02体验FPGA开发流程
FPGA 开发流程
- 需求分析:做一个项目之前,首先需要对项目需求进行详细分析,弄明白项目所需要实现的功能
- 系统设计:根据项目所需的功能进行系统架构设计,架构设计主要是确定将系统分为子模块,模块之间数据流怎么走,控制流怎么走,以及计算系统运行的带宽和评估系统的工作频率
- 硬件选型:根据系统架构选择合适规模和性能的 FPGA 芯片,FPGA 器件选型是一个综合性的工作,和项目成本、FPGA 容量和性能、FPGA 器件熟悉程度等都有关系(这个步骤在学习时不会遇到,但是在实际做产品时会遇到)。
- 绘制系统框图:确定系统内各个子模块的结构层次,梳理系统对外的输入输出信号和子模块之间的交互信号
- 绘制波形图:根据该模块的功能并且结合芯片的数据手册或者接口协议,确定模块接口信号的时序关系,然后使用绘图软件绘制各个模块的时序波形图
- 创建vivado工程:使用 FPGA 开发平台新建工程
- 编写代码:使用代码编辑软件严格按照上面的波形图编写各模块的代码(可以使用FPGA 开发平台自带的编辑器,也可以使用外部编辑器)
- 软件仿真:按照代码的输入激励需求,编写对应的仿真代码,然后使用仿真工具对编写的代码进行仿真
- 分析与综合:对工程进行综合编译,通过观察综合编译生成的报告可以帮助避免最常见的设计错误,以便对设计进行分析和改进
- 约束输入: 在 FPGA 开发平台对工程引脚进行约束,引脚约束完成后就可以进行布局布线与生成下载文件
- 设计实现:就是工程布局和布线的过程,它的作用是将综合生成的逻辑网表配置到具体的 FPGA芯片上。布局布线完成后,就可以生成下载文件了,下载文件生成成功就可以进行下一步的上板验证
- 上板验证及调试:连接好开发板与下载器,将生成的下载文件通过下载器下载到开发板,然后观察开发板的实物运行是否正常,如果上板实验现象正常。
在开发过程中如果某一个步骤发现了问题可能需要返回到前面对应步骤,这样不断迭代,最终完成FPGA项目的开发
FPGA 工程管理
从上面的 FPGA 的开发流程可知,在 FPGA 开发的过程中会产生很多不同功能的文件,为了方便随时查找到对应文件,所以在开始开发设计之前对文件进行分类,便于后期后期文件的查找、管理、移植。在整个开发过程中注意会生成4种文件:
- 开发过程中使用的辅助文档文件,如绘图软件绘制的波形图文件、一些重要的项目参考资料等
- vavido工程文件,通过vavido工具创建工程时生成的文件,以及相应的约束文件
- 软件代码,用于实现项目功能的代码,之所以把他单独从vavido工程文件中提出来的原因是因为我们要用第三方的仿真工具对代码进行仿真
- 仿真工程与仿真文件,创建仿真工程时生成的文件,以及用于测试产品代码的仿真代码
在正式开始一个项目前需要规划好相应的目录来存储相应的项目文件,如下是我的LED项目文件夹结构

doc文件夹:存储开发过程中使用的辅助文档文件,如绘图软件绘制的波形图文件、一些重要的项目参考资料等
project文件夹:存储vavido工程文件
RTL文件夹:存储用于实现项目功能的代码,因为开发和仿真分别用不同的软件,所以源代码单独存放一个目录
sim文件夹:存储仿真工程与仿真文件
按键控制LED
这里以一个简单的按键控制LED的项目来熟悉FPGA开发流程
需求分析
使用正点原子达芬奇 Pro 开发板上的 KEY0 按键来控制 LED0 灯亮灭。当按键 KEY0 被按下时,LED0 灯被点亮,当按键 KEY0 被弹起时,LED0 灯被熄灭。
硬件介绍
发光二极管的原理图如下所示,发光二极管LED0阴极连到 S8050(NPN三极管)的集电极上,阳极通过电阻与 3.3V 电压相连,三极管的基极与 FPGA 的V9脚相连。可以通过改变三极管的状态来控制 LED 的亮灭,当 FPGA 输出到为高电平时,三极管导通,LED 灯亮,当 FPGA 输出到为低电平时,三极管截止,LED 灯灭。


