矩阵,那图像咋变):从LED冬奥会、奥运会及春晚等等大屏,到手机小屏,快来挖一挖里面都有什么
数字图像处理(三)一、(准备工作:咋玩,用什么玩具)图像以矩阵形式存储,那矩阵一变、图像立刻跟着变?1.Python+JupyterNotebook/Lab+库(NumPy,OpenCV,Matplotlib,scikit-image)2.MATLAB+ImageProcessingToolbox3.JavaScript+HTML5Canvas+浏览器4.专业的图像处理软件(带脚本/插件功能)二、
- springboot-mybatis-MySQL-集成
张_皮皮
springbootmybatismavenspringbootmybatisidea
这也是我第一次搭建springboot-mybatis的项目环境,记录一下。我是用IntelliJIDEA,你可以创建maven项目,也可以直接创建spring项目,最终的项目结构如下,这里说明下,resources下面的mappers里面是存放mybatis的SQL映射文件,static下面存放前端静态资源文件,如js,css等,template下存放前端模板文件,本项目使用的freemarke
- GitLab系列2 GitLab Workhorse
weixin_34326558
git运维前端ViewUI
GitLabWorkhorse上一回介绍了GitLab的基础功能和架构,但还没具体讲解用户的请求是怎么被处理的,只是将各个组件的功能职责介绍了一遍,本节将简单介绍gitlab-workhorse的功能首先回顾一下:GitLab利用Nginx将前端的http/https请求代理至gitlab-workhorse,gitlab-workhorse再将请求转发至UnicornWeb服务器。默认情况下gi
- 题解 | #使用join查询找出没有分类的电影id以及名称#
愤怒的小青春
java
58同城java后端一面凉经主流的哈希算法有哪几种?帮闺蜜们找靠谱男票hc多多光彩积云是什么企业,查不到有用信息太抽象了!培训班装公司招聘阿里巴巴前端暑期实习——无语八面挂怎么写自我介绍|自我介绍保姆级教学灵犀互娱客户端一面面经(求过啊)24找运维实习,这简历可行吗拓竹科技测试开发面经(25届暑期实习)分享一波攒了整个秋招的NLP算法岗面经腾讯广告暑期实习面试1、JVM垃圾回收机制2、syncho
- 深入理解浏览器解析机制和XSS向量编码
lq_ioi_pl
xss前端编码
URL编码"javascript:alert(1)"---->%6a%61%76%61%73%63%72%69%70%74:%61%6c%65%72%74%28%31%29aaa-------浏览器解析不了。页面识别在url解码之前,在识别标签和属性的时候还没解码,页面就不认识这串编码,不会把它们当作JS代码执行页面识别的时候,已经进行HTML实体解码,变成了aaaaa浏览器会识别它为可执行JS代
- 【hc多多】华为25届实习生招聘 (东莞、北京、成都、西安)
2301_78234743
java
被面试官羞辱。。。快手—Java日常实习组内急招智谱华章前端一面凉经pdd你真是饿了......2024年4月最新腾讯后端校招实习面经概答:面面俱到的考察千亿元宇宙市场,Soul、映客的新动力学3个月后端了嵌入式简历制作简历优化荣耀错过面试是不是没约面机会了?微众银行25届暑期实习招聘正式启动!荣耀错过面试是不是没约面机会了?成都经纬恒润CE视景仿真部成都经纬恒润CE视景仿真部软件实习生是做什么的
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本