台湾20m DEM高程瓦片数据介绍
一、背景
读过之前文章的读者都知道,中国台湾地区12.5m的高程DEM瓦片已经发布,满足地形可视化没有问题,但是如果要拿来做地形分析以及精确可视化,数据方面还有一些问题,比如台湾周边海面高度是16米,而海岸地形高度为1米,很显然是不太合理,如果需要使用,需要对数据进行裁剪修整。不过台湾地区推出了20m的高程数据,因此,我将这份数据下载后,通过投影变换、瓦片切分等过程,生成了今天要介绍的这份数据。
二、数据介绍
这次带来的是分辨率为20m的地形瓦片数据,虽然分辨率不及12.5m,但是它有以下优点:
1.水平精度和垂直精度有保证,中国台湾地区官方测绘部门生产的数据,精度上相对12.5m数据、ALOS及哥白尼DEM一众卫星遥感生产出来的高程数据更优。
2.现势性非常好,中国台湾测绘部门每年都会更新发布高程数据,本次生产地形瓦片使用的是最新2022年的数据,热腾腾刚出炉的。
3.数据细节更优,相对于12.5m的分辨率,分辨率差了点,但是数据细节更丰富。
以中山高速以及汐止-杨梅高架道路为例,下图是12.5m数据晕渲图截图:
可以看到,道路无法在12.5m数据中显现;下面看看该地区20m最新高程数据晕渲图截图:
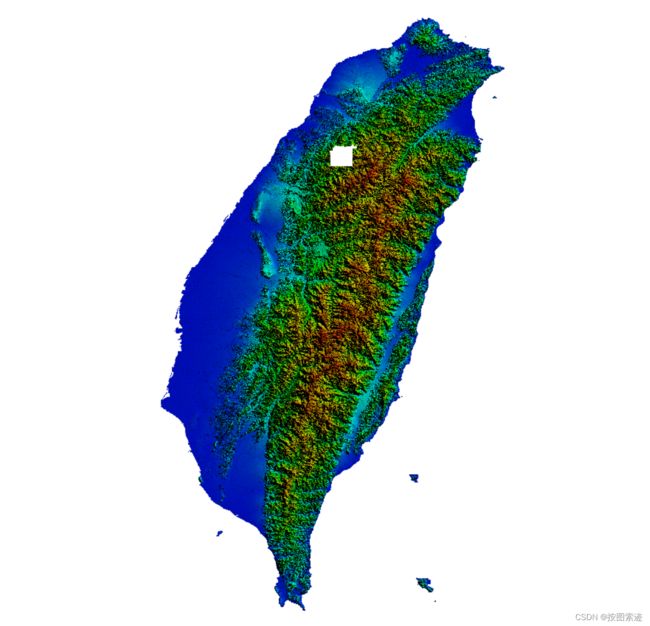
在20m数据中能清晰看到道路的轮廓,同时桃园市龟山区地势相对平坦。由于一部分区域属于军事管制区没有对外公开,导致这份数据苗栗县缺失了一部分,通过原始数据晕渲图效果可以清晰看到缺失部分区域范围。

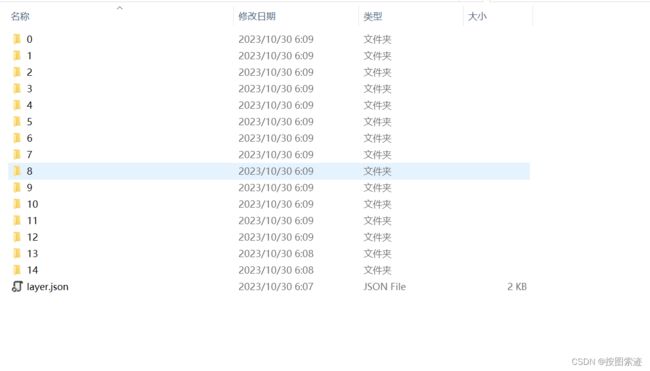
下面介绍这份瓦片数据的一些基本信息,这份数据分辨率是20m,和30m一样,最高只能切到14级。
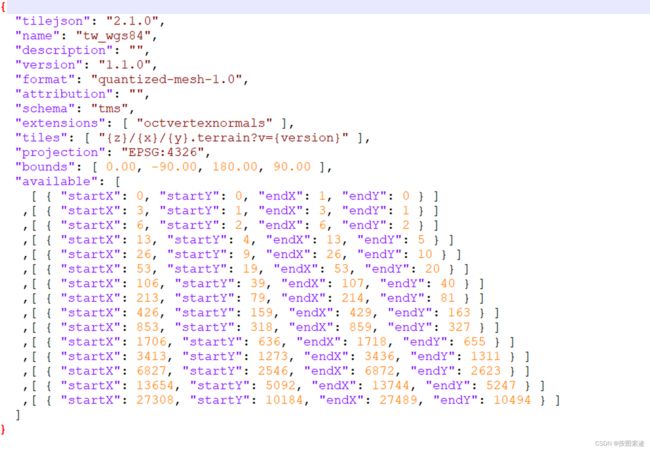
可以看一下layer.json配置文件信息

三、数据效果
将数据使用Nginx进行发布,具体发布方法可以参考我之前的地形瓦片发布文章,这里给出nginx中nginx.conf的配置server方法
server
{
listen 8802;
server_name localhost;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
add_header Access-Control-Allow-Origin "$http_origin";
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS')
{
return 204;
}
location / {
autoindex on;
root D:/Data/DEM/DEM-20M-WGS84-CHINA-TAIWAN-MESH/;
#index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
前端使用Cesium进行接入,具体接入关键代码如下
//创建viewer
const viewer = new Cesium.Viewer('cesium-app', {
selectionIndicator: false,