按键原理图如下所示,K0按键一端连接到FPGA的T4脚,另一端连接到地,同时FPGA的T4脚又通过电阻连接到1.5V电源,当按键按下时FPGA的T4脚通过按键与地相通,为低电平,当按键松开时FPGA的T4脚通过电阻与1.5v电源相通,为高电平。


系统设计
因为按键控制LED非常简单,只需要一个模块就可以实现功能,所以本实验不需要模块划分、模块间交互信号梳理的步骤。
绘制系统框图
按键控制LED的系统框图如下:
![]()
模块端口描述
----------------------------------
信号名 |位宽 |方向 |端口说明
----------------------------------
KEY |1 |输入 |按键
----------------------------------
LED |1 |输出 |LED
----------------------------------
绘制波形图
按键按下时为低电平,弹起时为高电平,而LED却是高电平点亮,低电平熄灭,所以按键和LED的真值表如下:
-----------------
输入 |输出 |
-----------------
KEY |LED |
-----------------
1 |0 |
-----------------
-----------------
0 |1 |
-----------------
创建Vivado工程
- 双击Vivado图标,打开Vivado软件

- 在Vivado软件选择Create Project创建工程

- 直接点击Next

- 输入工程名称(这里工程名称为led),选择存储路径(存储路径为LED项目下的projict文件夹),取消默认勾选了的Create Project subdirectory选项,然后点击Next,工程名称和路径均不能又中文等特殊字符,尽量使用英文、数字和下划线

