- 安卓编译安装python_一文了解如何在安卓系统上安装Pydroid 3并进行编码
weixin_39916681
安卓编译安装python
由于Pydroid3集成开发环境(IDE),因此可以用Python进行可移植的编码。Pydroid是Python3的极简解释器,可让您执行较小的项目并在Android设备上进行最少的编码。如果您还想在没有PC的任何地方学习Python编程,同时在Android上为Python复制PC平台,那么Pydroid3是一个不错的应用程序。无论您是Python编程的新手还是专家,让我们看看使用Pydroid
- mysql数据库学号数据类型_MySQL数据库学习笔记(二)----MySQL数据类型
艾萨里昂之光
mysql数据库学号数据类型
【正文】上一章节中,我们学习了MySQL软件的安装,既然软件都装好了,现在就正式开始MySQL的基础知识的学习吧,即使是零基础,也要一步一个脚印。恩,首先要学习的就是MySQL的数据类型。一、数据类型:1、整型(xxxint)2、浮点型(float和double)3、定点数(decimal)4、字符串(char,varchar,xxxtext)5、二进制数据(xxxBlob)6、日期时间类型二、数
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 《Hello 算法》火了!!!一本写给算法初学者的入门算法书籍
遇码
分享算法hellohello算法算法书籍
曾经也放出豪言壮语,决心要刷遍力扣上的所有算法题目。然而现实就很快啪啪的打脸。不知道多少人和我有过一样的经历。在读到《Hello算法》的序中,作者靳宇栋给了我们一个“台阶”。随后就表达了针对我们的现状,他特地写了《Hello算法》这本书,代表广大算法初学者表示感激涕零。《Hello算法》为什么适合入门动画图解、一键运行的数据结构与算法教程全书采用动画图解,内容清晰易懂、学习曲线平滑,引导初学者探索
- Win11显示不出WiFi列表?全面解决方案来了
mmoo_python
windows
Win11显示不出WiFi列表?全面解决方案来了在使用Windows11操作系统时,连接WiFi网络无疑是日常工作中最基本也是最关键的需求之一。然而,不少用户却遇到了一个棘手的问题:WiFi列表无法显示,导致无法找到并连接可用的WiFi网络。这一问题不仅影响了用户的正常使用体验,还可能对工作和学习造成不小的困扰。本文将深入分析这一问题的可能原因,并提供多种有效的解决方法,帮助你轻松应对Win11显
- 学习笔记——GPU
鹤岗小串
gpu算力分布式信息与通信系统架构硬件架构运维笔记
本文为学习笔记,故只对知识点依据自己的理解作概要总结,方便以后复习激活记忆。注:本文中GPU的讲解以A100型号为例,V100跟A100的架构差别不大也可适用,但是其他架构可能会有所出入。一、GPU硬件结构NVIDIAA100GPU的硬件结构HBM2:显存MemoryController:负责控制HBM2和L2Cache之间的通信High-SpeedHub:GPU总线,将NVLink、PCIE、E
- 【QT入门】 Qt槽函数五种常用写法介绍
不吃~香菜
QT入门qt开发语言槽函数信号槽
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】实现一个简单的图片查看软件-CSDN博客【QT入门】图片查看软件(优化)-CSDN博客【QT入门】lambda表达式(函数)详解-CSDN博客【QT入门】Qt槽函数五种常用写法介绍一、信号槽基本概念Qt的信号槽是一种用于处理事件和通信的机制,是Qt框架中的一个重要特性。信号槽机制使得对象之间
- 【QT入门】qmake和cmake的简单区别
不吃~香菜
QT入门qt开发语言学习qmakecmake
声明:该专栏为本人学习Qt知识点时候的笔记汇总,希望能给初学的朋友们一点帮助(加油!)往期回顾:【QT入门】Windows平台下QT的编译过程-CSDN博客【QT入门】VS2019+QT的开发环境配置-CSDN博客【QT入门】VS2019和QTCreator如何添加第三方模块-CSDN博客【QT入门】qmake和cmake的简单区别qmake和cmake是两种常用的构建工具,用于自动化构建C++项
- 景联文科技:以高质量数据标注推动人工智能领域创新与发展
景联文科技
科技人工智能数据标注
在当今这个由数据驱动的时代,高质量的数据标注对于推动机器学习、自然语言处理(NLP)、计算机视觉等领域的发展具有不可替代的重要性。数据标注过程涉及对原始数据进行加工,通过标注特定对象的特征来生成能够被机器学习模型识别和使用的编码格式,从而使数据更具有意义和可解读性。数据标注的主要类型包括:图像标注:指在图片中标识出目标物体的位置、形状或类别等信息,如自动驾驶技术中的行人、车辆及交通标志的识别。文本
- Matlab实现SSA-HKELM麻雀算法(SSA)优化混合核极限学习机多变量回归预测的详细项目实例
nantangyuxi
MATLAB算法matlab回归人工智能数据挖掘开发语言深度学习
目录Mstlsb实她TTS-HKFLM麻雀算法(TTS)优化混合核极限学习机多变量回归预测她详细项目实例1项目背景介绍...1项目目标她意义...1目标...1意义...2项目挑战及解决方案...2挑战...2解决方案...3项目特点她创新...3创新点...3特点...4项目应用领域...4应用领域...4项目效果预测图程序设计及代码示例...5项目模型架构...6数据预处理...6混合核极限学
- 客服机器人怎么才能精准的回答用户问题?