baseLayerPicker: false,
homeButton: false,
infoBox: false,
timeline: false,
navigationHelpButton: false,
navigationInstructionsInitiallyVisible: false,
vrButton: false,
fullscreenButton: false,
geocoder: false,
animation: false,
sceneModePicker: false,
shadows:true,
imageryProvider: new Cesium.ArcGisMapServerImageryProvider({
url: 'https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer'
})
});
viewer.cesiumWidget.creditContainer.style.display = "none";
viewer.scene.globe.enableLighting = false;
viewer.scene.highDynamicRange = true;
viewer.scene.msaaSamples = 16;
viewer.scene.fog.enabled = true;
viewer.scene.fog.enableLighting = true;
//加载地形
viewer.terrainProvider = new Cesium.CesiumTerrainProvider({
url:"http://192.168.1.77:8802/",
tilingScheme: new Cesium.GeographicTilingScheme(),
requestVertexNormals:true
});
首先创建viewer对象,设置大气、光照、抗锯齿等参数增强地形表达效果;再通过CesiumTerrainProvider创建viewer的terrainProvider对象,这样数据就加载到场景当中了。在这里说明一下,我的后端nginx和前端cesium不是一台机器,后端机器ip是192.168.1.77,开放的端口号是8802,因此我们接入的url全称是"http:\192.168.1.77::8802",也需要设置tilingScheme,我们的数据都是wgs84投影,所以设置的是GeographicTilingScheme对象;同时设置requestVertexNormals为true,因为地形瓦片是Mesh格式,在生成Mesh格式terrain数据时,也生成了每个点的法向量,这样开启光照,地形会有光照明暗阴影,效果更加自然。
下面看一下加载到Cesium上的截图
通过曾文水库大坝截图可以看到,大坝轮廓比较清晰,大坝里的水体与坝底由于高程落差,在三维可视化中表现很直观。
四、结语
总体而言,虽然这份数据缺失了一部分,但是瑕不掩瑜,不失是一份质量很高的高程数据。对于这份数据,大家有问题可以后台私信,或者在评论区留言,我将及时回复大家的问题。