- 选择RTL Project,然后点击Next

- 先不添加源代码文件,直接点击Next,后续在创建好的工程中添加

- 先不添加约束文件,直接点击Next,后续在创建好的工程中添加

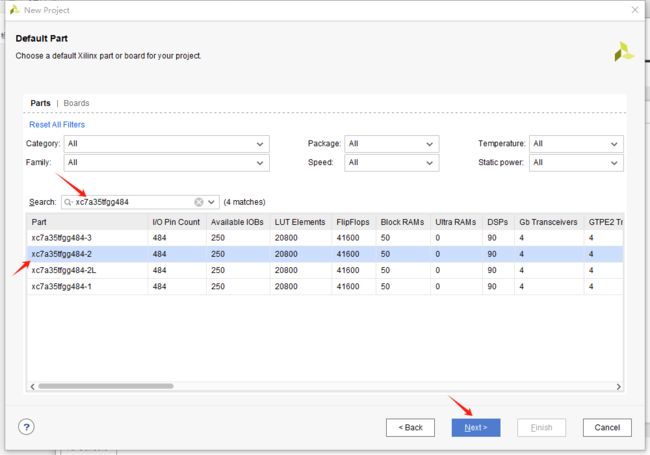
- 选择芯片信号为xc7a35tfgg484-2,然后点击Next

- 点击Finish完成创建

- 创建完成后Vivado会自动打开工程

编写代码
- 点击Vivado工程界面sources区域的加号打开添加/创建文件的向导

- 在向导中选择Add or create degsign sources,然后点击Next

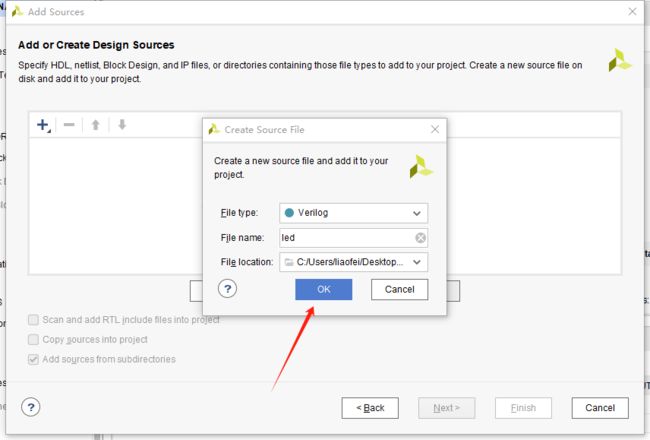
- 点击Create File

- 文件名为led,代码路径工具需求选择(存储路径为led项目下的RTL文件夹),完成后点击Ok


- 然后点击Finish完成设计文件创建

- 在弹出的模块端口定义窗口中选择OK,可能会弹出对话框,若弹出也点OK

- 此时在sources的design sources下多了一个led文件

- 双击led文件,在编辑区中打开此文件

- 在led文件中输入如下内容,然后按CTRL + S保存
`timescale 1ns / 1ps //仿真单位/仿真精度
//
// Company:
// Engineer:
//
// Create Date: 2024/01/21 20:41:05
// Design Name:
// Module Name: led
// Project Name:
// Target Devices:
// Tool Versions:
// Description:
//
// Dependencies:
//
// Revision:
// Revision 0.01 - File Created
// Additional Comments:
//
//
module led(
input key , //输入按键
output led //输出led灯
);
//*****************************************************
//** main code
//*****************************************************
//上电按键默认高电平,led灯保持常灭
//按键被按下,按键值为低电平,led灯被点亮
assign led = ~key; //将按键的值取反后赋值给led灯
endmodule
软件仿真
对 代码进行仿真之前,首先要编写对应的仿真文件(TestBench),TestBench 是用于验证功能模块的设计是否符合预期,其内容主要分为以下三个部分:
- 向被测功能模块的输入接口添加激励
- 对被测功能模块的顶层接口进行信号例化
- 判断被测功能模块的输出是否满足设计预期
- 在LED项目文件夹下创建sim文件夹,用于存储仿真工程相关的文件,然后在sim文件夹下在创建td文件夹,用于存储TestBench文件,最后在tb文件夹中创建tb_led.v文件,用于编写测试所需的代码

- 打开tb_led.v文件,添加如下内容,然后进行保存
`timescale 1ns / 1ns //仿真单位/仿真精度
module tb_led();
//reg define
reg key;
//wire define
wire led;
//信号初始化
initial begin
key <= 1'b1; //按键上电默认高电平
//key信号变化
#200 //延迟200ns
key <= 1'b1; //按键没有被按下
#1000
key <= 1'b0; //按键被按下
#600
key <= 1'b1;
#1000
key <= 1'b0;
end
//例化led模块
led u_led(
.key (key),
.led (led)
);
endmodule
- 打开 Modelsim 工具来新建仿真工程双击桌面上的 Modelsim 软件图标,打开 Modelsim 软件

- 在 modelsim 中建立 Project,选择 File->New->Project

- 输入工程名称tb_led,选择工程路径为LED项目文件夹下创建sim文件夹

- 添加RTL代码和TestBench代码


如果文件加多了可以选中文件,点击鼠标右键,在右键菜单中选择Remove from Project

如果文件没添加完可以点击鼠标右键,选择Add to Project-》Existing File…添加文件

文件添加完后如下所示

- 添加完成后就开始进行仿真文件编译了,编译的方式有两种:Compile Selected(编译所选)和Compile All(编译全部)。编译所选功能需要先选中一个或几个文件,执行该命令可以完成对选中文件的编译;编译全部功能不需要选中文件,该命令是按文件排列顺序对工程中的所有文件进行编译。这里选择全部编译

编译通过后status会显示“√”表示的通过,如果出现了其他状态则需要根据编译提示修改代码

- 接下来配置仿真环境,在 ModelSim 菜单栏中找到**Simulate-》Start Simulation…**菜单并点击

会弹出如下界面

们在 Design 标签页面中选择 work 库中的 tb_led 模块,在 Optimization 一栏中勾选“Enable optimization”,然后点击右下角的“Optimization Options…”,在弹出的窗口中选择“Apply full visibility to all modules(full debug mode)”选项,成后依次点击两个窗口的“OK”进入仿真页面


