【JS基础】对象的一些基本使用
文章目录
- 前言
- 一、 对象是什么
- 二、对象的使用
-
- 2.1. 对象声明语法
- 2.2 对象属性的改操作
- 2.3 对象属性的增
- 对象属性的删操作
- 2.4 查的另一种操作
- 2.5 对象的遍历
- 三、内置对象Math
-
- 3.1 random 函数
- 3.2 ceil 函数
- 3.3 floor 函数
- 3.4 max 函数
- 3.5 min 函数
- 3.6 pow 函数
- 3.7 abs 函数
- 总结
前言
JavaScript中的对象是一种强大而灵活的数据结构,它允许我们组织和存储数据以及执行各种操作。对象是一种复合数据类型,可以包含多个键值对,每个键值对之间通过冒号连接。在本文中,我们将探讨对象的一些基本使用方法,帮助初学者更好地理解和利用这一概念。
一、 对象是什么
对象(object):JavaScript里的一种数据类型
可以理解为是一种无序的数据集合, 注意数组是有序的数据集合
用来描述某个事物,例如描述一个人
人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
如果用多个变量保存则比较散,用对象比较统一
比如描述 班主任 信息:
静态特征 (姓名, 年龄, 身高, 性别, 爱好) => 可以使用数字, 字符串, 数组, 布尔类型等表示
动态行为 (点名, 唱, 跳, rap) => 使用函数表示
二、对象的使用
2.1. 对象声明语法
声明方式1:
let 对象名={}
声明方式2:
let 对象名 = new Object()
示例代码:
let person = {}
实际开发中,我们多用花括号。 {} 是对象字面量
对象有属性和方法组成
属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…,也就是变量
方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…,也就是函数
使用下面格式:
let 类 = {
属性名:xxx,
方法名:xxx
}
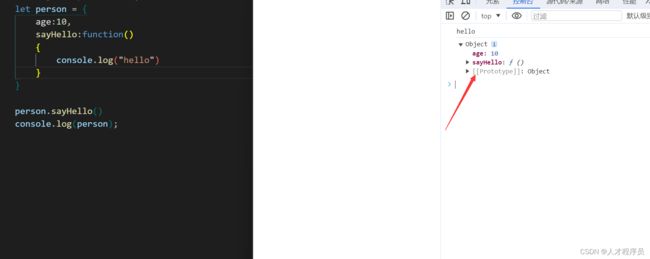
示例代码:
let person = {
age:10,
sayHello:function()
{
console.log("hello")
}
}
person.sayHello()
2.2 对象属性的改操作
形式:
类名.属性名 = 新值
示例代码:
let person = {
age:10,
sayHello:function()
{
console.log("hello")
}
}
person.age = 18
2.3 对象属性的增
形式:
类名.新属性 = 对应的值
示例代码:
let person = {
age:10,
sayHello:function()
{
console.log("hello")
}
}
person.name = "张三"
对象属性的删操作
形式:
delete 类名.属性
2.4 查的另一种操作
形式:
对象名['属性名']
中括号里面单引号和双引号都阔以
2.5 对象的遍历
形式:
for(let k in 对象名)
{
//其中k为属性名
//属性值这样访问:对象名[k]
}
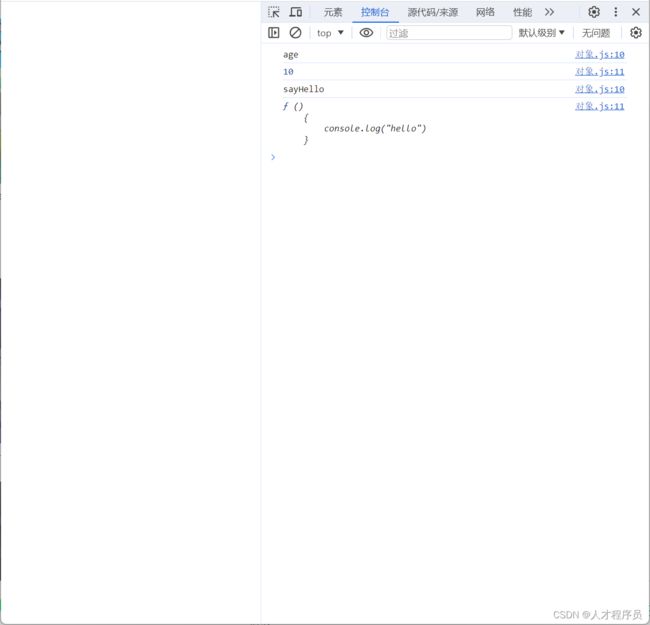
示例代码:
let person = {
age:10,
sayHello:function()
{
console.log("hello")
}
}
for(let k in person) {
console.log(k);
console.log(person[k]);
}
三、内置对象Math
介绍:Math对象是JavaScript提供的一个“数学”对象
作用:提供了一系列做数学运算的方法
3.1 random 函数
函数原型:
function random();
作用:
生成一个0到1之间的伪随机数,包含0但不包括1。
示例代码:
let randomNumber = Math.random();
console.log(randomNumber);
3.2 ceil 函数
函数原型:
function ceil(x);
作用:
返回大于或等于给定数字的最小整数。
示例代码:
let result = Math.ceil(4.3);
console.log(result); // 输出: 5
3.3 floor 函数
函数原型:
function floor(x);
作用:
返回小于或等于给定数字的最大整数。
示例代码:
let result = Math.floor(4.7);
console.log(result); // 输出: 4
3.4 max 函数
函数原型:
function max(x1, x2, ..., xn);
作用:
返回一组数字中的最大值。
示例代码:
let result = Math.max(10, 5, 8, 12, 6);
console.log(result); // 输出: 12
3.5 min 函数
函数原型:
function min(x1, x2, ..., xn);
作用:
返回一组数字中的最小值。
示例代码:
let result = Math.min(10, 5, 8, 12, 6);
console.log(result); // 输出: 5
3.6 pow 函数
函数原型:
function pow(base, exponent);
作用:
返回指定数字的指定次幂。
示例代码:
let result = Math.pow(2, 3);
console.log(result); // 输出: 8
3.7 abs 函数
函数原型:
function abs(x);
作用:
返回给定数字的绝对值。
示例代码:
let result = Math.abs(-5);
console.log(result); // 输出: 5
总结
JavaScript中的对象是一种重要的数据类型,它允许我们以键值对的形式组织数据,并通过属性和方法来操作这些数据。对象的创建、属性访问、修改和添加,以及方法的定义都是我们在日常编程中经常使用的操作。深入理解和熟练运用对象的基本使用方法,将有助于更高效地编写JavaScript代码。希望本文对你在学习JavaScript对象时有所帮助。