基于springboot+vue的网上租赁系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
研究背景:
网络交易(Electronic Commerce):是指实现整个贸易过程中各阶段的贸易活动的电子化。网络交易是一种多技术的集合体。其业务可包括:信息交换、售后服务、销售、电子支付、运输、组建虚拟企业、公司和贸易伙伴可以共同拥有和运营的商业方法等。网络交易的整个贸易活动都可以实现自动化和电子化。网络交易应用系统的工作实质是对信息进行收集、处理、加工分析,形成各种商务应用数据库,并将信息流转换为物流和资金流的过程。
现在的时代科技飞速地发展,网络交易已经深入大众的生活。互联网技术更是明显的提高,电脑已经走进千家万户。对于人们使用互联网进行网络交易已经逐渐深入人心,人们对于网络交易的信任度也比以往大幅提高,网络交易的份额正在逐年加大,网络交易的直观、有效、便捷等优点是传统的交易模式无法比拟的,因此,现在应抓住这个时机,在这个领域占有一席之地。
由上可见,要建立好一个网上租贸系统,需要对大量的信息进行处理和分析,对于了解和掌握数据库系统的理论和实际应用都有很大的帮助。同时,网络交易在当前社会是一种很热门的商业活动,正在以人们无法想象的速度在全球范围内飞快地成长着。网上交易能有效的提高商品交易效率。本次开发的网上租贸系统即满足了用户网络查看租赁/购买所需商品的需求,又提高了商家的营业额,符合当今电子商务和互联网快速发展的潮流。
功能介绍:
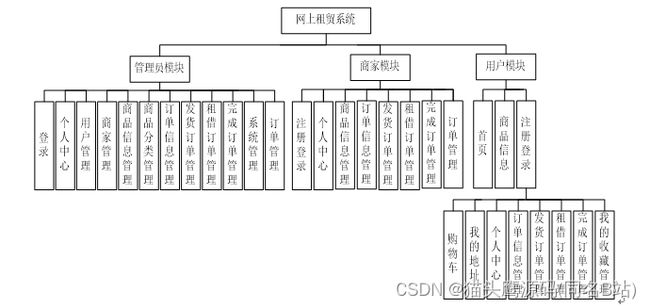
本基于Spring Boot的网上租贸系统主要包括用户模块、商家模块和管理员模块,根据第三章中系统功能需求分析,可画出本基于Spring Boot的网上租贸系统的结构图如图所示:
系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
没有账号的用户可进入注册界面进行注册操作,用户注册界面的运行效果如图所示.
用户要想实现商品购买、租赁等操作,必须进行登录操作,在登录界面输入正确的用户名和密码,选择登录类型,点击登录按钮进行登录,用户登录界面如图所示。
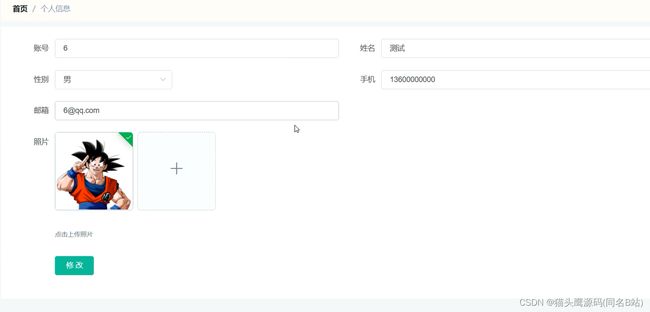
用户登录后可对个人信息进行修改,个人信息界面的运行效果如图所示.