- 鼠标右键单击“u_led”,选择“Add Wave”选项,将需要观察的信号添加波形图窗口中

如果添加多了可在波形图窗口中选中需要信号,然后点击鼠标右键依次选择Edit-》Delete将其删除

- 开始进行仿真,仿真可通过以下几个控件来操作

上图红框中的控件从左往右依次是:
- 复位仿真
- 设置仿真时间,此次仿真时间设置为10ns
- 运行仿真,配合设置仿真时间一起使用,会按照设置仿真时长进行仿真
- 继续仿真,在停止仿真后需要继续运行仿真,可以使用继续仿真按钮
- 一直仿真,点击仿真复位后,再点击一直仿真,仿真会一直运行,直到点击 Stop 停止仿真
- 中断当前编译或者仿真
- 在下一步或者下一时间之前停止仿真
点击运行仿真后的结果如下图所示,与真值表相符,仿真符合预期

在工程波形时可以用下列控件缩放波形

还可以使用下列控件来标记波形

分析与综合
接下来就可以在vivado中进行分析与综合了。
- 点击“Flow Navigator”窗口中的“Open Elaborated Design”按钮

弹出来的对话框选择OK

此时,Vivado 会编译 RTL 源文件并进行全面的语法检查 - 分析完成后Vivado 会在Messages窗口中给出相应的“Error”和“Warning”,如果没有错误还会新增了 Schematic(原理图)、Netlist(网表)等窗口

