HTML小白入门学习-列表标签
前言
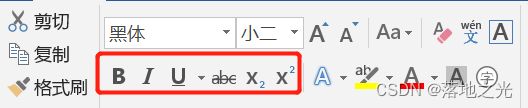
在上一篇文章中,我们学习了下图所示的几个文本格式标签,分别是加粗、斜体、下划线、删除线、下标和上标,忘记了的小伙伴可以回去再看看哦。

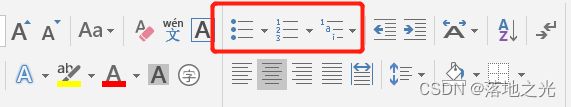
在网页中,我们也会经常看到列表,比如某资讯网页的信息列表,某购物网页的商品列表等等。那么在HTML中,列表用什么标签来表示呢?其实就是列表标签,在HTML中,列表可以大致分为三类,分别是无序列表、有序列表和自定义列表。其实对应到我们经常用的word中,就是下图所示的几个列表。

无序列表
无序列表顾名思义就是没有特定顺序的列表,也叫做项目列表,对应word中的第一个列表。无序列表的标签代码是:
<ul>
<li>li>
ul>
这里要注意的是,
让我们来试试看,代码如下:
DOCTYPE html>
<html>
<head>
<title>列表标签-水泥学习title>
<meta charset="UTF-8">
head>
<body>
<h1>无序列表h1>
<ul>
<li>宝总li>
<li>汪小姐li>
<li>玲子li>
ul>
body>
html>
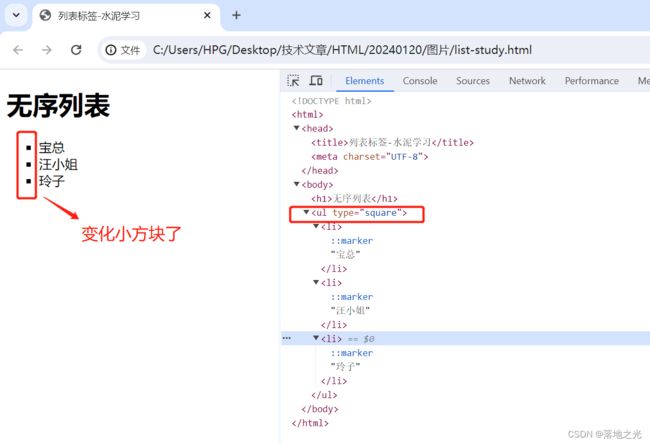
在无序列表中,
包裹的各个列表项之间是没有先后顺序的区分的,而且在每个列表项前面会有一个小符号,也叫项目符号。这个项目符号是可以通过不过这里我们还是简单了解一下type属性有哪几个可配置的值:
1、disc(实心圆点)
2、circle(空心圆点)
3、square(实心方块)
4、none(无项目符号)
有序列表
有序列表就是各个列表项之间有明确顺序的列表,有序列表的标签代码是:
<ol>
<li>li>
ol>
有序列表的
标签也有一个属性value可以配置,该属性是用来重定义某个列表项的序号值的。让我们来试试看,代码如下:
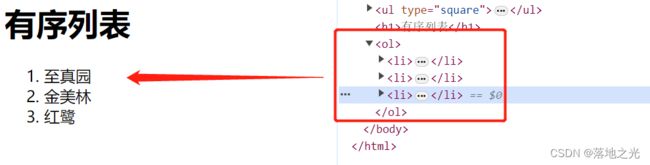
<h1>有序列表h1>
<ol>
<li>至真园li>
<li>金美林li>
<li>红鹭li>
ol>
自定义列表
除了有序列表和无序列表外,我们还可以自定义列表。
自定义列表的标签是三件套:
<dl>
<dt>dt>
<dd>dd>
dl>
自定义列表中的
让我们来试试看,代码如下:
<h1>自定义列表h1>
<dl>
<dt>宝总dt><dd>黄河路牛逼人物dd>
<dt>汪小姐dt><dd>27号外贸公司职员dd>
<dt>玲子dt><dd>夜东京老板娘dd>
dl>
嵌套列表
当然,列表也可以不中规中矩,咱们可以循环嵌套!有序列表里面可以嵌套有序列表,也可以嵌套无序列表。反过来也一样!嵌套怎么嵌套呢?上面我们说到
标签包容万物。所以我们可以在标签里面再嵌套一个列表标签,比如嵌套一个无序列表嵌套的列表的列表项的项目符号都会默认与外层的列表不一样的,具体大家可以多试试,看看效果。
代码:
<h1>嵌套列表h1>
<ul>
<li>这是顶层列表第一项
<ul>
<li>侬试试这个嵌套li>
<li>这个嵌套很灵活li>
ul>
li>
<li>这是顶层列表第二项
<ul>
<li>侬试试这个嵌套li>
<li>这个嵌套很灵活li>
ul>
li>
ul>
运行效果:
结语
本篇内容介绍了HTML常用的列表标签,大家有空可以跟着敲一敲,自己也可以调整标签参数试试看不同的效果,另外有兴趣的同学可以去了解一下css设置列表布局、格式等,后续我们也会针对css进行介绍学习。