玩人工智能的辣条哥
AI面试机器人客服机器人
环境:客服机器人问题描述:客服机器人怎么才能精准的回答用户问题?解决方案:客服机器人要精准回答用户问题,需综合技术、数据和用户体验等多方面因素。以下是关键策略和步骤:1.精准理解用户意图自然语言处理(NLP)技术分词与实体识别:提取关键词(如“订单号”“退货”)和实体(如时间、地点)。意图分类:通过机器学习模型(如BERT、Transformer)将问题归类(如“售后”“支付”)。上下文理解记录对
- C++学习:六个月从基础到就业——C++基础语法回顾:数据类型、变量与常量
superior tigre
C++学习:六个月从基础到就业c++学习
C++学习:六个月从基础到就业——C++基础语法回顾:数据类型、变量与常量本文是"C++学习:六个月从基础到就业"系列的第一篇技术文章,主要回顾C++的基本数据类型、变量定义和常量使用,为后续深入学习打下基础。查看完整系列目录了解更多内容。引言编程的本质是对数据的处理,而数据类型、变量与常量是任何编程语言的基础构建块。在C++中,对这些基础概念的深入理解不仅能让我们编写出正确的代码,还能帮助我们编
- 如何一键修改MDK代码风格以及error in include chain (cmsis_armcc.h): expected identfieror报错解决方法
superior tigre
单片机单片机stm32嵌入式硬件
目录一、修改MDK代码风格的两种方法1.直接设置2.替换global.prop文件,一键设置二、errorinincludechain(xxxxxxx.h):expectedidentfieror等报错的解决方法一、修改MDK代码风格的两种方法最近在学习某原子stm32的HAL库视频,被教学代码的风格深深吸引,感觉keil默认代码风格是越看越别扭,所以决定自己修改一下代码的格式,总结了两种方法,这
- 春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
- C#入门学习记录(五)轻松掌握条件分支与循环语句
FAREWELL00075
c#学习前端
前言编程就像给计算机写一份"烹饪指南",而条件分支和循环就是这份指南中的关键指令。想象你要教机器人做蛋糕:条件分支:"如果没有鸡蛋了,就去超市买"(做决定)循环:"重复搅拌面糊100次"(重复动作)本文会用简单易懂的语言和比喻,带你掌握C#中这两个核心概念。新手友好,放心食用!一、条件分支:让程序学会"做选择"1.if-else语句(基础版选择器)if(今天下雨){Console.WriteLin
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
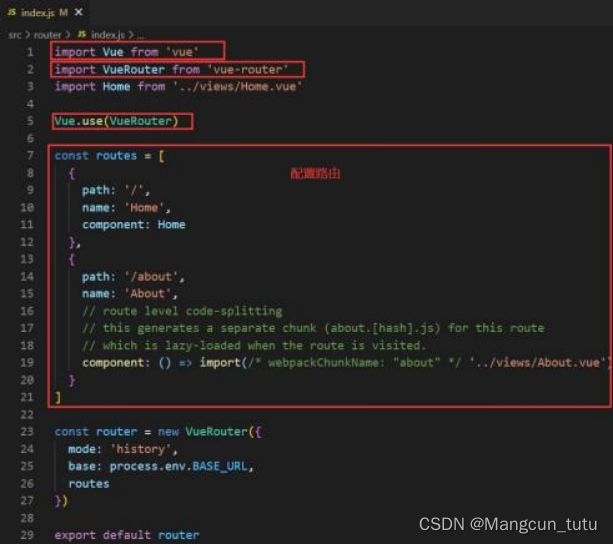
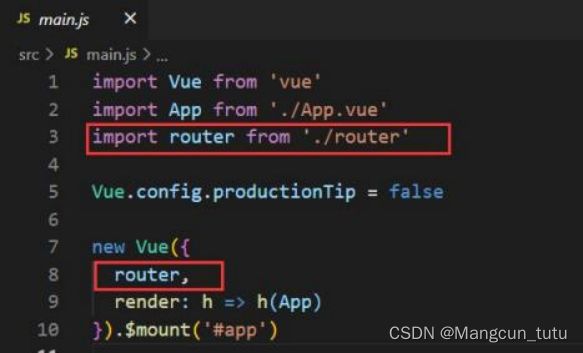
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 从零开始学习 Go 语言
九班长
Golang学习golang后端开发语言gin