- 接下来点击“Flow Navigator”窗口中的“Run Synthesis”按钮钮,来对代码进行综合

在弹出的窗口中选择OK即可

这时可以看到在“Project Summary”窗口中显示正在综合

- 综合完成后会弹出如下窗口,选择cancel即可

约束输入
- 点击“Sources”窗口中的“+”号,在弹出的窗口中选择“Add or create constraints”,然后点击Next

- 然后再点击“Create File”,在弹出的新窗口中的File name中输入led,再点击OK

- 再点击Finish完成创建

- 此时再“Sources”窗口的Constraints-》constrs 1下多了一个led.xdc的文件

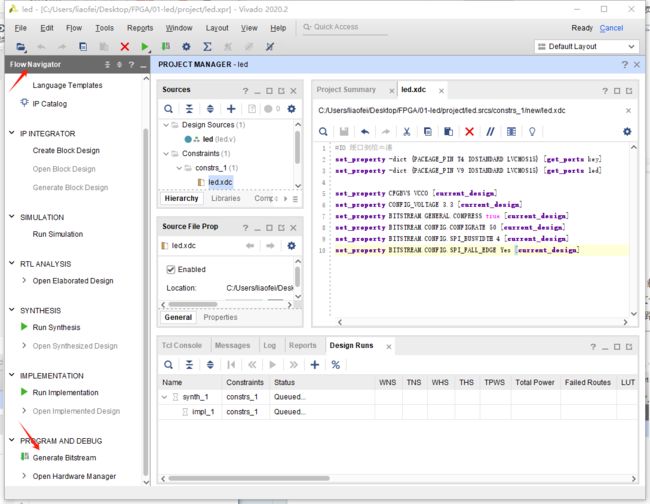
- 双击打开led.xdc文件,输入如下内容,完成后进行保存

#IO 管脚约束
set_property -dict {PACKAGE_PIN T4 IOSTANDARD LVCMOS15} [get_ports key]
set_property -dict {PACKAGE_PIN V9 IOSTANDARD LVCMOS15} [get_ports led]
设计实现
上板验证及调试
在下载程序之前,首先要先生成用于下载到器件中的比特流文件,该文件的后缀为“.bit”。
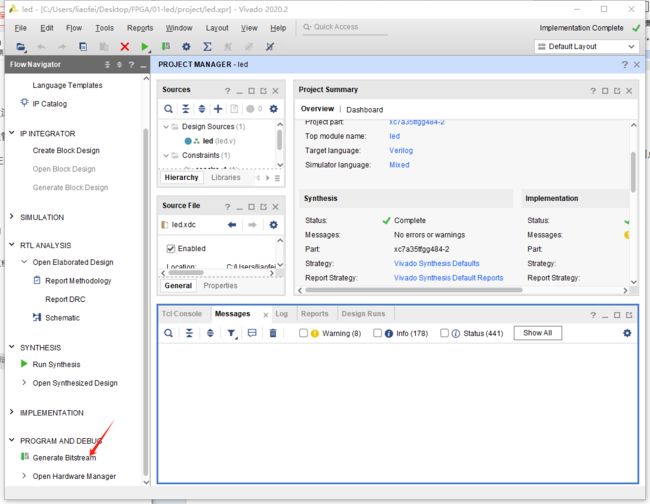
- 点击“Flow Navigator”窗口中的“Generate Bitstream”按钮,如下图所示

在弹出的窗口中直接点击 OK

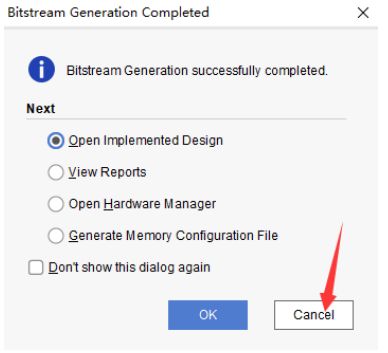
- 比特流生成完毕之后,Vivado 会弹出提示窗口,如下图所示

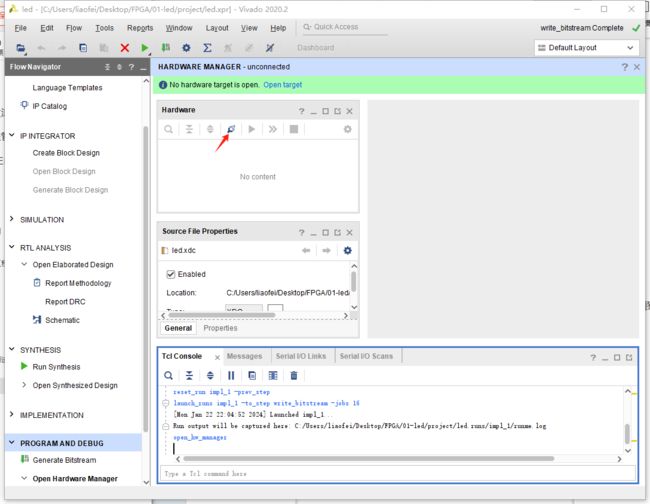
- 接下来点击“Flow Navigator”窗口中的“Open Hardware Manager”按钮

- 接着Vivado 就会打开 Hardware Manager,然后点击“Hardware Manager”子窗口中的“Auto Connect”按钮,再进行此步前需要对开发板进行上电,然后把仿真器连接到开发程序所用PC