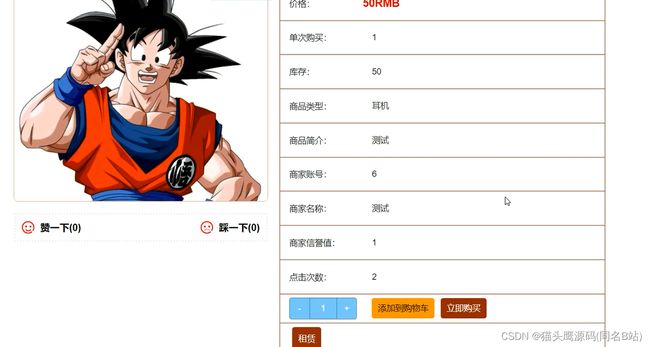
用户可选择商品查看商品详情信息,登录后可进行加入购物车、租赁和购买操作,商品详情界面如图所示。
用户在购物车界面可查看购物车商品信息,并可进行修改数量、删除商品以及购买等操作,购物车界面展示如图所示。
用户在订单信息界面可查看个人订单信息,订单信息界面如图所示。
用户可查看个人发货订单信息,并可进行收货操作,发货订单界面如图所示。
管理员要想进入系统后台对系统进行管理,首要进入登录界面,需通过正确的账号、密码进行登录操作,管理员登录界面如图所示 。
管理员可增删改查商家信息,商家管理界面展示如图所示 。
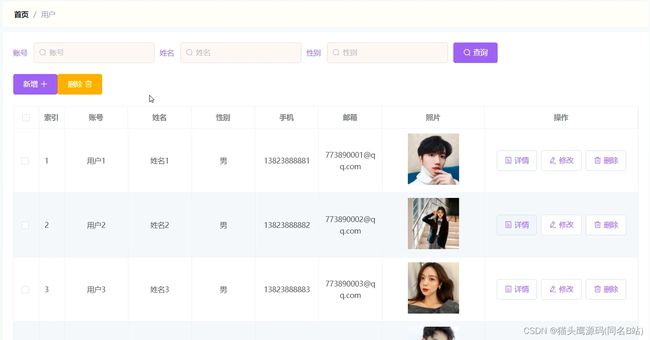
管理员可查看、修改和删除用户信息,并可新增用户,用户管理界面展示如图所示 。
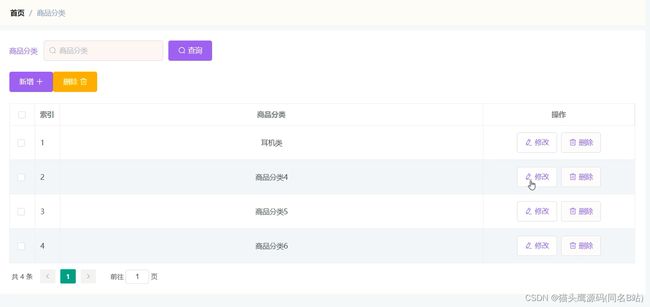
管理员可增删改查商品分类信息,商品分类界面展示如图所示 。
部分代码:
/**
* 商品分类
* 后端接口
* @author
* @email
* @date 2021-04-04 23:32:25
*/
@RestController
@RequestMapping("/shangpinfenlei")
public class ShangpinfenleiController {
@Autowired
private ShangpinfenleiService shangpinfenleiService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,ShangpinfenleiEntity shangpinfenlei,
HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = shangpinfenleiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinfenlei), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map params,ShangpinfenleiEntity shangpinfenlei, HttpServletRequest request){
EntityWrapper ew = new EntityWrapper();
PageUtils page = shangpinfenleiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinfenlei), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ShangpinfenleiEntity shangpinfenlei){
EntityWrapper ew = new EntityWrapper();
ew.allEq(MPUtil.allEQMapPre( shangpinfenlei, "shangpinfenlei"));
return R.ok().put("data", shangpinfenleiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ShangpinfenleiEntity shangpinfenlei){
EntityWrapper< ShangpinfenleiEntity> ew = new EntityWrapper< ShangpinfenleiEntity>();
ew.allEq(MPUtil.allEQMapPre( shangpinfenlei, "shangpinfenlei"));
ShangpinfenleiView shangpinfenleiView = shangpinfenleiService.selectView(ew);
return R.ok("查询商品分类成功").put("data", shangpinfenleiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ShangpinfenleiEntity shangpinfenlei = shangpinfenleiService.selectById(id);
return R.ok().put("data", shangpinfenlei);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ShangpinfenleiEntity shangpinfenlei = shangpinfenleiService.selectById(id);
return R.ok().put("data", shangpinfenlei);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ShangpinfenleiEntity shangpinfenlei, HttpServletRequest request){
shangpinfenlei.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(shangpinfenlei);
shangpinfenleiService.insert(shangpinfenlei);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ShangpinfenleiEntity shangpinfenlei, HttpServletRequest request){
shangpinfenlei.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(shangpinfenlei);
shangpinfenleiService.insert(shangpinfenlei);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ShangpinfenleiEntity shangpinfenlei, HttpServletRequest request){
//ValidatorUtils.validateEntity(shangpinfenlei);
shangpinfenleiService.updateById(shangpinfenlei);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
shangpinfenleiService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper wrapper = new EntityWrapper();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
int count = shangpinfenleiService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~