Go语言(又称Golang)是由Google开发的一种静态强类型、编译型、并发型编程语言。它以其简洁的语法、高效的并发支持和强大的标准库而闻名,非常适合开发高性能的服务器端应用、分布式系统和云计算工具。本文将从零开始,详细介绍如何学习Go语言,涵盖基础语法、核心概念、并发编程、工具链和实战项目等内容。1.Go语言简介1.1Go语言的特点简洁易学:语法简洁,学习曲线平缓。高效编译:编译速度快,生成的
- 深度学习篇---对角矩阵&矩阵的秩&奇异矩阵
Ronin-Lotus
程序代码篇深度学习篇深度学习矩阵人工智能线性代数
文章目录前言一、对角矩阵(DiagonalMatrix)1.1定义1.2特性行列式运算简化1.3应用领域深度学习信号处理量子力学经济学二、矩阵的秩(RankofaMatrix)2.1定义2.2特性满秩降秩影响2.3应用领域深度学习图像压缩推荐系统控制理论三、奇异矩阵(SingularMatrix)3.1定义3.2特性秩不足行列式为零3.3应用领域深度学习正则化损失函数结构工程统计学数值计算四、跨领
- 统一的视频动作模型
三谷秋水
计算机视觉机器学习人工智能计算机视觉深度学习机器学习人工智能
25年3月来自斯坦福大学的论文“UnifiedVideoActionModel”。统一的视频和动作模型对机器人技术具有重大意义,其中视频为动作预测提供丰富的场景信息,而动作为视频预测提供动态信息。然而,有效地结合视频生成和动作预测仍然具有挑战性,当前基于视频生成的方法在动作准确性和推理速度方面难以与直接策略学习的性能相匹配。为了弥补这一差距,引入统一的视频动作模型(UVA),它联合优化视频和动作预
- DeepSeek、Grok 与 ChatGPT 三巨头:技术架构与应用场景的全方位解析
云策量化
Deepseekchatgptdeepseekgrok
前言在当今人工智能领域,DeepSeek、Grok和ChatGPT作为语言模型的三巨头,各自凭借独特的技术架构和广泛的应用场景,在自然语言处理领域占据着重要地位。本文将对这三款模型的技术架构和应用场景进行全方位解析,以期为读者提供深入的了解和有价值的参考。一、技术架构(一)DeepSeekDeepSeek是由DeepSeek团队开发的一款大型语言模型,其技术架构基于深度学习中的Transforme
- 侯捷 C++ 课程学习笔记:深入掌握 C++ 高阶特性 —— 实践与心得分享
清水白石008
C++学习笔记课程教程c++学习笔记
侯捷C++课程学习笔记:深入掌握C++高阶特性——实践与心得分享自从开始接触侯捷C++系列精品课程以来,我对C++语言有了全新的认识与深入理解。这套课程不仅系统地梳理了C++的基础知识,更从实际案例中展示了许多高阶特性和工程实战技巧。作为一名长期从事C++开发的专业人士,我深深感受到侯捷老师讲解中那种由浅入深、逻辑严密的魅力,也正是这种教学风格让我在短时间内掌握了不少难以琢磨的知识点。今天,我将结
- OpenCV 4.2.0与扩展模块安装与应用指南
土城三富
本文还有配套的精品资源,点击获取简介:OpenCV4.2.0是一个先进的计算机视觉库,包含了图像处理、计算机视觉和机器学习算法。本压缩包包含OpenCV核心库和扩展模块(opencv_contrib),版本均为4.2.0。该版本引入了性能增强、API优化以及对深度学习框架和硬件加速技术的更新支持。扩展模块提供了额外的实验性算法和功能,有助于研究和开发新算法。指南详细介绍了如何安装和配置这些库,并提
- java队列实现限流_如何使用队列实现微服务限流算法?