- 在“Hardware Manager”子窗口中出现如下界面就表示 Vivado 就已经和板子连接成功了

- 选中xc7a35t_0,点击鼠标右键,再右键菜单中选择“Program Dewice…”,打开程序下载界面

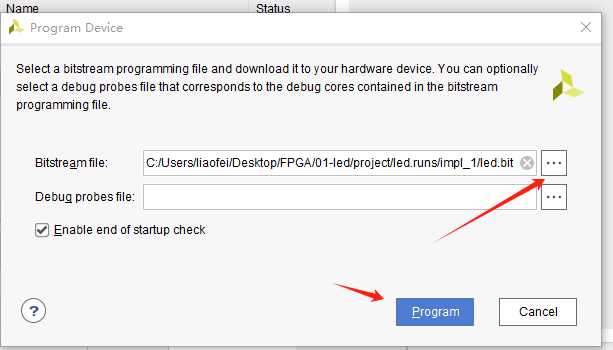
- 再程序下载界面中选择刚才生成的bit文件(默认会选择好),然后点击OK

- 程序下载完成后,按下key0时led亮,松开时led灭,调试符合预期
程序固化
需要让程序每次开机能自动运行则需要对其进行固化
- 序约束文件中加入如下内容,添加这段原语的目的主要是为了让生成的 bit 流文件转换成固化文件后能够适用于 4bit 位宽的 SPI flash器件
set_property CFGBVS VCCO [current_design]
set_property CONFIG_VOLTAGE 3.3 [current_design]
set_property BITSTREAM.GENERAL.COMPRESS true [current_design]
set_property BITSTREAM.CONFIG.CONFIGRATE 50 [current_design]
set_property BITSTREAM.CONFIG.SPI_BUSWIDTH 4 [current_design]
set_property BITSTREAM.CONFIG.SPI_FALL_EDGE Yes [current_design]
- 添加完成后点击Flow Navigator的Generate Bitstream重新生成bit文件。

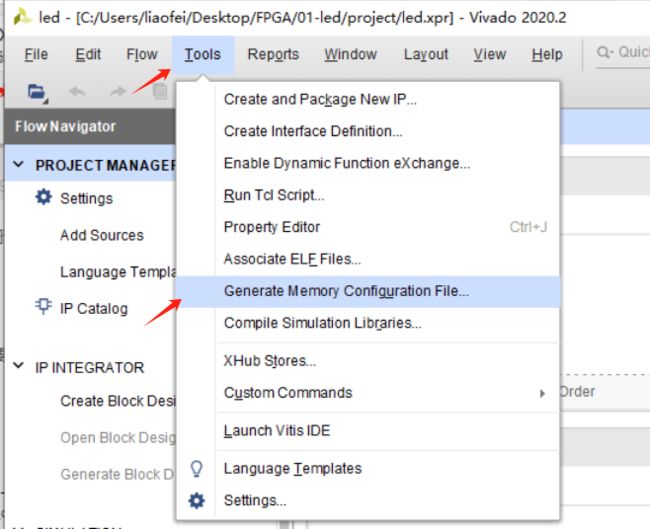
- 工具栏找到 Tools,打开扩展框然后点击 Generate Memory Configuration File。

- 再器件编辑选项框(Create a configuration file to Program the device)按如下图进行配置,配置完成后点击OK

Format:指的生成文件的格式,这里选择生成 MCS 文件
Custom Memory Size(MB):指的是所用 flash 的容量大小,这里选 16(根据 flash 手册决定)
Filename:这里编辑生成的 mcs 文件名称(包括路径),可以通过右边的三个点按钮选择 mcs 文件保存路径
Interface:指的是所用 flash 的通信方式,这里选 SPIx4(根据flash芯片手册和原理图确定)
Load bitstream files:这个选项勾上,然后添加你要生成 mcs 文件的原文件
Write checksum:写校验
Disable bit swapping:禁止位交换
Overwrite:覆盖原文件
Command:上面的配置所对应的tcl命令 - 生成完成后会出现下图提示信息,点击 OK 就行

- 点击Flow Navigator的Open Hardware Manager

- 再HARDWARE MANAGER 页面中点击自动连接图标,连接硬件,需要向给板子上电,然后将下载器连接到电脑

- 们选中器件 xc7a35t_0,点击右键,在弹出的菜单中选择Add Configuration Memory Device…

- 再弹出的界面中选择flash型号,可以通过上面的筛选条件进行过滤,这里选择 mt25ql128-spi-x1_x2_x4,然后点击 OK

- 完成后会出现下图所示的询问栏,点击 OK即可

- 然后会弹出烧写界面,选择对应的mcs文件和prm文件后点击OK,就开始进行烧写了

- 烧写完成后会会出现如下提示框,点击 OK即可

- 此时给板子重新上电则运行刚才烧写的程序
- 对于已经配置好的flah可以选中对应的flash点击鼠标右键,再弹出的菜单中选择Program Configuration Memory Device…打开烧写界面