纽太普
java队列实现限流
队列在平时开发中可能是出现频率最高的数据结构之一了,但是大部分情况下,我们都是用别人已经实现好的,比如kafka,比如redis里的list,以至于让人怀疑为什么还要去学习队列呢?希望今天的内容可以给你一些启发。什么是队列为了整个文章的完整性,我们还是来介绍一下什么是队列。我们举个生活中常见的案例,假设你在周杰伦的奶茶店买奶茶,由于人很多,为了保持公平和秩序,你被要求排队,最先来的人排到最前面,这
- 一文说清预训练与微调:AI的双重训练法则
TGITCIC
AI-大模型的落地之道人工智能深度学习
什么是预训练?预训练是大型语言模型训练的第一步。它在资金和计算能力的支持下,通过深入分析大量的文本数据,使模型建立起语言的基本构架。在这一阶段,模型通过学习海量的书籍、文章和网页,识别出语言的语法、句法和词汇规律。这就如同一名学生接受通识教育,他并没有专注于某一门学科,而是获取了多方面的知识。自回归语言建模和掩码语言建模是预训练中常见的两种方法。前者在逐步构建文本的连贯性时,通过预测下一单词的方式
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- OpenCV ML 模块使用指南
ice_junjun
OpenCVopencv人工智能计算机视觉
一、模块概述OpenCV的ML模块提供了丰富的机器学习算法,可用于解决各种计算机视觉和数据分析问题。本指南将详细介绍该模块中主要的机器学习算法,包括支持向量机(SVM)、K均值聚类(K-Means)和神经网络(ANN),并结合图像分类和聚类分析这两个典型应用场景进行代码实现与解释。二、主要函数及类详解(一)支持向量机(SVM):cv.ml.SVM_create()功能支持向量机(SVM)是一种强大
- Maven插件学习(一)——生成可执行的 JAR 文件
螺旋小蜗
mavenjarmaven插件学习
默认打包生成的jar是不能够直接运行的,因为带有main方法的类信息不回添加到manifest中(打开jar文件中META/MANIFEST.MF文件,将无法看到Main-Class行)maven-shade-plugin插件生成可运行的jar文件,该插件会自动将依赖包生成到jar包中。maven-assembly-plugin插件生成可运行的jar文件,需要配置属性jar-with-depend
- 强化学习中策略网络模型设计与优化技巧
数字扫地僧
计算机视觉深度学习
I.引言强化学习(ReinforcementLearning,RL)是一种通过与环境交互,学习如何采取行动以最大化累积奖励的机器学习方法。策略网络(PolicyNetwork)是强化学习中一种重要的模型,它直接输出动作的概率分布或具体的动作。本篇博客将深入探讨策略网络的设计原则、优化技巧,并结合具体实例展示其应用。II.策略网络的基本概念A.策略网络的定义策略网络是一种神经网络,它接受当前状态作为
- Linux进程间通信:消息队列与msgget函数使用详解
无形小手
本文还有配套的精品资源,点击获取简介:本文深入介绍了Linux消息队列的创建和操作方法,包括msgget()、msgsnd()和msgrcv()三个核心函数。介绍了通过消息队列实现进程间通信的基础实验步骤和关键要点,如键值计算、消息发送和接收,以及进程间通信时常见的权限控制、消息顺序、类型匹配和同步问题。通过学习这些内容,开发者能够更好地理解和掌握如何在项目中实现高效的进程间通信。1.Linux消
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》